Pourquoi ajouter la miniature des articles WordPress dans le BackOffice ?
Pour gagner en confort et en productivité !
Pouvoir lire les titres de vos articles, c’est bien, mais avoir une image qui vous permet de savoir rien qu’en la regardant de quel article il s’agit, c’est beaucoup mieux : moins de lecture, moins de temps, moins de fatigue, c’est tout bénéfique. En plus, le fait d’ajouter un peu d’illustration dans votre vie réduit la pénibilité.
En plus, vous ajoutez un esprit critique sur votre contenu. Quand vous allez sur la liste de vos articles, vous voyez les miniatures, tout comme vos visiteurs. Vous pouvez voir lesquelles sont plus attractives et les défauts ; ce qui vous permettra de vous améliorer vous et la présentation de votre site internet au fil du temps.
Pour résumer, ajouter une miniature dans la liste des articles dans le BackOffice de votre WordPress ne présente que des avantages ! Si vous souhaitez confier la mise en place de cette fonctionnalité à un développeur freelance, n’hésitez pas à déposer un projet sur Codeur.com afin de trouver un développeur WordPress qui pourra s’en charger pour vous.
Ajouter la miniature des articles WordPress dans le BackOffice en 5 étapes
L’intégralité des actions vont se passer dans le fichier functions.php qui se situe dans le dossier wp-includes/themes/{theme actif} de votre WordPress. Pour accéder au dossier de votre WordPress en ligne, il y a deux possibilités :
- utiliser l’éditeur en ligne si vous êtes sur WordPress 5 ;
- se connecter à un client FTP avec Filezila
Dans ce fichier, si vous avez une zone déjà dédiée au BackOffice, vous pouvez y rajouter le code. Sinon, n’importe quelle position dans le fichier fonctionne, même à la toute fin.
Maintenant, vous avez le fichier functions.php sous les yeux et prêt à être modifié, voyons comment ajouter la miniature des articles WordPress dans le BackOffice en seulement 5 étapes.
Définir la taille des miniatures
