Les polices d’écriture sont des éléments essentiels dans la conception d’un site e-commerce puisqu’elles peuvent renforcer l’identité de votre marque et améliorer l’expérience des visiteurs sur votre boutique.
Cependant, Shopify n’intègre pas toujours par défaut les polices dont vous avez besoin pour créer l’apparence que vous aimeriez avoir pour votre site e-commerce. Si vous n’avez pas encore créé votre site Shopify, vous pouvez faire appel à un développeur Shopify qui vous aidera à concevoir toute votre boutique.
Dans ce tutoriel, nous allons vous guider à travers plusieurs étapes simples, mais efficaces pour ajouter une nouvelle police à votre site Shopify. Ce tutoriel est accessible à tout le monde, qu’importe votre niveau de compétence technique.
Pourquoi changer la police de votre site Shopify ?
Modifier la police des contenus de votre boutique Shopify peut sembler être une opération peu importante, mais le choix de la police d’écriture peut avoir un impact non négligeable sur le design et l’expérience utilisateur de votre site.
Voici les trois raisons pour lesquelles vous pourriez envisager de changer la police de votre site Shopify.
Renforcer l’identité visuelle d’une marque
Le premier point que nous aborderons est que la typographie peut aider à renforcer l’identité visuelle de votre marque.
Si vous utilisez une police unique, cohérente avec vos valeurs et votre identité et éventuellement une police personnalisée sur toutes les plateformes où votre entreprise est présente, alors cela pourrait aider vos clients à reconnaître facilement votre marque.
En sélectionnant une police qui reflète l’esthétique et les valeurs de votre marque, vous pouvez créer une expérience utilisateur mémorable et vos clients se souviendront de vous !
Améliorer la lisibilité du site
Deuxièmement, selon la police que vous utiliserez sur votre site, il se peut que vos textes et autres contenus affectés par le choix de la police soient plus ou moins lisibles sur votre site web.
Une police d’écriture qui aura été mal choisie peut réduire la lisibilité de votre site et rendre vos contenus plus difficiles à lire, ce qui peut être frustrant pour certains de vos visiteurs et les empêcher de naviguer correctement sur votre site.
En utilisant une police qui est plutôt facile à lire tout en étant adaptée à votre contenu et à votre marque, vous pouvez améliorer la lisibilité de votre site, ce qui aura pour effet de rendre l’expérience utilisateur plus agréable.
Créer une ambiance impactante
La troisième et dernière raison que nous vous proposons est que la police peut aider à mettre en place une ambiance particulière et impactante sur votre site e-commerce.
Les polices d’écritures ont des significations différentes qui peuvent aider à transmettre un message ou un sentiment particulier à vos visiteurs. Par exemple, une police en caractères gras peut donner une impression de puissance ou d’autorité au visiteur pour un contenu qui a de l’importance, tandis qu’une police plus fine, légère et élégante peut créer une impression de sophistication.
En choisissant une police qui correspond à l’ambiance que vous souhaitez créer pour votre site, vous pouvez aider à renforcer l’expérience utilisateur et à créer une impression durable chez vos visiteurs.
Modifier la police sur Shopify avec une application
Dans l’App Store de Shopify, vous pouvez installer des applications permettant de gérer les polices de votre site. Si vous ne souhaitez pas modifier le code de votre site Shopify ou que vous n’avez pas les connaissances pour, alors utiliser une application est une méthode simple et efficace pour modifier la police de votre boutique.
Vous trouverez dans la suite de ce tutoriel les étapes pour installer et utiliser des applications sur Shopify dédiées à l’ajout de nouvelles polices personnalisées ou des Google Fonts.
N’attendez plus pour découvrir comment modifier facilement la police d’écriture d’une boutique Shopify avec une application !
Utiliser les polices Google Fonts sur Shopify avec une application
Les polices Google Fonts sont des polices populaires et souvent utilisées pour la conception de sites web. Dans sa bibliothèque en ligne, Google Fonts propose plus de 1000 polices différentes que vous pouvez utiliser gratuitement et qui sont toutes compatibles avec les navigateurs web modernes.
