Ajouter une vidéo sur une page ou une fiche produit de votre boutique Shopify permet d’augmenter la durée pendant laquelle vos visiteurs restent sur la page en question voir même augmenter le taux de conversion d’une fiche produit.
Vous pouvez ajouter simplement, en quelques étapes, une vidéo sur Shopify à partir d’une vidéo que vous avez dans vos fichiers Shopify ou une vidéo YouTube.
Dans cet article, vous apprendrez étape par étape comment ajouter une vidéo YouTube ou Shopify sur une page de votre boutique e-commerce.
1. Récupérer l’URL de la vidéo à intégrer
La première action à effectuer pour ajouter une vidéo à Shopify est de choisir une vidéo et de récupérer son URL.
Si vous avez une vidéo YouTube (ou toute autre plateforme d’hébergement de vidéo), vous pouvez récupérer l’URL de la vidéo en allant sur la page de la vidéo et en copiant l’adresse dans votre navigateur web.
Sinon, vous pouvez ajouter une vidéo aux fichiers de votre boutique Shopify en allant dans la section « Paramètres > Fichiers » (1) de votre boutique puis en cliquant sur le bouton « Importer les fichiers » (2) vous pouvez téléverser une vidéo de votre ordinateur vers la galerie de fichiers de votre boutique.
Une fois importée, vous pourrez récupérer l’URL de la vidéo en cliquant sur le bouton situé à droite (3) de la ligne de la vidéo en question.
2. Créer le code HTML
Avec l’URL de la vidéo vous allez pouvoir créer le code HTML qui vous permettra d’intégrer la vidéo à une page ou fiche produit Shopify.
Copiez le code source suivant et remplacez l’URL, située entre les guillemets de l’attribut « src » par l’URL de votre vidéo :
<style>.embed-container { position: relative; padding-bottom: 56.25%; height: 0; overflow: hidden; max-width: 100%; } .embed-container iframe, .embed-container object, .embed-container embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; }</style><div class='embed-container'><iframe src="https://www.youtube.com/watch?v=ka_hhTCfRXo" frameborder='0' allowfullscreen></iframe></div>[adinserter block= »3″]
3. Ajouter le code de la vidéo sur Shopify
Lorsque vous aurez ajouté l’URL de votre vidéo à l’attribut « src » du code HTML permettant d’intégrer une vidéo, vous allez pouvoir ajouter ce code à votre boutique Shopify.
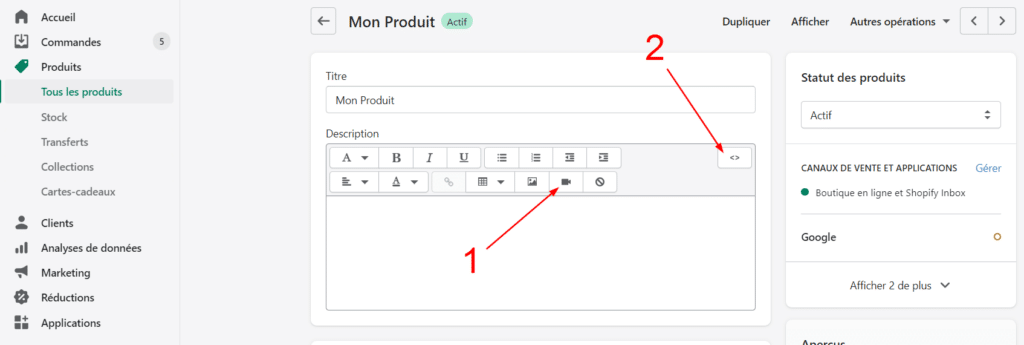
Pour cela, créez et modifiez un contenu Shopify (article, page, fiche produit …) puis cliquez sur le bouton icône ayant une caméra « Insérer une vidéo » (1) ou sur le bouton « <> » (2) pour afficher le code source du contenu :
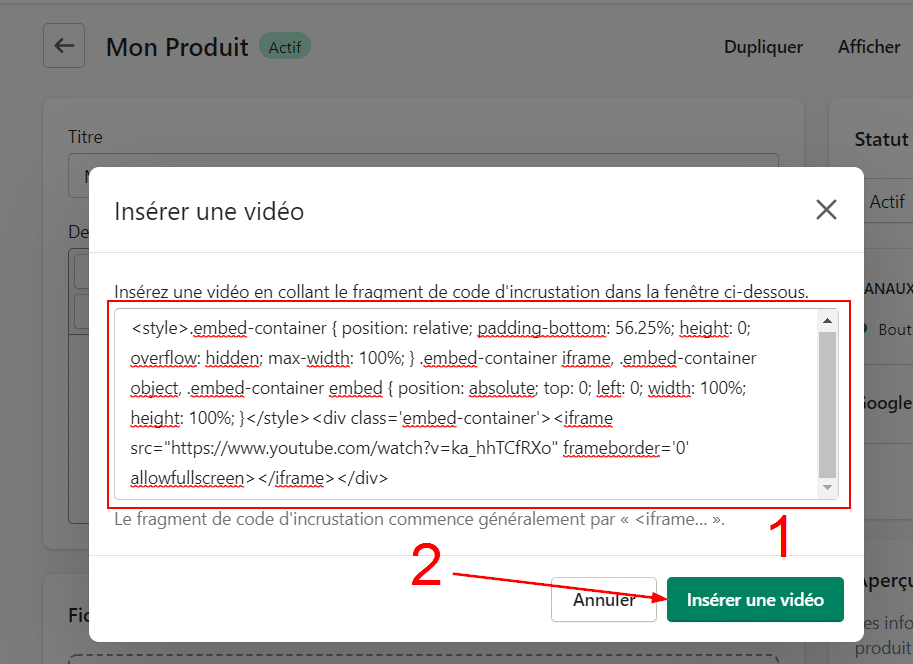
Copiez le code HTML dans la zone de saisie du bouton « Insérer une vidéo » (1) et cliquez sur le bouton « Insérer une vidéo » (2) :
Ou copiez le code dans l’éditeur du contenu puis sauvegardez les modifications pour valider l’ajout de la vidéo à votre boutique Shopify.
Conclusion
L’ajout d’une vidéo sur Shopify est une tâche assez simple à réaliser qui ne nécessite pas de compétences techniques précises. Une vidéo apporte de nombreux avantages à votre boutique et aux fiches produits.
Si vous souhaitez ajouter plusieurs vidéos à votre Shopify, vous devrez répéter les étapes vues dans cet article de nombreuses fois.
N’hésitez pas à déléguer l’intégration de vos vidéos et la mise en forme de votre boutique en ligne à des experts. De nombreux freelances Shopify sont disponibles dès aujourd’hui sur Codeur.com : demandez leurs devis gratuitement !
Vous voulez ajouter une vidéo en arrière plan d’une page de votre site ? Direction notre tutoriel pour apprendre à insérer un background vidéo en HTML5 !





Quand je rentre le code, Shopify me dit que « Youtube n’autorise pas la connexion ». Que faire pour régler le problème ?