HTML est le langage web qui est à la base des sites web ce qui en fait un élément important d’un site. Pour avoir les meilleurs résultats sur un site, il est donc important d’avoir un code HTML optimisé.
Cependant, le code HTML ne suffit pas à créer un site web moderne et tous les autres aspects d’un site doivent eux aussi être optimisés. C’est pourquoi il est toujours intéressant de faire appel à un développeur web pour créer un site professionnel et optimisé.
Dans cet article, nous aborderons plusieurs points à optimiser dans le code HTML d’un site pour obtenir un site avec une bonne expérience utilisateur et apte à être mieux référencé.
Pourquoi optimiser son code HTML ?
Sans optimisation du code HTML, un site pourrait souffrir de nombreux problèmes et sera désavantagé sur plusieurs aspects. L’optimisation du code HTML est essentielle pour que votre site web soit un succès. Voici une liste non exhaustive des raisons pour lesquelles vous devriez optimiser au mieux le code HTML de votre site !
Amélioration des performances du site
Un code HTML optimisé permet d’obtenir de meilleures performances techniques dont un temps de chargement réduit.
Meilleur référencement du site
En fournissant aux moteurs de recherche un code HTML de qualité, vous améliorez vos chances que ceux-ci vous offrent de meilleurs positionnements dans leurs résultats de recherche.
Maintenance plus facile
Les maintenances et mises à jour du site seront facilitées si le code HTML est propre et bien organisé puisqu’il sera plus simple d’identifier et de résoudre les problèmes.
Accessibilité
En optimisant le code HTML d’un site, vous améliorez aussi son accessibilité, ce qui implique de vous faciliter la navigation de votre site pour tous les utilisateurs.
Les méthodes pour optimiser son code HTML
Dans la suite de l’article, nous vous donnerons quelques conseils à mettre en place sur votre site pour optimiser son code HTML.
En appliquant ces conseils, votre site pourra bénéficier des avantages de l’optimisation du code HTML que nous avons vu dans la partie précédente. N’attendez plus et mettez vite en place les conseils donnés ci-dessous !
Utiliser les balises sémantiques HTML5
Les balises sémantiques qui ont été introduites dans la version HTML telles que <header>, <nav>, <article> et <footer> permettent d’améliorer la structure et la lisibilité d’un code. C’est une aide pour les moteurs de recherche à mieux comprendre votre site et son contenu et avoir une indexation des pages plus efficace.
Limiter la quantité de balises div
Une utilisation excessive des balises <div> entrainera la création d’un code HTML trop complexe et difficile à comprendre, ce qui pourrait rendre la maintenance du code plus compliquée.
Privilégiez l’utilisation de balises sémantiques HTML5 que nous avons vue précédemment et qui permettent d’obtenir un contexte plus clair pour une meilleure compréhension du contenu du site.
Limiter l’utilisation de CSS directement dans le HTML
Intégrer du CSS directement dans le code HTML doit être une solution de dernier recours qui doit être utilisée le moins possible. En utilisant l’attribut « style » pour définir les styles en ligne, vous rendrez le code plus difficile à lire et à maintenir, car les règles CSS seront dispersées dans tout le code HTML.
Minifier le code HTML
En supprimant les espaces inutiles, les sauts de ligne ou les commentaires d’un code HTML, vous effectuez une minification du code. Cette pratique permet de réduire le poids du fichier qui contient le code et donc d’accélérer le temps de chargement de votre site.
Vous pouvez utiliser des outils en ligne tels que HTML Minifier de Kangax pour minifier votre code HTML facilement et qui vous indique le pourcentage d’optimisation. Vous pouvez également choisir quelques options pour minifier également le CSS et le JavaScript éventuellement présent dans votre code.
Prioriser le contenu visible
En chargeant en priorité le contenu visible par les visiteurs de votre site, vous pouvez améliorer les performances de votre site.
Par exemple, les scripts et les feuilles de style peuvent être chargés en différé (async ou defer), pour éviter qu’ils ne bloquent le rendu des éléments visibles.
Optimiser l’ordre des éléments dans le fichier HTML
Organisez l’ordre des éléments dans votre code HTML pour obtenir un rendu plus rapidement. Pour cela, placez les éléments importants comme les feuilles de style CSS, avec les balises <link>, entre les balises <head> et déplacez les balises <script> pour les fichiers JavaScript juste avant la balise fermante de la balise </body>.
Utiliser des balises accessibles
Les balises <label> pour les éléments de formulaire ou <figcaption> pour les légendes d’images peuvent être utilisés pour améliorer l’accessibilité de votre site web.
En ajoutant de telles balises et d’autres attributs ARIA, vous aiderez les personnes utilisant des technologies d’assistance à naviguer plus facilement sur votre site.
Optimiser les éléments de formulaire
Les balises de formulaire permettent un meilleur étiquetage et une organisation plus claire des éléments du formulaire tout en apportant des informations supplémentaires.
La balise <label> sera utile pour associer les étiquettes aux champs de formulaire puis les balises <fieldset> et <legend> permettront de regrouper certains éléments du formulaire.
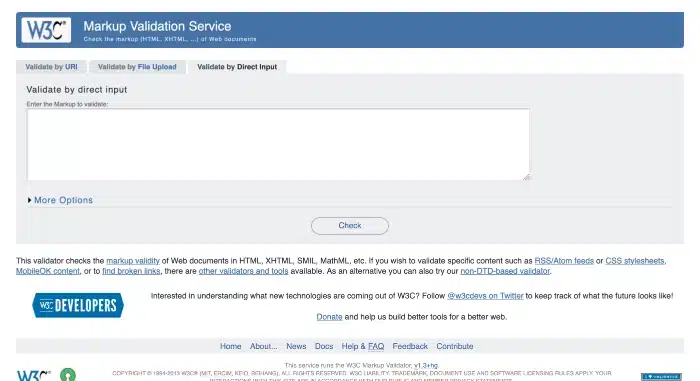
Comment vérifier les erreurs dans votre code HTML ?
Avant de mettre en ligne un code HTML nouvellement créé ou mis à jour, il est toujours intéressant de vérifier que celui-ci ne contient pas d’erreurs pour faciliter son traitement par les navigateurs ou les moteurs de recherche.
Grâce à l’outil en ligne W3C Validator, vous pourrez faire vérifier votre code HTML et confirmer que celui-ci est bien valide ou identifier les éventuelles erreurs que vous devrez corriger avant de le rendre public.
Notre astuce pour optimiser votre code HTML
Les conseils donnés dans cet article serviront à optimiser le code HTML de votre site pour obtenir de meilleures performances techniques, une expérience utilisateur améliorée ou une accessibilité accrue.
Il est essentiel d’avoir un code clair et efficace pour faciliter la maintenance du site et ne pas être pénalisé dans le référencement du site. N’hésitez donc pas à poster une annonce gratuite sur Codeur.com pour trouver rapidement l’aide d’un développeur HTML qui pourra vous aider à optimiser le code de votre site !