L’utilisation de police Google Fonts est donc un excellent choix pour personnaliser l’apparence de votre site Shopify tout en le rendant unique en choisissant parmi la grande quantité de polices disponibles.
L’intégration d’une police Google Fonts sur une boutique Shopify est relativement simple grâce aux différentes applications qui existent sur l’App Store et qui sont elles aussi disponibles gratuitement pour la plupart !
Installer l’application FontPicker – Use Google Fonts, Custom Fonts
Vous pouvez installer l’application « Use Google Fonts, Custom Fonts » en quelques clics seulement à partir de votre boutique Shopify.
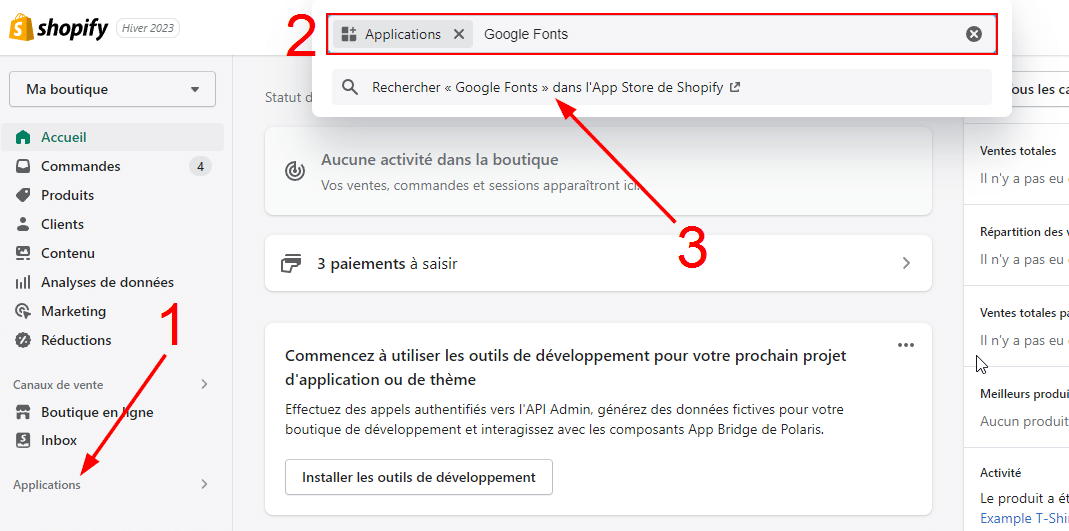
Connectez-vous à l’interface d’administration de votre site e-commerce et cliquez sur « Applications » dans le menu.
Ensuite, recherchez le terme « Google Fonts » (2) dans la barre de recherche puis cliquez sur l’option « Rechercher « Google Fonts » dans l’App Store de Shopify » (3) pour être redirigé vers l‘App Store.
Localisez l’application qui se nomme « Use Google Fonts, Custom Fonts » dans les résultats de recherche de l’App Store et cliquez sur le nom de l’application pour ouvrir sa page de présentation.
Une fois sur la page de l’application « Use Google Fonts, Custom Fonts », cliquez simplement sur le bouton « Ajouter l’application » pour la télécharger sur votre boutique Shopify.
Attendez que la page de validation d’installation s’affiche pour cliquer sur le bouton « Installer l’application » et clore ainsi l’installation de l’application sur votre site.
Personnaliser Shopify avec FontPicker – Use Google Fonts, Custom Fonts
Une fois que l’application « Use Google Fonts, Custome Fonts » de FontPicker est installée sur votre site Shopify, vous pouvez commencer à personnaliser votre site avec une police Google Fonts.
