Chaque année le nombre de consommateurs qui achètent sur internet à partir d’un smartphone augmente. Ces nouveaux consommateurs représentent désormais bien plus de la moitié des ventes effectuées en ligne.
Pour un commerçant, avoir un site adapté à l’utilisation mobile est donc indispensable pour ne pas se priver d’une clientèle non négligeable. Cependant avoir un site adapté au mobile ne signifie pas seulement avoir une interface adaptée aux smartphones (responsive), cela implique aussi que les performances de votre boutique doivent être adaptées aux téléphones portables. En résumé, les pages produits de votre boutique et vos landing pages Shopify doivent se charger aussi rapidement sur un smartphone qui utiliserait un réseau sans fil 3G ou 4G que sur un ordinateur connecté en Wifi.
La solution à cette contrainte technique est d’utiliser la technologie AMP.
Qu’est-ce que AMP ?
AMP, pour « Accelerated Mobile Pages » est une technologie open source développée en partenariat avec Google qui a pour objectif de fournir à un utilisateur web un affichage quasi instantané des pages internet équipées de cette technologie.
Concrètement, AMP est un format de fichiers qui sera utilisé à la place de vos fichiers « standards » lorsque l’utilisateur navigue via un mobile. L’implémentation d’AMP sur un site améliore en pratique de 15 à 85% la vitesse d’affichage du contenu du site.
En plus de satisfaire les utilisateurs par un affichage plus rapide, la technologie AMP est un plus pour votre référencement. En effet, Google apprécie de plus en plus les sites ayant une vitesse de chargement faible et qui sont le plus possible mobile-friendly.
Comment activer la technologie AMP sur Shopify ?
Pour utiliser AMP sur votre boutique Shopify vous allez devoir installer une application dédiée à cela.
Parmi les applications les plus populaires, nous retrouverons :
Nous vous conseillons d’installer soit « The AMP Map – Ampify » ou bien « AMP – Shop Sheriff » qui sont les deux applications les plus populaires et qui proposent un plan gratuit d’utilisation.
Dans ce tutoriel nous nous intéresserons plus particulièrement à « AMP – Shop Sheriff » qui est à l’heure actuellement l’application la plus utilisée et la mieux notée de l’App Store de Shopify.
Pour vous simplifier la tâche et vous assurer que vos pages AMP seront correctement configurées, vous pouvez aussi faire appel à un développeur professionnel expert de Shopify. Il mettra en place la technologie AMP sur votre site Shopify rapidement et optimisera le rendu des pages sur mobile pour une navigation mobile toujours plus confortable pour vos clients.
[epcl_button label= »Demander des devis (gratuits) » url= »https://www.codeur.com/developpeur/shopify » type= »flat » color= »dark » size= »regular » icon= » » target= »_self »]
Installer et configurer AMP – Shop Sheriff
Pour commencer, rendez-vous dans l’App Store de Shopify en cliquant sur le bouton « Visiter l’App Store de Shopify » dans la page « Applications » de votre panel d’administration.
Recherchez ensuite grâce à la barre de recherche l’application par son nom « AMP – Shop Sheriff » et installez l’application qui devrait être la première affichée dans les résultats de la recherche.
Après avoir installé l’application en cliquant sur le bouton « Add app » puis « Installer l’application » sur votre boutique, vous serez redirigé vers une page pour configurer l’application.
Commencez la configuration en cliquant sur le bouton « Let’s get started ».
