Il est assez important de savoir utiliser les tables en HTML car elles sont utilisées sur bon nombre de sites. Les tables HTML sont des tableaux dans lesquels on expose des collections de données.
De manière un peu plus concrète, une table HTML vous permettra par exemple de créer un bilan ou un tableau comparatif mais ne devra surtout pas vous servir à mettre en forme d’autres éléments de votre site qui devront être mis en forme avec des feuilles de style CSS.
Si vous avez besoin de représenter et structurer des données, alors les tables HTML est l’élément dont vous avez besoin et nous allons voir de suite comment les utiliser.
[epcl_box type= »information »]Le saviez-vous ? Si les tables HTML sont déconseillées pour la mise en forme de pages web, elles sont la base de création… des emails ! Si vous souhaitez développer et mettre en forme vos propres emailings, il vous faudra donc apprendre à les maîtriser.[/epcl_box]
Constitution de base d’une table HTML
Une table HTML est constituée de 3 éléments pour former le tableau en lui-même, les colonnes et les lignes. Ces éléments sont les suivants :
- Un élément nommé « table» qui définit le tableau dans sa globalité.
- Un ou plusieurs éléments « tr» (pour « table row » en anglais qui signifie « ligne de tableau ») qui sont les lignes du tableau. On ajoute un ensemble de balises tr
<tr></tr>pour chaque ligne souhaitée dans le tableau. - Un ou plusieurs éléments « td» (pour « table data » en anglais ce qui signifie « donnée de tableau ») qui sont les cellules du tableau. Ces « td » sont à placer à l’intérieur des lignes « tr » et chaque « td » ajouté représente une cellule de la ligne (de gauche à droite) mais aussi une colonne du tableau.
Dans la première ligne « tr », on aura souvent tendance à définir les titres des colonnes du tableau et on souhaite généralement que ces données ressortent par rapport aux autres données.
Il existe un élément particulier pour créer les titres des colonnes qui est l’élément « th », on utilisera cet élément dans les lignes du tableau (tr) à la place des éléments de données habituels (td) pour créer les titres de la table HTML. Les balises <th></th> apporteront une mise en forme différente des <td></td> pour mettre en évidence les titres du tableau ce qui pourrait aussi être réalisé en CSS.
Un autre élément non essentiel à la création d’une table peut être ajouté, c’est « caption » qui permet d’ajouter une description du tableau. Cette description s’affiche par défaut au-dessus de la table HTML mais peut être déplacé avec la propriété CSS caption-side qui prend pour valeur : top ou bottom
Voici un exemple de table HTML simple :
<table>
<caption style="caption-side:bottom">Tableau des participants</caption>
<tr>
<th>Nom</th>
<th>Prénom</th>
<th>Âge</th>
</tr>
<tr>
<td>Rossi</td>
<td>Laure</td>
<td>43 ans</td>
</tr>
<tr>
<td>Guyon</td>
<td>Augustin</td>
<td>19 ans</td>
</tr>
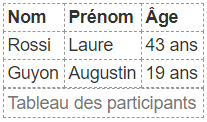
</table>Résultat de la table HTML présentée ci-dessus :
[adinserter block= »8″]
Construire une table HTML complexe
Comme nous l’avons vu les tables HTML permettent de créer des tableaux simples de données. Néanmoins, vous pouvez aussi utiliser les tables HTML pour créer des tableaux plus complexes et c’est ce que vous allez apprendre à faire dans cette partie du guide.
Les éléments Thead, Tbody et Tfoot d’une table
En plus des différents éléments que nous avons précédemment appris à utiliser, il existe trois autres éléments qui vont vous permettre de structurer vos tables et de leur donner un style plus complet.
- L’élément « thead » se place en début de table juste après la déclaration du tableau avec
<table>et sous l’élément « caption » si vous avez ajouté une description à vous tableau.
C’est dans cet élément que l’on va ajouter les titres de colonne du tableau avec une ligne « tr » et des éléments « th ». - L’élément « tbody » est le corps du tableau qui contient les cellules (données) de la table HTML. Il se place en dessous du « thead ».
- L’élément « tfoot » se positionne soit avant le « tbody » soit après. Dans cet élément, on ajoutera toutes les cellules qui seront à ajouter en pied de tableau.
Ces éléments sont facultatifs et ne servent qu’à structurer un tableau.
Cependant, ils sont utiles en Javascript pour accéder au contenu d’une table HTML, il est donc pertinent de structurer ses tables HTML avec ces éléments même si on n’en a pas l’utilité à l’instant. Plus tard si vous venez à utiliser du code Javascript sur vos tables, vous n’aurez pas à les recréer pour y accéder facilement.
