Si vous utilisez la solution WiziShop pour votre boutique e-commerce, il est probable que vous ayez besoin à un moment ou un autre d’apporter des modifications sur le design de votre site.
Nous verrons dans ce tutoriel comment changer ou réinitialiser le thème appliqué sur la boutique, puis comment le personnaliser à plusieurs niveaux techniques.
L’intégralité de ce tutoriel se déroulera dans l’espace administration de WiziShop, dans la page « Apparence », accessible depuis l’icône engrenage dans le menu.

N’oubliez pas que si vous avez besoin de vous faire accompagner dans la modification de votre site internet, vous pouvez faire appel à un développeur web en déposant une annonce sur Codeur.com !
Sommaire :
Qu’est-ce que WiziShop
WiziShop est une solution e-commerce « clé en main ». Cela signifie que vous pouvez créer votre boutique en ligne très simplement juste en vous inscription. L’installation et la configuration de la boutique ne demande aucune connaissance technique : ils s’occupent de tout !
De plus, les prix sont intéressants : vous ne payez qu’une fois que votre ligne est configurée et en ligne ; et la facture mensuelle est basée sur votre chiffre d’affaires. Par contre, il est impossible, même pour un développeur, d’intervenir sur les fonctionnalités. Bien qu’elles soient très nombreuses, si vous souhaitez un site avec des méthodes de fonctionnement très spécifiques, vous risquez de rencontrer des problèmes, mais c’est assez rare. N’hésitez tout de même pas à faire appel à un développeur web pour administrer votre site. Il sera toujours plus à l’aise à manipuler l’interface d’un CMS que vous si vous n’êtes pas à l’aise à le faire.
En résumé, WiziShop est une très bonne solution quand vous démarrez votre boutique en ligne et que vous n’avez pas de connaissances techniques.
Changer de thème WiziShop
Dans la page apparence, vous trouverez le lien « Choisir un autre design ».

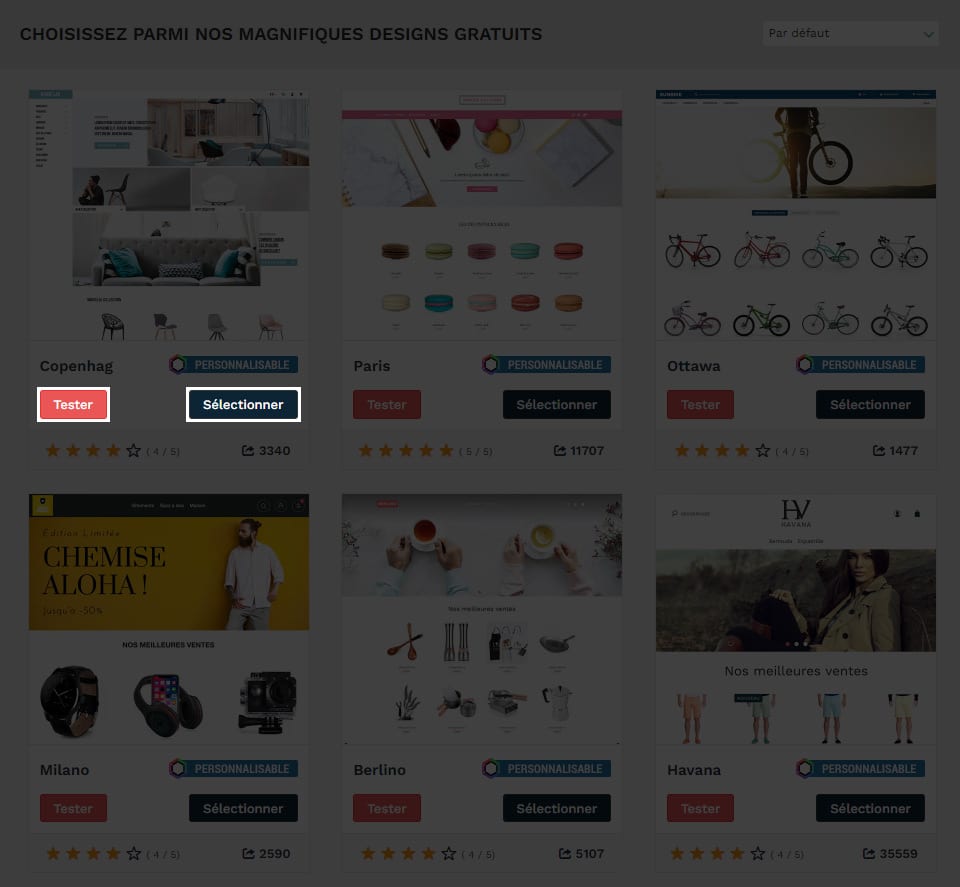
En cliquant dessus, vous arriverez sur le catalogue des thèmes. Fort heureusement, vous pouvez prévisualiser chaque thème sans qu’il ne soit appliqué sur votre boutique (bouton « Tester »). L’avantage de la prévisualisation, c’est qu’il ne s’agit pas d’un site démo ; vous voyez vraiment ce que donnera le thème sur votre boutique, avec vos produits et vos textes. Un très gros avantage pour se rendre compte du résultat.
Une fois que vous avez trouvé le thème qui correspond, cliquez sur le bouton « Sélectionner ». Après quelques secondes d’attente, l’apparence de votre boutique a été mis à jour.