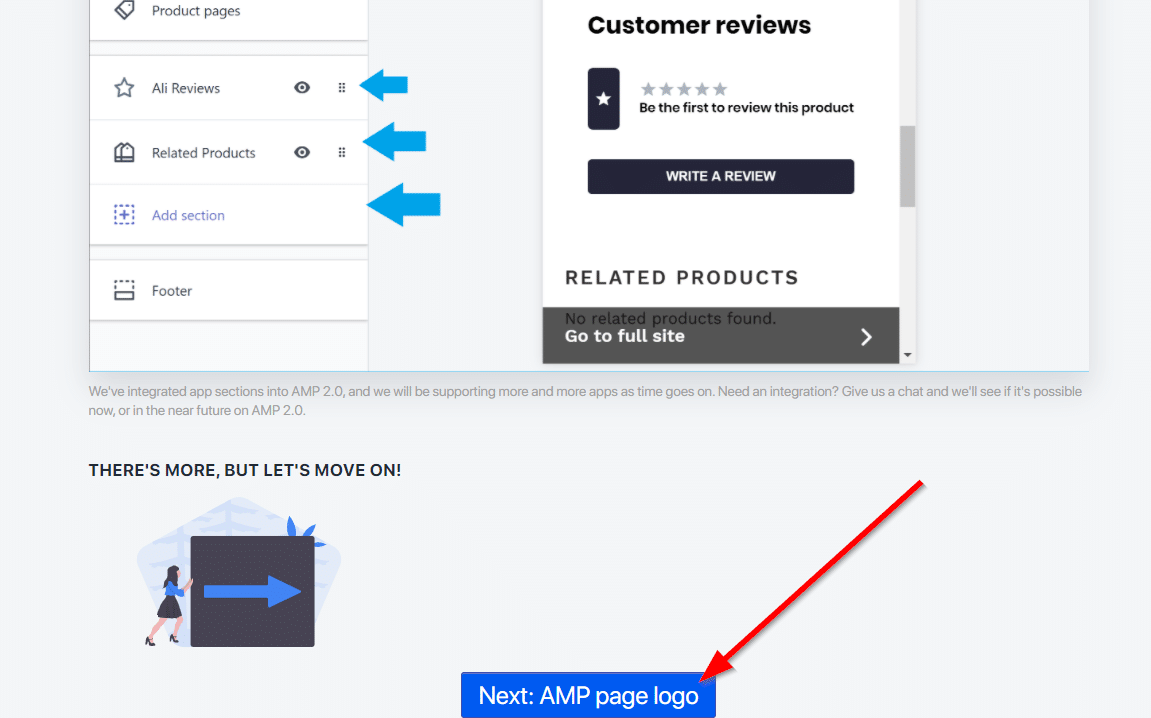
Il vous sera ensuite présenté les nouveautés de l’application à titre informatif, ce qui nous intéresse c’est l’étape suivante. Passez donc à l’étape suivante en cliquant sur le bouton « Next: AMP page logo » situé en bas de la page.
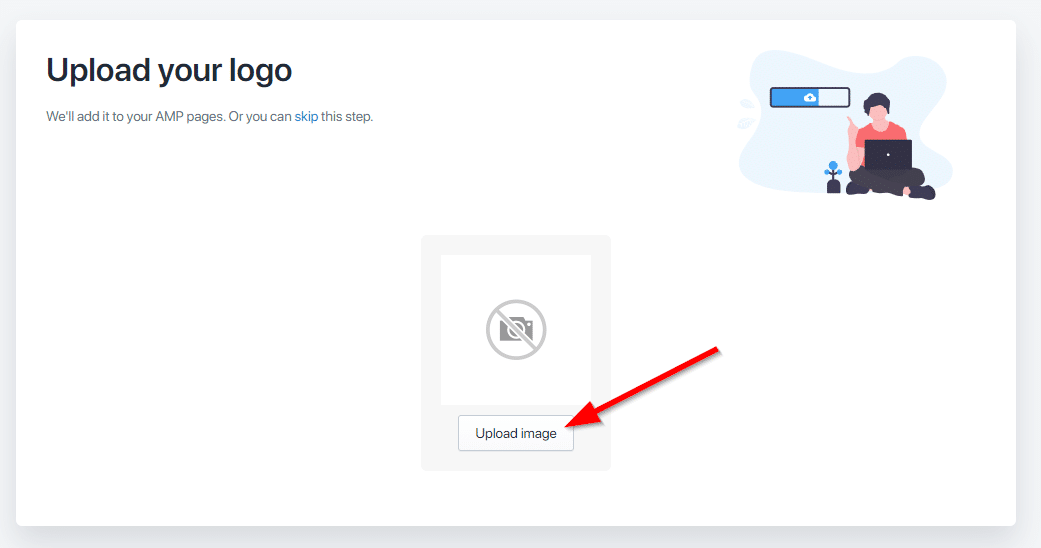
Dans cette nouvelle étape, il vous sera demandé de télécharger votre logo. Cliquez sur le bouton « Upload image » pour sélectionner votre logo parmi les fichiers de votre ordinateur.
