Si vous avez un site web mais que vous n’avez pas encore installé Google Tag Manager dessus alors il ne vous faut pas perdre plus de temps !
Google Tag Manager est un outil d’analyse développé par Google, dans la lignée de Google Analytics ou Google Optimize, qui permet de récupérer des informations sur les actions des visiteurs de votre site.
Grâce à ce guide, vous allez apprendre à créer votre compte Google Tag Manager pour ensuite l’installer sur votre site Shopify à partir des codes Google Tag Manager générés lors de la création du compte.
[epcl_box type= »information »]Vous avez un site WordPress ? Notre tutoriel pour installer Google Tag Manager sur WordPress, c’est par ici ![/epcl_box]
Récupérer ses codes Google Tag Manager
Pour utiliser l’outil Google Tag Manager, vous allez devoir posséder un compte Google. C’est ce même compte Google dont vous vous servez peut-être actuellement pour Gmail ou Google Analytics qui vous permettra de générer vos codes Google Tag Manager.
Si vous n’avez pas encore de compte Google, vous allez devoir en créer un sur https://www.google.com/accounts/NewAccount
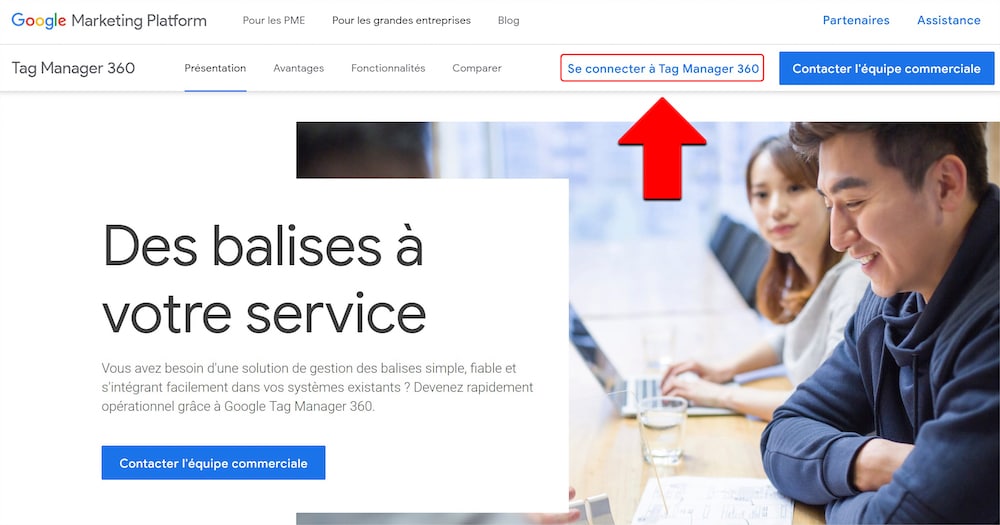
Lorsque votre compte sera créé, connectez-vous à l’outil Google Tag Manager en vous rendant sur le site https://marketingplatform.google.com/intl/fr/about/tag-manager-360
Cliquez sur « Se connecter à Tag Manager 360 » pour vous connecter à l’outil et commencer à l’utiliser.
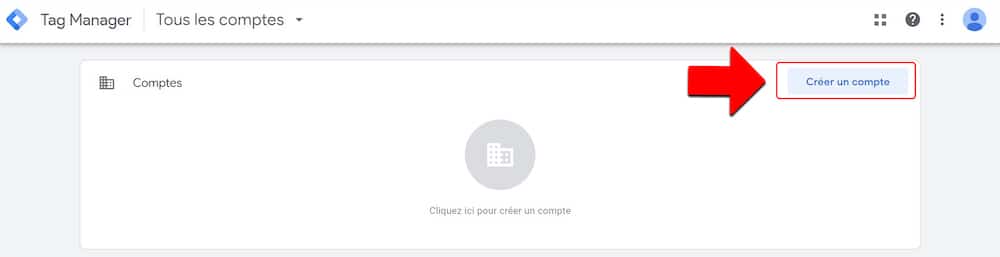
Vous allez atterrir sur la liste de vos comptes Google Tag Manager qui devrait être vide si vous n’aviez pas encore de compte Google et n’avez jamais utilisé Google Tag Manager.