Personnaliser son thème WiziShop
« Avoir installé un thème, c’est bien. Mais les couleurs ne correspondent pas forcément à mon image. »
Et vous avez bien raison de faire cette remarque. Il est bien entendu possible d’apporter des modifications très facilement sur l’apparence de la boutique.
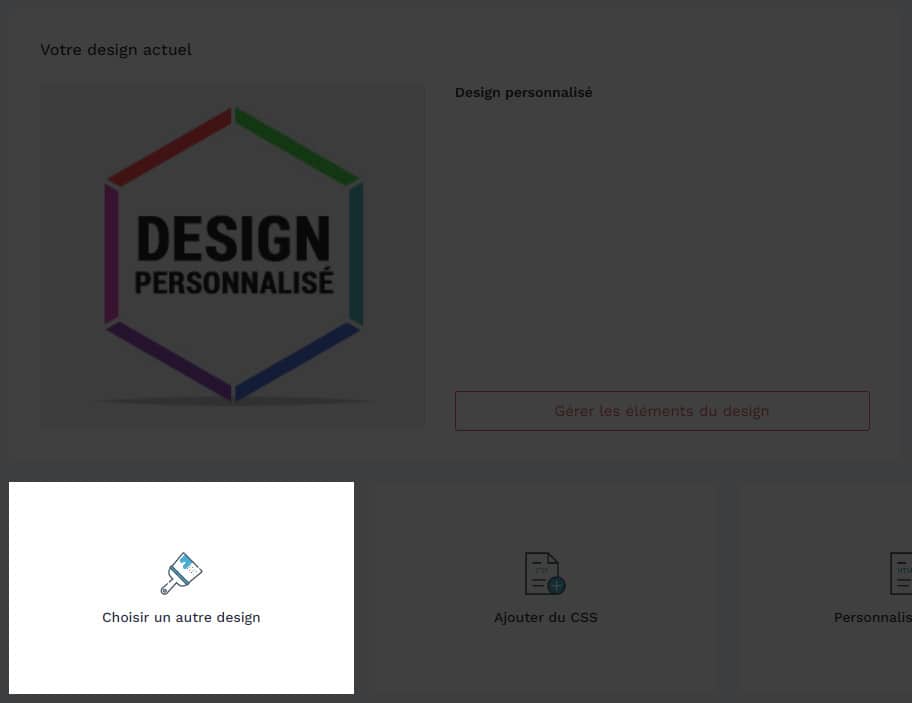
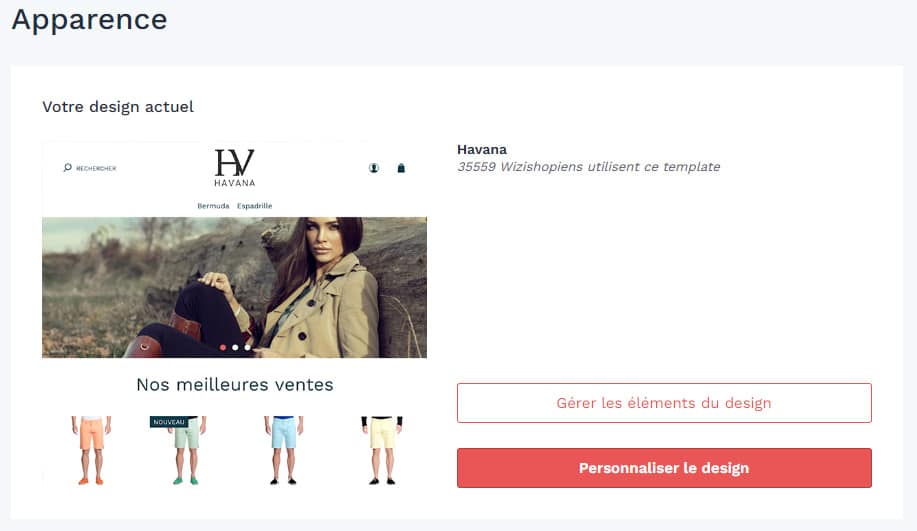
Pour ce faire, revenez sur la page « Apparence » (engrenage dans le menu). Dans l’encart « Votre design actuel », vous pouvez apercevoir deux boutons : « Gérer les éléments du design » et « Personne le design ».