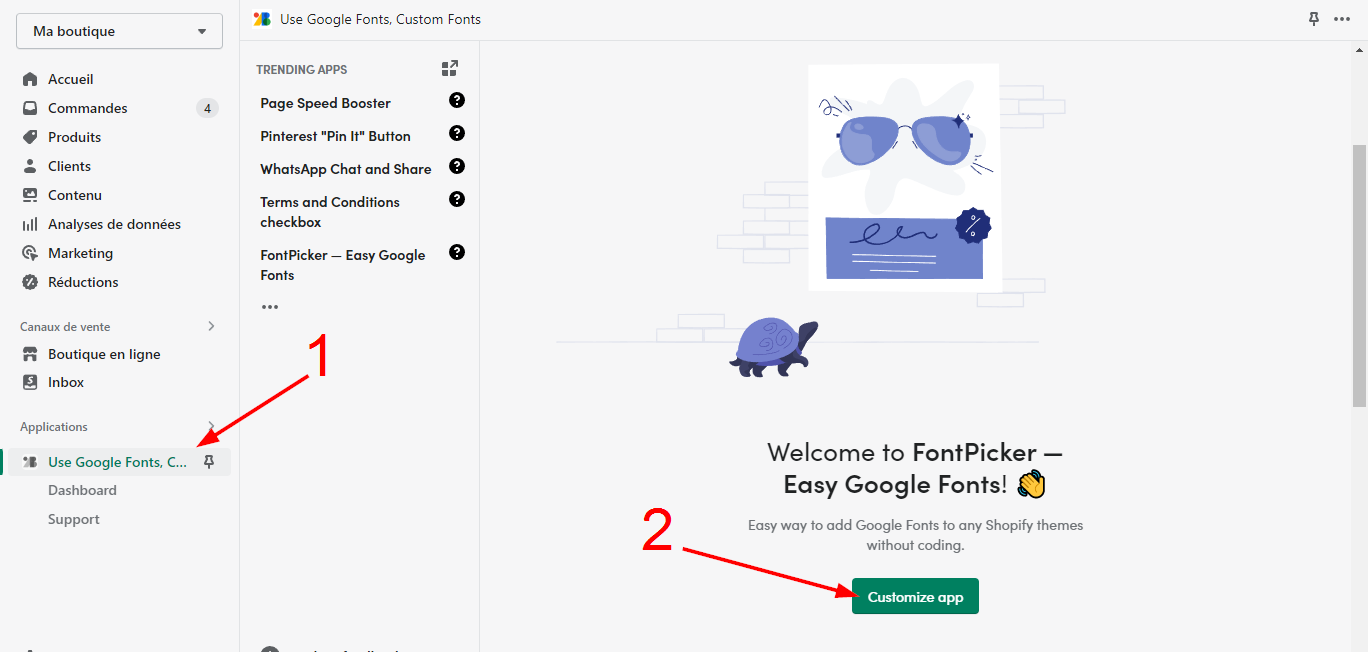
Pour cela, rendez-vous sur la page de l’application en cliquant sur son nom dans le menu (1), puis cliquez sur le bouton « Customize app » (2) pour être redirigé vers la page de configuration de FontPicker.
