Les FAQ ou Foires Aux Questions sont très populaires sur les sites web et d’autant plus sur les boutiques e-commerce comme Shopify pour aider le service client. Lorsqu’une FAQ est régulièrement mise à jour, elle apporte des réponses aux questions récurrentes des clients à propos des produits et services proposés par l’entreprise.
Une FAQ permet de réduire le nombre de requêtes envoyées par les clients au service client d’une boutique Shopify puisque la plupart des questions qu’ils se posent trouvent une réponse dans la FAQ de la boutique.
Outre vos clients, les employés de votre entreprise peuvent aussi se servir de la foire aux questions mise en place sur votre site lorsqu’ils ont besoin de savoir comment certaines choses fonctionnent.
Sur Shopify, vous avez deux méthodes différentes pour créer une FAQ.
Vous pouvez créer manuellement une page dédiée à la foire aux questions avec un template que vous aurez créé, ou bien vous pouvez installer une application qui s’occupera de créer le système de FAQ pour vous.
Nous aborderons les deux méthodes dans cet article en commençant par la création d’une FAQ à la main puis en finissant par les solutions automatisées avec des applications.
Créer une FAQ avec du code sur Shopify
La création d’une foire aux questions sur Shopify nécessite quelques ajouts au niveau des fichiers du thème de votre boutique.
Avant de pouvoir créer une page Shopify où apparaîtra votre FAQ, vous allez devoir créer une nouvelle section contenant la structure (en code) de votre FAQ puis ajouter cette même section dans un template.
C’est ce template qui vous permettra de créer une FAQ simplement en ajoutant une nouvelle page à votre boutique Shopify.
Modifier le code du thème
Pour commencer, connectez-vous au panel d’administration de votre boutique Shopify et allez dans l’édition de code du thème où vous souhaitez ajouter votre FAQ.
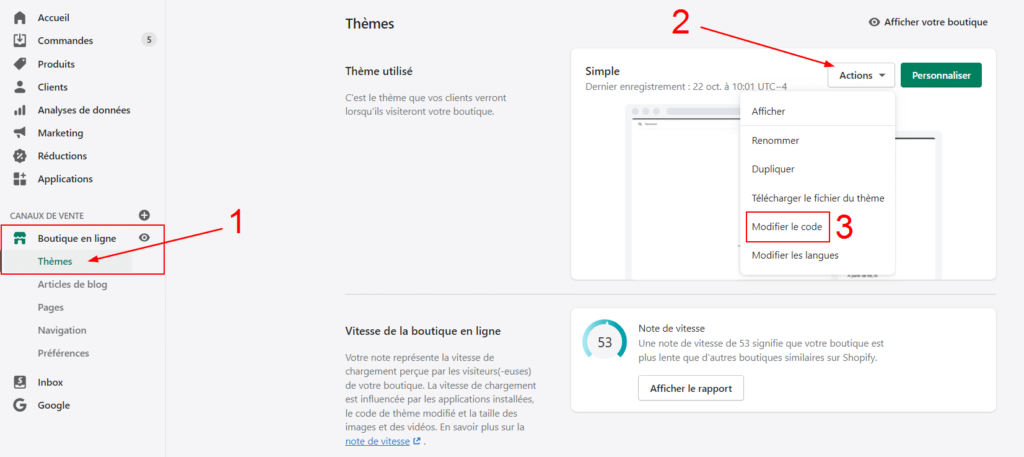
Pour accéder à l’édition de code d’un thème vous devez vous rendrez dans votre « Boutique en ligne » puis dans la section « Thèmes » (1).
Dans cette section vous trouverez votre thème utilisé et la bibliothèque des thèmes de votre boutique.
Cliquez sur le bouton « Actions » (2) à droite du thème auquel vous voulez ajouter la FAQ et cliquez ensuite sur l’option « Modifier le code » (3).
