Vous venez d’installer votre thème, gratuit ou payant, sur votre toute nouvelle boutique Shopify et souhaitez désormais personnaliser ce dernier pour donner à votre site e-commerce un aspect correspondant à votre marque et vos envies.
Dans ce tutoriel vous allez être initié à la prise en main des moyens disponibles sur Shopify pour customiser votre thème. Nous utiliserons le thème « Debut », celui qui est installé par défaut à la création d’une boutique Shopify, cependant les manipulations seront les mêmes qu’importe le thème.
Customiser votre thème via les outils Shopify
La première option pour personnaliser son thème est de passer via l’interface de personnalisation de Shopify.
Vous pouvez y accéder en cliquant sur le bouton « Personnaliser » de votre thème actuellement installé dans la section « Boutique en ligne > Thèmes » de votre boutique :
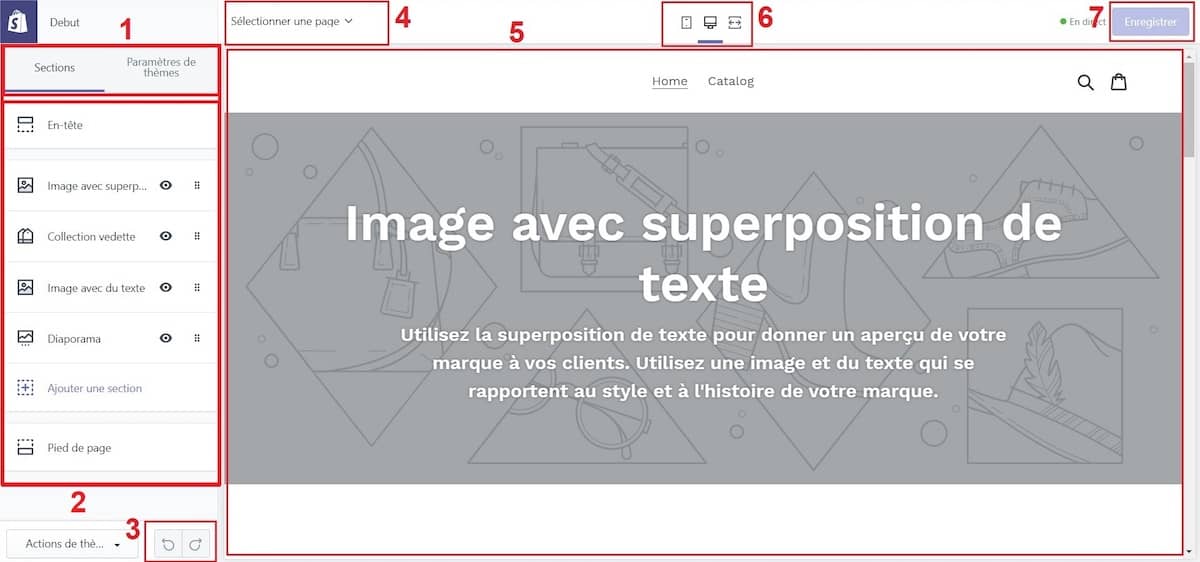
Vous atterrissez ainsi sur l’interface suivante :
[epcl_box type= »notice »]Le menu à gauche peut contenir différentes informations/sections en fonction de votre thème.[/epcl_box]
Voici point par point les différentes parties de l’interface d’édition de thème de Shopify :
Sections (1)
La partie « Sections » permet de modifier graphiquement votre thème avec des « Sections ». Ce sont des sortes de blocs préconçu par le(s) créateur(s) du thème et ayant chacun une fonctionnalité précise, telle que :
- un carrousel d’images (Slideshow),
- une liste de produits de votre boutique,
- une mise en page pour afficher du texte et une image l’un à côté de l’autre,
- etc.
Cliquez sur les sections actuellement présentes sur votre thème pour les personnaliser (encadré rouge) ou sur le bouton « Ajouter une section » pour personnaliser une nouvelle section et l’ajouter à votre thème (encadré vert) :
Il existe de multiples sections qui ont chacune leur fonctionnalité. Certaines sections peuvent être uniques à un thème.
Par exemple, sur certains thèmes payants vous pourrez trouver une section qui permet de connecter votre boutique à votre compte Instagram pour afficher directement sur votre page d’accueil les dernières publications postées sur votre compte Instagram.