Dans un premier temps, vous allez devoir créer un compte Google Tag Manager dédié à votre site. Pour cela cliquez sur « Créer un compte » en haut à droite de la liste des comptes pour créer le compte Google Tag Manager.
Un formulaire avec plusieurs champs s’affichera pour récupérer quelques informations, nécessaires à la création du compte Google Tag Manager, à propos de votre site et de l’utilisation dont vous allez avoir de ce compte Google Tag Manager.
Remplissez ainsi les champs du formulaire :
- Indiquez un nom au compte Google Tag Manager à créer
- Renseignez votre pays
- Dans notre cas, le nom du conteneur Google Tag Manageur sera le nom de domaine de votre site
- Sélectionnez la plateforme où sera utilisé le compte Google Tag Manager. Pour ce guide nous choisirons « Web » car nous souhaitons installer Google Tag Manager sur un site web. Cependant vous pouvez l’installer sur d’autres plateformes qui sont :
- Une application pour iOS
- Une application pour smartphone Android
- Des pages utilisant la technologie orientée mobile « AMP » (Accelerated Mobile Page)
- Un serveur
Cliquez sur « Créer » (5) pour passer à la prochaine l’étape et terminer la création du compte à la fin de cette étape.
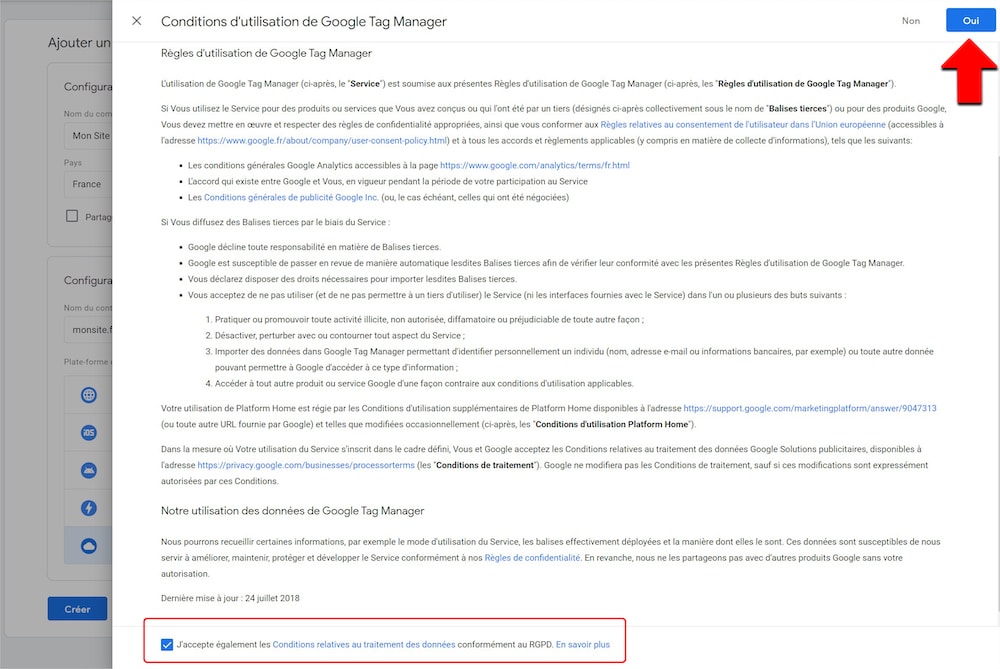
L’étape suivante consiste simplement à lire les conditions d’utilisation de Google Tag Manager et de les accepter en cochant la coche « J’accepte également les Conditions relatives au traitement des données conformément au RGPD » puis de valider le choix avec le bouton « Oui » en haut à droite de la page.
Après la création de votre compte Google Tag Manager, une fenêtre apparaitra sur votre écran pour vous indiquer comment installer Google Tag Manager sur votre site grâce aux deux codes fournis.
Copiez les codes Google Tag Manager ou gardez la fenêtre ouverte pour les conserver car vous allez en avoir besoin pour l’installation de Google Tag Manager sur votre site Shopify.
