Vous souhaitez transformer votre site WordPress en site e-commerce ? Ca tombe bien, un simple plugin vous permet de transformer votre site vitrine réalisé sous WordPress en véritable boutique en ligne en seulement quelques clics.
Nous allons vous présenter comment installer le plugin WooCommerce pour WordPress. Ce plugin a été conçu pour intégrer une solution e-commerce simple d’utilisation sur un WordPress. Il vous suffit ensuite d’installer un module pour recevoir des paiements comme Stripe et votre boutique en ligne est prête.
Si vous ne vous sentez pas de réaliser ces étapes vous-même, n’hésitez pas à faire appel à un développeur WooCommerce qui pourra se charger d’installer et paramétrer WooCommerce pour vous !
Qu’est-ce que WooCommerce ?
WooCommerce est un plugin pour WordPress permettant d’intégrer rapidement et gratuitement un système e-commence très complet dans le CMS. Gestion du catalogue, des moyens de paiement et du marketing, vous aurez à disposition tout ce dont vous aurez besoin pour transformer votre site vitrine WordPress en site e-commerce WooCommerce. Votre site dispose avec WooCommerce de toutes les fonctionnalités essentielles au bon fonctionnement d’une boutique en ligne.
Installer WooCommerce sur WordPress
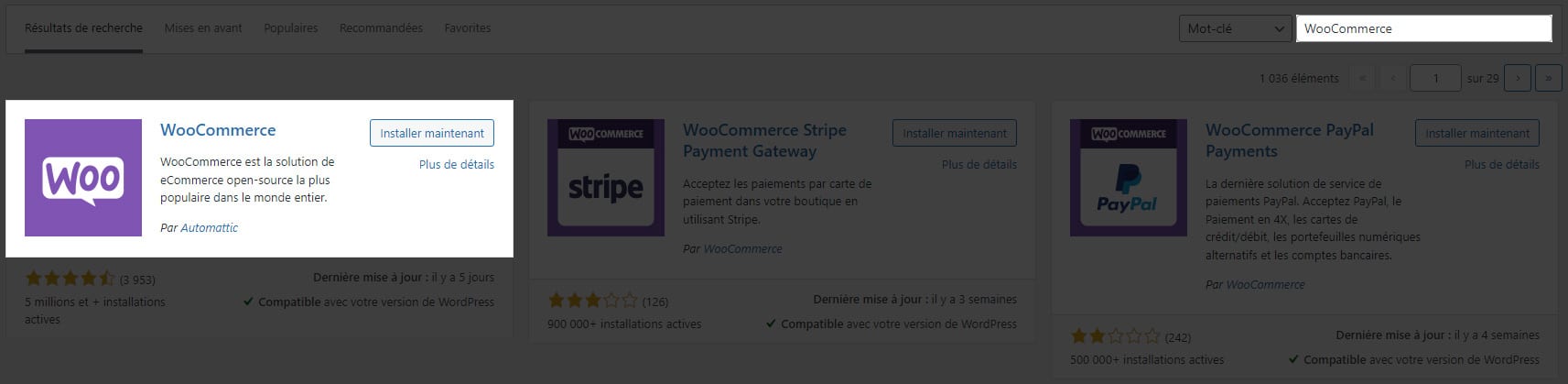
L’installation du plugin WooCommerce est très simple. Rendez-vous dans l’espace administration de WordPress, puis dans le menu Extensions > Ajouter. Dans le champ de recherche situé en haut à droite de la page, saisissez le nom de l’extension ; à savoir « WooCommerce ». Après un temps de chargement plus ou moins long, constatez l’encart « WooCommerce » qui vient d’apparaître juste en dessous. Cliquez sur le bouton « Installer maintenant » pour installer l’extension sur votre WordPress. Quand l’installation est terminée, n’oubliez pas de l’activer.
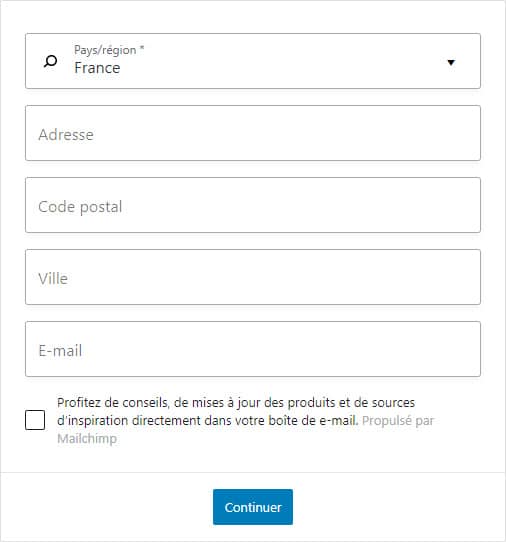
Vous allez alors être redirigé sur un assistant de configuration. Il s’agit d’un formulaire en plusieurs étapes qui vous demandent vos informations en temps que boutique, pour préremplir un maximum de configurations, et donc de gagner du temps. Tout d’abord, il va vous être demandé l’adresse de votre de la boutique.
