Le monde du e-commerce sur Internet dispose déjà de plusieurs outils et CMS permettant de développer facilement sa boutique en ligne. On retiendra par exemple le célèbre CMS PrestaShop ou encore Magento.
Depuis peu, une nouvelle solution a fait son arrivée : Shopify.
Le fonctionnement de Shopify est un peu différent de celui de PrestaShop, et pour vous aider à prendre en main ce nouvel outil, nous vous proposons de suivre les étapes qui suivent :
- Qu’est-ce que Shopify ?
- Créer son premier site Shopify
- Choisir et installer un thème sur Shopify
- Créer des pages sur Shopify
- Ajouter et configurer des produits
- Configurer le paiement, la livraison et les taxes sur Shopify
- Ajouter des réductions à vos produits
- Choisir de nouveaux points de vente
- Tester votre processus de commande Shopify
À la fin de ce tutoriel, vous serez capable de gérer votre site e-commerce Shopify.
1. Qu’est-ce que Shopify ?
Commençons par une petite explication de ce qu’est Shopify.
Créé en 2006 par trois canadiens, Shopify s’est rapidement imposé comme une nouvelle solution pour développer sa boutique en ligne. Sa facilité d’utilisation a en effet séduit de nombreux débutants en e-commerce, mais également des professionnels.

Contrairement à PrestaShop ou Magento, Shopify n’est pas disponible en open-source mais fonctionne en SaaS. En d’autres termes, cela signifie que vous ne pourrez pas installer Shopify sur votre propre ordinateur car il est déjà installé sur des serveurs distants. De plus, vous devrez prendre un abonnement pour utiliser Shopify et garder votre site e-commerce en ligne.
Il est tout de même possible de tester la plateforme durant 14 jours ce qui vous laissera le temps de créer votre boutique et d’appréhender les nombreuses fonctionnalités de Shopify.
[epcl_box type= »information »]Si vous souhaitez migrer votre boutique Prestashop vers Shopify, suivez ce tutoriel.[/epcl_box]
Créez votre site Shopify personnalisé sans effort
De nombreux développeurs web sont spécialisés dans la création, la configuration et la personnalisation de sites Shopify.
Pour créer votre site Shopify avec toutes les fonctionnalités nécessaires à votre commerce sans effort, confiez sa réalisation à un professionnel expert de Shopify. Postez votre projet sur Codeur.com et recevez gratuitement des dizaines de devis en quelques minutes.
[epcl_button label= »Recevoir des devis (gratuits) » url= »https://www.codeur.com/developpeur/shopify » type= »flat » color= »dark » size= »regular » icon= » » target= »_self »]
2. Créer son premier site Shopify
C’est parti, lançons-nous dans la création de notre premier site e-commerce Shopify !
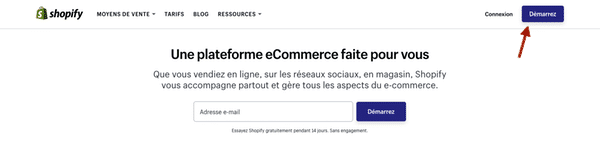
Commencez par vous rendre sur le site de Shopify puis cliquez sur le bouton « Démarrer » en haut à droite.

Vous allez d’abord bénéficier de 14 jours d’essai gratuit, ce qui vous laissera tout le temps nécessaire pour mettre en place votre boutique en ligne.
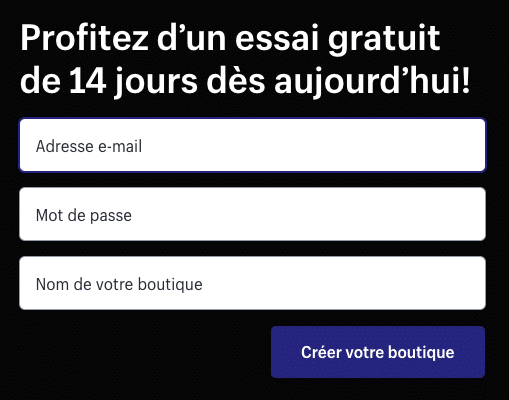
Remplissez les champs demandés afin de vous créer un compte, puis cliquez sur « Créer votre boutique ».

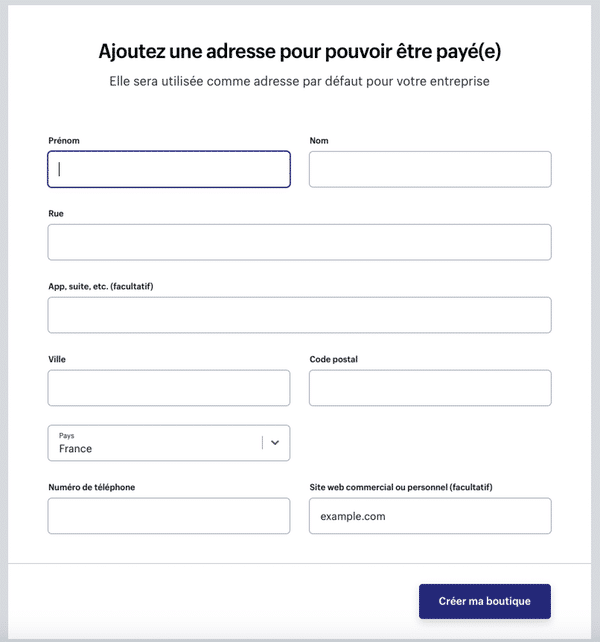
Vous rentrez alors directement dans le vif du sujet puisque vous allez déjà devoir remplir les informations relatives à votre boutique en ligne.
L’adresse que vous saisissez sera utilisée par défaut pour votre entreprise, mais vous aurez l’occasion de la modifier ultérieurement si nécessaire.
Cliquez ensuite sur « Créer ma boutique ».

