Connaissez-vous le système de réduction appelé tarif dégressif ? C’est une stratégie de vente courante pour inciter les clients à acheter plus en leur offrant des réductions sur la quantité des produits ou services qu’ils achètent. Les tarifs dégressifs permettent d’augmenter le montant du panier moyen et augmenter les ventes globales de votre entreprise.
Si vous recherchez un professionnel pour vous accompagner dans le développement de votre site e-commerce, vous pouvez trouver un développeur WooCommerce sur notre site.
Sur WooCommerce, nous retrouvons deux méthodes différentes pour mettre en place des tarifs dégressifs à savoir utiliser un plugin spécialisé ou créer des codes de réduction. Dans cet article, nous allons vous montrer comment mettre en place ces deux méthodes sur votre boutique en ligne WooCommerce pour faire profiter à vos clients de tarifs dégressifs.
Pourquoi mettre en place des tarifs dégressifs sur WooCommerce ?
Vous n’êtes pas sûr si vous devez proposer des tarifs dégressifs sur votre boutique WordPress ? Tout va dépendre de votre entreprise, si vous recherchez des clients susceptibles d’acheter vos produits en grande quantité ou que vous aimeriez augmenter le nombre global de vos ventes alors mettre en place des tarifs dégressifs pourrait être une bonne solution.
De plus, en offrant des réductions sur les commandes avec un grand nombre de produits achetés, vos pouvez attirer de nouveaux clients et fidéliser certains de vos clients actuels intéressés par ce fonctionnement.
Pour finir, les tarifs dégressifs peuvent être un bon moyen pour écouler des stocks restants ou stimuler les ventes de votre boutique durant les périodes avec une activité plus faible.
Faut-il utiliser un plugin pour mettre en place un tarif dégressif sur WooCommerce ?
Pour créer des règles de tarifs dégressifs sur votre boutique e-commerce, vous pouvez télécharger des plugins qui ajouteront des fonctionnalités à WooCommerce.
Nous vous avons préparé une sélection de 3 extensions pour mettre en place un tarif dégressif sur WooCommerce.
Les plugins WooCommerce gratuits pour mettre en place des tarifs dégressifs
Deux plugins WooCommerce gratuits se distinguent pour gérer les prix dégressifs de vos produits. Ces extensions offrent la possibilité de réduction en tout genre sur vos prix de produits selon le type de produits, sa variation, la catégorie de produits, le nombre de produits et bien plus encore.
Voici une présentation de « Conditional Discounts » et « Advanced Dynamic Pricing » pour WooCommerce :
- Conditional Discounts for WooCommerce : Conditional Discounts propose deux versions du plugin, une gratuite et une payante, vous permettant de réaliser différentes opérations sur vos prix.
Le plugin peut être téléchargé directement depuis la bibliothèque des plugins de WordPress à partir du menu « Extensions > Ajouter » :
Une fois l’extension installée et activée sur votre boutique, vous aurez accès à une nouvelle option « Prix basé sur la quantité » (1) dans l’interface d’édition d’un produit.
Cochez la case « Enable/Disable this feature. » (2) pour activer la fonctionnalité de tarif dégressif puis vous pourrez paramétrer la réduction :
- Type de réduction : Choisissez entre une réduction fixe sur le prix du produit ou un pourcentage de ce montant.
- Types de règles : Vous avez la possibilité de définir un intervalle avec un minimum et un maximum de quantité de produits ou un pas pour appliquer la réduction tous les X quantités du produit.
- Règles d’intervalles/Règles étapes : Définissez la réduction à appliquer selon une condition d’après un intervalle ou un pas de quantité de produits en cliquant sur le bouton « Add »
- Advanced Dynamic Pricing for WooCommerce : Tout comme son concurrent présenté ci-dessus, Advanced Dynamic Pricing est un plugin qui permet d’adapter le prix d’un produit WooCommerce selon plusieurs conditions. Vous trouverez aussi une version payante pour ce plugin qui donne accès à davantage de conditions par rapport à la version gratuite et ainsi créer des tarifications plus complexes.
Ainsi il vous sera possible de créer des réductions selon le type de produits, la catégorie ou la quantité de produits dans le panier, mais aussi selon les utilisateurs, de créer des tranches de prix et bien d’autres tarifications dynamiques.
Ever Degress – Un plugin WooCommerce payant pour des tarifs dégressifs simplement
Si vous êtes à la recherche d’un plugin avec une mise en place très simple pour les tarifs dégressifs, vous allez adorer Ever Degress : plugin de dégressivité WooCommerce.
Ce plugin est payant, mais vous permet de profiter d’une interface simplifiée pour appliquer une réduction à partir d’un certain nombre de produits sur une sélection de produits définie par vous-même.