Pas d’inquiétude, cette étape devient plus technique nous allons donc continuer à vous accompagner pour l’installation des codes sur votre site Shopify. Si ce code vous fait peur, vous pouvez aussi faire appel à un développeur web pour implémenter Google Tag Manager sur votre boutique. Postez un projet sur Codeur.com pour recevoir des devis de professionnels gratuitement.
[adinserter block= »3″]
Installer Google Tag Manager sur Shopify
L’installation de Google Tag Manager sur votre site Shopify est à faire en 2 étapes.
Etape 1 : Ajout du code Google Tag Manager dans la balise <head>
La première consiste à coller le premier code Google Tag Manager (celui dans le premier encadré et qui commence par « <script> » et se termine par « </script> ») sous la balise « <head> » des fichiers « theme.liquid » et « checkout.liquid »
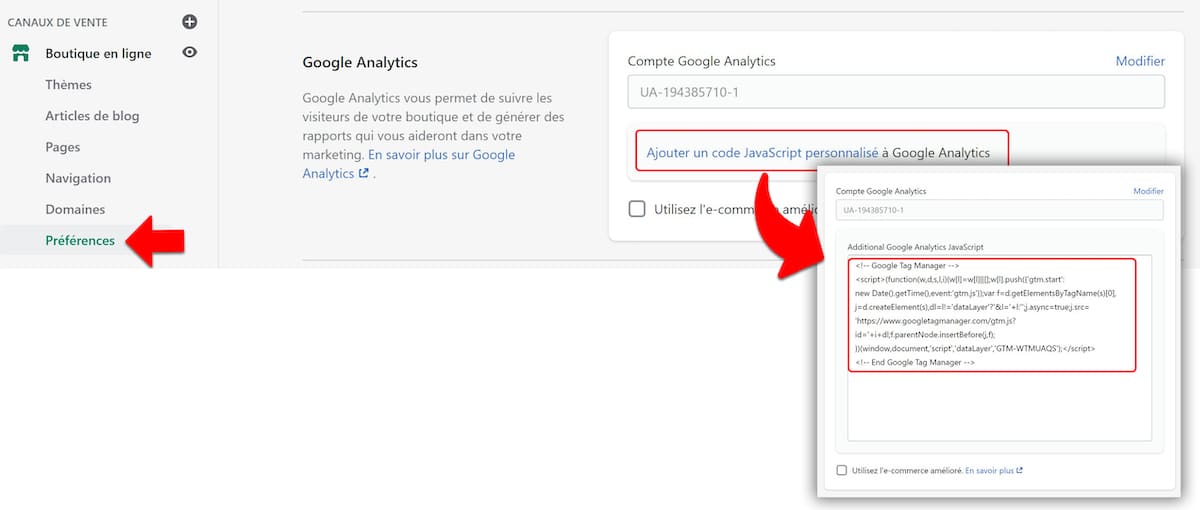
[epcl_box type= »information »]Si vous avez déjà Google Analytics d’installé sur votre site Shopify, vous pouvez renseigner ce premier code dans le champ pour ajouter un code JavaScript personnalisé à Google Analytics de la section « Google Analytics » des préférences de votre site Shopify au lieu de devoir modifier manuellement les fichiers de votre site.[/epcl_box]
Le champ pour ajouter le code dans la section « Google Analytics » des préférences de votre site est accessible par le chemin « Boutique en ligne > Préférences ». Puis lorsque vous êtes dans la section « Google Analytics », cliquez sur « Ajouter un code JavaScript personnalisé » pour faire apparaître le champ où renseigner le code.
[epcl_box type= »error »]Cette technique ne fonctionnera que si vous avez déjà renseigné votre code Google Analytics, sans quoi le bouton « Ajouter un code JavaScript personnalisé » n’apparaîtra pas.[/epcl_box]
Si vous n’avez pas installé « Google Analytics » sur votre site, vous allez devoir copier ce code dans les fichiers « theme.liquid » et « checkout.liquid » de votre site.