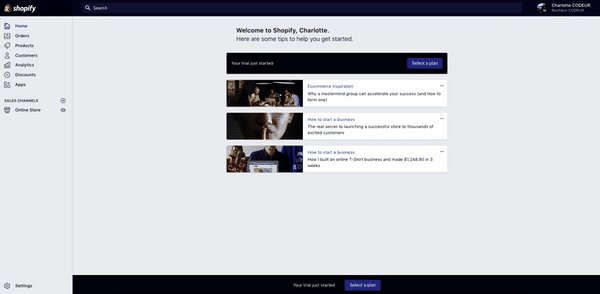
Et c’est aussi simplement que vous arrivez sur l’interface administrateur de votre site e-commerce. C’est ici que vous allez pouvoir gérer votre boutique.

Avant de poursuivre la création de votre site e-commerce, nous allons passer en revu les différentes sections de votre admin :
- Home : c’est pas la page d’accueil de votre dashboard (au panneau d’administration). C’est à cet endroit que vous retrouverez un récapitulatif des données de votre site e-commerce.
- Orders : vous retrouverez dans cette section l’ensemble des paniers créés (non finalisés ou abandonnés) et des commandes passées.
- Products : ici, vous pourrez créer des fiches produits, créer des collections, gérer votre stock et même créer des cartes cadeaux.
- Customers : vous retrouverez un ensemble de données sur vos clients ainsi que le détail de leurs commandes. Vous pourrez même lier ces données à d’autres outils tel que MailChimp.
- Analytics : dans cette section vous accéderez à des statistiques de votre site e-commerce.
- Discounts : vous permet de créer des codes promotionnels.
- Apps : c’est depuis cette section que vous pourrez ajouter des fonctionnalités à votre boutique Shopify, en téléchargeant des apps.
- Sales Channels : vous pourrez ici gérer de nombreux aspects de votre boutique en ligne (ajouter des pages, gérer les préférences, choisir le thème…) et ajouter d’autres lieux de vente (Facebook, Amazon…).
- Settings : c’est à cet endroit que vous pourrez gérer le côté administratif de votre site et configurer les méthodes de paiement par exemple.
[adinserter block= »3″]
3. Choisir et installer un thème sur Shopify
Nous allons commencer à configurer notre site e-commerce en choisissant un thème afin de personnaliser l’apparence de notre boutique.
Rendez-vous dans Sales Channels puis cliquez sur « Themes ».
Shopify propose de nombreux thèmes, certains gratuits, d’autres payants. Les thèmes payants proposerons des fonctionnalités plus poussées et seront plus facilement personnalisables, mais les thèmes gratuits sont un bon compromis pour vous faire la main sur Shopify.

Comment choisir son thème Shopify ?
Pour choisir un thème Shopify, voici ce que vous devez prendre en compte :
- Le type de produit que vous vendez,
- Le nombre de produits que vous souhaitez vendre,
- L’image que vous souhaitez renvoyer.
N’oubliez pas de consulter la langue du thème car certains ne sont disponibles qu’en anglais.
Installer un thème Shopify
Pour installer un thème, vous pouvez cliquer directement sur « Explore Free Themes » pour avoir accès à une petite dizaine de thèmes Shopify gratuits.
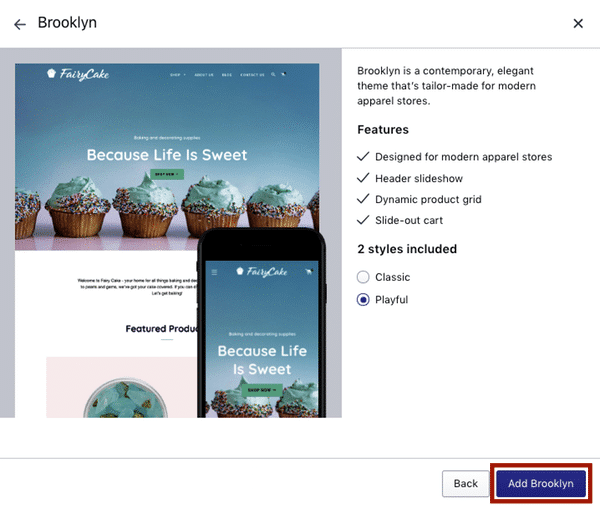
Il vous suffit de cliquer sur un thème pour découvrir les fonctionnalités proposées puis de cliquer sur « Add » lorsqu’un thème vous convient.

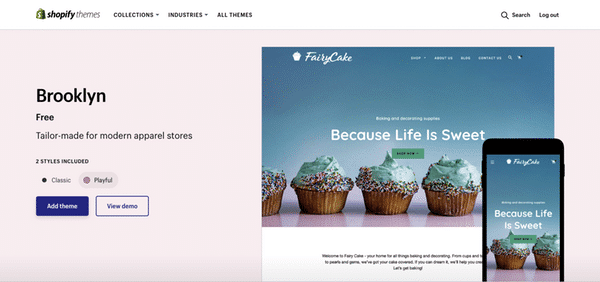
Vous pouvez aussi cliquer sur « Visit Theme Store » pour accéder à la boutique de thèmes Shopify. Vous retrouverez alors des thèmes payants, mais également les thèmes gratuits.
Cliquez sur un thème pour obtenir plus de détails et visualiser la démo.
Lorsque votre choix est fait, cliquez sur « Buy theme » si c’est un thème payant, ou sur « Add theme » si c’est un thème gratuit.

Patientez quelques secondes le temps que l’installation du thème soit terminée.

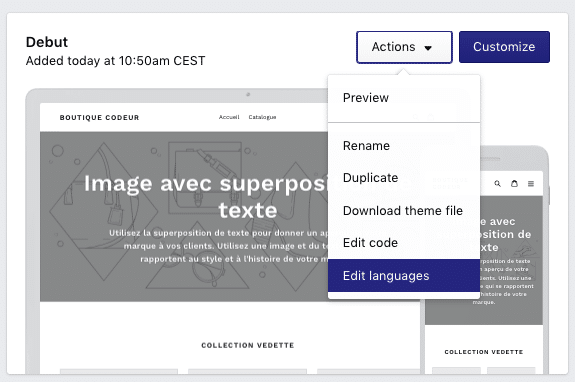
Votre thème Shopify est à présent installé. Vous pourrez le personnaliser en cliquant sur « Customize ».