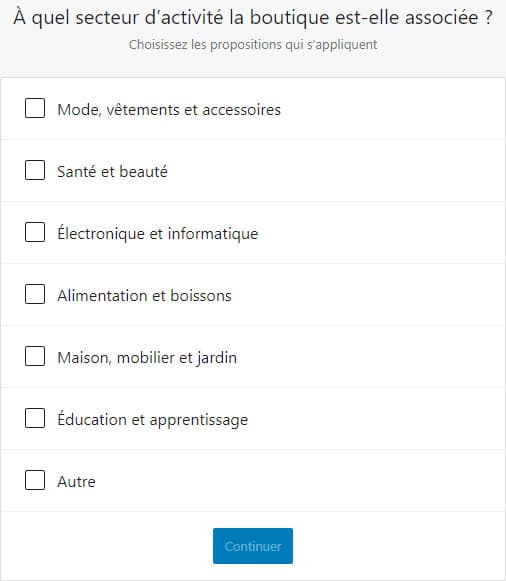
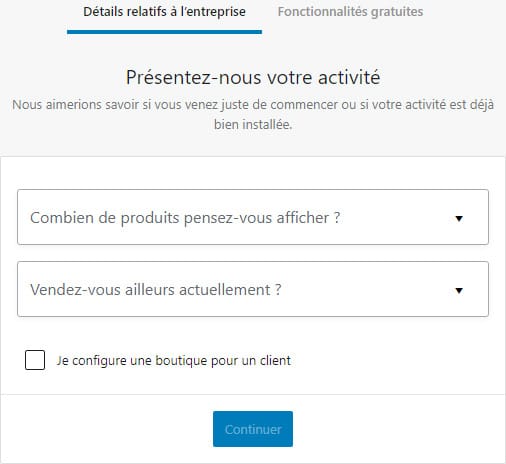
La deuxième étape consiste à renseigner le secteur de la boutique ; autrement dit, le type de produit que vous vendez. Jusque-là, rien de bien compliqué.
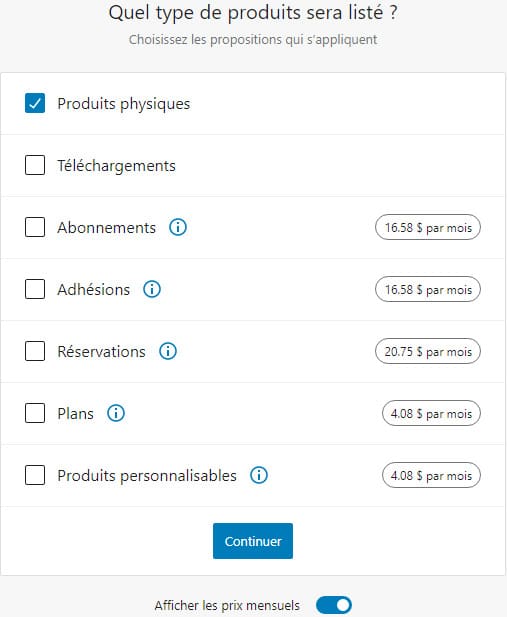
La section suivante propose des options déjà bien plus concrètes, en vous demandant de renseigner le type de produits vendus ; à ne pas confondre avec les catégories.
Parmi les propositions, nous pouvons retrouver :
- Produits physiques : il s’agit du type de produit le plus commun ; ceux qui peuvent se tenir en main propre, livrés au client après l’achat ; consommables, décorations, électronique, etc.
- Téléchargements : des projets dématérialisés, généralement des fichiers PDF ou e-books, que l’utilisateur peut télécharger après l’avoir acheté.
- Abonnement : on parle ici d’un abonnement (généralement mensuel) ; comme par exemple à un magazine, une newsletter, etc.
- Adhésion : paiement (souvent annuel) pour accéder à certains contenus en prémium.
- Réservation : permet au client de réserver une table, une chambre, une place pour événement.
- Ainsi que d’autres options.
À noter que certaines options sont premium ; le montant mensuel pour en bénéficier est marqué à droite des offres concernées.
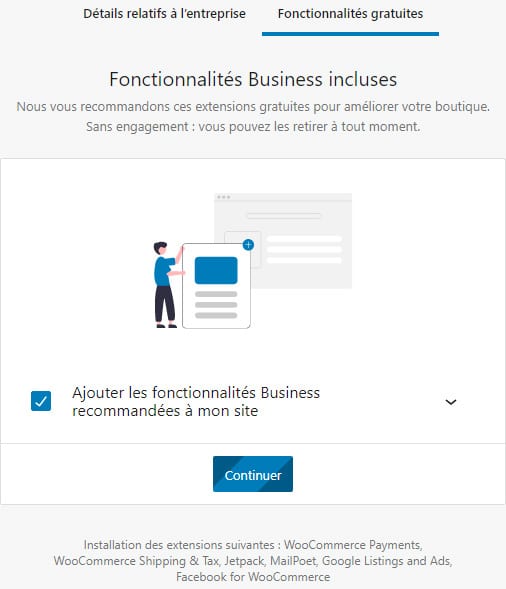
En suite, on vous demandera quelques formalités.
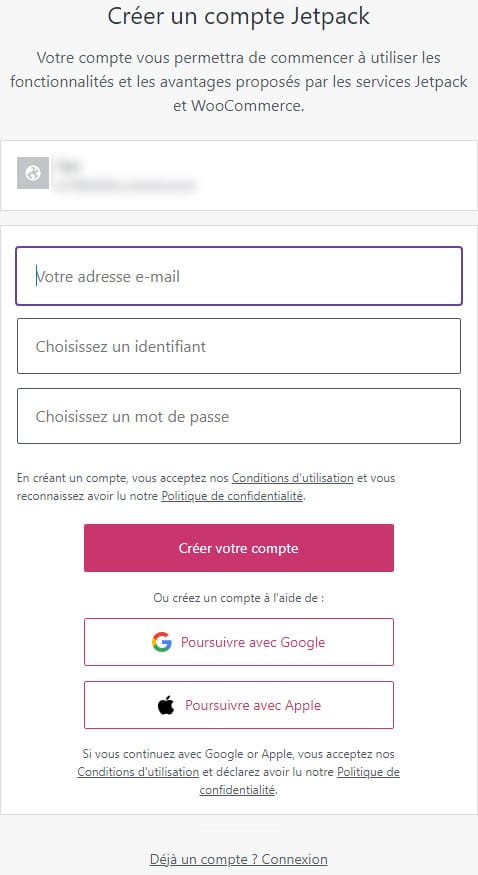
Enfin, la dernière étape consistera à créer un compte Jetpack afin de bénéficier de fonctionnalités complémentaires et optionnelles.
