Lorsque vous souhaitez apporter des modifications à votre boutique Shopify, pour ajouter une fonctionnalité qui n’est pas prévue initialement dans le CMS, vous allez devoir éditer le code du site Shopify.
Vous pouvez accéder librement au code de votre boutique Shopify et le modifier à votre guise cependant les fichiers à modifier sont différents de ceux présents sur d’autres sites web qui n’utilisent pas Shopify. En effet, le code de votre boutique est contenu dans des fichiers « Liquid » qui est le langage au cœur d’une boutique Shopify.
Dans cet article, nous vous présenterons ce qu’est « Liquid » et comment le modifier pour apporter des modifications à une boutique ou créer un thème Shopify.
Qu’est-ce que Liquid ?
Liquid est un langage de template, ou aussi nommé langage de balisage, qui a été développé par Shopify pour créer la structure de leurs boutiques. Ce langage peut ressembler à d’autres, plus communs comme du HTML, et permet de créer les pages des boutiques, mais aussi de récupérer des données en back-office pour les traiter et les afficher en front.
Le langage Liquid agit comme tout autre langage classique de programmation sur certains aspects et permet d’intégrer dans son code des variables, des logiques ou boucles par exemple.
Certaines choses sont donc possibles avec Liquid comme on le ferait en PHP, mais à l’inverse tout ce qui peut être fait avec PHP ne sera pas forcément possible avec Liquid.
Le rôle principal de ce langage étant de faire le lien entre une structure de balisage, un fichier semblable à HTML, et des données.
Comment modifier le code Liquid sur Shopify ?
Pour modifier le code Liquid d’une boutique Shopify, il vous faut dans un premier temps vous connecter au panel d’administration de la boutique avec un compte ayant les droits pour modifier le code.
Puis de vous rendre dans les thèmes de la boutique en suivant le chemin « Boutique en ligne > Thèmes » (1) et de cliquer sur le bouton « Actions » (2) à droite du thème de la boutique, ou du thème à modifier » pour ensuite choisir l’option « Modifier le code » (3).
Vous serez alors redirigé vers l’éditeur de code et des fichiers du thème sélectionné où vous pourrez ajouter, supprimer ou modifier les fichiers « .liquid » et l’ensemble du code de la boutique.
Comment utiliser la syntaxe de Liquid ?
Les délimiteurs sont les deux caractéristiques principales du langage Liquid et sont les doubles accolades « {{« et « }} » puis les accolades associées au signe pourcentage « {% » et « %} ».
Les doubles accolades « {{ }} » est la syntaxe pour la « sortie » qui permet d’afficher une donnée dans une page de la boutique. C’est avec cette syntaxe qu’on pourra afficher une donnée dynamiquement en fonction de la page sur laquelle l’utilisateur se trouve ou des informations de la boutique. Par exemple, le code suivant « {{ product.title }} » permet d’afficher le nom d’un produit de la boutique et « {{ shop.address.city }} retourne le nom de la ville où se trouve la boutique, si celui-ci est renseigné.
Des filtres peuvent aussi être appliqués aux données pour modifier l’affichage de ces données sur la page, directement à l’intérieur de la syntaxe des doubles accolades.
Ensuite, les accolades avec le signe pourcentage « {% %} » permettent de créer une logique dans le code, de contrôler l’affichage d’un élément ou d’intégrer des éléments d’autres fichiers. Cela permet d’introduire une logique conditionnelle (if, else, endif), des boucles (for, endfor) ou parfois d’intégrer les éléments d’un autre fichier .liquid à l’intérieur du fichier actuel (section, form, layout, …).
Les principaux objets
Les objets sont des variables contenant des informations qui sont en corrélation entre eux. Par exemple, l’objet nommé « shop » dans Shopify stockera les informations à propos de la boutique.
On peut traiter et afficher les informations stockées dans ces objets grâce aux doubles accolades et à l’accolade simple plus le signe pourcentage. Chaque objet a des attributs qui lui sont spécifiques. Dans ces attributs seront stockées des informations précises sur l’objet en lui-même.
Pour reprendre l’exemple de l’objet « shop » qui stocke les données de la boutique, nous pouvons utiliser l’attribut « address » pour récupérer puis traiter ou afficher l’adresse physique de la boutique.
Il existe de nombreux objets sur Shopify que vous pouvez utiliser dans le langage Liquid. Si vous souhaitez avoir plus d’informations sur ces objets, vous pouvez vous référer à la documentation de Liquid.
Certains de ces objets reviendront plus souvent dans votre utilisation de Liquid, car ils stockent des informations importantes pour la boutique. Voici une petite liste des principaux objets en Liquid :
- article
- cart
- checkout
- current_page
- customer
- page
- product
- shop
Les filtres
Comme nous l’avons vu en introduction de cette partie, il existe des « filtres » en Liquid qui permettent de changer le format de sortie des données et ainsi les afficher différemment à l’écran que leur format initial.
Prenons l’objet « article » et son attribut « published_at » qui stockent la date à laquelle l’article d’un blog a été publié sur le site.
Si vous souhaitez l’afficher sur votre boutique, vous entourerez cet objet et son attribut entre des doubles accolades {{ article.published_at }}.
