Un menu est un élément de navigation qui aide les utilisateurs à naviguer entre les différentes pages d’un site Web. Dans une boutique Shopify, vous utiliserez des menus dans l’en-tête (header) et le pied de page (footer) de votre site web.
Le premier menu nommé « Header » servira à la navigation principale sur la boutique pour atteindre rapidement les pages de collections de produits, la page de contact ou retourner à l’accueil. Ce menu peut devenir complexe avec des sous-menus imbriqués pour présenter des sous-collections de produits.
Ensuite, on aura un menu de pied de page qui contiendra des éléments informatifs tels qu’une courte description ou des horaires d’ouverture si vous avez un établissement physique, mais encore des liens vers les pages légales de votre boutique.
Dans ce tutoriel, vous apprendrez à créer et modifier un menu sur Shopify pour ajouter sur votre boutique les menus dont vos visiteurs auront besoin pour naviguer facilement sur votre boutique Shopify. Si vous avez besoin d’aide pour modifier votre site Shopify, n’hésitez pas à faire appel à un développeur Shopify freelance sur Codeur.com.
Créer un menu sur Shopify
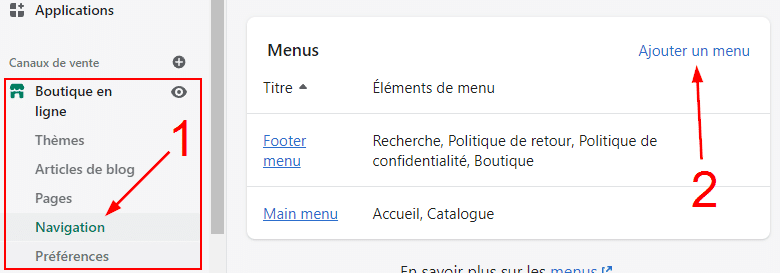
Sur Shopify vous pouvez créer et gérer les menus à partir de la page de « Navigation » (1) de votre boutique que vous trouverez sous la section « Boutique en ligne » dans l’interface d’administration.
Lorsque vous serez sur la page de navigation vous trouverez une liste contenant tous les menus déjà créés, parfois certains seront créés par défaut comme le « Footer menu » et le « Main menu ».
En haut à droite de cette liste de menu se trouve le lien « Ajouter un menu » (2). Cliquez sur ce lien pour créer un nouveau menu que vous pourrez ensuite personnaliser comme bon vous semble.
Juste après avoir créé un nouveau menu, il vous sera demandé de renseigner un nom dans le champ « Titre » pour le menu nouvellement créé.
Donnez un nom à votre nouveau menu pour pouvoir enregistrer et valider la création du menu en cliquant ensuite sur le bouton « Enregistrer le menu ».
Modifier un menu sur Shopify
Vous voici désormais avec un menu vierge ne contenant aucun élément excepté un titre. Pour que ce menu ait une utilité, vous allez devoir y ajouter des éléments, qui permettront de naviguer vers les pages de votre boutique Shopify.
Ces éléments pourront être par la suite modifiés, déplacés ou supprimés selon les besoins que vous aurez avec votre menu.
Ajouter un élément à votre menu Shopify
L’ajout d’un élément dans un menu Shopify est une action qui n’est pas complexe et qui peut être réalisée en quelques clics seulement.
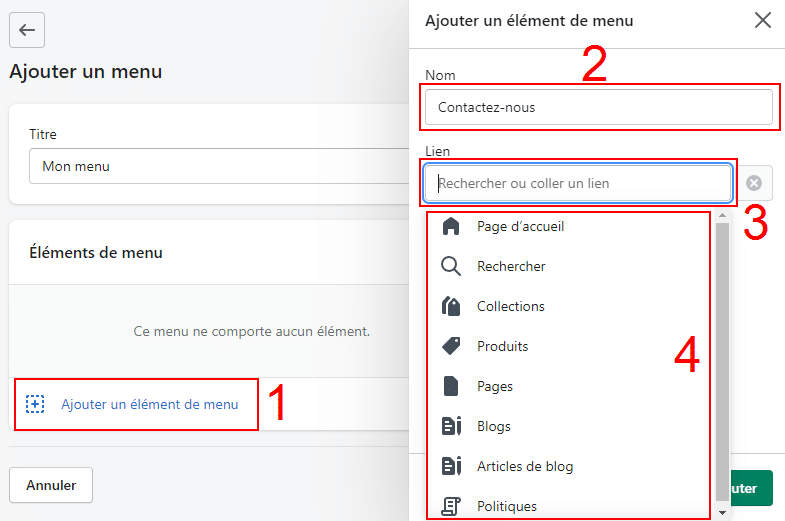
Premièrement, cliquez sur le bouton « Ajouter un élément de menu » (1) pour ouvrir l’interface d’ajout d’élément.
Saisissez ensuite le nom de ce nouvel élément (2), si cela est une page de collection nommée le avec le nom de la collection, si c’est une page de contact vous pourriez nommer cet élément « Contactez-nous » par exemple.
Pour finir, il vous faudra indiquer le lien de la page vers laquelle l’élément du menu redirigera. Vous pouvez copier puis coller le lien directement dans le champ « Lien » (3) ou bien utiliser la recherche rapide du champ « Lien » (4) pour trouver la page que vous souhaitez ajouter sans sortir de l’interface d’ajout d’élément.