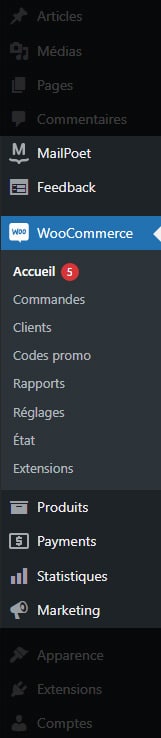
Quand toutes ces courtes étapes sont validées, vous allez avoir un temps de chargement (qui peut être assez conséquent en fonction de la machine), le temps que le WooCommerce s’auto-configure ; après quoi, vous allez voir apparaître plusieurs nouveaux onglets dans le menu de votre WordPress. Félicitations, WooCommerce est installé !
Cependant, attention, car installé ne veut pas dire fonctionnel. Vous allez devoir maintenant créer votre catalogue, préparer les moyens de paiement et tester votre boutique.
Gérer son catalogue de produits sur WooCommerce
Le principe d’un site e-commerce est de vendre des produits et/ou des services. Il semble donc primordial d’avoir un catalogue à proposer. En effet, à ce stade, votre catalogue de produits et de services est totalement vide ; il va falloir y remédier rapidement.
Voyons ensemble et pas à pas comment créer vos premières catégories, vos premiers produits et également comment configurer les variations sur WooCommerce.
Gérer les catégories de produits sur WooCommerce
Avant de créer les produits, il est recommandé de commencer par les catégories. Cela vous permet de structurer l’architecture de vos produits, et de ne pas avoir à faire les deux en même temps.
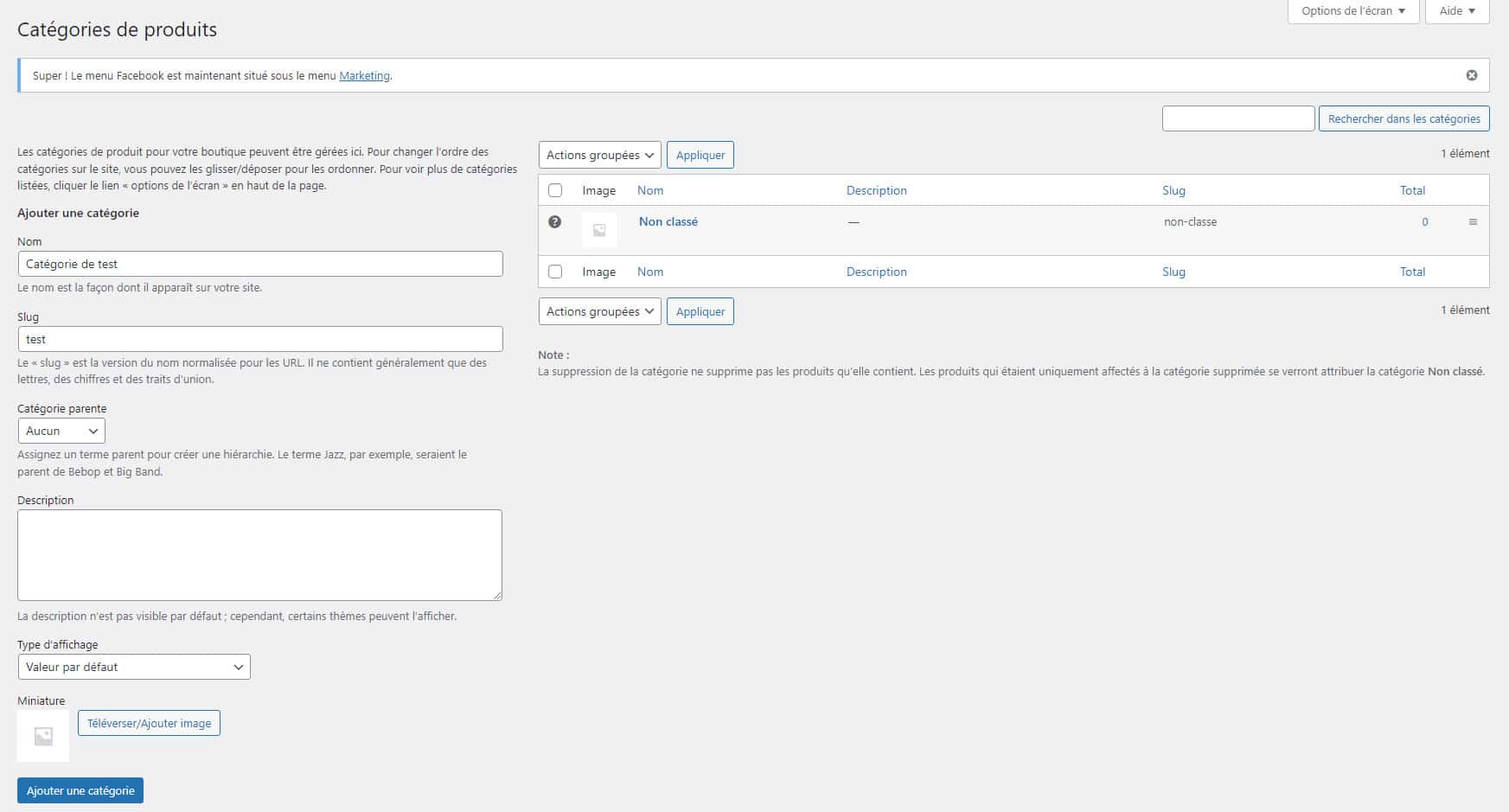
Rendez-vous dans le menu Produits > Catégories. La page qui s’affiche se divise en deux parties : à gauche pour créer une nouvelle catégorie ; à droite pour lister les catégories que vous avez déjà créées.