[epcl_box type= »notice »]Vous souhaitez installer un thème externe à Shopify ? Suivez le tutoriel pas à pas pour installer votre thème Shopify.[/epcl_box]
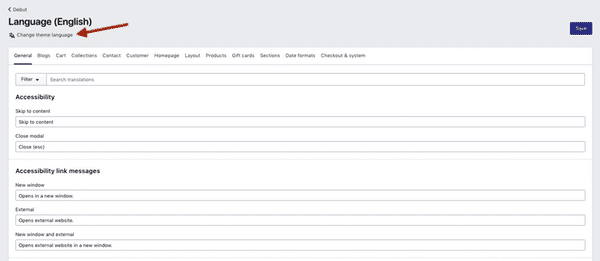
Modifier la langue du thème
Pour modifier la langue de votre thème, cliquez sur le bouton « Actions » puis sur « Edit languages ».

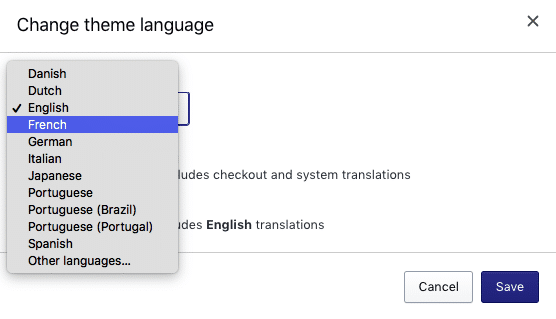
Cliquez ensuite sur « Change theme language ».

Choisissez votre langue dans la liste déroulante plus cliquez sur « Save ».

[epcl_box type= »information »]Découvrez comment rendre accessible votre boutique Shopify en plusieurs langues sur notre tutoriel dédié.[/epcl_box]
4. Créer des pages sur Shopify
Avec Shopify, vous allez pouvoir créer différentes pages pour votre site e-commerce : « Qui sommes-nous ? », « Contact », « F.A.Q », « Mentions légales » ou encore « CGV ».
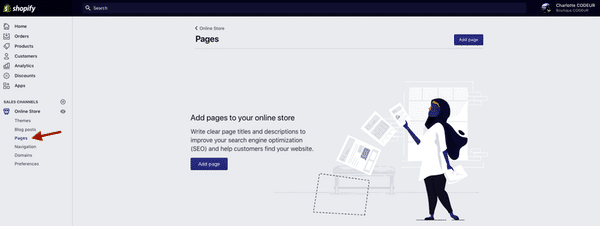
Rendez-vous dans « Sales Channels » puis cliquez sur « Pages ».

Pour ajouter votre première page, cliquez sur le bouton « Add page ».
Vous pouvez alors saisir le titre de votre page ainsi que son contenu. Notez que si vous souhaitez réaliser une page contact, il peut être nécessaire de sélectionner le template « page.contact ». Un formulaire de contact sera ainsi automatiquement intégré à la page.
Si vous ne souhaitez pas que votre page soit publiée tout de suite, cochez « Hidden » dans l’encart « Visibility ».

N’oubliez pas de cliquer sur « Save » pour enregistrer vos modifications.
[epcl_box type= »information »]À lire aussi : Comment installer une application Shopify facilement ?[/epcl_box]
5. Ajouter et configurer des produits
Créer des catégories de produits
Avant de nous lancer dans la création de votre premier produit sur Shopify, nous allons commencer par définir des catégories. Ces catégories vous permettront de classer les différents produits de votre site e-commerce.
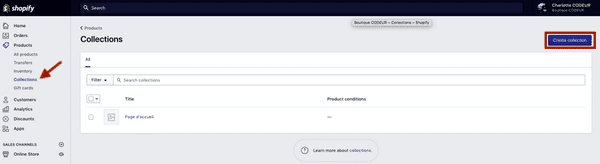
Pour créer une catégorie, cliquez sur « Products » puis sur « Collections ».
Cliquez ensuite sur le bouton « Create collection » en haut à droite de la page.

Renseignez le titre de votre collection (par exemple « chaussures », « bijoux »…) ainsi que sa description. Vous pouvez également mettre une image à votre catégorie produit en cliquant sur « Upload image ».
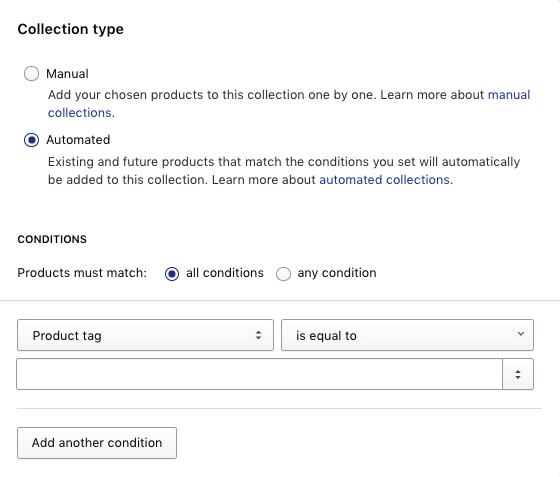
Il va ensuite falloir renseigner les conditions pour que les produits apparaissent dans votre collection :
- Manual : vous pourrez choisir manuellement les produits associés à votre collection
- Automated : les produits sont associés à la catégorie selon la condition renseignée
Nous vous conseillons de sélectionner « Manual » car la gestion des produits dans les catégories est facilitée et vous offre plus de liberté.

N’oubliez pas de cliquer sur « Save collection ».
Ajouter un produit
[epcl_box type= »information »]Vous pouvez importer/exporter des catalogues produit sur Shopify.[/epcl_box]
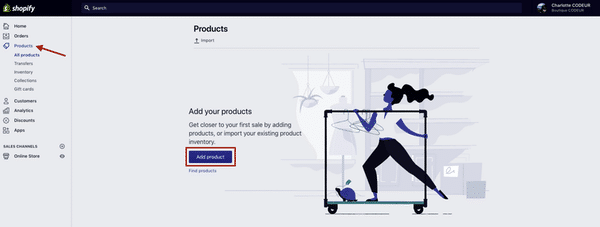
Cliquez sur « Products » depuis votre menu de gauche puis cliquez sur le bouton « Add product ».

