Il y a plusieurs façons de modifier ou d’ajouter une image de fond ou une image décorative sur son site internet utilisant WordPress.
Ce sera plus ou moins facile en fonction de la version de WordPress et du thème WordPress utilisé.
Découvrons ensemble les différents types d’images d’un thème WordPress et comment les modifier. En cas de besoin, n’hésitez pas à déposer un projet sur Codeur.com afin de recevoir des devis de développeurs WordPress !
Changer l’image de fond d’un thème WordPress
Commençons par voir comment modifier l’image de fond. C’est la plus technique. Il existe de façon de faire.
Si le thème WordPress utilisé le permet
Côté administration, rendez-vous dans le sous-menu « Apparence ». Si vous avez un lien « Arrière-plan », alors félicitations, c’est que vous avez choisi un thème qui permet de modifier le fond du site. Ce n’est pas dit non plus que la modification de l’image est autorisée. Rendez-vous sur la page et constatez par vous-même si l’option est proposée ou non. Si c’est le cas, vous pouvez suivre les étapes proposées. Si ce n’est malheureusement pas le cas, vous pouvez passer au paragraphe suivant.
La rajouter à la main
Cette partie sera un peu plus technique.
Préparer l’image
Pour commencer, il faut stocker l’image que vous souhaitez utiliser dans les dossiers du site internet. Pour ce faire, deux méthodes :
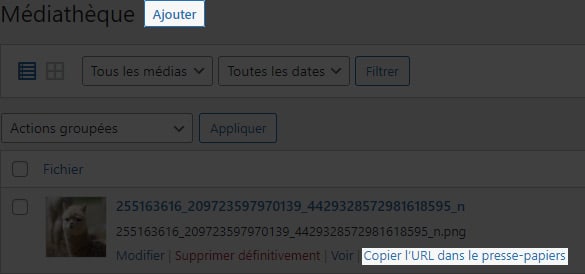
- Uploadez l’image dans la bibliothèque média depuis l’administration. Vous aurez alors la possibilité de copier l’url de l’image.
- Technique : via FTP (voir « Comment se connecter à un serveur FTP avec Filezilla ? »), rendez-vous dans le dossier du thème (généralement
wp-content/themes/<dossier_du_theme>/assets/images). Il faudra alors indiquer le chemin relatif vers le fichier de l’image.
Modifier le CSS
L’image est présente sur le site ou le thème. On va maintenant pouvoir modifier le CSS.
À ce stade, deux possibilités :
- Sur WordPress 5, depuis le menu, rendez-vous sur « Apparence » et « Éditeur de thème ». Repérez le fichier CSS principal (généralement « style.css » ou « stylesheet.css »).
- Toujours via FTP, il vous faudra modifier le fichier CSS du thème.
Si vous savez manipuler le CSS, libre à vous de faire la manipulation. Si ce n’est pas le cas, rendez-vous à la fin du fichier et saisissez le code suivant :
body {
background: url('...') center center / cover;
}Bien entendu, il vous faudra remplacer les « … » par l’url de l’image ou le chemin vers le fichier. Avec cet extrait de code, l’image sera centrée et figée. Pour changer cela, vous pouvez vous référer à ce lien ou faire appel à une freelance spécialisé sur Codeur.com (dépôt d’annonce rapide).
À l’heure où est écrit ce tutoriel, il n’existe pas d’éditeur d’image de fond pour WordPress 6. Peut-être que cela arrivera d’ici peu.
Changer les images décoratives ou informationnelles
Le principe est un peu différent pour les images décoratives ou informationnelles. On ne parle plus là d’image de fond, mais d’images qui vont faire partie intégrante du contenu. Il peut s’agir d’un logo supplémentaire dans l’en-tête, une image d’illustration dans le lien du site ou encore d’une image promotionnelle dans la barre latérale du site internet.
Attention, nous allons parler ici de la partie technique. Il est possible que le thème que vous utilisez vous permette déjà d’insérer une image là où vous souhaitez le faire. Pensez à regarder les paramètres de votre thème WordPress.
Avec WordPress 5
Comme pour l’image de fond, vous allez devoir uploader votre image dans la bibliothèque ou dans le dossier du thème. Sauf que cette fois, ce n’est pas le CSS que vous allez devoir l’insérer, mais dans le HTML (fichiers .php) ; toujours depuis l’éditeur de code du thème ou en utilisant le FTP.
Voici le code à insérer : <img src="..." />.
Il existe beaucoup trop de cas particuliers pour pouvoir les citer ici. Si votre image est déformée, trop grande ou ne s’affiche pas et que vous ne savez comment régler le problème, demandez à un freelance spécialisé de vous aider. Sur Codeur.com vous pouvez déposer une annonce gratuitement pour recevoir des devis en un temps record.
Avec WordPress 6
Depuis l’arrivée de WordPress 6 et son éditeur de thème, changer des couleurs et beaucoup plus facile.
Rendez-vous dans « Apparence » puis « Éditeur » pour ouvrir l’éditeur de mise en page.