Voyons ce qui se cache derrière ces deux boutons.
Personnaliser le design
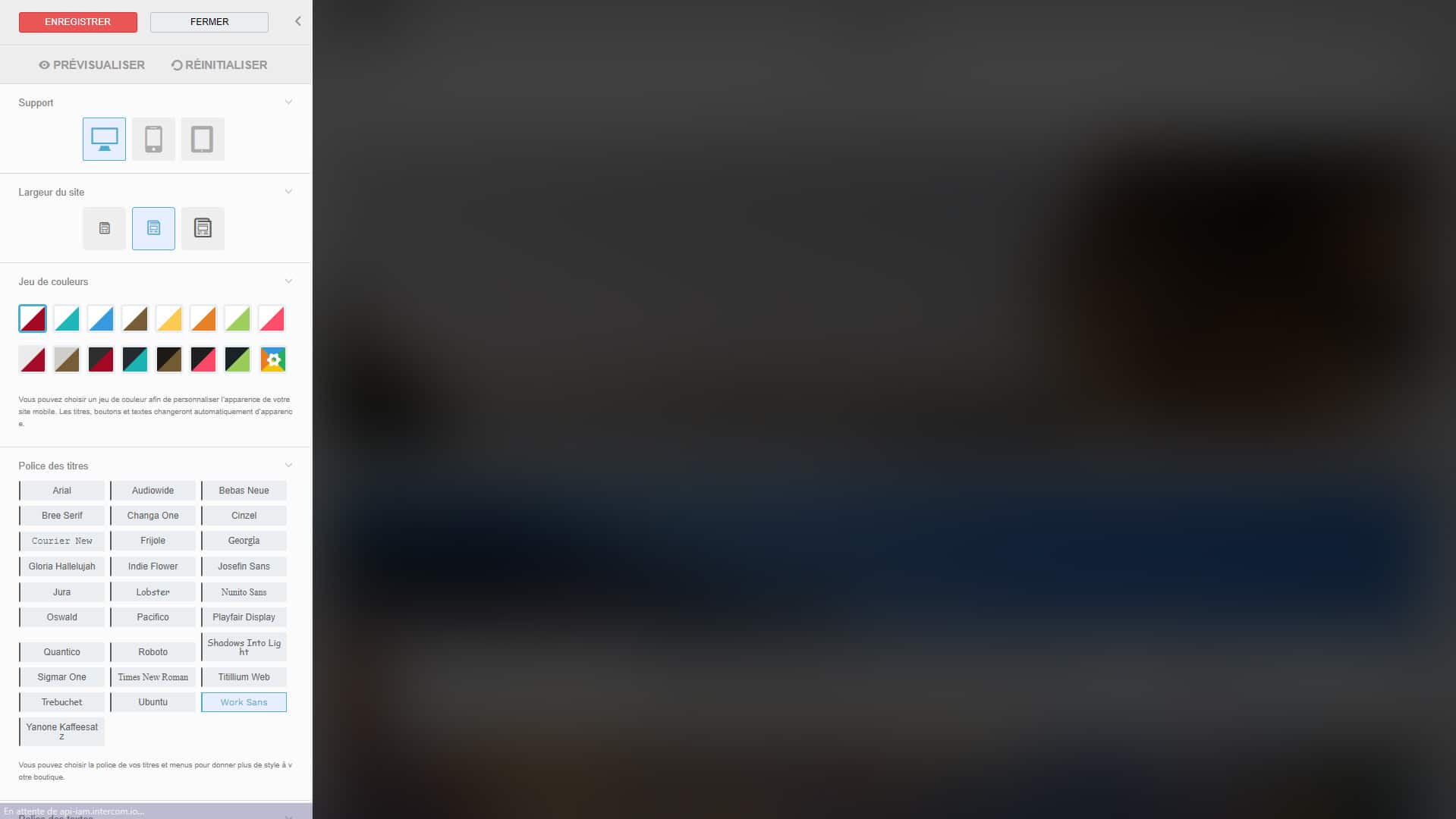
En cliquant sur le bouton « Personnaliser le design », vous allez arriver sur une page avec votre boutique en ligne à droite et un panneau de contrôle à gauche. Dans ce dernier, vous pouvez gérer :
- Le support de prévisualisation : format ordinateur, format mobile et format tablette.
- La largeur globale du site internet.
- Les couleurs de fond et couleur principale du site. Il s’agit de la couleur des boutons, des liens, et des textes mis en avant et de certains éléments de décoration. Vous pouvez renseigner votre propre couleur avec la dernière option.
- La police de caractère utilisée sur le site internet.
Une fois vos choix faites, n’oubliez d’enregistrer.