Remplissez les différents champs de votre produit :
- Title et description : ajoutez le nom et la description de votre produit
- Sales Channels : vous pourrez choisir sur quelles plateformes vous souhaitez que votre produit apparaisse lorsque vous aurez plusieurs Sales Channels
- Organization : vous permet de renseigner un type de produit et le vendeur (marque par exemple) de votre produit
- Collections : choisissez dans quelle collection vous souhaitez que votre produit apparaisse
- Tags : vous pouvez ajouter des mots clés tels que le type de votre produit, son origine, sa couleur…
- Images : vous pouvez ajouter plusieurs images pour illustrer votre produit

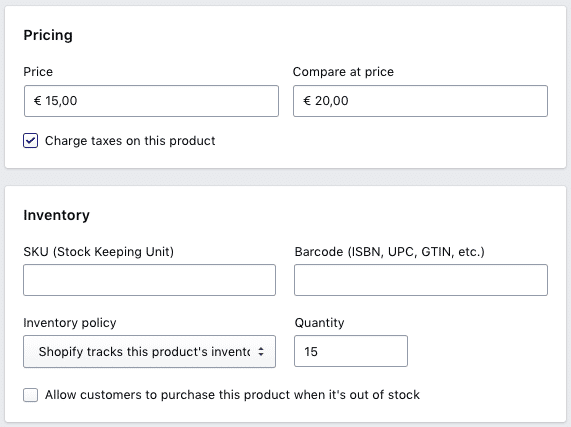
- Pricing : renseignez le prix de votre produit. Vous pouvez ajouter son ancien prix dans « Compare at price ».
- Inventory : renseignez la référence de votre produit dans « SKU » ainsi que le code barre dans « Barcode ». Dans « Inventory policy » vous pouvez choisir de gérer votre inventaire en renseignant par exemple le nombre de produits que vous avez. Par exemple, si votre produit est en 20 exemplaires, votre produit sera marqué comme étant en rupture de stock lorsque vous aurez vendu vos 20 produits.

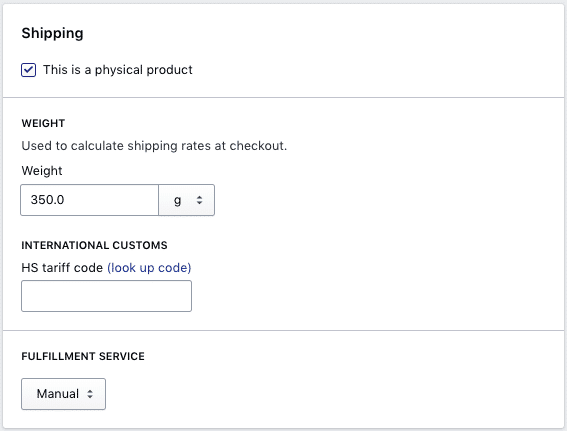
- Shipping : cochez la case si votre produit peut être livré, et renseignez son poids

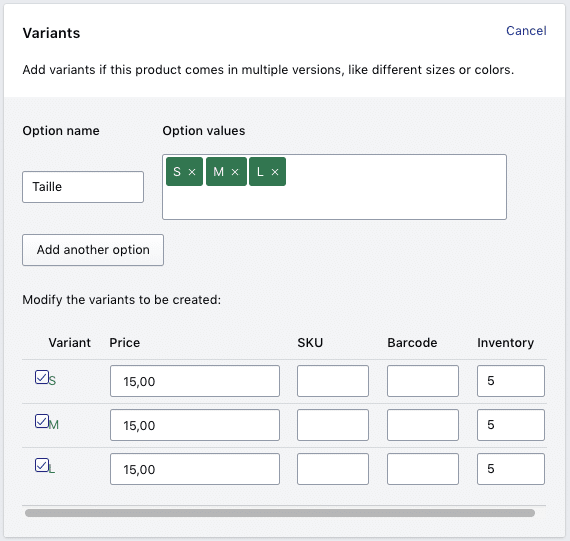
- Variants : renseignez les différentes tailles de votre produit par exemple, ou encore les différentes couleurs. Appuyez sur « Entrer » après avoir saisie une valeur pour votre variante. Lorsque vos variantes sont créées, vous pouvez définir pour chacune d’entre elle un prix spécifique ainsi que leur stock.

Cliquez sur « Save product » pour enregistrer votre produit.
6. Configurer le paiement, la livraison et les taxes sur Shopify
Configurer les moyens de paiements
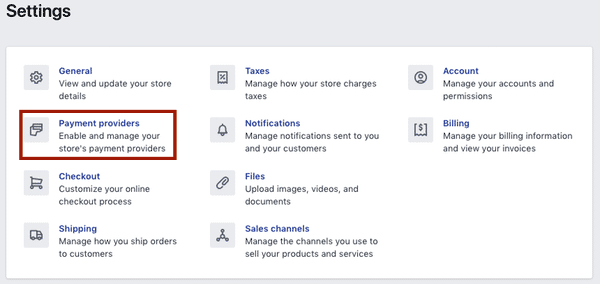
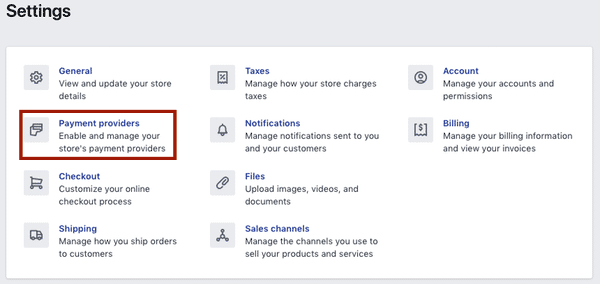
Pour configurer les modes de paiements des produits de votre site e-commerce, retournez dans « Settings » puis cliquez sur « Payment providers ».