[epcl_box type= »error »]Ce genre de section n’existe pas sur tous les thèmes, c’est pourquoi avant de choisir ou d’acheter un thème il est important de le tester au préalable pour connaître les sections (fonctionnalités) qu’il propose.[/epcl_box]
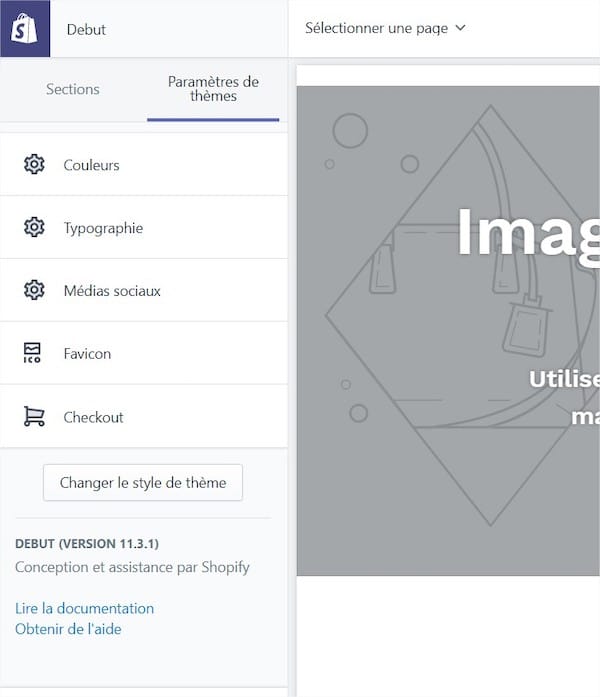
Paramètres de thèmes (2)
La partie « Paramètres de thèmes » permet une personnalisation plus technique comme par exemple :
- le choix des couleurs,
- typographie,
- logo de votre thème,
- etc.
Tout comme la partie « Sections », le contenu de la partie « Paramètres de thèmes » peut être différente d’un thème à l’autre.
Cliquez sur les paramètres que vous souhaitez modifier parmi la liste de paramètres personnalisables disponibles en fonction de votre thème :
Retour Avant / Arrière (3)
Une section mal placée, une personnalisation à oublier : utilisez le bouton de gauche pour faire un retour arrière et effacer l’action que vous venez de réaliser.
[epcl_box type= »information »]Si vous effacez une personnalisation ou supprimez une section par erreur avec le bouton « Retour arrière », utilisez le bouton de droite pour effectuer un retour avant et revenir sur votre précédent choix.[/epcl_box]
Navigation (4)
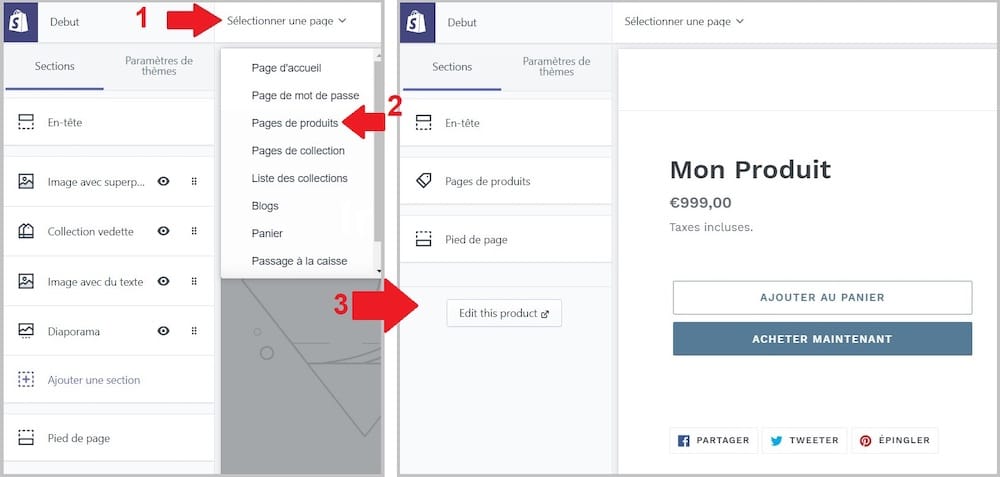
Au clic, fait apparaître un menu déroulant les différentes pages de votre site pour naviguer entre elles :
- page d’accueil,
- page de produits,
- page de collections,
- blog,
- panier,
- etc.
[epcl_box type= »information »]Changez de page pour personnaliser précisément chaque page de votre site ![/epcl_box]
Interface de prévisualisation (5)
Une grande fenêtre vous permettant de voir en temps réel les changements apportés sur votre site !