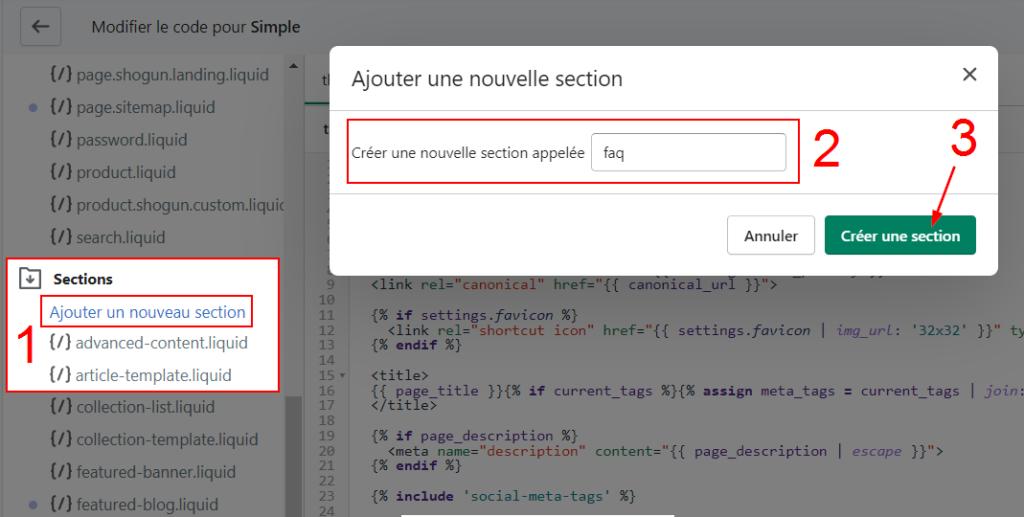
Dans l’interface de gestion des fichiers du thème, cherchez la catégorie de fichiers « Sections » et cliquez sur « Ajouter un nouveau section » (1) pour ajouter un fichier au thème.
Dans le champ « Créer une nouvelle section appelée » nommez cette section « faq » (2) puis cliquez sur le bouton « Créer une section » (3) pour valider la création.
Remplacez le code existant par le code donné ci-dessous :
<div class="faq-list">
{% for block in section.blocks %}
{% if block.type == 'faq' %}
<div class="accordion {{ block.id }}">
<input id="toggle-{{ block.id }}" type="checkbox">
<label for="toggle-{{ block.id }}">
<h3>{{ block.settings.faq_question}}</h3>
</label>
<div class="response">
{{ block.settings.faq_answer }}
</div>
</div>
{% endif %}
{% endfor %}
</div>
<style>
.faq-list input[type="checkbox"] {
display: none;
}
.faq-list label {
padding: 12px 0 0;
display: flex !important;
width: 100%;
justify-content: space-between;
cursor: pointer;
position: relative;
}
.faq-list label:after {
content: '\002B';
font-size: 18px;
font-weight: bold;
position: absolute;
top: 50%;
right: 0;
transform: translateY(-50%);
}
.faq-list label h3 {
margin: 0 0 12px 0 !important;
padding: 0 20px 0 0 !important;
}
.faq-list label .toggle-icon svg {
width: 12px;
display: block;
}
.faq-list .response {
padding: 0;
max-height: 0px;
overflow: hidden;
transition: all 100ms ease-in-out;
}
.faq-list input[type="checkbox"]:checked~.response {
padding: 12px 0 12px 0;
max-height: 900px;
}
.faq-list input[type="checkbox"]:checked~label:after {
content: '\2212';
}
</style>
{% schema %}
{
"name": "Page FAQ",
"settings": [],
"blocks": [
{
"type": "faq",
"name": "Bloc FAQ",
"settings": [
{
"type": "text",
"id": "faq_question",
"label": "Question FAQ"
},
{
"type": "textarea",
"id": "faq_answer",
"label": "Réponse FAQ (HTML autorisé)"
}
]
}
]
}
{% endschema %}Enregistrez le fichier « faq.liquid » que vous venez de créer et de modifier avant de passer à la suite.
Une fois la nouvelle section « faq » créée, vous pouvez chercher la catégorie « template » dans les fichiers du thème et cliquer sur « Ajouter un nouveau template » (1) pour ajouter un second fichier au thème.
Dans l’interface de création du modèle de fichier ou « template », sélectionnez le type de contenu « page » dans la liste sous le libellé « Créer un nouveau modèle pour » (2).
Choisissez ensuite le type de modèle « liquid » (3) puis pour finir renseignez le nom « faq » au fichier (4) avant de cliquer sur « Créer un modèle » (5) pour terminer la création du modèle.
Ensuite, ajoutez sous la ligne de code « {{ page.content }} », le code suivant :
{% section 'faq' %}
Puis cliquez sur le bouton « Enregistrer » pour sauvegarder le fichier modifié.
[adinserter block= »3″]
Ajouter et configurer la FAQ
Maintenant que vous avez ajouté la section et le template nécessaire à la création d’une FAQ, vous allez pouvoir ajouter une page sur votre boutique Shopify contenant cette FAQ.