En ajoutant un signe pipe « | » suivi du filtre « date » et de la valeur du filtre, vous appliquerez un filtre sur la date de publication de l’article pour changer le format de la date de publication.
Ainsi, en reprenant l’exemple donné ci-dessus vous pourrez afficher la date de publication avec le jour, le mois puis l’année en ajoutant le filtre suivant à l’objet et son attribut :
Plusieurs filtres peuvent être appliqués à une même valeur d’un objet en séparant chaque filtre par un « | ».
Vous pouvez retrouver plus d’informations sur les filtres en Liquid dans la documentation de Liquid.
La logique conditionnelle
Si vous avez déjà pratiqué un langage de programmation auparavant vous savez surement déjà vous servir des instructions de logique conditionnelle.
Dans Liquid, nous retrouvons la base de toute logique dans la plupart des langages à savoir le « if » ainsi que le « else ». Ces deux mots-clés servent à créer des conditions dans votre code Liquid.
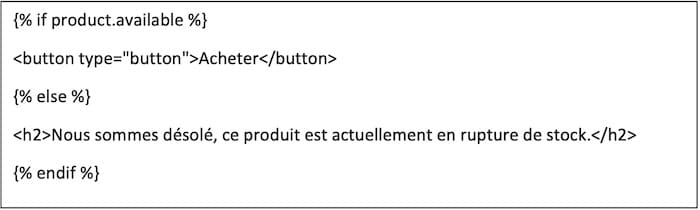
Déterminons l’exemple suivant où nous souhaitons afficher le bouton d’achat sur une page produit seulement si le produit est disponible, sinon afficher un message de rupture de stock.
Dans l’extrait de code donné ci-dessus, nous utilisons la syntaxe « {% %} » pour indiquer en langage Liquid que nous allons effectuer une opération de logique ou traitement d’information.
À l’intérieur de ces accolades avec pourcentage, on ajoute notre condition avec « if » et l’attribut « available » de l’objet « product » qui permet de connaître la disponibilité d’un produit donné. Si le produit est disponible, on affiche alors le bouton d’achat.
Sinon, avec « else » on crée une action par défaut qui fera afficher le message de rupture de stock à la place du bouton « Acheter ».
En Liquid, on utilise « endif » pour indiquer que la logique est terminée et que le code qui sera écrit ensuite ne fera pas partie des résultats de la condition.
« else » n’est cependant pas obligatoire dans une logique, nous aurions très bien pu écrit seulement la logique « if » et si celle-ci n’avait pas été vérifiée dans ce cas n’afficher rien du tout, ni bouton, ni message.
[adinserter block= »8″]
Les boucles
Tout comme nous pouvons utiliser une logique conditionnelle en Liquid, nous pouvons aussi utiliser des boucles.
Les boucles servent à répéter une action tant que la condition s’avère vraie. Pour créer une boucle, il faut utiliser les mots-clés « for », « in » et « endfor » à l’intérieur d’accolades avec un signe pourcentage.
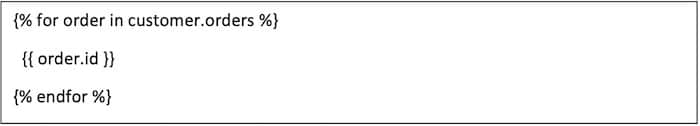
Imaginons que nous souhaitons afficher l’ensemble des numéros des commandes qu’un utilisateur a effectué sur la boutique Shopify. Nous récupérons l’ensemble des commandes passées par un utilisateur avec l’objet « customer » qui représente un utilisateur et l’attribut « orders » qui est une liste de toutes les commandes que ce même utilisateur a effectuées sur la boutique.
Pour afficher toutes les commandes de l’utilisateur, on utilisera une boucle qui affichera l’identifiant d’une commande et recommencera tant qu’il existe une commande que la boucle n’a pas affichée.
Dans la condition de la boucle, on récupère une commande à la fois dans la variable « order » en commençant par le mot-clé « for ». On indique ensuite après le mot-clé « in » où est-ce que les données doivent être récupérées, dans notre cas ce sera dans la liste des commandes de l’utilisateur « customer.orders ».
On affichera le numéro de la commande grâce à l’attribut « id » de l’objet « order » qui est stocké dans la variable du même nom. Et cela recommencera pour chaque commande présente dans la liste des commandes de l’utilisateur donné.
On termine la boucle par « endfor » pour indiquer que la condition et l’action de celle-ci ne s’appliquent pas au code Liquid qui suivra.
Conclusion
Sur Shopify, il est possible de modifier assez simplement le code d’une boutique. Tous les fichiers de la boutique au format « .liquid » sont disponibles directement dans la modification du code d’un thème.
Si vous souhaitez modifier le code d’un thème, veillez à effectuer une sauvegarde de ce dernier avant toute modification pour pouvoir effectuer un retour en arrière si vous veniez à créer des erreurs dans le code initial.
L’accès libre au code Liquid reste cependant une grande opportunité pour ajouter de nouvelles fonctionnalités sur une boutique ou créer un nouveau thème. Néanmoins cela demande des connaissances techniques et du temps pour les acquérir, n’hésitez donc pas à poster une annonce gratuite sur Codeur.com pour trouver rapidement l’aide d’un développeur Shopify freelance qui pourra vous aider à modifier le code Liquid de votre boutique Shopify.