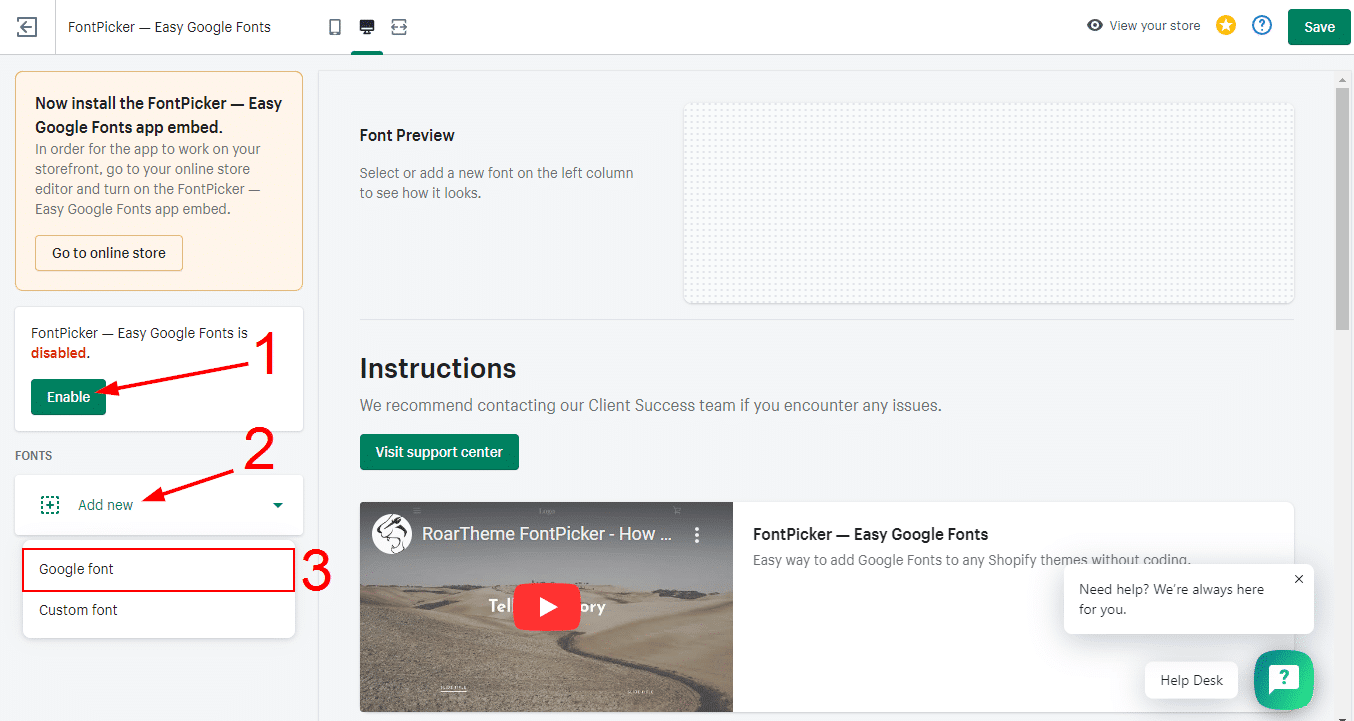
Dans un premier temps, activez l’application FontPicker — Easy Google Fonts en cliquant sur le bouton « Enable » (1).
Ensuite, vous pourrez ajouter votre première police Google Fonts en cliquant sur l’option « Add new » (2) puis en sélectionnant « Google font » (3).
L’interface de sélection et d’édition d’une police s’ouvrira sur lequel vous pourrez choisir la police à ajouter et la personnaliser.
Commencez par définir un nom à votre police (1) qui sera visible uniquement par vous et les autres administrations dans l’interface d’administration et d’édition de votre boutique Shopify.
Choisissez la police à ajouter parmi la liste de polices Google Fonts disponibles en cliquant sur le bouton « Change » (2) et cliquez sur le bouton « Select » après avoir sélectionné la police voulue.
Pour aller plus vite dans la sélection de votre Google Font, vous pouvez prévisualiser et choisir la Google Font directement sur le site de Google Fonts puis utiliser le champ de recherche disponible dans l’application FontPicker avec le nom de la police que vous aurez choisie.
Pour finir, il ne vous reste plus qu’à sélectionner tous les éléments pour lesquels vous désirez appliquer cette nouvelle police Google Font (3). Ainsi, vous pouvez avoir plusieurs polices pour différents éléments de votre boutique Shopify et créer un design unique.
N’oubliez pas de sauvegarder les modifications apportées à la police, en cliquant sur le bouton « Save » en haut à droite de l’interface, puis à tester en temps réel votre nouvelle police d’écriture sur votre site Shopify.
Si la police d’écriture ne s’applique pas sur les éléments que vous avez sélectionnés, vérifiez bien que l’application « FontPicker » est bien activée dans l’intégration d’applications à laquelle vous pouvez avoir accès en personnalisant votre thème actif.