Avant tout, on va se définir une dimension pour les miniatures. Dans l’exemple, partons du principe que l’on utilise des images au ratio 16:9 et que l’on souhaite afficher dans le BackOffice de WordPress des miniatures qui font 200 pixels de largeur. Avec un simple produit en croix, ont peut calculer la hauteur de mes miniatures : 200 x 9 / 16 = 112. Les miniatures auront donc une dimension de 200 x 112 pixels.
Dans le fichier functions.php, on va pouvoir ordonner à WordPress de créer une nouvelle dimension d’image. Vous pouvez la nommer comme vous le souhaiter ; ici, ce sera bo_article_thumb (« bo » comme « BackOffice »).
add_image_size( 'bo_article_thumb', 200, 112, false );Ajouter la colonne des miniatures
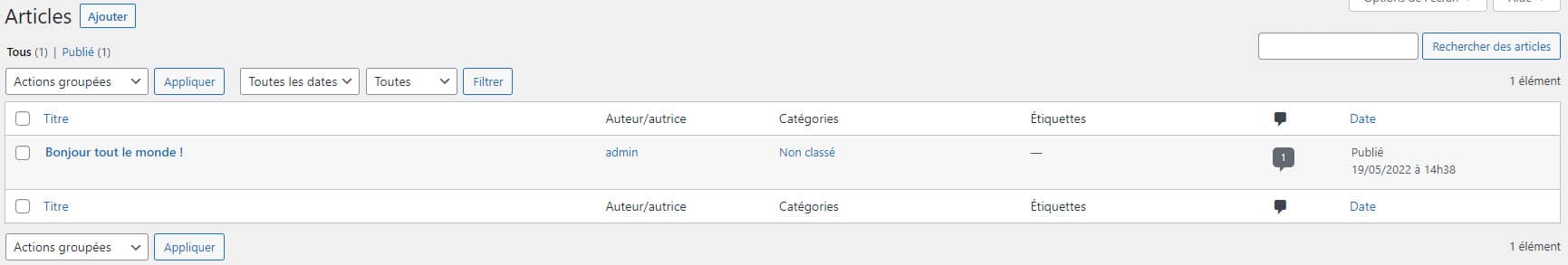
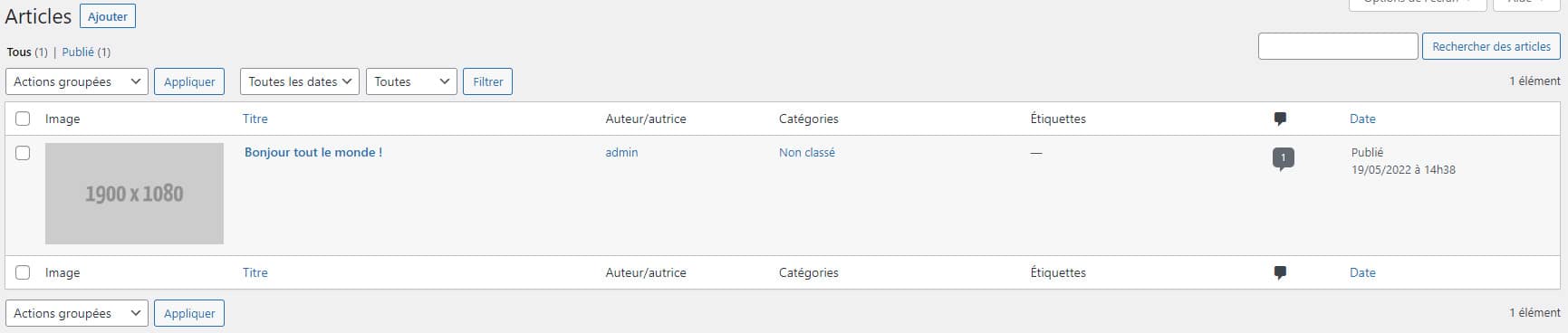
À présent, passons à la création de la colonne dans la liste des articles.
On va pouvoir utiliser la fonction add_filter, qui utilise les paramètres suivants :
$hook_nameun « hook » est un point d’accroche entre deux actions dans lequel on va pouvoir injecter des fonctions personnalisées. Ici, on va donc prendre les points d’accroches proposés par WordPress et qui s’appellentmanage_posts_columnsetmanage_pages_columns.$callback: il s’agit de la fonction qui va s’ajouter dans le hook (point d’accroche). Ici, on va appeler la fonctionbo_add_thumb_column, que l’on va créer par la suite.$priority: comme son nom l’indique, il s’agit de la priorité de l’action. Pour notre rendu, on va lui mettre une priorité importante.$accepted_args: nombre de paramètres acceptés (par défaut : 1).
add_filter( 'manage_posts_columns', 'bo_add_thumb_column', 2 );
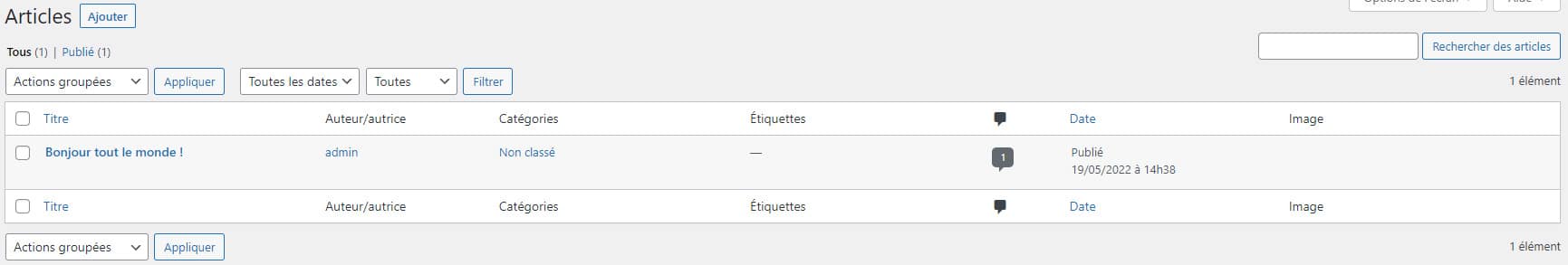
add_filter( 'manage_pages_columns', 'bo_add_thumb_column', 2 );Sans oublier, bien entendu, de créer la fonction bo_add_thumb_column qui va recevoir en paramètre la liste des colonnes, en insérer une et renvoyer la nouvelle liste des colonnes.