Tout d’abord, sur la partie « Ajouter une catégorie » (section gauche), il n’y a rien de plus simple. Pour créer une catégorie, il est demandé les informations suivantes :
- le nom de la catégorie (utilisé dans l’administration et sur le site public) ;
- son « slug », c’est-à-dire la portion d’url qui permet de l’identifier ;
- la catégorie parente (s’il s’agit d’une sous-catégorie) ;
- la description de la catégorie (facultatif) ;
- le type d’affichage quand l’utilisateur se trouve sur la page de la catégorie ;
- une image de miniature (facultatif).
Une fois la catégorie créée, elle apparaîtra dans la liste de droite. Vous pourrez alors faire apparaître le bouton de modification et de suppression en la survolant.
La page de modification d’une catégorie reprend exactement les mêmes champs que lors de la création.
Prenez vraiment le temps de construire l’intégralité de vos catégories avant de passer aux produits. Cela vous permettra d’avoir une architecture propre et de ne pas avoir besoin de le faire en plusieurs fois ; ce qui est finalement un gain de temps très précieux.
Créer une fiche produit sur WooCommerce
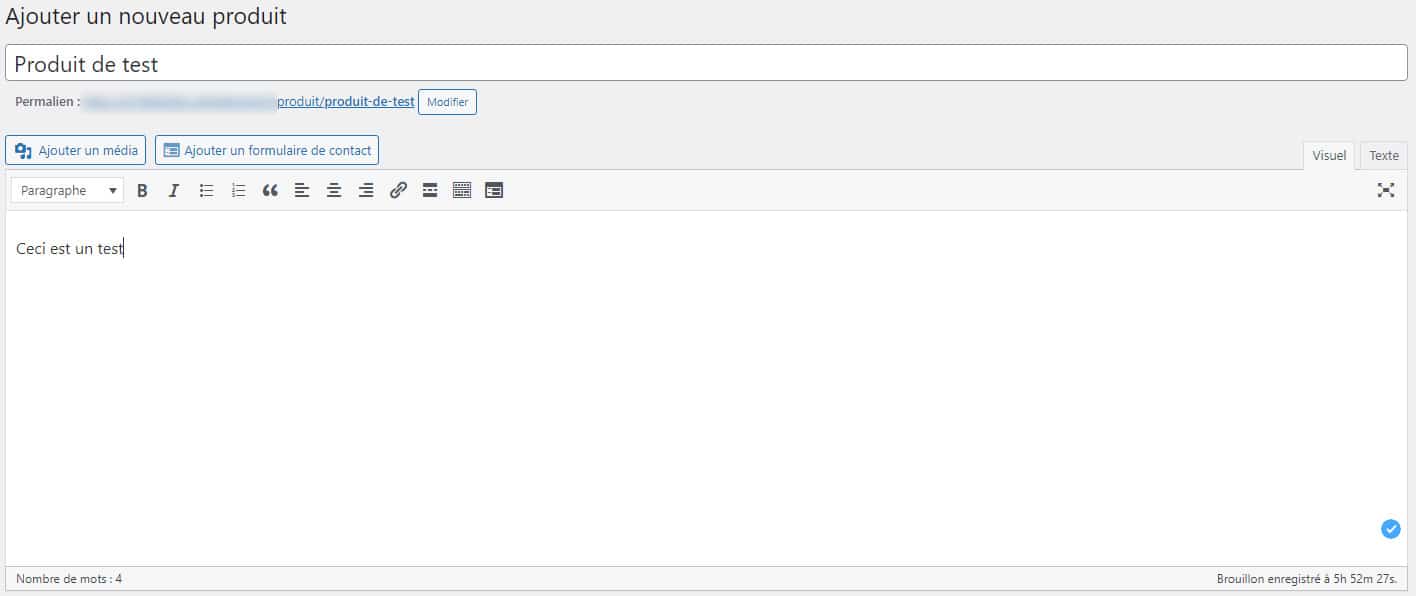
La fiche produit est déjà plus complexe. Il existe diverses options et combinaisons d’options. Nous allons les étudier progressivement. Pour créer un nouveau produit, rendez-vous dans le menu Produits > Ajouter. La première étape devrait vous être familière : cela ressemble à la création d’une page ou d’un article pour WordPress.
Dans un premier temps, renseignez l’intitulé et l’url du produit. Ensuite, vous pourrez saisir la description complète du produit dans l’éditeur de texte.
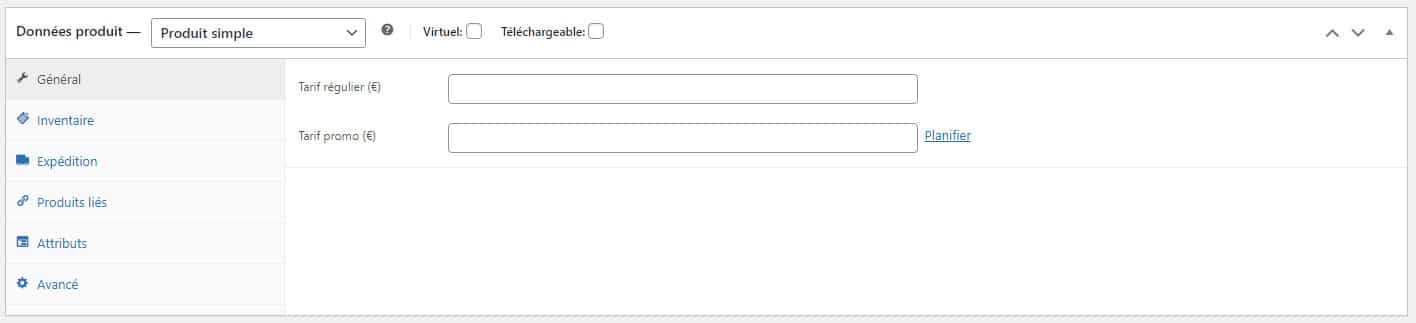
La zone suivante concerne les caractéristiques du produit.