Pour vous rendre à ces fichiers, suivez le chemin suivant :
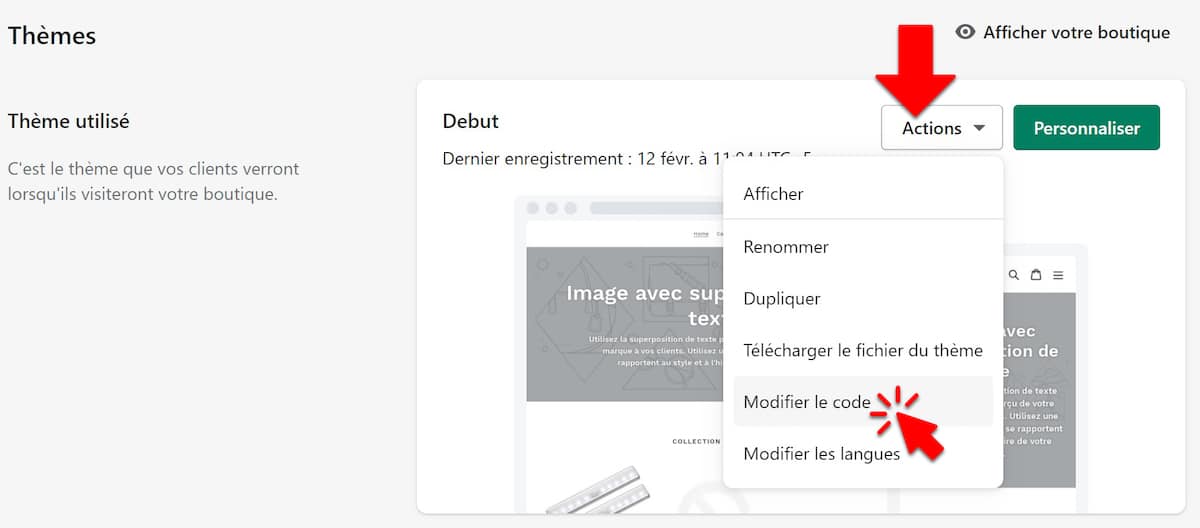
- « Boutique en ligne > Thèmes > »
- Dans le thème utilisé, cliquez sur le bouton déroulant « Actions » puis sur « Modifier le code »
- Une fois dans les fichiers de votre site, vous pourrez rechercher manuellement ou par la barre de recherche les fichiers « theme.liquid » et « checkout.liquid »
[epcl_box type= »error »]Si vous n’êtes pas sûr de vous, mieux vaut ne pas toucher au code pour éviter toute erreur pouvant endommager votre boutique. Dans ce cas, faites appel à un développeur freelance pour implémenter le code sur votre boutique Shopify. Postez une annonce sur Codeur.com pour recevoir des devis et implémenter rapidement Google Taga Manager sans risques.[/epcl_box]
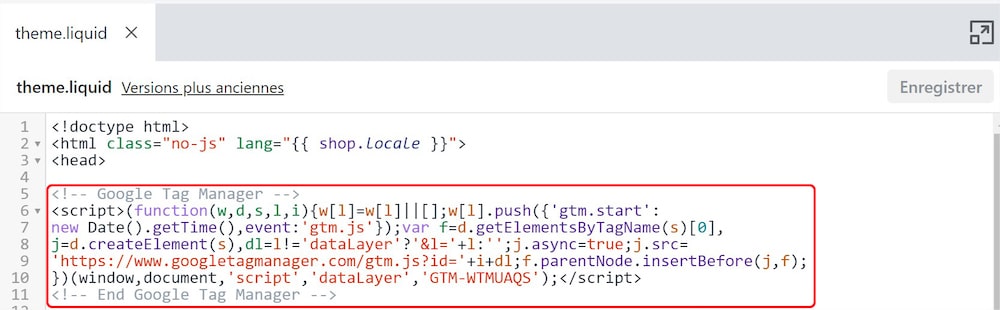
Ouvrez dans un premier temps le fichier « theme.liquid », recherchez dans le code la balise « <head> » et collez juste après le premier code Google Tag Manager :
Cliquez sur « Enregistrer » pour sauvegarder la modification du fichier puis faites de même avec le fichier « checkout.liquid ».