Modifier les polices de sa boutique Shopify avec un module
Si vous souhaitez modifier les polices de votre boutique Shopify pour des polices personnalisées, vous avez la possibilité d’utiliser l’application Fontify. Cette application Shopify permet de changer simplement les polices de sa boutique pour lui donner une apparence unique et qui ressemble à votre marque.
L’application Fontify vous sera très utile pour ajouter de nouvelles polices au format .ttf, .otf et .woff ou sélectionner une police parmi la bibliothèque Google Fonts. Dans cette partie du tutoriel, nous vous guiderons à travers les étapes pour installer Fontify et ajouter une police personnalisée à partir d’un fichier de police d’écriture.
Fontify est une application gratuite si vous utilisez uniquement les Google Fonts. Cependant, vous devrez payer des frais uniques si vous souhaitez ajouter une nouvelle police personnalisée, car celle-ci sera stockée sur leur serveur.
Installer l’application Fontify sur Shopify
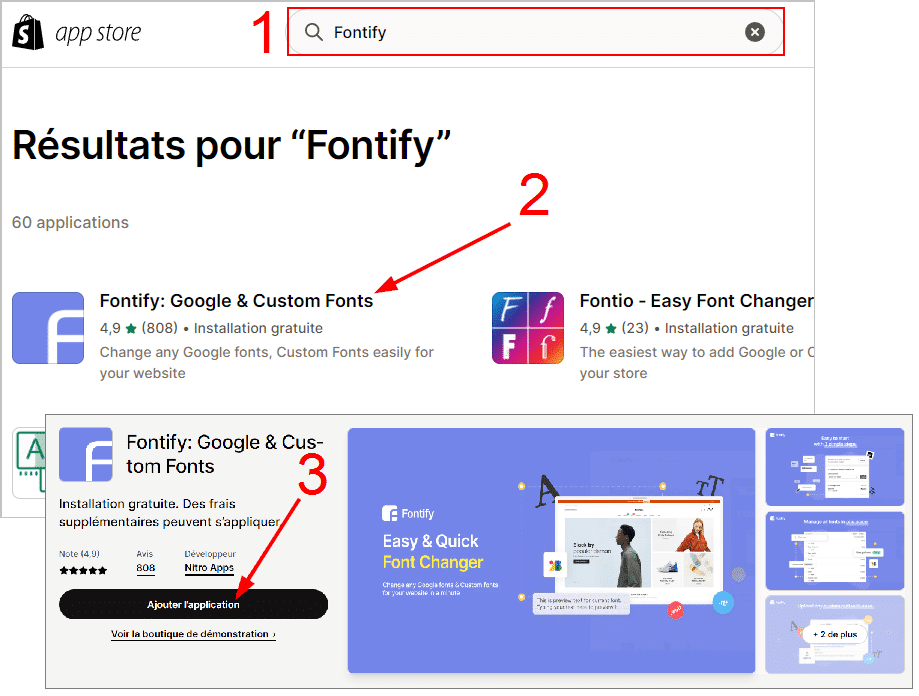
Comme de nombreuses applications, Fontify est disponible sur l’App Store de Shopify et vous pouvez la trouver en effectuant une recherche à partir du nom de l’application (1).
Pour rappel, l’App Store est accessible à partir de l’élément « Applications » du menu de Shopify après avoir effectué une recherche ou en cliquant « Applications recommandées », puis « App Store de Shopify ».
Dans les résultats de recherche de l’App Store, cliquez tout simplement sur le nom de « Fontify » (2) pour accéder à la page de présentation de l’application sur laquelle il ne vous restera plus qu’à cliquer sur « Ajouter l’application » (3) pour installer Fontify sur votre boutique.
Validez ensuite l’installation de l’application « Fontify » sur votre boutique en cliquant sur le bouton « Installer l’application » lorsque cela vous le sera demandé.
