Vous cherchez à donner vie à votre site web et à captiver ses visiteurs en personnalisant les boutons ?
Que vous souhaitiez changer les couleurs, les tailles, les formes ou ajouter des animations, qui correspondent à votre vision créative. Nous vous encourageons à faire appel à un développeur freelance experts, sur Codeur.com, pour bénéficier d’une personnalisation distinctive à votre site web.
Si vous préférez mettre les mains dans le code, dans ce tutoriel, vous apprendrez les bases nécessaires pour créer des boutons personnalisés et vous découvrez comment et pourquoi cette personnalisation peut faire la différence sur votre site internet !
Comment personnaliser un bouton en HTML CSS ?
Créer un bouton en HTML
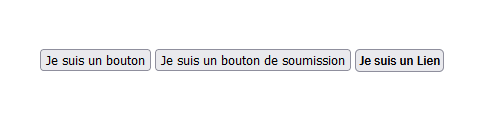
Un bouton est un élément HTML interactif qui permet aux utilisateurs de la page web de cliquer dessus. Pour créer un bouton, vous pouvez utiliser la balise <button>, l’élément <input> ou la balise <a>. Certes ces trois éléments peuvent être utilisés pour créer des boutons, mais ils diffèrent dans leur utilisation. Il est important de choisir la balise appropriée en fonction du contexte et des besoins spécifiques de votre bouton.
Pour cibler le bouton, vous pouvez utiliser des attributs HTML. Vous pouvez ajouter un identifiant « id » ou une classe « class ». Par exemple, nous avons utilisé l’attribut « class= « bouton »» pour changer l’apparence de la balise <a> afin qu’elle ressemble à un bouton. Vous pouvez utiliser ces identifiants et classes dans votre code JavaScript ou CSS pour appliquer des fonctionnalités ou des styles spécifiques à votre bouton.
Vous pouvez incorporer des icônes directement dans votre bouton pour le rendre visuellement plus attrayant. Vous pouvez insérer des icônes comme Font Awesome ou des images SVG.
Personnaliser un bouton avec le CSS
Pour modifier les propriétés de base d’un bouton, vous devez d’abords le cibler par un sélecteur CSS ensuite vous pouvez appliquer un code CSS pour :
- Jouer avec les couleurs, en utilisant par exemple la propriété « background-color » qui définit la couleur de fond du bouton et en utilisant « color » pour changer la couleur du texte du bouton.
- Créer de l’espace entre le contenu et les bords du bouton en agissant sur « padding ».
- Personnaliser la police et la taille du texte, en utilisant par exemple les propriétés « font-family » et « font-size ».
- Donner de la profondeur et de la dimension à un bouton, en ajoutant des ombres et des bordures, en se servant des propriétés CSS comme « box-shadow » pour les ombres et « border » pour les bordures.
- Personnaliser la forme du curseur en utilisant la propriété « cursor ».
- Appliquer des styles spécifiques lorsque le bouton est dans un certain état, en employant les pseudo-classes CSS, pour des effets plus avancés. Par exemple, vous pouvez utiliser « :active » pour appliquer des styles lorsque le bouton est active.
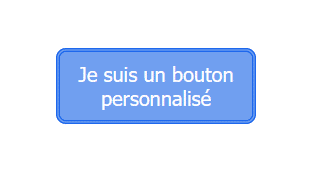
Nous allons maintenant appliquer des styles à notre bouton en utilisant une classe « bouton » :
Il est pertinent de signaler que vous pouvez utiliser l’attribut HTML « style » pour appliquer les styles CSS directement sur le bouton. En revanche, il est fortement conseiller de définir les styles dans un fichier CSS séparé.
Personnaliser un bouton au survol de la souris
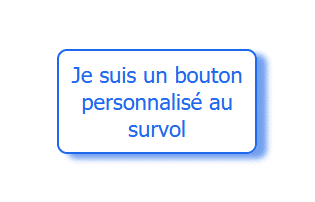
Dans cette section, nous appliquons des styles lorsqu’un utilisateur survole le bouton avec la pseudo-classe CSS « :hover ». Nous pouvons ajouter de l’interactivité à ce bouton, comme les transitions de couleur, les ombres et les transformations. Comme exemple, nous avons ajouté cette partie au code CSS précédent pour personnaliser le bouton lors du survol.
Il est important de noter que nous avons ajouté la propriété « transition » à la classe « bouton », pour spécifier la durée de transition, afin d’effectuer une transformation en douceur entre les états du bouton. Et pour assurer une compatibilité maximale avec les navigateurs web, nous avons utilisé : « -webkit-transition », « -moz-transition » et « -o-transition ». Pour des effets plus avancés, vous pouvez ajouter des animations.
Pourquoi personnaliser vos boutons en HTML CSS ?
Pourquoi se contenter de boutons standards lorsque vous pouvez les personnaliser ? Sans aucun doute, les boutons sont des éléments essentiels dans la conception d’interfaces web attrayantes et interactives. Ils servent de points d’action et de navigation.
En adaptant vos boutons au design global de votre site internet, vous renforcez votre identité de marque. En plus, savoir comment personnaliser ces boutons, créer une expérience utilisateur attrayante, cohérente et conviviale, à titre d’exemples :
- En ajoutant une icône au bouton donne une meilleure clarté visuelle et rend votre bouton accessible aux utilisateurs ayant des besoins spécifiques.
- En utilisant des couleurs contrastées, des effets de survol ou des animations, vous pouvez rendre vos boutons plus interactifs et susciter l’intérêt des utilisateurs pour les inciter à cliquer.
- En utilisant des styles distinctifs, vous pouvez mettre en évidence les boutons importants et guider les utilisateurs vers les actions souhaitées, comme l’ajout d’un produit au panier.
L’impact de la personnalisation des boutons sur la navigation
La personnalisation des boutons peut avoir un impact significatif sur la navigation d’un site web. En effet, l’utilisation des boutons avec des styles visuels particuliers, aide les utilisateurs à comprendre où cliquer et quelles actions sont disponibles. Donc, vous rendez les boutons plus repérables et fournir une orientation claire à l’utilisateur pour une navigation plus intuitive.
De plus, en choisissant des styles visuels captivants, vous aidez à capter l’attention des utilisateurs et les encourager à explorer davantage votre site web, améliorer donc leur engagement.
Par ailleurs, en ajoutant des animations pour indiquer une action en cours, vous permettez aux visiteurs de votre site web de mieux comprendre leurs interactions, renforçant ainsi leur confiance et leur satisfaction lors de la navigation.
Finalement, en créant des boutons qui s’adaptent aux différentes tailles d’écran pour éviter les clics involontaires, vous garantissez une navigation fluide quel que soit le périphérique utilisé (les smartphones, les tablettes et les ordinateurs), ce qui améliore la convivialité du site web.
Notre astuce pour personnaliser vos boutons en HTML et CSS
Avec les connaissances acquises dans ce tutoriel, vous pourrez ajuster vos boutons en fonction de vos besoins spécifiques.
Pour aller au-delà de la personnalisation des boutons et plus globalement de votre application web, vous pouvez engager un développeur front-end sur la plateforme de freelances sur Codeur.com. Il sera en mesure de vous aider à réaliser la refonte de votre site web ou de votre application mobile.