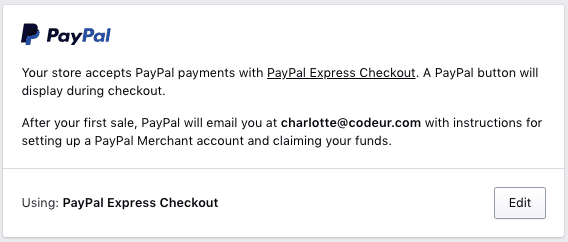
Nous vous conseillons d’installer PayPal car ce mode de paiement est apprécié par beaucoup de clients. La version PayPal Express Checkout est largement suffisante puisqu’elle permettra à vos clients de payer en carte bancaire via PayPal ou directement depuis leur compte PayPal.

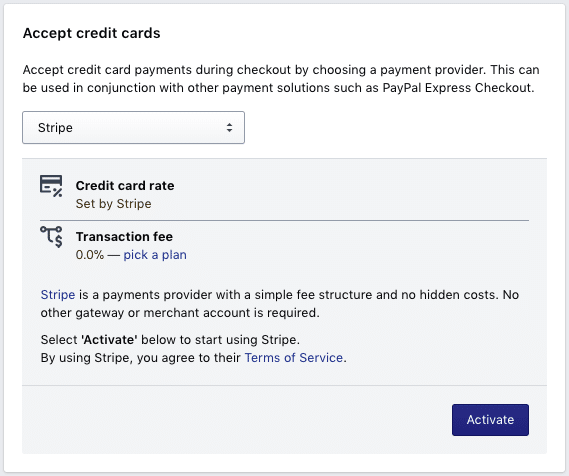
Dans « Accept Credit Card » vous avez accès aux différents partenaires de paiement de Shopify. Nous vous conseillons de sélectionner « Stripe » qui est une des meilleures solutions de paiement en ligne et l’une des plus simples.

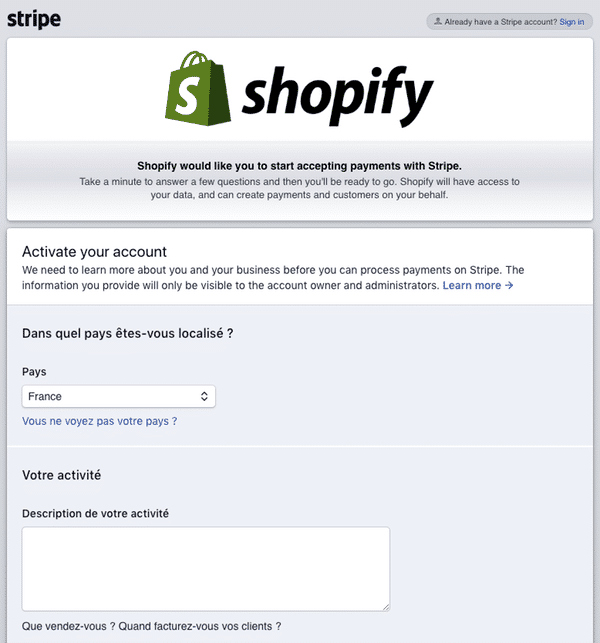
En cliquant sur « Activate », vous serez amené(e) à saisir des informations afin d’activer votre compte Stripe. Cliquez sur « Authorize access to this account » pour valider.

Vous pouvez également ajouter des solutions de paiement alternatives depuis « Alternative Payments » et même activer Amazon Pay.
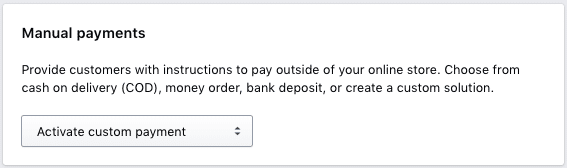
« Manual payments » peut être utile lorsque certains de vos clients ne peuvent pas (ou ne veulent pas) utiliser leur carte bancaire par exemple. Lorsque votre client utilise le paiement manuel, il vous envoie l’argent en dehors de votre site e-commerce : ce peut être en liquide ou sur un autre compte bancaire par exemple. Lorsque vous recevez ce paiement, vous pourrez manuellement approuver la vente.

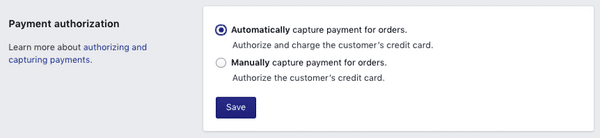
Enfin, dans « Payment authorization » vous pouvez décider de recevoir les paiements automatiquement au moment de la vente, ou les valider manuellement. En effet, lorsqu’un client effectue un paiement en utilisant une carte de crédit, les informations de paiement doivent être saisies et envoyées à leur banque pour traitement.
- Automatically : vous pourrez facturer automatiquement les cartes des clients avant la fin de la période d’autorisation, ce qui permet de gagner du temps lors du traitement des commandes.
- Manually : vous devrez effectuer les paiements à partir de la page Commandes de votre administrateur.

[epcl_box type= »notice »]Pour vous aider dans la configuration de vos moyens de paiement, faites appel à un expert Shopify[/epcl_box]
Configurer la livraison des produits
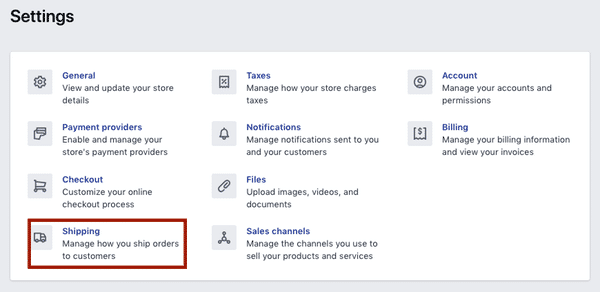
Retournez dans « Settings » puis cliquez sur « Shipping ».