L’en-tête de l’encart vous propose de donner plus d’informations sur le type de produit. Tout d’abord, avec une liste de sélection pour indiquer s’il s’agit d’un produit simple sans déclinaison, d’un produit avec déclinaisons, d’un lien vers une affiliation ou d’un produit faisant partie d’un groupe. En suite, vous avez la possibilité d’indiquer si produit est virtuel (donc sans expédition – exemple, un billet pour un webinaire) ; et/ou s’il est téléchargeable (exemple, un fichier PDF). À noter qu’un produit peut être téléchargeable et physique en même temps ; par exemple, si on prend le cas d’un livre que l’on envoie en version physique en plus de proposer un lien de téléchargement.
En suite, vous avez une liste d’onglets verticaux pour regrouper les divers champs de configuration. Il y a trop de variantes possibles au niveau de l’affichage des champs pour qu’ils soient détaillés ici. Si vous avez des doutes sur le paramétrage des produits, faites appel à un expert WooCommerce en déposant gratuitement une annonce sur Codeur.com.
La troisième zone est faite pour indiquer la description courte du produit ; c’est-à-dire celle qui le résume en quelques phrases. Cette description courte est généralement affichée sur les miniatures de produits, sur le côté de la fiche produit, avant le prix, ainsi que sur les réseaux sociaux ou sur des catalogues externes.
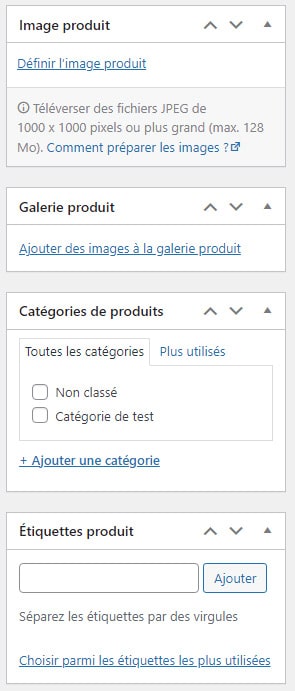
Ce n’est pas fini ! Il reste encore la colonne de droite qui permet de renseigner les informations essentielles sur le produit, comme la première image (image par défaut), les images complémentaires, la ou les catégories (catégorie principale puis catégories secondaires) du produit. Il est également possible d’indiquer des étiquettes (mots-clés) sur les produits pour aider leur référencement et leur liaison.
Maintenant que vous savez comment créer un produit, vous avez peut-être besoin de savoir comment le décliner ? Nous allons voir ça tout de suite.
Gérer les déclinaisons de produits sur WooCommerce
Avant tout, qu’est-ce qu’une déclinaison ? C’est tout simplement un produit décliné en plusieurs variantes.
Nous allons prendre un seul et même exemple pour toute cette section du tutoriel. Il s’agira d’un tee-shirt. Ce dernier possède 6 déclinaisons : S blanc, M blanc, L blanc, S noir, M noir, L noir.
Dans notre exemple, on peut distinguer deux éléments récurrents : la couleur (noir et blanc) et la taille (S, M et L). Ce deux éléments s’appellent des attributs. Les différents choix possibles dans chaque attribut s’appellent les options. Ainsi, « couleur » et « taille » sont des attributs ; « noir » et « blanc » sont des options de « couleur » : « S », « M » et « L » sont des options de « taille ».
Si ces notions d’attributs et d’options ne sont pas claires ou que vous avez du mal à visualiser comment les organiser sur votre boutique, ne restez pas sans rien faire ; demander l’assistance d’un expert WooCommerce en déposant gratuitement une annonce sur Codeur.com.
Pour créer un attribut, rendez-vous dans le menu Produits > Attributs.
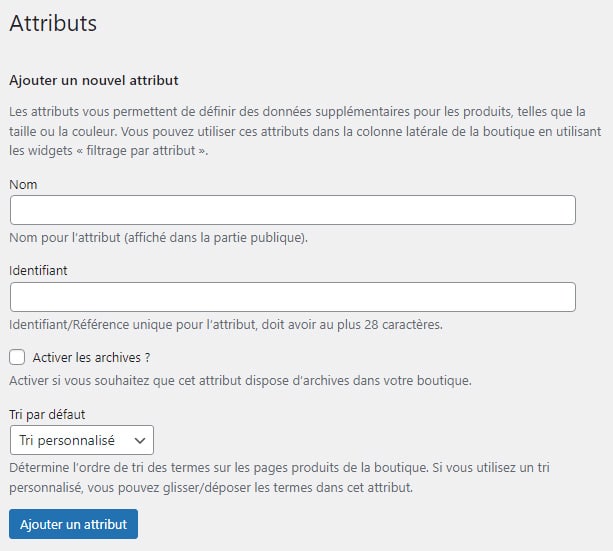
Tout comme les catégories, vous avez une colonne de gauche de créer un nouvel attribut, et la liste des attributs existants à droite. Lors de la création de la modification d’un attribut, vous aurez les champs suivants :
- le nom de l’attribut (exemple : « Taille ») ;
- un identifiant unique, simple, en un seul mot, pour représenter cet attribut (exemple : « taille ») ;
- archiver ou non cet attribut ;
- sa méthode de tri par défaut sur la partie publique du site.