Après avoir téléchargé votre logo, cliquez sur le bouton « Next: AMP Theme » qui sera apparu en dessous du logo à la suite du téléchargement de ce dernier.
[epcl_box type= »information »]C’est à cette étape que l’application génèrera un nouveau thème au format AMP à partir de votre thème actuel. Ce thème est un thème différent de votre thème original qui ne sera donc pas modifié par l’application, ne vous faites donc pas de soucis pour votre thème actuel il ne subira aucun changement.[/epcl_box]
Démarrez la génération du thème AMP en cliquant sur le bouton « Generate AMP Theme ». Attendez la fin de la génération du thème pour passer à l’étape suivante en cliquant sur le bouton « Next: Select a plan ».
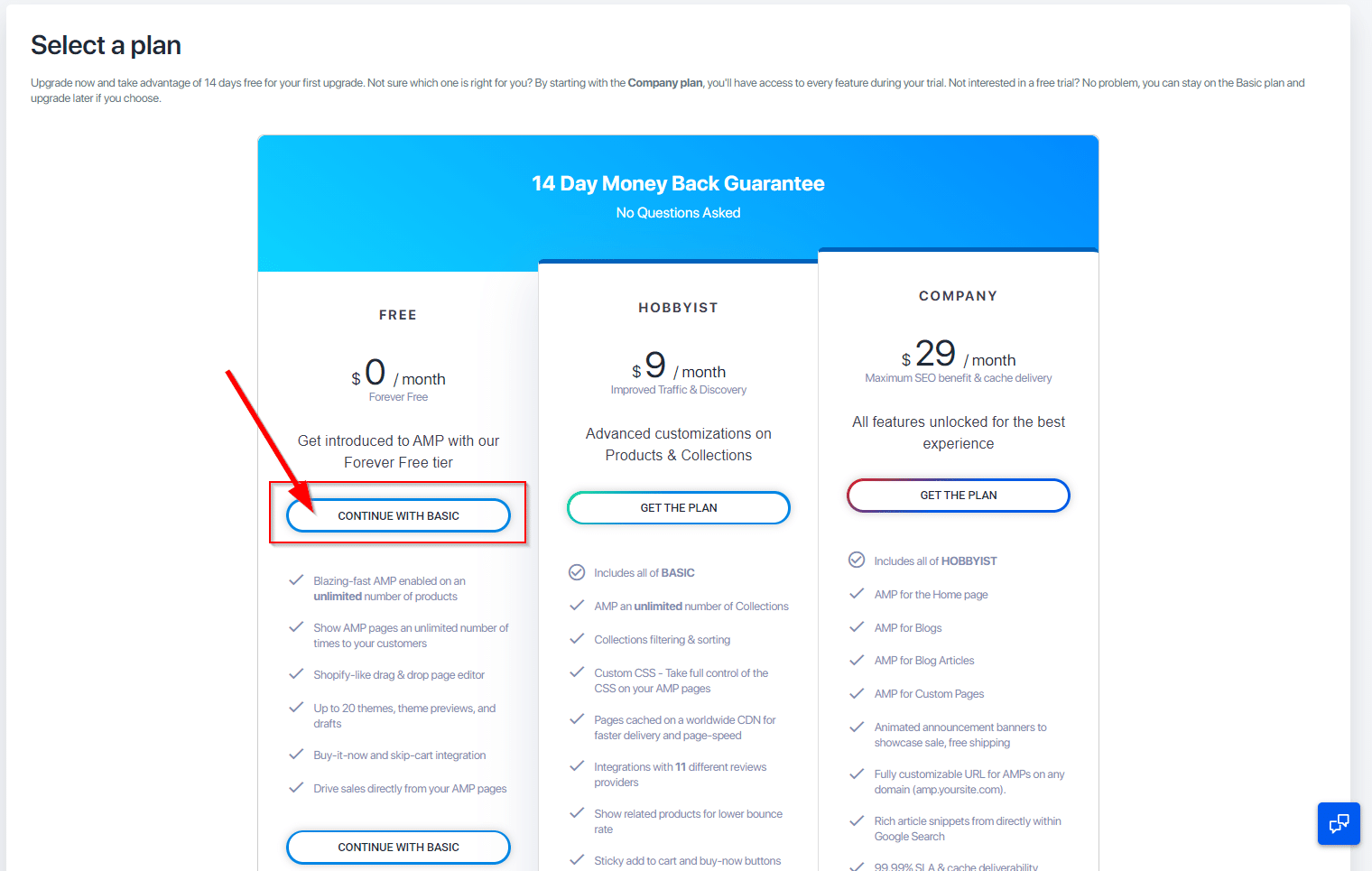
Lors de cette dernière étape, vous aurez le choix entre 3 plans d’utilisation de « AMP by Shop Sheriff ». Ces 3 plans sont les suivants :