function bo_add_thumb_column( $columns ) {
$columns['thumb'] = __('Image');
return $columns;
}Insérer la miniature
La colonne existe, mais elle est vide. Pour ajouter le contenu, on va utiliser la fonction add_action. Les paramètres sont les mêmes que pour add_filter vu précédemment.
add_action( 'manage_posts_custom_column', 'bo_show_thumb', 5, 2 );
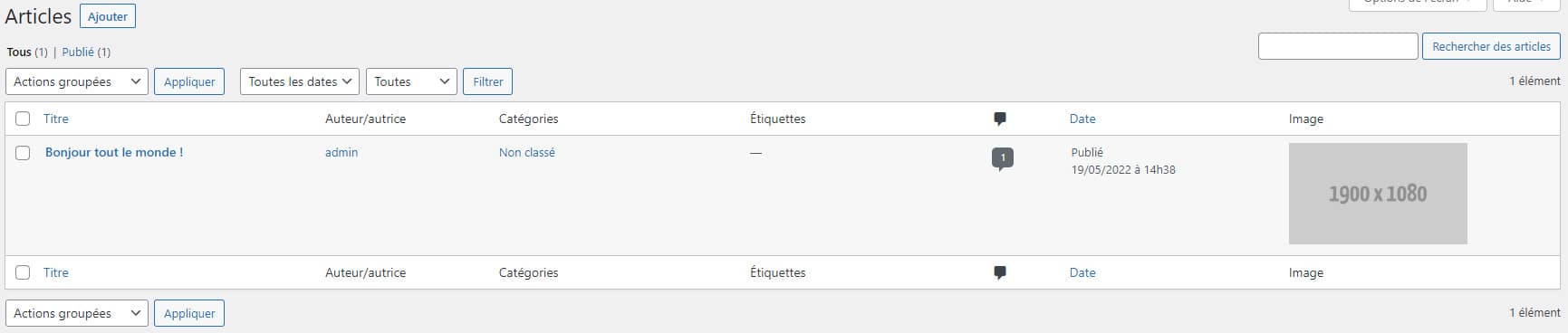
add_action( 'manage_pages_custom_column', 'bo_show_thumb', 5, 2 );La fonction que l’on va créer cette fois est appelée à chaque fois que le contenu d’une colonne est géré. On va donc vérifier qu’on soit bien sur la bonne colonne et insérer l’image.
function bo_show_thumb( $column, $id ) {
switch( $column ) {
case 'thumb': // Nom de la colonne
if( function_exists('the_post_thumbnail') )
echo the_post_thumbnail( 'bo_article_thumb' ); // Nom de l'image
break;
}
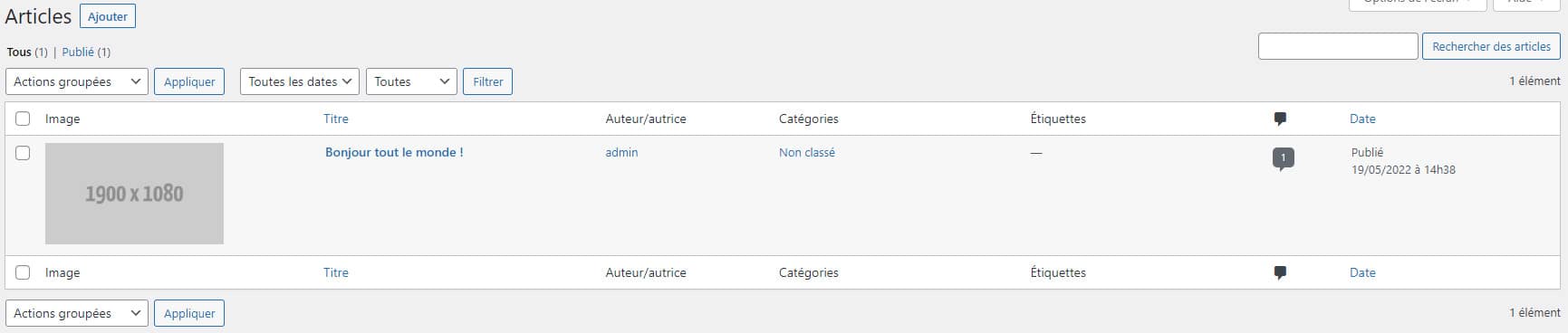
}Déplacer la colonne
Une nouvelle fois, utilisation de la fonction add_filter avec une fonction qui va mettre la colonne des miniatures en première position. Vous pouvez mettre la colonne où vous le souhaitez, il suffit tout simplement de modifier le nom de la colonne thumb par celle qui devra se trouver juste après la colonne des miniatures.