Allez dans les pages de votre boutique sous « Boutique en ligne » et cliquez sur le bouton « ajouter une page » situé en haut à droite de l’interface de Shopify.
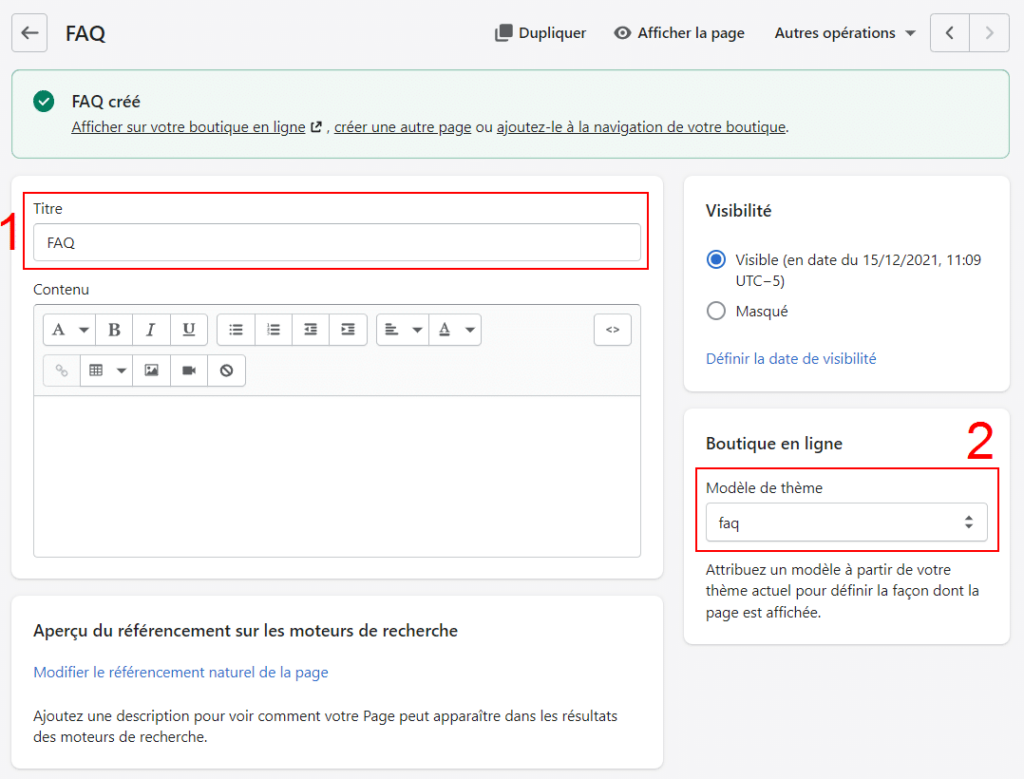
Nommez cette page « FAQ » (1), ou donnez-lui le nom que vous souhaitez pour votre Foire Aux Questions, et dans le modèle de thème sélectionnez le modèle que vous venez de créer à savoir « faq » (2).
Enregistrez la page « FAQ » après avoir suivi ces instructions et rendez-vous de nouveau dans les thèmes de votre boutique.
Sur le thème où vous avez ajouté les fichiers « section » et « template » de la FAQ, cliquez sur le bouton « Personnaliser » situé à côté du bouton « Actions ».
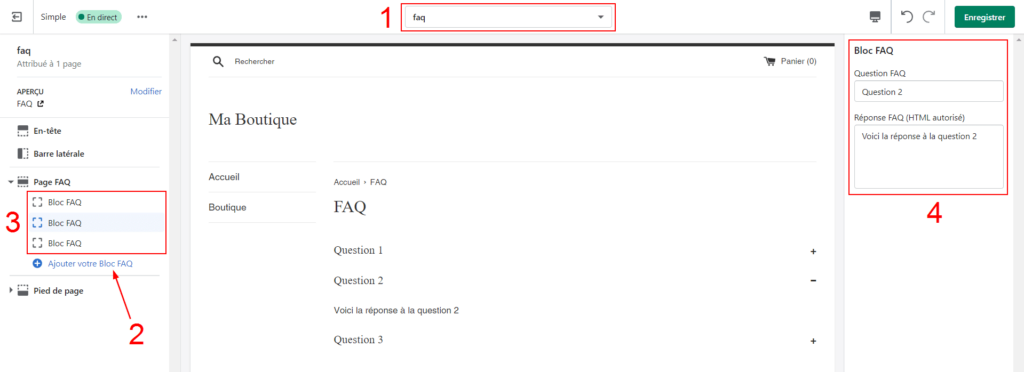
Sur l’interface de personnalisation du thème, affichez la page de votre FAQ en utilisant la liste déroulante en haut de l’interface (1).