Ajouter une police personnalisée avec Fontify
Pour ajouter une nouvelle police personnalisée avec l’application Fontify sur Shopify, vous devez commencer par suivre ces 4 premières étapes avant de pouvoir configurer la police en question :
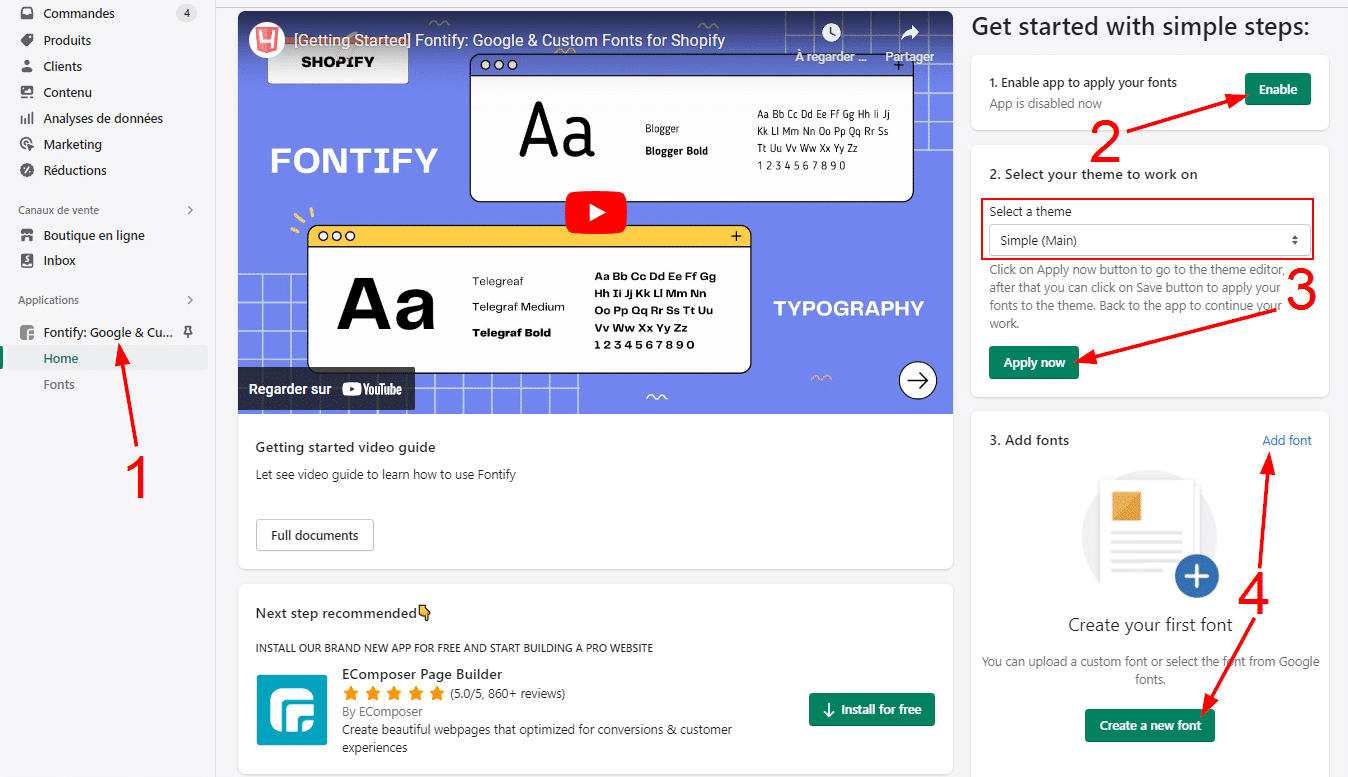
- Accédez à la page de Fontify par l’élément « Fontify : Google & Custom Fonts » dans le menu de Shopify.
- Activez l’application « Fontify » en cliquant sur « Enable » si celle-ci n’est pas déjà activée.
- Sélectionnez le thème sur lequel ajouter la police et validez votre choix avec le bouton « Apply now ». Si l’application n’est pas encore activée dans les intégrations d’application du thème, alors vous devrez aussi l’activer.