Modifier un élément de votre menu Shopify
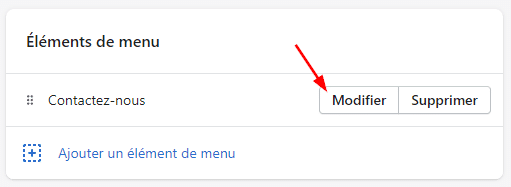
Lorsque vous avez un élément déjà existant dans un menu Shopify que vous souhaitez modifier, il vous suffit de cliquer sur le bouton « Modifier » situé à droite de chaque élément pour pouvoir y apporter des modifications.
Cette simple action ouvrira l’interface de modification de l’élément qui est très similaire pour ne pas dire identique à l’interface d’ajouter d’élément au menu.
Vous pourrez ainsi modifier le nom de l’élément, mais aussi son lien vers la page cible de votre boutique Shopify.
Déplacer un élément de votre menu Shopify
Dans le cas où vous avez plusieurs éléments dans votre menu Shopify, vous pouvez déplacer chaque élément pour réorganiser l’ordre de ces éléments dans le menu.
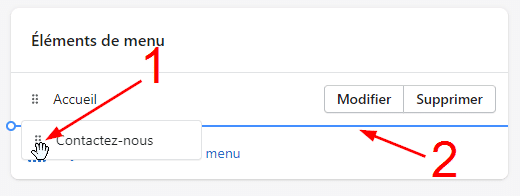
Par exemple si vous avez l’élément « Contactez-nous » en première position de votre menu et que vous souhaitez le déplacer après l’élément qui redirige vers la page d’accueil de votre boutique, il vous suffira de cliquer et maintenir sur le bouton de déplacement situé à gauche de chaque nom d’élément (1) puis de faire glisser l’élément saisi vers la position désirée.
Une ligne bleue indicative (2) apparaîtra à la position où l’élément maintenu sera déplacé lorsque vous relâcherez le clic de votre souris.
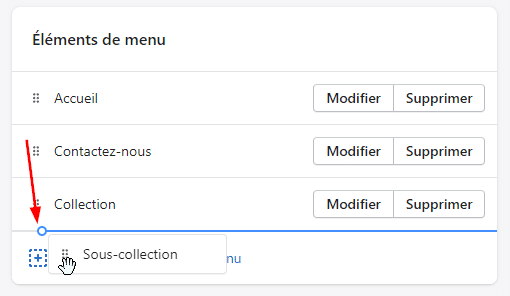
En déplaçant un menu sous un autre menu, vous pouvez créer un menu imbriqué. Un menu imbriqué sera représenté par un menu déroulant sur votre boutique dans la majorité des cas.
Cela permet par exemple de créer un menu de collections affichant ses sous-collections lorsque l’utilisateur passe sa souris sur l’élément de collection de produits dans le menu.
Pour créer un menu imbriqué, vous devez sélectionner le sous-menu avec l’icône de déplacement situé à gauche de l’élément puis de positionner ce sous-menu sous l’élément principal décalé légèrement vers la droite avant de relâcher votre souris.
La manipulation peut paraître un peu abstraire, mais lorsque vous la réaliserez, vous verrez que la ligne bleue indicative sera décalée sous l’élément principal. Cela indiquera que l’élément que vous maintenez sera imbriqué sous l’élément où se trouve la ligne bleue.
Supprimer un élément de votre menu Shopify
La suppression d’un élément de menu Shopify s’effectue en 2 clics seulement. Pour cela vous devez cliquer sur le bouton « Supprimer » à droite de la ligne de l’élément à enlever du menu.
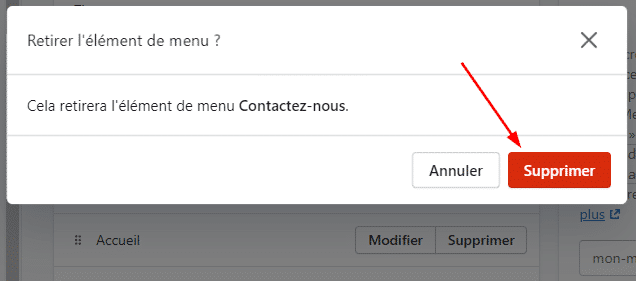
Une confirmation de suppression vous sera alors demandée pour s’assurer que vous désirez bien supprimer l’élément du menu en question.
Cliquez alors de nouveau sur « Supprimer » dans le message de confirmation pour enlever définitivement l’élément du menu.
Notre astuce
Si vous avez bien suivi tout le tutoriel, vous savez quasiment tout ce qu’il y a à savoir sur les menus Shopify. Vous savez désormais créer un menu et manipuler les éléments du menu de navigation jusqu’à créer des menus déroulants pour votre boutique.
L’apparence de vos menus sera liée à votre thème Shopify, cependant si vous souhaitez personnaliser vos menus comme vous le souhaitez, n’hésitez pas à poster une annonce gratuite sur Codeur.com pour trouver rapidement l’aide d’un développeur Shopify freelance qui pourra vous aider à modifier un ou plusieurs menus de votre boutique Shopify.