Créer son Curriculum vitae en ligne a de multiples avantages, notamment montrer de quoi on est capable. C’est pour cela qu’il est important d’utiliser les dernières avancées en CSS : les flexbox et les grid !
Nous allons voir comment créer rapidement un CV clair, moderne et customisable.
Exemple de CV en HTML
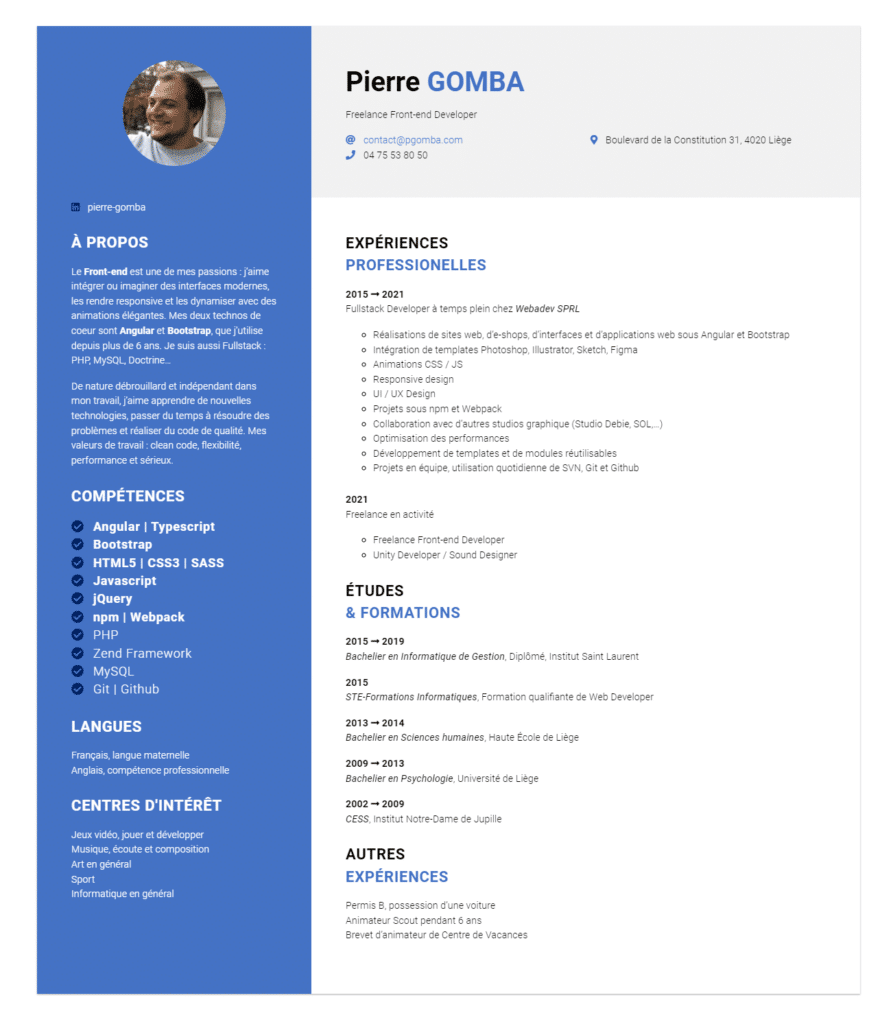
Tout d’abord, voici un aperçu du CV que nous allons réaliser :
Un design simple pour un CV de développeur, sans trop d’éléments graphiques.
Et voici le code au complet :
[epcl_box type= »information »]Voir le code en action ![/epcl_box]
Ressources utilisées pour créer un CV en HTML
Dans notre exemple, nous allons utiliser 2 ressources : une Google Font « Roboto », et la version gratuite de Font Awesome 5 (déjà très complète).
Ces 2 outils se rajoutent comme ceci, dans notre balise head :
<link href="https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,300;0,400;0,700;1,400&display=swap" rel="stylesheet">
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.4/css/all.min.css" rel="stylesheet">
La première balise link va rechercher la font Roboto, ce qui nous permettra de l’utiliser dans notre CSS.
La seconde installe les fichiers CSS de Font Awesome 5 dont on a besoin, ce qui nous permet d’utiliser un vaste catalogue d’icône gratuites (consultable ici). Il est possible de télécharger uniquement les banques d’icônes utilisées pour réduire la taille des fichiers importés, cependant dans notre exemple nous importons tout par simplicité.
Ces 2 ressources installées, nous pouvons commencer à coder !
Créer la structure générale du CV
Voici le squelette de notre CV, à placer dans la balise body :
<div class="cv-container">
<div class="left-column">
</div>
<div class="right-column">
<div class="header">
</div>
<div class="content">
</div>
</div>
</div>
.cv-container est la classe englobante, qui va définir la largeur de notre CV de 1200px :
.cv-container{
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-areas: "left-column right-column right-column";
width: 1200px;
margin: 100px auto;
box-shadow: 0 1px 3px rgba(0,0,0,0.12), 0 1px 2px rgba(0,0,0,0.24);
}
box-shadow permet de rajouter des ombres autour de notre conteneur, de façon à le faire un peu ressortir.