add_filter( 'manage_posts_columns', 'bo_columns_order' );
function bo_columns_order($columns) {
$newColumns = array();
foreach( $columns as $columnName => $value ) {
if( $columnName == 'title' ){
$newColumns['thumb'] = 'thumb';
}
$newColumns[$columnName] = $value;
}
return $newColumns;
}Redimensionner la colonne
Vous regardez dans l’inspecteur de votre navigateur, vous remarquerez que la colonne a une classe column-thumb. C’est grâce à cela que nous allons pouvoir ajouter une largeur à cette colonne pour éviter d’avoir un espace inutile et pas spécialement agréable à l’œil.
add_action( 'admin_head', 'bo_thumb_column_style' );
function bo_thumb_column_style() {
echo '<style>.column-thumb {width: 200px;}</style>';
}
Notre astuce pour ajouter la miniature des articles WordPress dans le BackOffice
Maintenant que vous savez comment ajouter la miniature des articles WordPress dans le BackOffice, vous allez gagner en confort de travail. Mais vous pouvez également réorganiser votre espace de travail comme vous l’entendez. Il n’y a que votre imagination et vos connaissances qui vont vous bloquer. Pour le second, c’est une limite qui se repousse seul(e) ou accompagné(e).
Il est possible que la présence d’autres plugins fasse buguer l’ajout de la colonne des miniatures. Il est également possible que cette modification soit trop complexe par rapport aux connaissances que vous avez de WordPress ou du PHP. Si c’est le cas, pas de panique, il y a des professionnels qui pourront vous aider sans le moindre problème. Pourquoi ne pas faire appel à un freelance spécialité par exemple ?
Avec Codeur.com, vous pouvez déposer une annonce pour obtenir des devis très rapidement. En plus le dépôt d’annonce est gratuit.
Enfin, voici le code complet du tutoriel.
/** MINIATURES BACKOFFICE */
// Création de l'image
add_image_size( 'bo_article_thumb', 200, 112, false );
// Création de la colonne
add_filter( 'manage_posts_columns', 'bo_add_thumb_column', 2 );
add_filter( 'manage_pages_columns', 'bo_add_thumb_column', 2 );
function bo_add_thumb_column( $columns ) {
$columns['thumb'] = __('Image');
return $columns;
}
// Affichage des miniatures
add_action( 'manage_posts_custom_column', 'bo_show_thumb', 5, 2 );
add_action( 'manage_pages_custom_column', 'bo_show_thumb', 5, 2 );
function bo_show_thumb( $columns, $id ) {
switch( $columns ) {
case 'thumb': // Nom de la colonne
if( function_exists('the_post_thumbnail') )
echo the_post_thumbnail( 'bo_article_thumb' ); // Nom de l'image
break;
}
}
// Déplacer la colonne
add_filter( 'manage_posts_columns', 'bo_columns_order' );
function bo_columns_order($columns) {
$newColumns = array();
foreach( $columns as $columnName => $value ) {
if( $columnName == 'title' ){
$newColumns['thumb'] = 'thumb';
}
$newColumns[$columnName] = $value;
}
return $newColumns;
}
// Redimensionner la colonne
add_action( 'admin_head', 'bo_thumb_column_style' );
function bo_thumb_column_style() {
echo '<style>.column-thumb {width: 200px;}</style>';
}