Les attributs « colspan » et « rowspan »
Parfois dans un tableau vous aurez besoin de fusionner des cellules pour créer une mise en forme particulière ou éviter les redondances de donnée. Avec les éléments de base des tables HTML, il n’est pas possible de fusionner des cellules cependant il existe des attributs HTML qui permettent cela.
Ces attributs sont « colspan » et « rowspan » et permettent respectivement de fusionner des cellules dans la direction d’une colonne (de haut en bas) et d’une ligne (de gauche à droite).
Vous devez ajouter ces attributs à vos éléments « td » et « th » et donner une valeur du nombre de cellules à fusionner selon la direction de l’attribut.
Si vous souhaitez fusionner les 3 prochaines cellules d’une colonne vous écrirez dans le premier élément « td » ou « th » de cette colonne colspan="2". De même pour « rowspan » si vous souhaitez fusionner les 4 prochaines cellules de la ligne, vous écrirez rowspan="4" au premier élément « td » ou « th » de cette même ligne.
Les éléments « colgroup » et « col »
Imaginons que vous souhaitiez changer la couleur de fond de toutes les cellules de plusieurs colonnes grâce aux éléments « colgroup » et « col » vous allez pouvoir créer une sélection spécifique sur les colonnes qui vous intéressent.
Pour sélectionner un ensemble de colonnes consécutives et qui démarre dès la première colonne, on utilisera « colgroup » où on spécifiera dans un attribut « span » le nombre de colonne à sélectionner.
On pourra ensuite appliquer une classe à l’élément « colgroup » pour pouvoir utiliser ce sélecteur CSS pour modifier les colonnes du « colgroup ».
Exemple d’utilisation de « colgroup » :
<colgroup span="3" class="colonnes"></colgroup>Si on souhaite réaliser plusieurs sélections distinctes de colonnes ou sélectionner un ensemble de colonnes qui ne démarre pas à la première colonne de la table, on pourra alors compléter l’utilisation de « colgroup » par plusieurs éléments « col ».
Dans chaque élément « col » on pourra indiquer le nombre de colonnes consécutives que l’on souhaite sélectionner avec l’attribut « span » comme pour « colgroup ». Si aucun attribut « span » n’est spécifié alors on ne sélectionne qu’une seule colonne.
Exemple d’utilisation de « colgroup » et « col » :
<colgroup>
<col class="colonne1">
<col class="colonnes2et3" span="2">
</colgroup>Les éléments « colgroup » et « col » sont à positionner à la suite du « caption » ou sous la balise ouvrante « table » et avant tout autre balise même « thead ».
Exemple de table HTML complexe
Voici un exemple de table HTML complexe qui met en pratique l’ensemble des éléments et attributs vu dans ce guide :
<table>
<caption>Classement des participants</caption>
<colgroup>
<col class="colonne1">
<col class="colonnes2et3" span="2">
</colgroup>
<thead>
<tr>
<th></th>
<th>Nom</th>
<th>Prénom</th>
<th>Âge</th>
</tr>
</thead>
<tbody>
<tr>
<th>1ère place</th>
<td>Rossi</td>
<td>Laure</td>
<td>43 ans</td>
</tr>
<tr>
<th>2ème place</th>
<td rowspan="2">Guyon</td>
<td>Augustin</td>
<td>19 ans</td>
</tr>
<tr>
<th>3ème place</th>
<td>Paul</td>
<td>23 ans</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>Lot à partager</th>
<td colspan="3">100€ en bon cadeau</td>
</tr>
</tfoot>
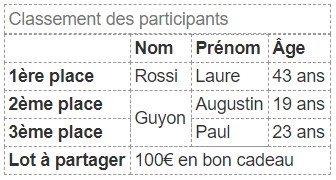
</table>Résultat de la table HTML complexe ci-dessus :
[epcl_box type= »information »]À lire aussi : Comment faire un CV en HTML ?[/epcl_box]
Conclusion
Les tables HTML permettent de structurer correctement des données sans trop de difficulté. Un tableau peut être mis en forme grâce aux feuilles de style pour avoir un rendu moins « brut ».
Toutes les cellules peuvent être facilement sélectionnées avec les différents éléments du tableau notamment thead, tbody, tfoot, colgroup et col pour modifier un ensemble de cellules.
Si vous avez besoin d’ajouter sur votre site un tableau via une table HTML, n’hésitez pas à poster une annonce gratuite sur Codeur.com pour trouver rapidement l’aide d’un freelance pour créer votre tableau.
Vous utilisez WordPress ? Apprenez à créer un tableau responsive avec et sans plugin en suivant ce tutoriel.




Simple et utile. Thx !