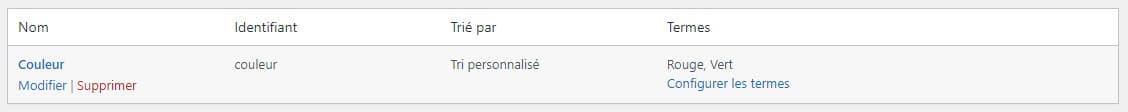
Au niveau du listing des attributs, vous avez les classiques boutons « Modifier » et « Supprimer » ; mais il y a un petit nouveau qui se balade : « Configurer les termes ». « Termes » est la traduction utilisée dans WooCommerce pour désigner les options d’attributs. En cliquant sur ce lien, vous aurez donc accès à la gestion des options (ou termes) de l’attribut.
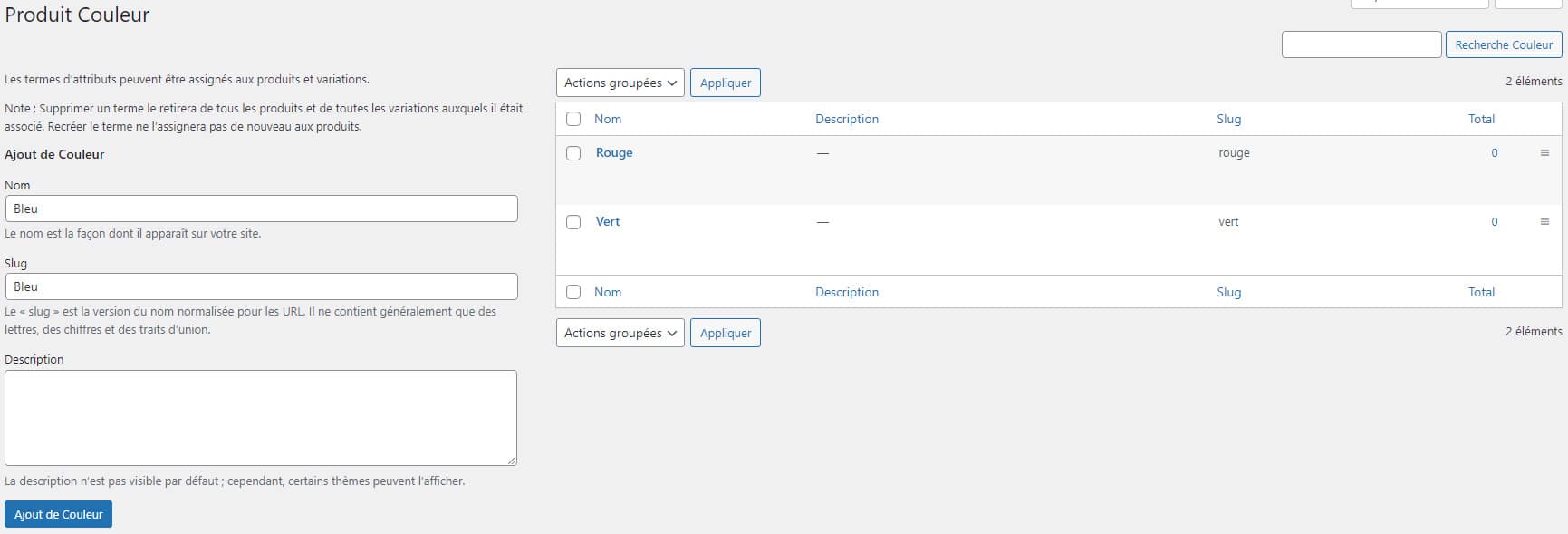
Le fonctionnement est toujours le même. On retrouve à droite la liste des options présentes dans l’attribut que l’on a choisi. À gauche, c’est le formulaire de création d’une option avec les champs suivants :
- le nom de l’option (exemple : « M ») ;
- son « slug » (idem catégories) ;
- une description (facultatif).
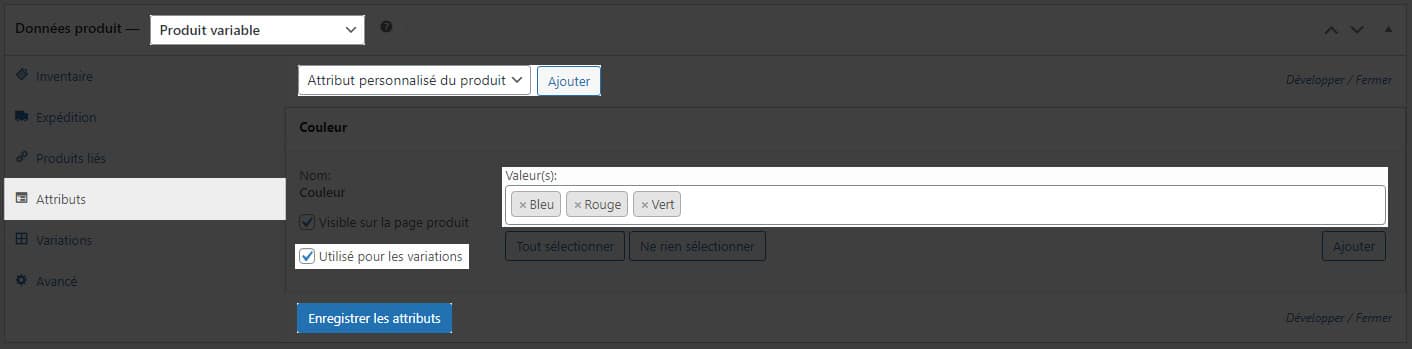
Une fois que vous avez créé vos attributs et les options qui vont avec, il est temps de créer des déclinaisons de produits. Éditez le produit sur lequel vous souhaitez créer les déclinaisons. Dans le champ de sélection présent dans l’en-tête de l’encart des paramètres du produit, sélectionnez l’option « Produit variable » pour activer les déclinaisons. Ouvrez l’onglet « Attributs ». Sur le premier champ de sélection, choisissez l’attribut que vous souhaitez appliquer le produit, puis cliquez sur le bouton « Ajouter » (vous pouvez ajouter autant d’attributs que vous le souhaitez en renouvelant l’action). Dans la zone qui apparaît, sélectionnez l’option « Utilisé pour les variations » et dans le champ « Valeurs », sélectionner les options à appliquer au produit. Quand les choix sont terminés, cliquez sur « Enregistrer les attributs ». Attendez que le processus soit terminé.