À gauche de l’interface, vous trouverez une section « Page FAQ » dans laquelle se trouve un bouton « Ajouter votre Bloc FAQ » (2), cliquez dessus pour ajouter un nouveau bloc qui correspond à une question et une réponse de votre Foire Aux Questions.
Gérez et sélectionnez les blocs que vous affichez dans votre FAQ et sélectionnez un bloc FAQ (3) pour ajouter la question et la réponse qu’il contiendra (4).
[epcl_box type= »success »]N’oubliez pas d’enregistrer les modifications apportées à votre FAQ avant de quitter l’interface de personnalisation du thème.[/epcl_box]
Ajouter une FAQ à l’aide d’une application Shopify
Si vous préférez utiliser une application pour créer une foire aux questions plutôt que de la créer manuellement, cela ne pose pas de problème puisqu’il existe plusieurs applications de qualité pour cela.
Dirigez-vous vers la bibliothèque des applications de votre boutique Shopify « Applications > Personnaliser votre boutique » et recherchez l’une de ces applications :
- Help Center: FAQ IA, Live Chat
- FaqKing: Help Center & FAQ
- POWR Centre d’aide FAQ produit
- HelpLab FAQ Page, Product FAQs
Installez l’application de votre choix en cliquant sur le bouton « Ajouter l’application » présent sur les fiches de présentation de chaque application.
Ajouter une FAQ sur votre site Shopify avec HelpCenter
Pour l’exemple, nous installerons l’application « HelpCenter » qui est l’application la plus complète et qui intègre une interface graphique de création de la FAQ.
Juste après avoir autorisé l’installation de l’application « HelpCenter » sur votre boutique Shopify, l’application vous demandera de lire et d’accepter leur politique d’utilisation pour pouvoir commencer à utiliser l’application.
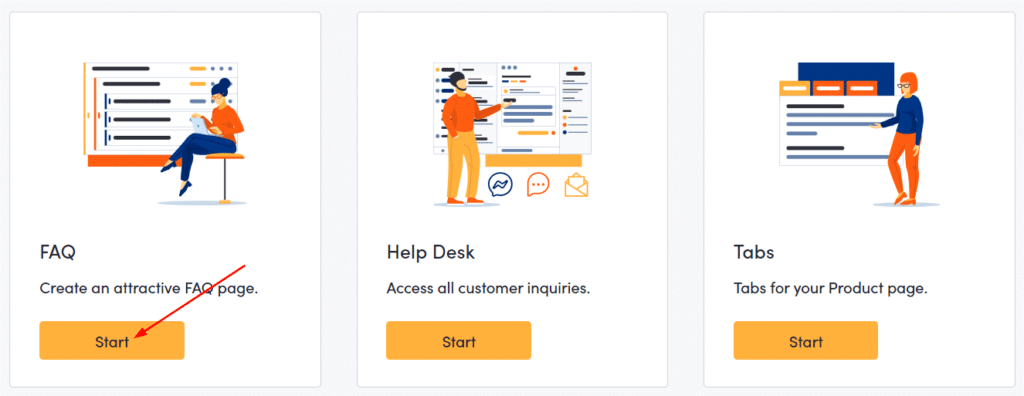
Une fois les politiques acceptées, vous serez redirigés vers le tableau de bord de l’application où vous seront proposés 3 modèles différents d’éléments à ajouter sur votre boutique.
Ici, le modèle qui nous intéresse est celui de la FAQ, cliquez donc sur le bouton « Start » du bloc de la FAQ.
Un modèle par défaut d’une FAQ sera alors créé pour montrer l’exemple.
L’interface de création d’une FAQ de HelpCenter est interactive, vous pouvez déplacer les blocs de la FAQ avec un simple glisser-déposer pour réorganiser l’ordre des questions/réponses de votre FAQ.
Il existe 3 types de blocs : Category, Section et Article.
Dans la version gratuite de l’application, vous ne pourrez pas ajouter plus de blocs « Category » et « Section » qu’il y en a par défaut, il n’est donc pas nécessaire de s’y attarder.
Cependant si vous choisissez de prendre la version payante, ces blocs vous seront utiles en partie pour créer des catégories de questions dans une même FAQ ou même créer plusieurs types de FAQ sur une même page.