Etape 2 : Ajout du code Google Tag Manager dans la balise <body>
La seconde étape pour installer Google Tag Manager sur votre site est de répéter les modifications des fichiers « theme.liquid » et « checkout.liquid » mais cette fois-ci en y ajoutant le second code Google Tag Manager sous la balise « <body> » de ces fichiers.
Copiez donc le deuxième code Google Tag Manage généré, ouvrez le fichier « theme.liquid », recherchez la balise « <body> » puis collez-y le code à la suite :
Recommencez cette seconde étape avec le fichier « checkout.liquid » en sauvegardant bien chaque fichier lorsque vous les modifiez.
Une fois que vous aurez effectué l’ajout des codes Google Tag Manager aux fichiers de votre thème utilisé, vous allez pouvoir vérifier que Google Tag Manager s’est bien installé.
Vérifier l’installation de Google Tag Manager avec Google Tag Assistant
Pour vérifier l’installation de Google Tag Manager sur un site, Google a développé une extension Google Chrome. Ajoutez l’extension « Tag Assistant (by Google) » sur votre navigateur Chrome puis rendez-vous sur votre site.
Lorsque vous êtes sur votre site, cliquez sur l’icône ajoutée par l’extension « Tag Assistant ».
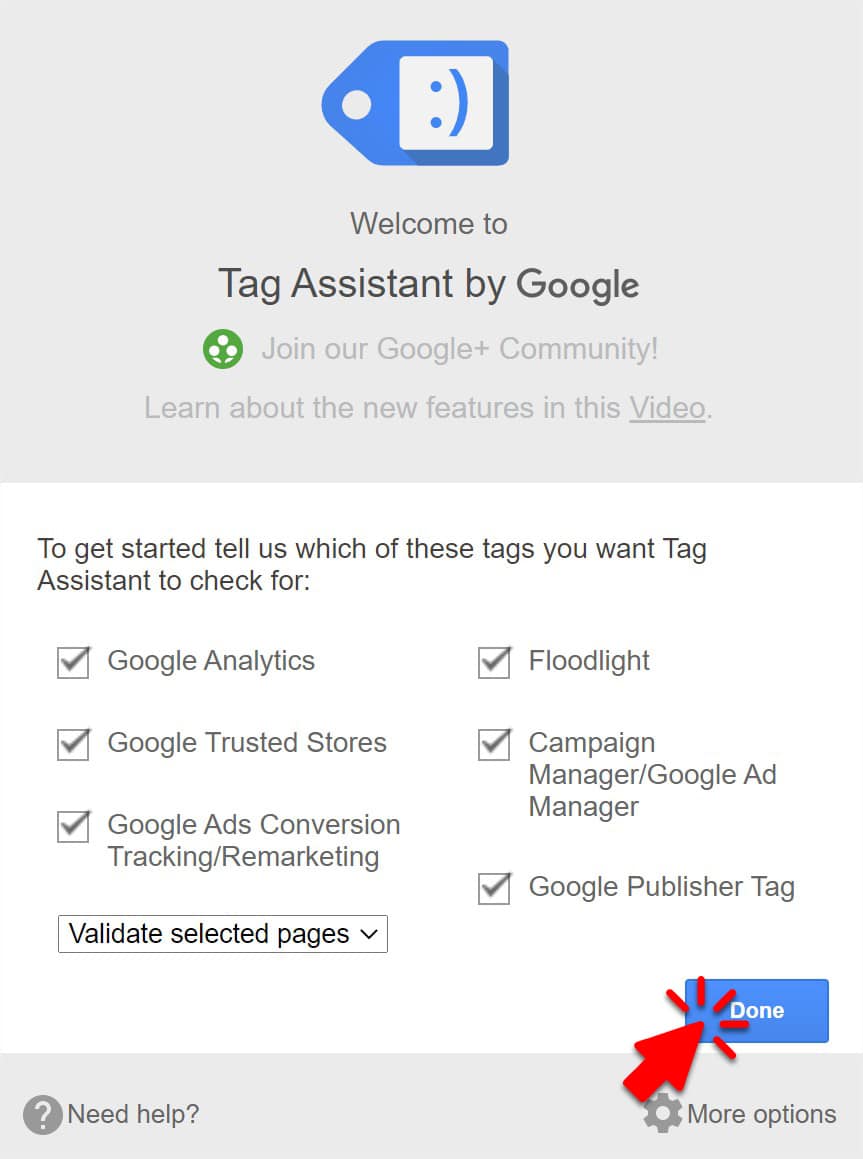
Cochez les tags que vous souhaitez suivre puis validez en cliquant sur « Done ».