- Cliquez sur « Add font » ou « Create a new font » pour ouvrir l’interface d’ajout d’une police.
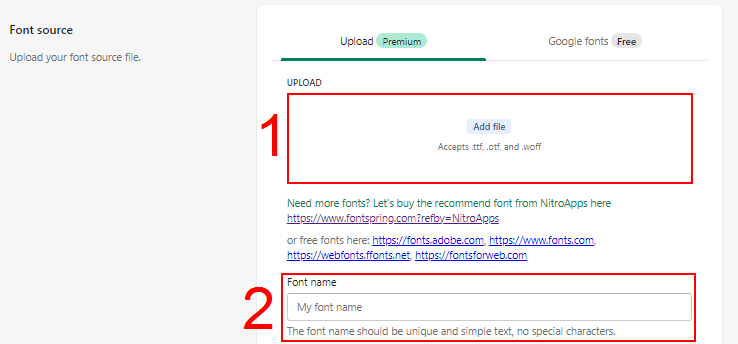
Une fois sur l’interface de configuration de la police de Fontify, vous allez pouvoir fournir le fichier de votre police d’écriture à l’application.
Pour cela, faites glisser le fichier de la police dans la zone « UPLOAD » ou cliquez sur « Add file » de cette même zone pour sélectionner le fichier directement sur votre ordinateur (1).
Ensuite, renseignez un nom dans le champ « Font name » (2) pour la police qui vient d’être ajoutée, ce qui servira à l’identifier plus facilement sur votre boutique.
Après avoir envoyé le fichier de votre police à l’application Fontify, vous pourrez assigner cette nouvelle police aux éléments de votre choix sur votre site Shopify (1). Par exemple, si vous souhaitez que seuls les titres de votre boutique utilisent la police, vous pouvez cocher tous les éléments « Headline ».
Dans les paramètres avancés, il vous sera aussi possible de définir si la police en question doit être utilisée sur tous les supports ou bien uniquement sur les appareils de bureau avec « Apply for desktop only » ou sur les appareils mobiles avec « Apply for mobile only » (2).
Terminez l’ajout de la police personnalisée avec Fontify en cliquant sur le bouton « Save » et validez que la police a bien été appliquée aux éléments sélectionnés en allant vérifier cela directement sur votre site Shopify.
Pourquoi est-il conseillé d’utiliser des polices système sur Shopify ?
Lors de la conception d’un site Shopify, le choix d’une police en accord avec votre marque et le design de votre site est important. Les polices personnalisées sont très utiles pour renforcer l’identité visuelle de votre boutique, cependant celles-ci ne devraient pas remplacer totalement les polices système sur Shopify.
En effet, lorsque vous utilisez une police personnalisée sur votre site, celle-ci doit être téléchargée par vos visiteurs avant d’être affichée, là où les polices système sont déjà présentes sur la plupart des appareils et navigateurs. En utilisant une police système, votre site Shopify sera donc plus rapide à charger pour les visiteurs puisqu’ils n’auront pas de police à télécharger, ce qui pourrait ralentir la vitesse de chargement de votre site.
Il existe une autre raison pour laquelle il est conseillé d’utiliser des polices système sur Shopify : l’accessibilité. L’utilisation de polices système permet d’améliorer l’accessibilité d’un site web, car ces polices sont conçues pour être facilement lues par tout le monde, y compris les personnes ayant des déficiences visuelles.
Notre astuce pour ajouter des polices sur Shopify
Faites le choix d’une police pour votre boutique Shopify et installez-là simplement grâce aux applications Fontify ou FontPicker en quelques clics seulement !
Pour vous faire accompagner dans la personnalisation de votre boutique en ligne Shopify, n’hésitez pas à poster une annonce gratuite sur Codeur.com pour trouver rapidement l’aide d’un freelance qui pourra vous aider à choisir la police de votre site Shopify, à changer de thème ou encore à optimiser la vitesse de chargement de votre site.