Cette fenêtre de prévisualisation vous offre un rendu des changements que vous appliquez dans les parties « Sections » et « Paramètres de thèmes » pour avoir le résultat de votre travail sous vos yeux.
[epcl_box type= »information »]Mettre sa boutique Shopify en maintenance : conseils et tuto[/epcl_box]
Format de prévisualisation (6)
3 boutons, 3 formats différents pour votre interface de prévisualisation (de gauche à droite) :
- Mobile (idéal pour tester l’aspect responsive de votre thème)
- Ordinateur (le format classique de base)
- « Élargi », cachant le menu de gauche pour travailler votre thème sur une résolution d’interface plus grande.
Il est important, lorsqu’on personnalise son thème, de bien vérifier la mise en forme de chaque page de son site sous les différents formats de prévisualisation.
Votre site doit avoir un bel aspect qu’importe le support utilisé par l’utilisateur venant visiter votre site. Il faut donc adapter son thème pour chacun des formats.
Le bouton « Enregistrer » (7)
La partie la plus importante de l’édition de votre thème !
[epcl_box type= »error »]Après avoir réalisé des personnalisations sur votre boutique Shopify, n’oubliez surtout pas d’enregistrer votre travail avant de quitter l’interface d’édition, sinon tout ce que vous avez modifié ne sera pas publié sur votre boutique.[/epcl_box]
L’interface de personnalisation proposée par Shopify fonctionne en mode « hors ligne » c’est-à-dire que toutes les modifications que vous réalisez ne seront pas actives sur mon site tant que vous ne les aurez pas enregistrées.
[adinserter block= »3″]
Modifier votre thème par le code
Si vous souhaitez effectuer des personnalisations plus complexes que celles proposées par l’interface de personnalisation de Shopify, vous pouvez directement modifier le code de votre boutique.
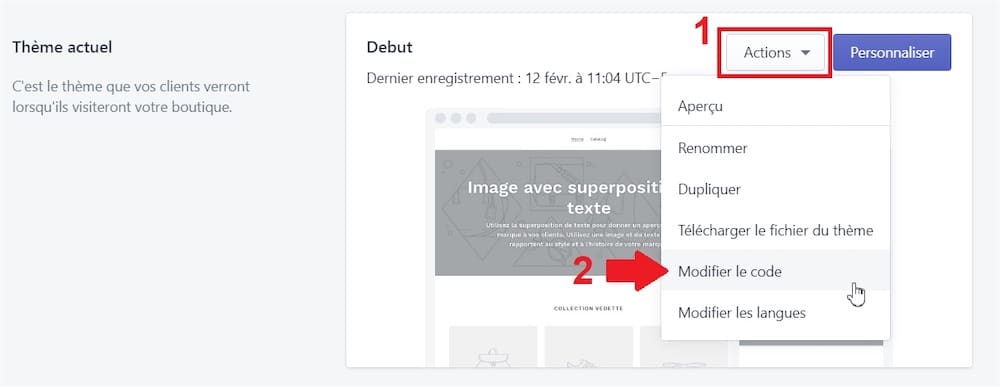
Pour ce faire, rendez-vous dans la section « Boutique en ligne > Thèmes » de votre boutique et cliquez sur le bouton « Actions » puis « Modifier le code » :
À partir de là vous accédez à une nouvelle interface vous proposant, à gauche, une liste de fichiers qui sont les fichiers sources de votre site web.
Si vous connaissez un peu le langage de programmation utilisé par Shopify (Liquid) ainsi que les langages web classiques (HTML, CSS, Javascript) vous pourrez intervenir directement sur le code de votre boutique Shopify pour modifier les éléments graphiques, mais aussi le comportement des interfaces de cette dernière.
[epcl_box type= »error »]Attention ! Si vous n’êtes pas certains de ce que vous faites dans le code de votre boutique vous risque de la « casser ». La personnalisation par le code est conseillée en dernier recourt ou bien si vous savez ce que vous faites.[/epcl_box]
Conclusion
Shopify offre une interface de personnalisation simple à prendre en main, intuitive, qui vous donnera la possibilité de rendre votre boutique unique et de la modeler à votre image.
Néanmoins, si vous avez besoin de nouveaux éléments graphiques ou de modifier le comportement de votre boutique, vous pouvez toujours accéder au code de celle-ci pour développer vos besoins.
Si vous avez besoin d’aide pour personnaliser entièrement votre thème, n’hésitez pas à poster une annonce gratuite sur Codeur.com et trouvez rapidement un développeur Shopify freelance pour adapter votre boutique à vos besoins et envies.