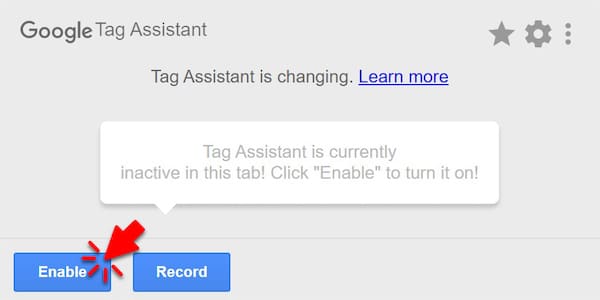
Ensuite cliquez sur « Enable » pour activer l’assistant sur votre site.
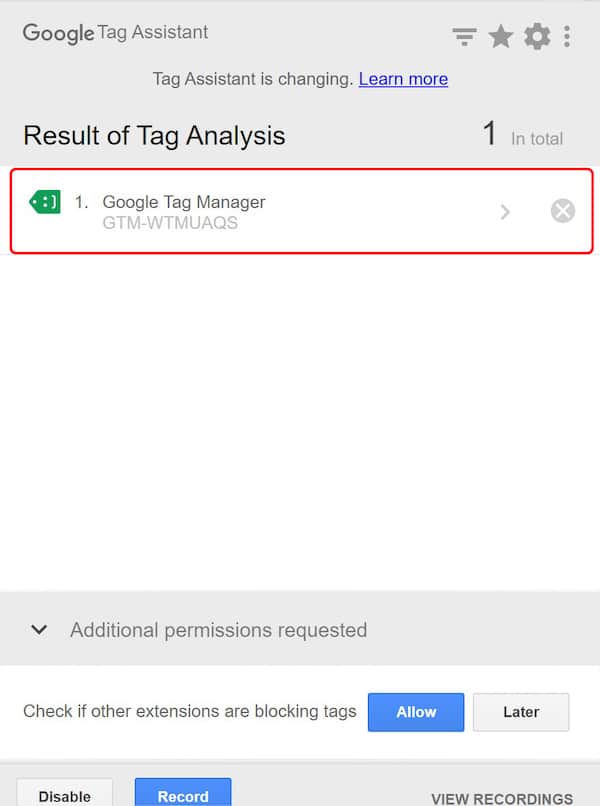
Rechargez la page puis réouvrez l’extension « T ag Assistant », si « Google Tag Manager » est bien installé sur votre site Shopify alors il sera détecte par l’extension et affichera l’icône de l’extension en vert à côté de la ligne « Google Tag Manager »
Conclusion
Installer Google Tag Manager demande un peu de connaissances techniques pour être installé sur un site Shopify. Néanmoins lorsque vous l’aurez installé il vous apporter de nombreuses données sur vos visiteurs qui vous permettront par la suite d’améliorer la conversion de votre site.
Si vous préférez déléguer l’installation de Google Tag Manager sur votre site, n’hésitez pas à poster une annonce gratuite sur Codeur.com pour trouver rapidement un freelance qui pourra vous aider.














Bonjour,
Je n’ai pas de section Checkout.liquid sur mon site Shopify, est-ce normal ou dois-je l’intégrer dans une autre section ?
Bonjour Antoine,
Même problème chez moi. En réalité l’intégration avec Google Tag Manager n’est pas accessible à tous les forfaits Shopify. Il faut avoir un forfait Shopify Plus et non un standard. Du coup on n’a pas accès au fichier checkout.liquid.
moi non plus. Est-ce qu’il y a eu une maj