On peut voir la propriété display: grid. Cette propriété CSS va nous permettre de définir une grille où placer notre contenu. Il va falloir cependant préciser ses modalités (nombre de colonnes, lignes, etc).
Tout d’abord, on précise grid-template-columns, qui définit le nombre de colonnes de notre grille. On y met les valeurs 1fr 1fr 1fr, « 1fr » signifiant une fraction. L’écrire 3 fois de suite fractionne notre ligne en 3 colonnes. Il est possible d’utiliser des tailles en px comme nous le verrons un peu plus loin dans l’article, 1fr permettant de s’adapter à tout type de contexte.
Une fois que nous avons créé 3 colonnes dans notre grille, nous leur attribuons un nom, ou « area » : grid-template-areas: "left-column right-column right-column". J’ai choisi ces noms en fonction du contexte, mais vous pouvez leur donner le nom que vous souhaitez.
La 1ère valeur, "left-column", est attribuée à la première colonne, et a donc comme taille une fraction 1fr. La seconde valeur "right-column" est écrite 2 fois de suite, pour attribuer ce nom aux 2 colonnes restantes. Notre colonne "right-column" prend donc la place de 2 colonnes.
Nous avons donc défini 2 colonnes grâce aux grid, la colonne de gauche qui prend 1/3 de la largeur de son container, et la colonne de droite qui en prend 2/3. Maintenant que c’est en place, nous allons pouvoir placer 2 classes, .left-column et .right-column :
.left-column{
grid-area: left-column;
padding: 50px;
background-color: #4472C4;
color: white;
}
.right-column{
grid-area: right-column;
}
On donne à la classe .left-column la propriété grid-area, avec comme valeur left-column (attention à ne pas mettre les guillemets cette fois-ci). Ainsi, notre <div class="left-column"></div> prendra la place de notre 1ère colonne, et fera donc 1/3 de l’écran. Pareil pour <div class="right-column"></div> qui prendra la place de la 2ème colonne, et fera donc 2/3 de l’écran.
On réutilise ce qu’on a appris, et on fait pareil avec .right-column, sauf qu’on va plutôt définir des lignes que des colonnes :
.right-column{
grid-area: right-column;
display: grid;
grid-template-rows: 250px 1fr;
grid-template-areas:
"header"
"content";
}
Pour ce faire, on utilise la propriété grid-template-rows à la place de grid-template-columns. La première valeur, ici 250px, précise la hauteur de la 1ère ligne, la seconde valeur celle de la seconde ligne (1fr ici, qui prendra donc le restant de la hauteur après 250px). On leur donne un nom, mais cette fois-ci, vu qu’on précise pour des lignes et non des colonnes, on place nos valeurs comme ceci :
grid-template-areas:
"header"
"content";
La 1ère ligne s’appellera "header", la seconde "content". On fait ensuite la même chose que pour nos 2 colonnes, on utilise la propriété grid-area pour placer correctement les lignes de la grille :
.header{
grid-area: header;
padding: 50px;
background-color: #F2F2F2;
display: flex;
flex-direction: column;
justify-content: center;
}
.content{
grid-area: content;
padding: 50px;
}
Notre structure est maintenant prête à recevoir du contenu !
[adinserter block= »8″]
[epcl_box type= »information »]À lire aussi : Comment faire un formulaire de devis flottant sur une landing page en HTML/CSS ?[/epcl_box]
Utiliser des classes CSS génériques
Durant notre écriture du contenu, du style va se répéter. Il est donc important de créer des classes réutilisables, afin de limiter l’écriture du code. Il faut éviter de trop se répéter, pour économiser du temps et surtout, gagner en performance dans le chargement de la page.
Voici quelques classes qui seront utilisées plusieurs fois :
.text-blue{
color: #4472C4;
}
.text-darkblue{
color: #002060;
}
.text-uppercase{
text-transform: uppercase;
}
.icon{
margin-right: .5rem;
}
Les classes .text-* permettent de donner une propriété CSS particulière à du HTML très rapidement, sans devoir créer une classe à chaque élément. On appelle aussi cette technique du CSS atomique. Les noms de classe sont inspirés de la manière de faire de Bootstrap.
.icon nous permettra d’avoir le même espace entre une icône Font Awesome et du texte, partout où ça sera utilisé.
Par exemple, voici une icône Font Awesome et du texte à côté :
<p>
<i class="icon fab fa-linkedin text-darkblue"></i> pierre-gomba
</p>
Pour utiliser une icône Font Awesome, cherchez-la sur le site officiel, et consultez sa page pour en obtenir la classe exacte.
Voici la page pour notre icône Linkedin, par exemple.