Dans notre exemple, nous allons chercher à ajouter une image dans la barre latérale. Il y a deux façons de placer l’image :
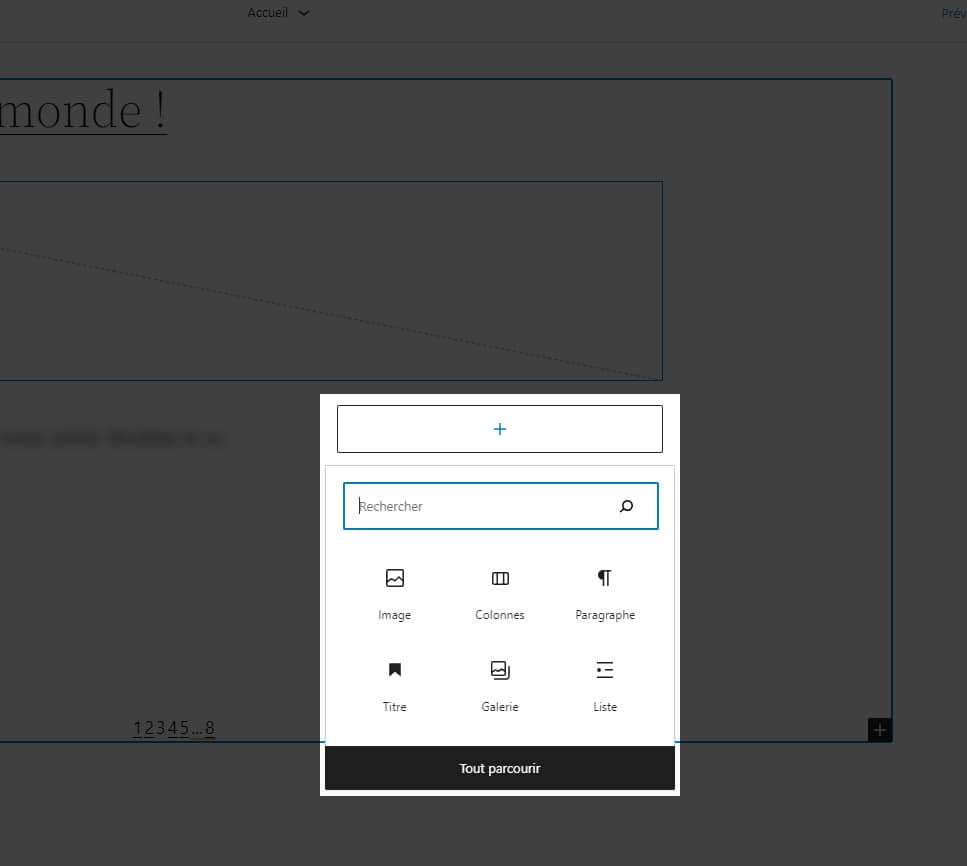
- Dans l’en-tête de l’éditeur, cliquez sur le bouton « + » pour afficher les options pouvant être ajoutée. Vous pouvez saisir « image » dans la barre de rechercher. Attraper l’objet « Image » et faites la glisser là où vous souhaitez la placer. Pendant le déplacement, une barre bleue apparaît pour vous indiquer où sera placé l’élément si vous lâchez.
- Survolez la zone où se trouvera l’image. Un bouton « + » devrait apparaître. En cliquant dessus, une petite fenêtre s’affiche. Cliquez sur « Image ».
Vous allez toute une série d’options qui s’offrent à vous.
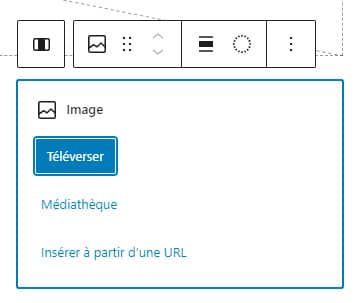
Commencez par choisir l’image :
- « Téléverser » pour uploader une nouvelle image ;
- « Médiathèque » permet de choisir une image déjà présente dans la bibliothèque d’image ;
- « Insérer à partir d’une URL » permet de l’ajouter depuis une source externe.
En suite, par rapport aux options, de gauche les droite, les boutons servent respectivement à :
- Sélectionner l’élément parent.
- Choisir le type d’affichage :
- afficher l’image comme ça avec le mode « Colonne » ;
- insérer une « Galerie » d’images ;
- la transformer en « Bannière » avec du texte qui s’insère par-dessus ;
- un « Fichier » à télécharger (bouton ajouté automatiquement).
- Déplacer.
- Générer l’alignement par rapport aux éléments qui sont à côté.
- Ajouter un lien sur l’image.
- Rogner / recadrer l’image.
- Ajouter une légende.
- Ajouter un filtre.
- Changer d’image.
Chaque modification se voit dans l’éditeur. Quand c’est bon pour vous, il ne vous reste plus qu’à sauvegarder.
Notre astuce pour changer une image sur votre thème WordPress
Vous savez maintenant comme changer ou ajouter une image sur votre thème WordPress, qu’elle soit un fond ou inséré parmi le contenu.
La méthode est à adapter selon la version de votre WordPress et du thème utilisé. En cas de problème ou de doutes sur la question, n’hésitez pas à faire appel à un freelance spécialisé qui vous aidera de manière efficace. Sur Codeur.com, le dépôt d’annonce est gratuit et le temps de réponse est très rapide.