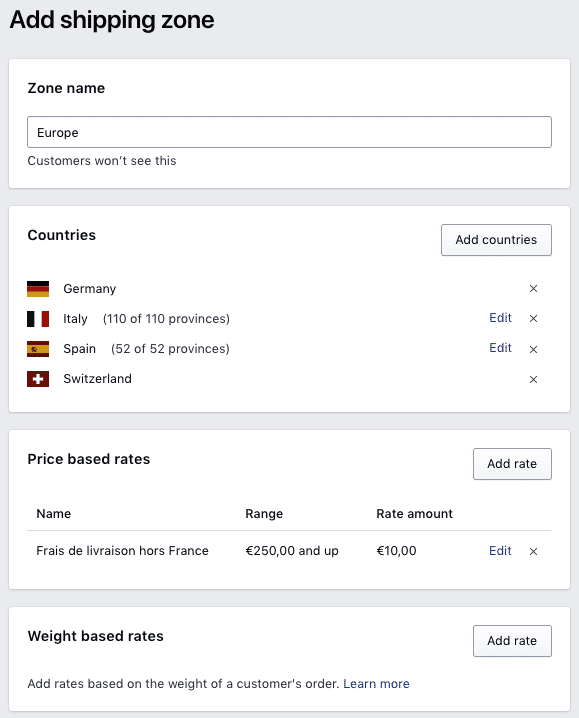
Dans « Shipping rates at checkout » vous allez pouvoir définir des zones de livraison en cliquant sur « Add shipping zone ». Vous pourrez sélectionner les pays concernés par la zone définie.
[epcl_box type= »notice »]Si vous souhaitez mettre en place du Click & Collect sur votre boutique, rendez-vous sur le tutoriel Shopify.[/epcl_box]
Vous pourrez également définir des taxes en fonction du prix de la commande ou de son poids. Ci-dessous, nous avons configuré 10€ de taxe lorsque les commandes sont supérieures à 250€ pour les pays définis.

Dans la partie « Packages », vous allez pouvoir définir les dimensions des emballages nécessaires à l’expédition de vos produits. Ces dimensions peuvent être utilisées pour calculer des frais sur la livraison de votre produit.
Attention : la plupart des transporteurs facturent en fonction de la taille et du poids du colis. Veillez donc à utiliser les plus petits emballages possibles.
Configurer les taxes
Pour vendre vos produits, il va falloir gérer les taxes appliquées.
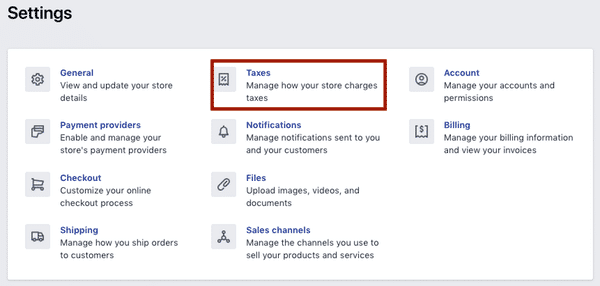
Rendez-vous dans « Settings » puis cliquez sur « Taxes ».

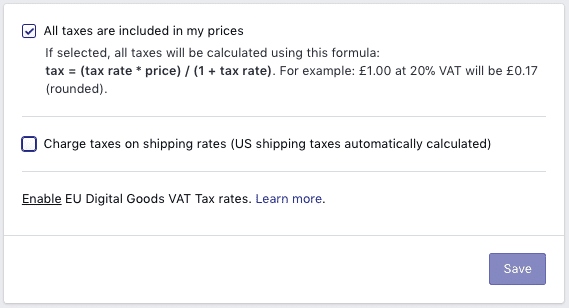
Dans « Tax settings » la case « All taxes are included in my prices » est automatiquement cochée. Cela signifie que les prix affichés sur votre site comportent déjà la taxe.

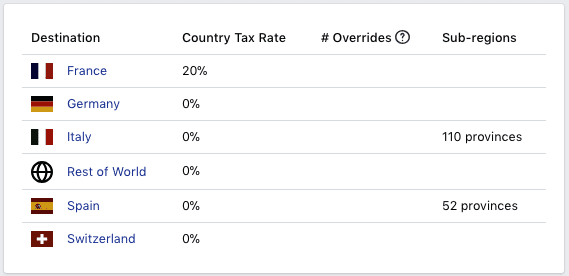
Dans la partie « Tax rates », vous allez pouvoir configurer la taxe appliquée à certains pays si vous le souhaitez. Les pays sont issus de la configuration de vos zones de livraison.
Pour appliquer une taxe à un pays, cliquez sur le nom de celui-ci.

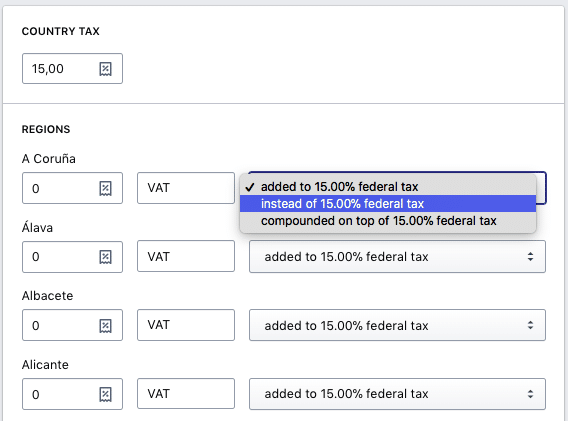
Pour chaque pays vous pourrez définir une taxe générale. Pour les pays ayant plusieurs provinces, vous allez pouvoir appliquer des taxes différentes selon la région si vous le souhaitez.
Vous pouvez configurer la manière dont la taxe d’une province est liée à la taxe du pays.

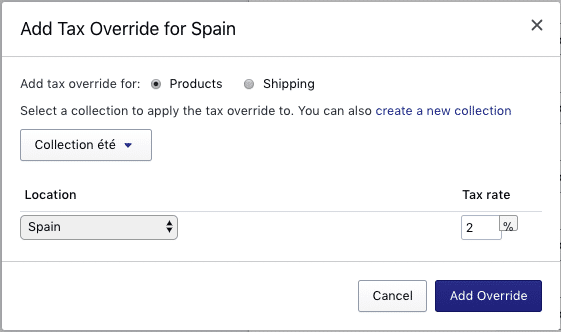
Enfin, pour chaque pays vous pouvez ajouter une taxe selon la catégorie de vos produits, depuis « Tax overrides ». Pour cela, cliquez sur « Add a tax override ».

Sélectionnez votre collection et saisissez la taxe que vous souhaitez appliquer. Cliquez sur « Add Override ».