- Free : C’est le plan gratuit, celui que nous vous conseillons pour débuter. Il a certaines limitations telles que la personnalisation des pages AMP, des URL et aussi ne prendra en compte que les pages produits
- Hobbyist : Le premier plan payant à 9$/mois va vous permettre d’avoir des chargements plus rapides, un panel de personnalisation plus large, la prise en compte des pages de collections ainsi que d’autres avantages.
- Company : Ce dernier plan à 29$/mois reprend toutes les caractéristiques des autres plans en plus de prendre en charge tous les types de pages de votre site ou de débloquer toutes les personnalisations possibles comme celle des URLs.
Sélectionnez le plan « Free » si c’est celui qui vous convient le mieux en cliquant sur « Continue with basic ». Sinon si vous souhaitez un plan payant, cliquez sur « Get the plan » dans la colonne du plan que vous désirez.
[adinserter block= »3″]
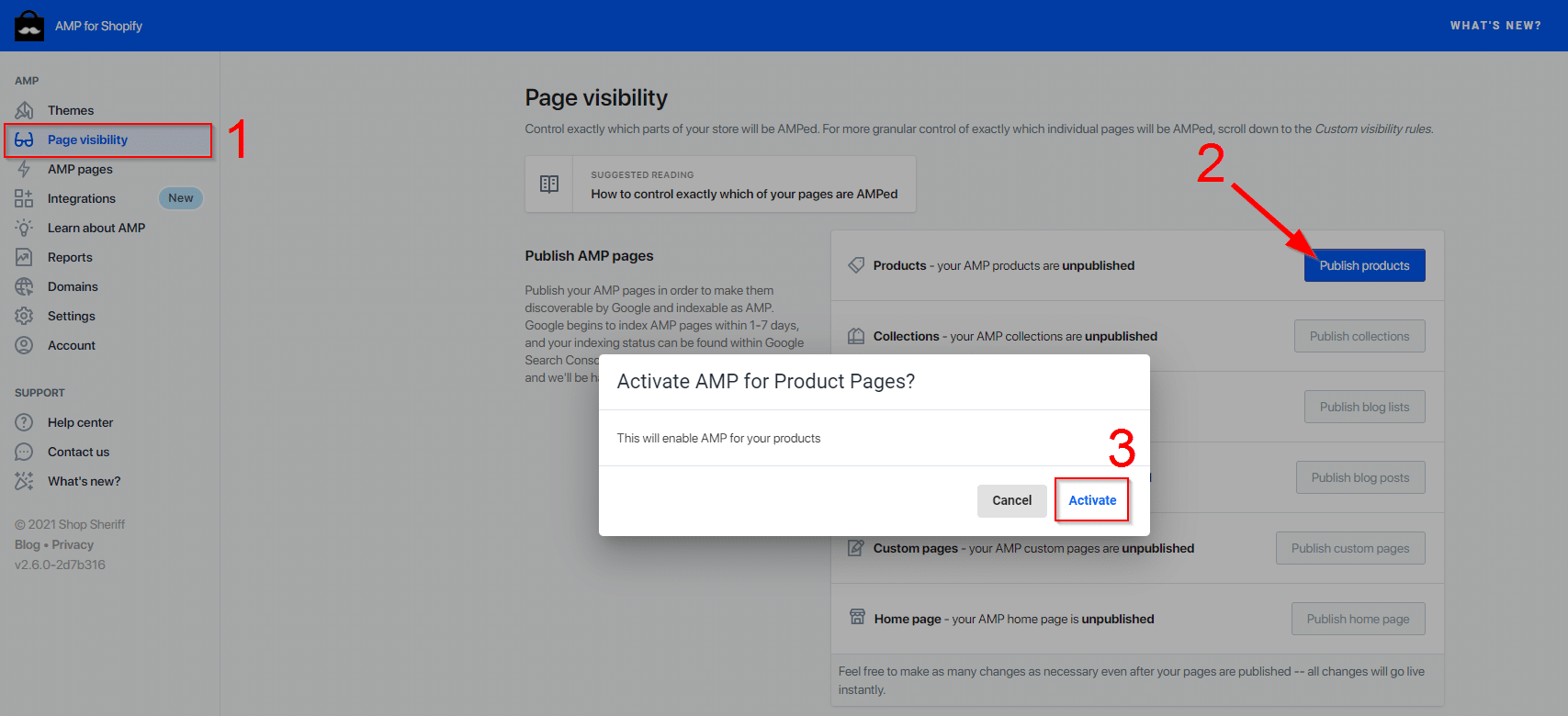
Une fois redirigé sur l’application AMP pour Shopify, allez dans le menu latéral et cliquez sur « Page Visibility » (1). Sur cette page, cliquez sur le bouton « Publich Products » (2) à droite de la ligne des produits nommée « Products » puis dans la fenêtre qui apparaîtra validez la publication des produits AMP en cliquant sur « Activate » (3) :
[epcl_box type= »success »]Lorsque l’activation sera terminée, vos produits seront donc affichés par Google dans leur version « AMP » et les pages de vos produits seront optimisées pour les smartphones.[/epcl_box]
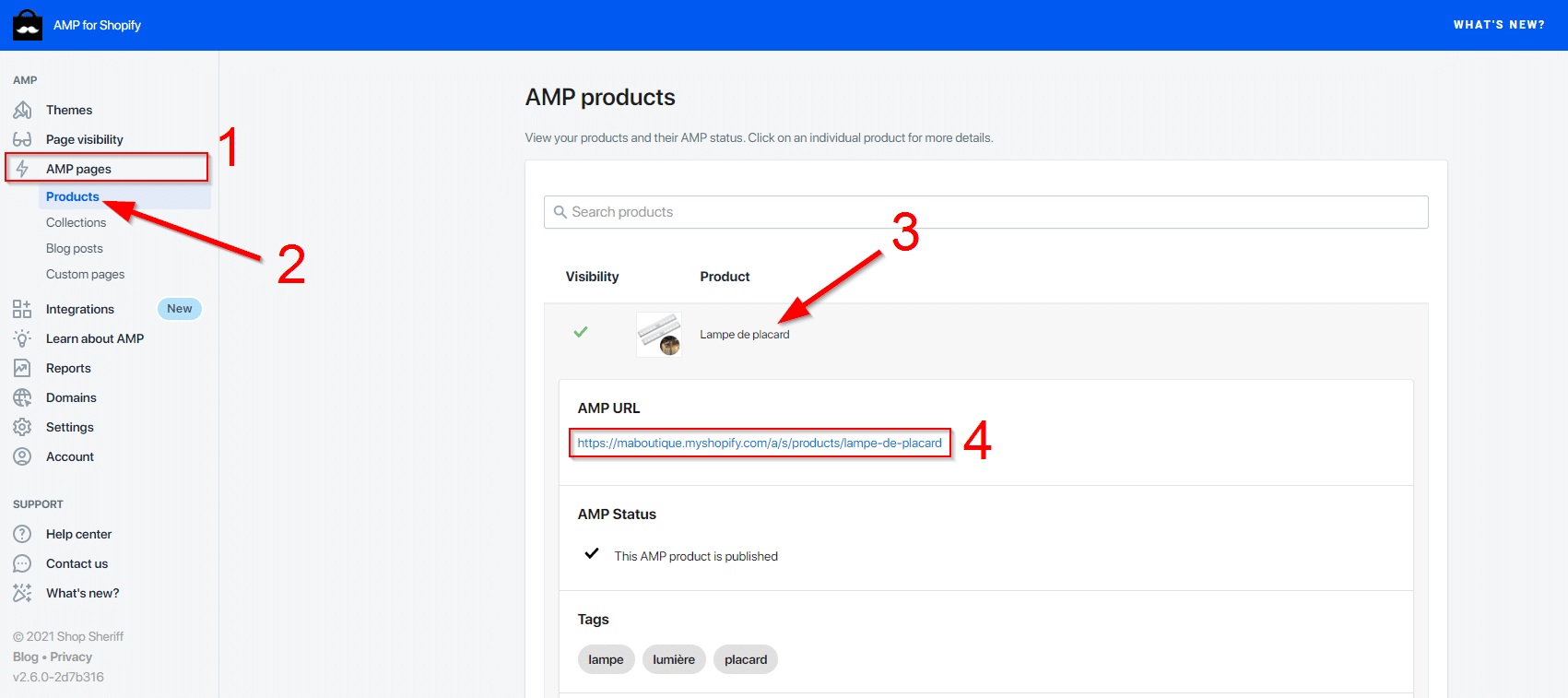
Vous pouvez voir l’apparence de vos pages AMP en cliquant dans le menu sur la catégorie « AMP Pages » (1). Si vous souhaitez voir la page d’un produit en particulier, cliquez ensuite sur la sous-catégorie « Products » (2), sélectionnez un produit (3) dans la liste de vos produits puis cliquez sur l’URL « AMP URL » (4).
C’est cette URL vers laquelle les visiteurs mobiles seront redirigés en recherchant votre produit sur Google par exemple.
Conclusion
La technologie AMP est un incontournable pour les boutiques en ligne qui souhaitent satisfaire l’ensemble de leurs visiteurs même ceux naviguant sur un smartphone avec une connexion avec un débit peu élevé.
En plus de satisfaire les utilisateurs humains, cette technologie satisfait aussi Google qui apprécie les sites faisant l’effort de l’intégrer. AMP peut donc agir positivement sur votre référencement et donc sur votre chiffre d’affaires.
Si vous n’avez pas encore installé AMP sur votre boutique Shopify il n’y a plus une minute à perdre pour l’installer ! N’hésitez pas à poster une annonce gratuite sur Codeur.com pour trouver rapidement l’aide d’un freelance qui pourra vous aider à mettre en place la traduction de votre thème.