Gérer les éléments du design
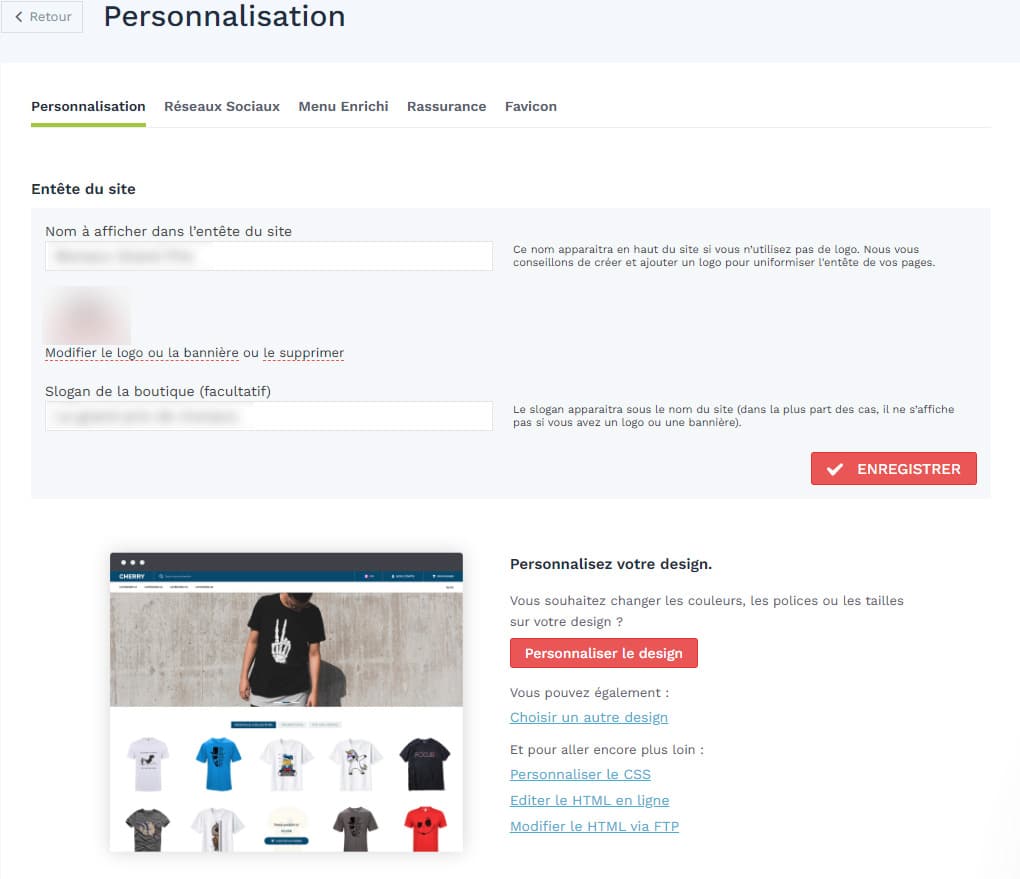
Il ne s’agira pas ici de modifier la couleur, mais le contenu global de votre boutique. Vous trouverez plusieurs onglets :
- Personnalisation : permet de renseigner ou modifier le nom et le slogan de votre boutique, ainsi que le logo.
- Réseaux sociaux : pour mettre dans la boutique les liens vers les réseaux sociaux.
- Menu Enrichi : un moteur puissant pour gérer le menu de votre boutique. Vous pouvez créer des onglets avec plusieurs colonnes de liens et images.
- Rassurance : pour gérer les icônes et textes pour mettre en confiance le visiteur.
- Favicon : il s’agit de l’icône qui s’affiche dans l’onglet du navigateur quand le visiteur est sur votre boutique en ligne.