Le dernier bloc « Article » est celui qui contient les questions et réponses de la FAQ, il est donc le bloc le plus important de votre Foire Aux Questions.
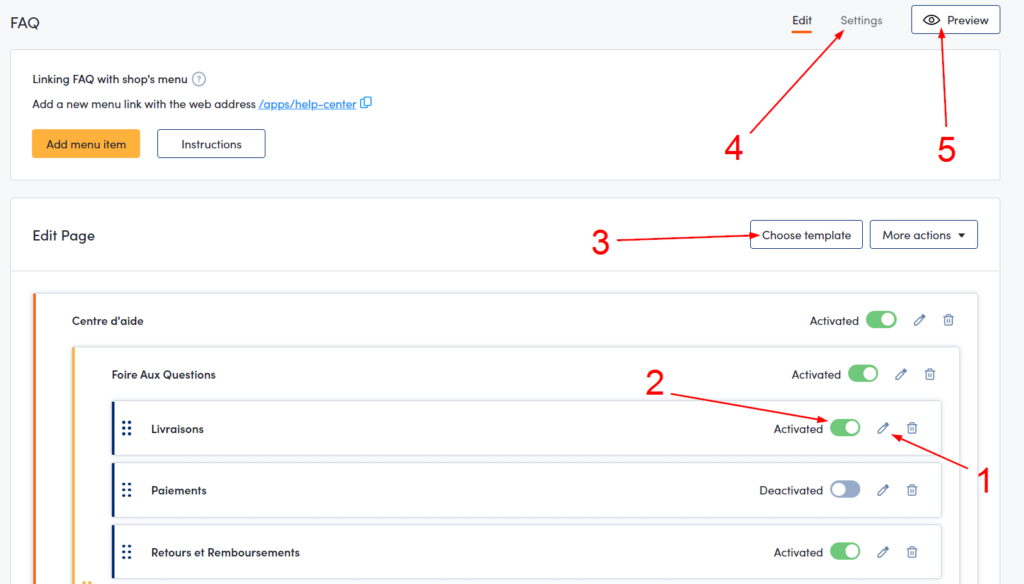
Vous pouvez modifier les blocs « Article » de la FAQ en cliquant sur le crayon situé à droite de chaque bloc « Article » (1).
Selon les besoins, vous pouvez activer ou désactiver certains éléments de la FAQ en cliquant sur le bouton « Deactivated/Activated » (2). Cela peut être utile pour enlever temporairement des questions de la FAQ le temps de les mettre à jour sans devoir les supprimer et les recréer plus tard.
Un autre avantage de l’application « HelpCenter » est qu’elle propose des modèles de FAQ (template) déjà réalisés et mis en page. Il ne vous restera plus qu’à ajouter les questions et réponses, mais vous n’aurez plus à vous soucier de la structure ou de l’apparence de votre FAQ.
Pour utiliser un modèle de FAQ, cliquez sur « Choose template » (3) et choisissez celui qui vous convient le mieux parmi la liste de modèles proposée.
Pour que votre FAQ soit terminée à 100%, vous devrez aussi passer par l’onglet « Settings » (4) de « HelpCenter ».
Ce sont les réglages de la Foire Aux Questions où vous pourrez configurer certains paramètres comme la traduction de la FAQ, travailler le référencement de la Foire Aux Questions ou modifier son apparence.
Une fois votre FAQ terminée, vous pourrez la prévisualiser simplement à l’aide du bouton « Preview » (5).
Retrouvez sur votre site la FAQ créée par l’application « HelpCenter » à l’adresse suivante : « maboutique.myshopify.com/apps/help-center » en remplaçant « maboutique.myshopify.com » par l’adresse de votre boutique MyShopify ou votre nom de domaine.
[epcl_box type= »information »]À lire aussi : Comment intégrer des avis Trustpilot sur Shopify ?[/epcl_box]
Conclusion
Il est important d’ajouter une Foire Aux Questions à votre boutique.
Grâce à Shopify, cela devient possible assez facilement même sans utiliser d’application avec le système de gestion des fichiers du CMS.
Néanmoins, si vous préférez utiliser une application cela est tout à fait possible et vous aurez le choix entre de multiples applications gratuites ou payantes.
Créer une FAQ bien remplie permet de réduire considérablement le nombre de mails ou d’appels à votre service client.
N’hésitez pas à poster une annonce gratuite sur Codeur.com pour trouver rapidement un freelance qui pourra vous aider à créer une page FAQ pour votre boutique Shopify.