7. Ajouter des réductions à vos produits
Avec un site e-commerce, vous serez certainement amené(e) à proposer des réductions à vos clients. Shopify vous permet de configurer de manière très simple des réductions, voyons comment.
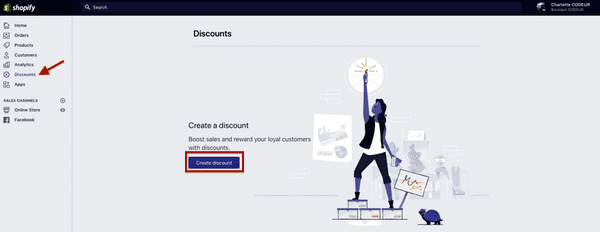
Commencez par vous rendre dans « Discounts » dans votre menu de gauche puis cliquez sur le bouton « Create discount ».

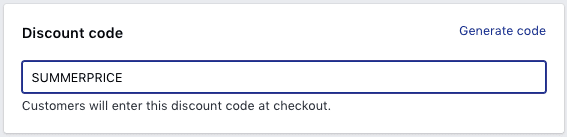
Saisissez un nom pour votre code de promotion ou cliquez sur « Generate code » pour que Shopify vous génère un code de promotion aléatoire du type « DBARVXHQ2QK6 ».

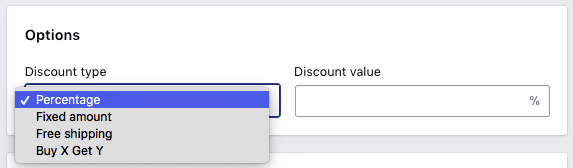
Sélectionnez ensuite le type de promotion que vous souhaitez mettre en place.

- Percentage : saisissez le pourcentage de votre réduction dans « Discount value »
- Fixed amount : saisissez le montant fixe de votre promotion dans « Discount value »
- Free shipping : sélectionnez les pays dans lesquels vous souhaitez offrir la livraison et/ou saisissez le montant à partir duquel la livraison est offerte dans « shipping rates »
- Buy X get Y : renseignez la quantité achetée dans « Customer buy » puis renseignez la quantité offerte dans « Customer get ». Choisissez ensuite si cette promotion est en pourcentage (par exemple « -50% sur le deuxième produit acheté ») ou en unité (par exemple « 2 produits achetés, le 3ème offert »)
Dans « Applies to », sélectionnez sur quels éléments vous souhaitez mettre en place votre promotion : tous vos produits, sur certaines collections ou sur certains produits.
[epcl_box type= »error »]Cette partie n’est pas disponible si vous choisissez « Free shipping » et « Buy X get Y » comme type de promotion. [/epcl_box]

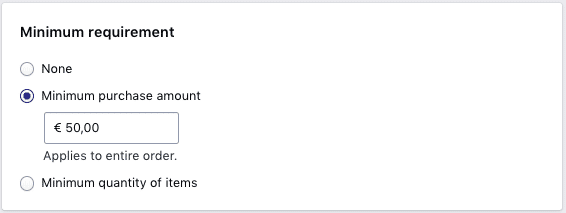
Dans la partie « Minimum Requirement » vous pouvez sélectionner à partir de quel moment votre promotion a lieu : à partir d’un certain montant d’achat ou d’une certaine quantité achetée par exemple.
[epcl_box type= »error »]Cette partie n’est pas disponible si vous choisissez « Buy X get Y » comme type de promotion. [/epcl_box]

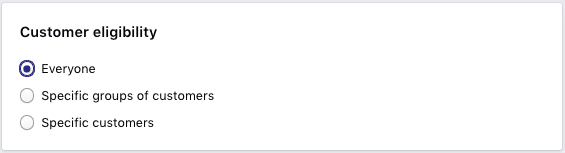
Dans « Customer eligibility » vous pouvez choisir d’appliquer votre promotion à tous les clients ou seulement à certains d’entre eux.

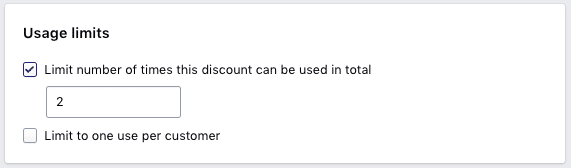
Vous pouvez également limiter l’usage de votre code de promotion dans « Usage limits ».

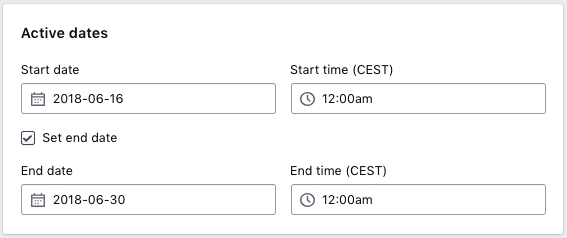
Le dernier élément à configurer pour votre promotion va être la date dans « Active dates ». Vous pouvez sélectionner de façon précise la date de début et la date de fin de votre promotion.

Après toutes ces configurations, n’oubliez pas de cliquer sur « Save discount ».
[epcl_box type= »notice »]Avec Shopify il est possible de mettre en place un système de réduction plus poussé en créant un programme de fidélité. Apprenez à créer facilement votre programme de fidélité grâce à notre tuto. [/epcl_box]
8. Choisir de nouveaux points de vente
Par défaut, vos produits ne sont vendus que dans votre boutique en ligne. Dans votre menu « Sales Channels » vous ne voyez donc que « Online Store ».
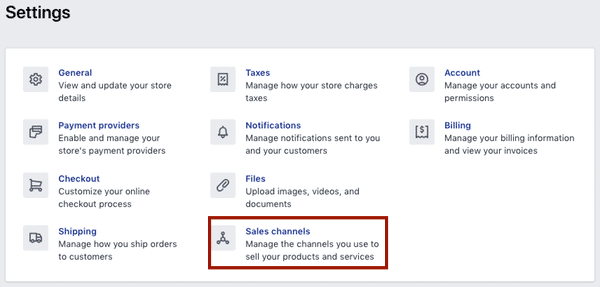
Si vous souhaitez vendre vos produits sur d’autres plateformes, rendez-vous dans « Settings » puis cliquez sur « Sales channels ».