Modifier son thème WiziShop
Si vous souhaitez apporter des modifications supplémentaires (déplacement des éléments, ajout d’un élément, etc), vous pouvez. Attention, cette partie devient technique car vous allez devoir effectuer des modifications dans le code du thème.
Pour continuer le tutoriels, nous vous recommandons d’être à l’aise avec les langages suivant : HTML, CSS, Twig.
Si ce n’est pas le cas, n’hésitez pas à faire appel à l’aide de freelances spécialisés pour vous aider. Sur Codeur.com, le dépôt d’annonce est gratuit.
Rendez-vous dans la page « Apparence » et cliquez sur le lien « Personnaliser le HTML ».

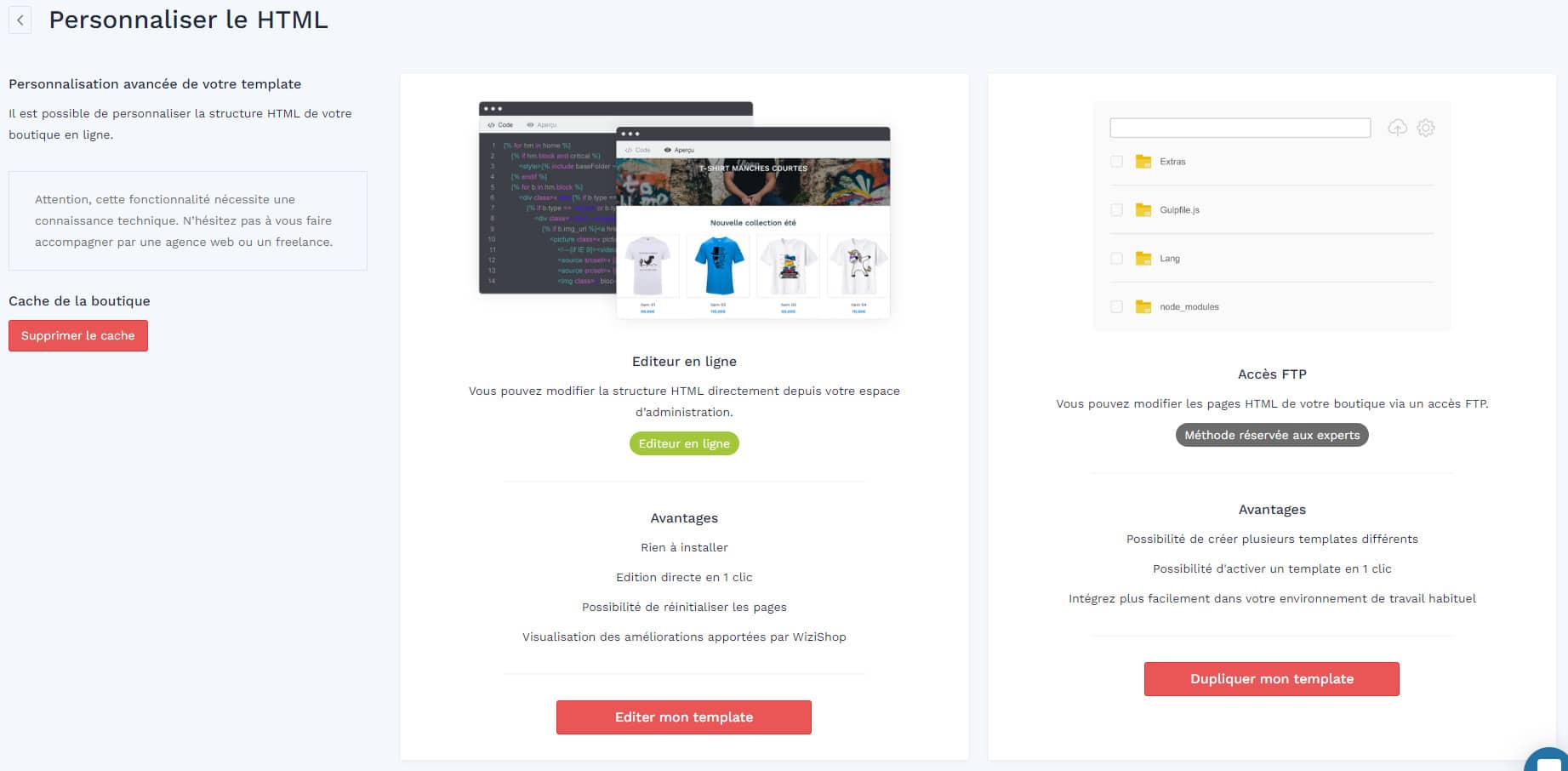
Vous arrivez sur une page qui propose deux méthodes de modification :
- « Éditer mon template » qui permet d’ouvrir une interface d’édition de fichiers en ligne.
- « Dupliquer mon template » pour créer un accès FTP aux fichiers Twig et CSS.

Voyons comment gérer les deux.
Éditeur de template en ligne
Quand vous choisissez la première option pour la première fois, un écran de chargement apparaît. Le template par défaut est copié dans un dossier interne qui vous est propre pour appliquer vos modifications.

Vous avez maintenant accès à des collections de fichiers. En effet, chaque élément peut contenir plusieurs fichiers.
À partir du moment où un fichier est modifié, les mises à jour du template faites par WiziShop ne s’appliqueront plus dessus.
Vous aurez donc accès à plusieurs fichiers Twig correspondant à diverses fonctionnalités (miniature produit, pagination, page produit, blog, etc).