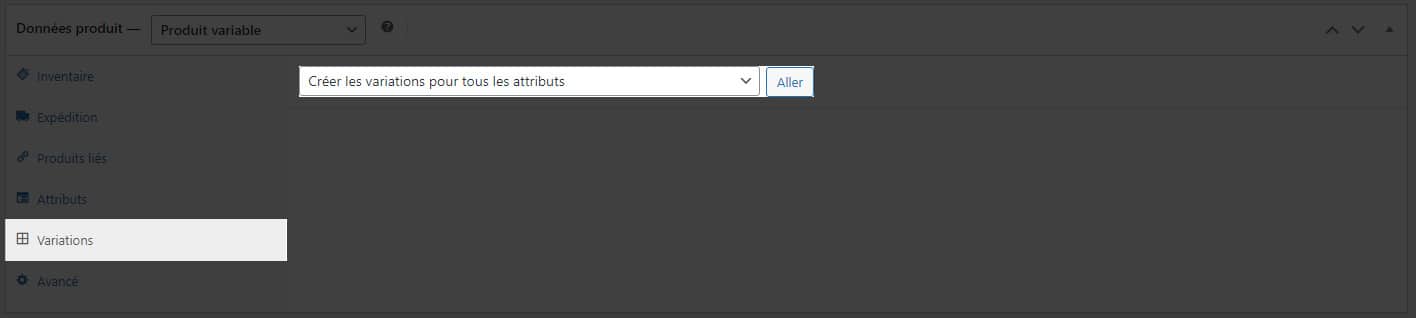
Maintenant, rendez-vous dans l’onglet « Variations », choisissez l’option « Créer les variations pour tous les attributs » et confirmez avec le bouton « Aller ».
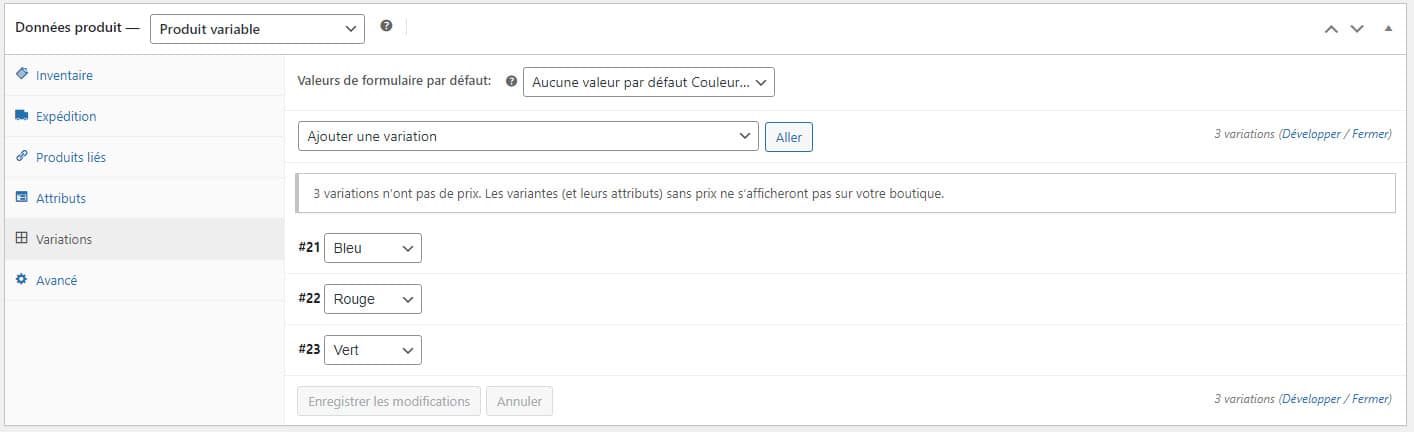
La liste des toutes les déclinaisons possibles du produit s’affiche.