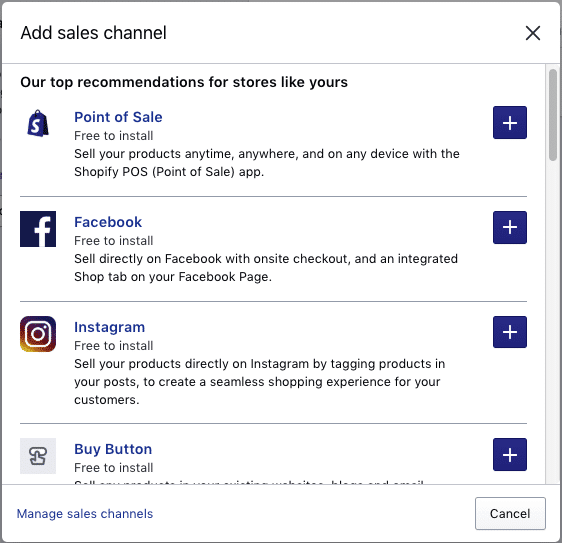
Vous devez simplement cliquer sur « Add sales channel » pour ensuite choisir un nouveau point de vente tel que Facebook, Instagram ou encore Amazon.

Ces points de vente s’ajouteront alors dans votre menu de gauche et il conviendra ensuite de les configurer correctement.
9. Tester votre processus de commande Shopify
Vérifier les informations relatives à l’entreprise
Pour que votre site e-commerce soit fonctionnel il va falloir s’assurer que toutes les informations relatives à votre entreprise soient saisies.
Pour cela, rendez-vous dans « Settings » (en bas à gauche) puis cliquez sur « General ».

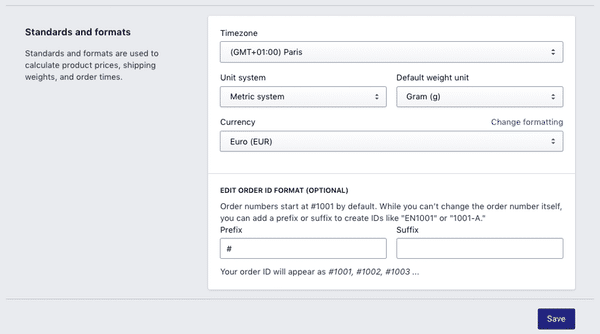
Les informations ont normalement été saisies lors de votre inscription à Shopify, mais vérifiez que vous avez sélectionné la bonne devise, ou encore que votre adresse ne comporte pas d’erreur.
C’est également à cet endroit que vous pourrez personnaliser la numérotation de vos commandes.

Cliquez sur « Save ».
Effectuer une commande test
Après les nombreuses configurations que vous avez dû effectuer sur votre site e-commerce Shopify, il est important de vérifier que tout fonctionne. Il ne faudrait pas que les premiers achats sur votre boutique en ligne se passent mal, auquel cas vous risquez de faire fuir vos premiers clients.
Retournez dans « Settings » puis dans « Payment providers ».

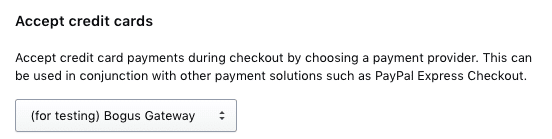
Si vous aviez configuré un moyen de paiement tel que « Stripe », cliquez sur « Desactivate ». De cette manière, vous devriez de nouveau avoir la section « Accept credit cards ».
Dans le menu déroulant, sélectionnez « (for testing) Bogus Gateway » puis cliquez sur « Activate ».

Rendez vous sur votre boutique en ligne puis passez une commande comme si vous étiez un client.
Au moment de valider votre commande, saisissez l’un des chiffres suivants au lieu du numéro de la carte bancaire, selon ce que vous souhaitez simuler :
- 1 : vous simulerez une transaction réussie
- 2 : vous simulerez une transaction échouée
- 3 : vous simulerez une erreur sur votre site lors du paiement
Pour le CVV vous pouvez simplement saisir un code à 3 chiffres et pour la date d’expiration veillez à saisir une date dans le futur.
Lorsque vous aurez payé, vous pourrez retourner dans votre administrateur et voir ce qu’il se passe dans « Orders » par exemple.
À la fin de votre test, n’oubliez pas d’annuler la commande afin que votre stock ne soit pas faussé.
Lors d’importantes modifications il est conseillé de mettre sa boutique Shopify en maintenance.
Nous venons de voir de nombreuses fonctionnalités pour mettre en place votre site e-commerce avec Shopify. Maintenant que votre processus de commande est fonctionnel, vous allez bientôt pouvoir mettre votre site en ligne.
[epcl_box type= »notice »]Proposez une expérience client encore plus complète en installant un live chat sur votre boutique ![/epcl_box]
Pensez aussi à accélérer la vitesse de chargement de vos pages sur mobile en activant AMP sur Shopify, à améliorer votre référencement ou encore à personnaliser votre favicon pour être reconnaissable dans les navigateurs.


CMS PrestaShop ou encore Magento sont les meilleures plateformes de création des sites ecommerce par excellence
L’article est bien compréhensible et peut valablement aider un débutant en Shopify, les détails sont bien précis et se laisse facilement assimilé. Shopify offre une facilité à concevoir une boutique e-commerce comparativement à d’autres plateformes de création de boutique en ligne. Justement du même avis quand vous dites que « Sa facilité d’utilisation a en effet séduit de nombreux débutants en e-commerce, mais également des professionnels. »
Quand je clique pour m’abonner, un message apparait dans un infobule popup…
Voici le message:
Some fields are missing.
← Back
Le bouton « Back » ne fonctionne pas…
Je suis spécialisé WordPress et woocomerce. Mais cette solution Shopify me semble très intéressante pour mettre en place une boutique ecommerce plus facilement et de manière professionnelle. Merci pour ce tuto qui est très clair et je pense orienter mes clients vers cette solution une fois que j’aurai fait le tour avec l’essai gratuit.
Merci pour cet article hyper intéressant !