Si cette option ne vous convient pas, vous pouvez passer à la modification par FTP en cliquant sur le bouton « Accédez à l’édition FTP » tout en haut à droite.
Modification avancée via le FTP
Cette partie est très technique. Pour travailler dessus vous aurez besoin de connaissances solides en développement : HTML, CSS, Twig, SCSS, JavaScript et surtout NPM et Gulp.
Si ce n’est pas le cas, n’hésitez pas à faire appel à l’aide de freelances spécialisés pour vous aider. Sur Codeur.com, le dépôt d’annonce est gratuit.
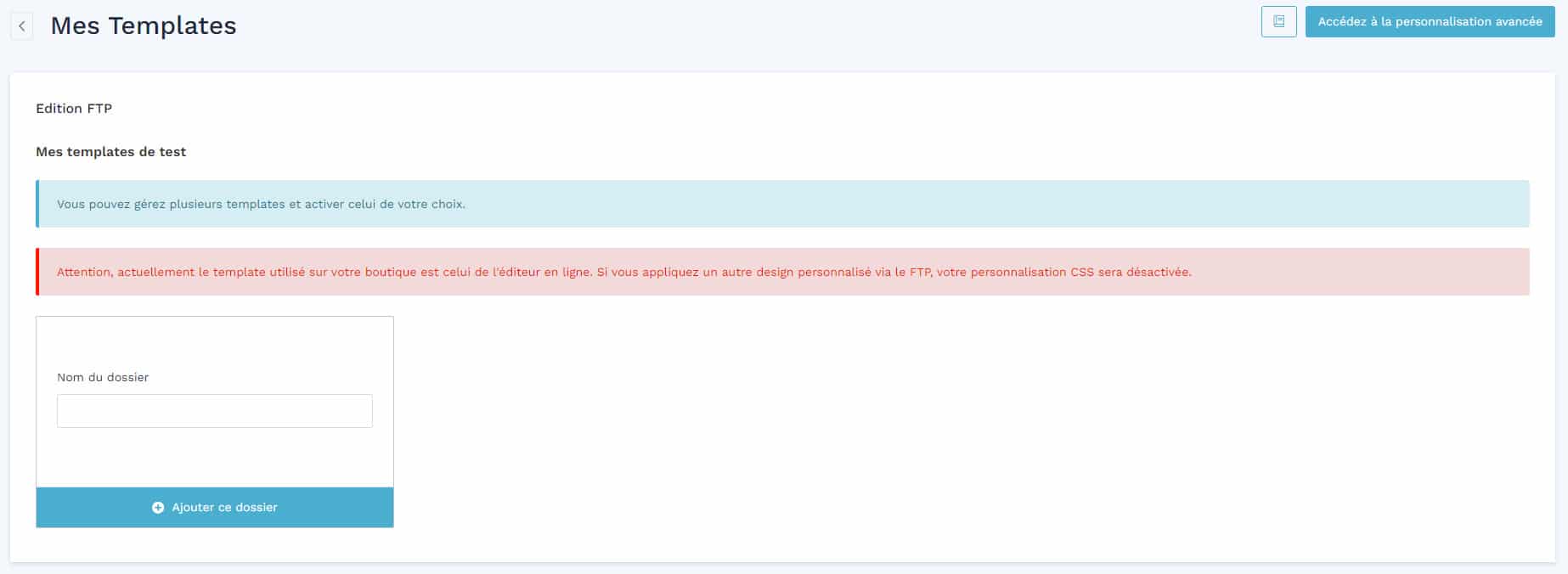
En arrivant sur la page de l’édition par FTP, vous allez devoir créer un dossier. Les dossiers sont en fait une copie du template actuellement en place sur lequel vous pouvez travailler. On peut s’en servir pour créer une variation du template pour des événements, comme par exemple pour faire design spécial Noël, puis revenir au thème normal une fois l’événement terminé.

Saisissez le nom de votre dossier et cliquez sur « Ajouter ce dossier ». Il y aura un temps de chargement le temps que le dossier soit copié.

Félicitations, le dossier est prêt. Des accès FTP vous sont données pour télécharger et mettre à jour le thème.
Vous pouvez prévisualiser vos modifications en cliquant sur le bouton « Voir mon site ».
Une fois que tout est prêt, pour mettre le template en production, n’oubliez pas de revenir sur cette page et de cliquer sur « Appliquer ».

En termes de modifications, il vous faudra télécharger le contenu et exécuter une commande npm install depuis le dossier racine, mais aussi depuis le dossier _. Des commandes Gulp seront à exécuter pour compiler le code que vous aurez préalablement effectué dans le dossier src.
Attention, certains points ne sont pas modifiables. En effet, ils correspondent à une inclusion d’un fichier twig que vous ne pouvez pas récupérer. Quand c’est le cas, il faut demander au service technique de WiziShop pour qu’ils vous envoient le fichier original afin que vous puissiez le copier appeler votre fichier à la place.
Notre astuce pour modifer un thème WiziShop
WiziShop est une très bonne solution « clé en main » pour démarrer votre première boutique. À plusieurs niveaux, vous aurez accès à divers outils pour personnaliser votre site e-commerce.
Si vous rencontrez des problèmes pour la mise à jour de votre thème, vous pouvez confier la tâche à un développeur web freelance en déposant un projet gratuitement sur Codeur.com.


