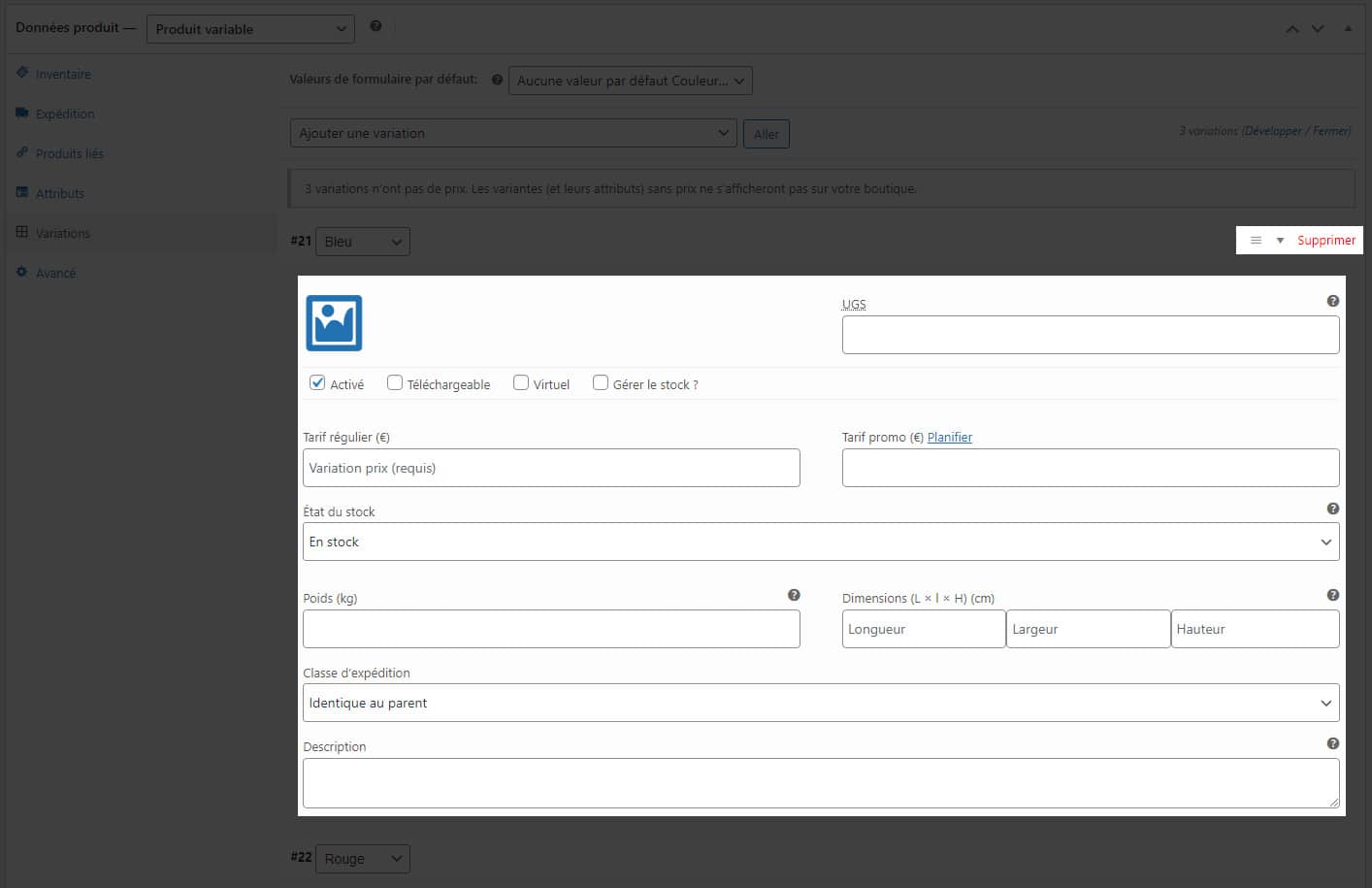
Il nous reste plus qu’à paramétrer chaque déclinaison en ouvrant le formulaire d’édition à l’aide de la petite flèche qui s’affiche à droite de la ligne au survol.
Avec tout cela, vous avez largement de quoi remplir un bon gros catalogue. Si vous avez besoin d’éléments plus spécifiques qui n’ont pas été vus dans ce tutoriel, vous pouvez vous faire accompagner par un professionnel habitué en déposant gratuitement une annonce sur Codeur.com.
Intégrer un moyen de paiement sur WooCommerce
Avoir un catalogue sur un site e-commerce, c’est essentiel. Mais pouvoir faire faire payer vos clients, c’est tout aussi important. Nous allons à présent traiter le sujet des moyens de paiement. Vous allez voir, avec WooCommerce, c’est facile.
Il faut savoir que par défaut, le plugin WooCommerce vous interconnecte automatiquement avec Stripe, un moyen de paiement fiable et plus que reconnu aujourd’hui. Vous n’avez même pas besoin de créer un compte sur Stripe, WooCommence le fait pour vous !
Rendez-vous dans l’onglet Paiements > Réglages. Si vous n’avez pas encore configuré le moyen de paiement, vous devriez avoir cet écran.
Cliquez sur le bouton « Terminer la configuration ». Patientez le temps que WooCommerce fasse son travail. Vous allez avoir quelques pages de formulaire dans lesquelles vous allez devoir renseigner des informations basiques comme votre nom, l’adresse de la boutique, les informations bancaires, etc. Prenez le temps de le faire correctement, c’est important.
Une fois terminé, vous serez redirigé sur le tableau de bord des paiements sur l’administration WooCommerce. Félicitations, vos clients peuvent régler leurs commandes.
Si vous souhaitez tester le tunnel de paiement, et effectuer de faux paiements, rendez-vous dans Paiements > Réglages et cochez la case « Activer le mode test » avant d’enregistrer. Bien entendu, il ne suffit pas de saisir n’importe quel numéro de carte que cela fonctionne. Il existe des numéros de carte faits exprès pour les tests, avec différents effets : paiement accepté et paiement refusé, avec différentes variantes sur les refus ainsi que le 3DS. Tout est indiqué quand vous cliquez sur le lien « numéros de carte de test ».
Quand vous avez terminé que vous mettez votre boutique en ligne, pensez à bien réactiver cette case ! Sinon vos clients ne pourront pas payer leurs commandes ou pourront avec leurs commandes gratuitement s’ils connaissent les codes de test (trouvables facilement sur Google).
Notre astuce pour installer WooCommerce sur WordPress
Un plugin simple et efficace pour créer un site e-commerce simple et efficace. Que vous faut-il de plus ?
Installez dès maintenant un WooCommerce sur votre WordPress pour bénéficier de toutes ses fonctionnalités. Retenez bien une chose : pour ne pas avoir de problème de configurations et de commandes, prenez bien le temps de tout configurer comme il faut. Rome ne s’est pas construite en un jour.
Si vous avez besoin d’aide ou si vous avez besoin d’un développement spécifique, rendez-vous sur Codeur.com et déposez une annonce en expliquant votre problème. Le dépôt d’une annonce est gratuit et sans engagement et vous permet de recevoir des devis d’un grand nombre de développeurs WooCommerce freelances qui seront là pour vous aider dans la construction de votre site e-commerce.