Mettre en place des tarifs dégressifs sur WooCommerce sans plugin
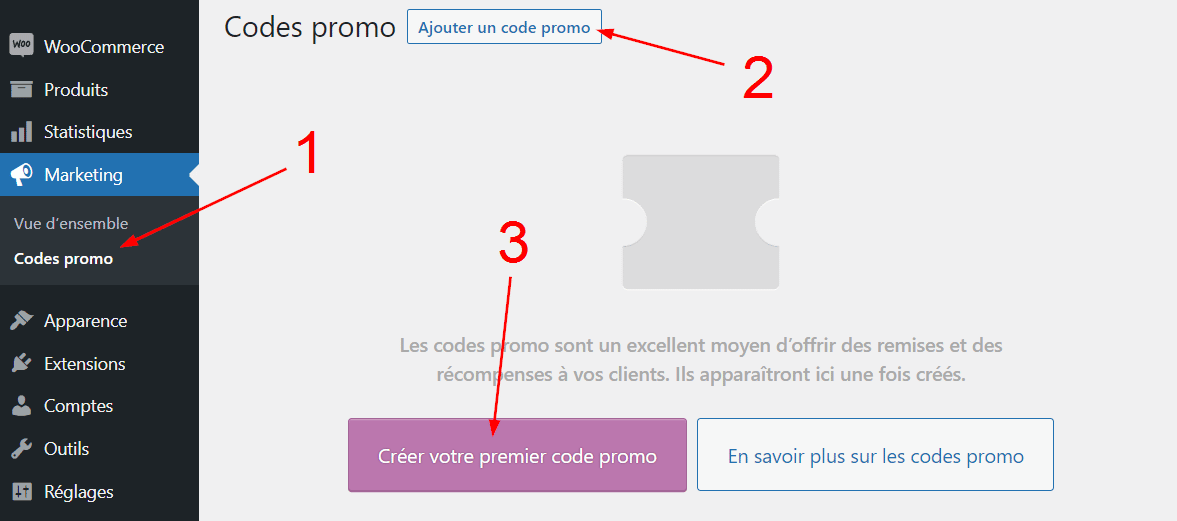
Sur WooCommerce vous pouvez créer des codes promotionnels pour appliquer des réductions à une sélection de produits. Cette fonctionnalité est accessible par le menu « Marketing > Codes promo » (1) ou « WooCommerce > Codes Promo ».
Dans l’interface de gestion des codes promotionnels, cliquez sur le bouton « Ajouter un code promo » (2) pour ajouter un code promo ou « Créer votre premier code promo » (3) si vous n’en avez pas encore créé un.
WooCommerce ne prévoit pas d’options dans les codes promo pour gérer la tarification dégressive, cependant il est possible de configurer les options disponibles de manière à ce que cela devienne possible.
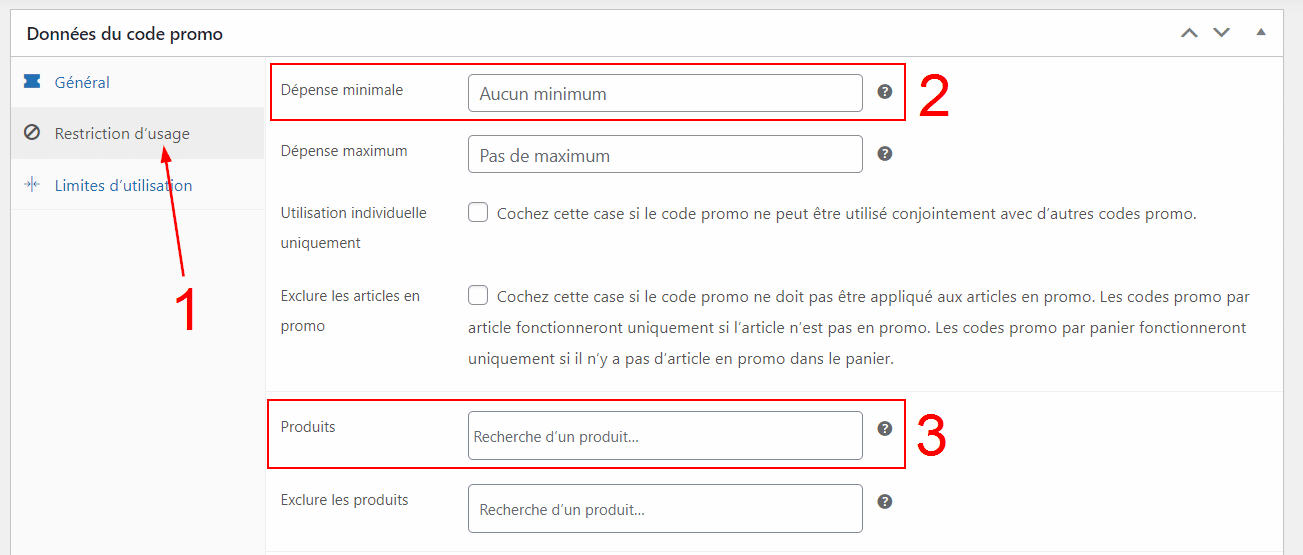
Tout va se passer dans l’onglet « Restriction d’usage » (1) et les deux champs « Dépense minimale » (2) ainsi que « Produits » (3). Pour que la tarification dégressive fonctionne avec les codes promo de base de WooCommerce, il faudra l’appliquer sur une sélection définie de produits pour créer des « packs ».
Cette méthode fonctionnera si l’on souhaite offrir une réduction sur les produits A et B achetés ensemble. Pour cela, il vous faut sélectionner dans le champ « Produits » (3) les deux, ou plus, produits à acheter ensemble pour profiter de la promotion et dans « Dépense minimale » (2) vous allez indiquer la somme des prix de ces deux produits.
Il ne vous restera plus qu’à renseigner le type de réduction et sa valeur dans l’onglet « Général » et de publier le code promo pour faire profiter de ce tarif dégressif à vos clients.
La méthode présentée n’est pas la plus optimale pour créer une tarification dégressive sur WooCommerce, mais elle ne nécessite l’installation d’aucune extension supplémentaire et peut être suffisante dans certains cas.
Notre astuce pour mettre en place des tarifs dégressifs sur WooCommerce
WooCommerce dispose de plusieurs méthodes pour mettre en place des tarifs dégressifs sur votre boutique, que ce soit manuellement avec les codes promo ou à l’aide d’un plugin spécifique.
Ce tutoriel vous aidera pour la technique pratique, mais pour ce qui est de la réflexion marketing, n’hésitez pas à poster une annonce gratuite sur Codeur.com ! Vous pourrez trouver rapidement l’aide d’un freelance disponible pour vous aider à créer une stratégie performante afin de mettre en place des tarifs dégressifs sur WooCommerce.