<i class="fab fa-linkedin"></i>
[epcl_box type= »notice »]N’hésitez pas à consulter la documentation officielle de Font Awesome pour plus d’informations.[/epcl_box]
Autre cas de figure, la classe .section, qui nous servira à espacer les éléments entre eux, souvent des sections de textes :
.section{
margin-bottom: 1.5rem;
}
La colonne de gauche
Dans cette colonne, 2 classes sont à souligner :
.portait{
border-radius: 50%;
max-width: 150px;
margin: auto;
display: block;
margin-bottom: 50px;
}
.skills{
list-style-type: none;
padding: 0;
font-size: 1.1rem;
letter-spacing: 1px; /* Espace les lettres entre elles de 1px */
margin: 0 0 1rem;
}
.portrait va styler notre image, en haut à gauche, et la placer correctement. Comme ceci :
<img class="portait" src="https://www.codeur.com/tuto/wp-content/uploads/2022/01/MG_0110-4-293x300.jpg" />
Ensuite, on enchaine tout simplement du texte et des balises h2, contenus dans des .section pour bien séparer les éléments entre eux.
Exemple :
<div class="section">
<h2>Langues</h2>
<p>
Français, langue maternelle
<br>
Anglais, compétence professionnelle
</p>
</div>
<div class="section">
<h2>Centres d'intérêt</h2>
<p>
Jeux vidéo, jouer et développer
<br>
Musique, écoute et composition
<br>
Art en général
<br>
Sport
<br>
Informatique en général
</p>
</div>
La liste des compétences est un peu plus particulière :
<div class="section">
<h2>COMPÉTENCES</h2>
<ul class="skills">
<li><i class="icon fas fa-check-circle text-darkblue"></i> <strong>Angular | Typescript</strong></li>
<li><i class="icon fas fa-check-circle text-darkblue"></i> <strong>Bootstrap</strong></li>
<li><i class="icon fas fa-check-circle text-darkblue"></i> <strong>HTML5 | CSS3 | SASS</strong></li>
<li><i class="icon fas fa-check-circle text-darkblue"></i> <strong>Javascript</strong></li>
<li><i class="icon fas fa-check-circle text-darkblue"></i> <strong>jQuery</strong></li>
<li><i class="icon fas fa-check-circle text-darkblue"></i> <strong>npm | Webpack</strong></li>
<li><i class="icon fas fa-check-circle text-darkblue"></i> PHP</li>
<li><i class="icon fas fa-check-circle text-darkblue"></i> Zend Framework</li>
<li><i class="icon fas fa-check-circle text-darkblue"></i> MySQL</li>
<li><i class="icon fas fa-check-circle text-darkblue"></i> Git | Github</li>
</ul>
</div>
En plus de la liste d’icônes Font Awesome, on lui donne la classe .skills pour lui donner quelques styles, afin de se démarquer du reste :
.skills{
list-style-type: none;
padding: 0;
font-size: 1.1rem;
letter-spacing: 1px;
margin: 0 0 1rem;
}
Le header
Notre header va contenir les informations les plus importantes (le nom et le poste concerné), ainsi que les informations de contact.
.header{
grid-area: header;
padding: 50px;
background-color: #F2F2F2;
display: flex;
flex-direction: column;
justify-content: center;
}
On le met en gris pour le mettre en évidence. Vous pouvez voir l’utilisation de display: flex, flex-direction: column et justify-content: center, qui va permettre d’aligner verticalement nos éléments dans le header (dont la hauteur est fixée à 250px, je le rappelle).
Le nom est contenu dans une balise h1 :
<h1>Pierre <span class="text-blue text-uppercase">Gomba</span></h1>
La balise <span class="text-blue text-uppercase"> est là pour mettre un style sur une partie du titre. Ce style sera réutilisé pour d’autres balises h2 dans le contenu du CV.
[epcl_box type= »information »]La balise ul contenant les informations possède la propriété CSS columns: 2, qui permet aux li de se séparer automatiquement en 2 colonnes de tailles équivalentes. Pratique pour aérer un peu ![/epcl_box]
Le contenu
Comme précédemment, on précise la propriété grid-area :
.content{
grid-area: content;
padding: 50px;
}
Désormais rien de très neuf, on enchaîne les balises .section, h2 (stylés comme le h1) et p pour écrire les expériences, formations, etc.
A noter qu’on utilise les flèches de Font Awesome pour l’aspect temporel :
<p>
<strong>2013 <i class="fas fa-long-arrow-alt-right"></i> 2014</strong>
<br>
<em>Bachelier en Sciences humaines</em>, Haute École de Liège
</p>
Et qu’on utilise un autre style de puce pour les listes ul, pour ne pas toujours mettre du Font Awesome partout :
.experience-list{
list-style-type: circle;
}
Conclusion
Voilà, le tour du code est fait ! N’hésitez pas à consulter le code complet du CV.
Le CSS est très simple, une petite centaine de ligne, ce qui le rend très customisable. Si vous le réutilisez, des changements radicaux peuvent déjà se faire très simplement sur les couleurs et la police Roboto (n’hésitez pas à aller chercher du côté de Google Font).
Vous cherchez des missions de développement ? Rendez-vous sur Codeur.com et répondez aux annonces pour trouver de nouveaux clients !



Utiliser les balises sémantiques HTML5 plutôt que des DIV à tout va avec des noms de classe comme header, section serait un meilleur moyen de vraiment montrer ses compétences
Bravo, excellent article. Très complet.