En soi, une page HTML n’est que du texte. Il est donc tout à fait possible d’utiliser le bloc-notes, intégré de base à Windows, pour créer une page web.
Nous allons voir dans cet article comment l’utiliser.
Ouvrir le bloc-notes
Pour ouvrir le bloc-notes, commencez par appuyer sur la touche Windows de votre clavier, ou cliquez en bas à gauche de votre écran sur le symbole Windows.
Ensuite, dans la barre de recherche, tapez « bloc-notes ».
Windows vous affichera le programme, vous n’avez plus qu’à cliquer sur « Ouvrir ».
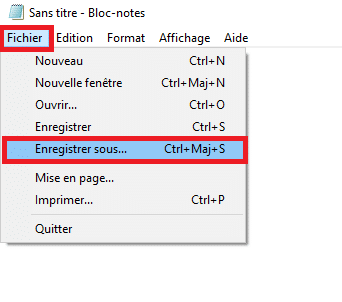
Le programme ouvert, commencez par cliquer en haut à gauche sur « Fichier », puis « Enregistrer sous ».
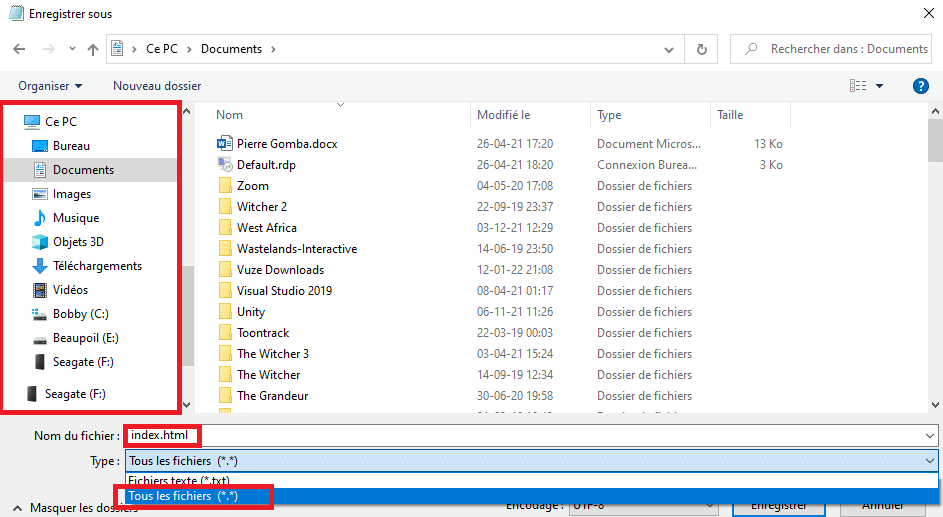
Sélectionner « Tous les fichiers », puis comme nom de fichier, mettez « index.html » (ou tout autre nom ayant une extension *.html). La colonne de gauche vous sert à choisir où enregistrer votre fichier HTML. Cliquez ensuite sur « Enregistrer ».
Créer vos premières lignes HTML
Tout d’abord, en début d’un fichier HTML, il faut ajouter la balise de langage. Tapez ceci dans votre éditeur de texte :
<!DOCTYPE html>
<html>
</html>
Les balises sont représentées comme ceci : <html></html>. Une qui ouvre, une autre qui ferme. Du texte ou d’autres balises peuvent se trouver imbriquées dedans, comme nous allons le voir.
Créer une balise « head »
Nous ajoutons à présent la balise « head » à l’intérieur des balises « html » :
<!DOCTYPE html>
<html>
<head>
<head>
</html>
« head » contiendra des infos sur notre site. Par exemple la balise « title » :
<!DOCTYPE html>
<html>
<head>
<title>Hello World !</title>
</head>
</html>
Elle représente le titre de notre site. A noter qu’elle n’est pas affichée dans la page web, c’est une information « invisible ».
[adinserter block= »8″]
Ajouter une balise « body » et son contenu
Ajoutons à présent la balise « body » :
<!DOCTYPE html>
<html>
<head>
<title>Hello World !</title>
</head>
<body>
</body>
</html>
A l’intérieur de cette balise, nous pouvons rajouter le contenu visible de notre site. Commençons à ajouter un titre et du texte avec les balises « h1 » et « p » :
<!DOCTYPE html>
<html>
<head>
<title>Hello World !</title>
</head>
<body>
<h1>Mon premier site !</h1>
<p>Bienvenue sur mon site web !</p>
</body>
</html>
La balise « h1 » sera le titre principal de la page, et les balises « p » seront du texte, séparés en paragraphes.
Vous pouvez mettre du style sur du texte avec les balises « strong » et « em » :
<!DOCTYPE html>
<html>
<head>
<title>Hello World !</title>
</head>
<body>
<h1>Mon premier site !</h1>
<p><em>Bienvenue</em> sur mon <strong>site web</strong> !</p>
</body>
</html>
« strong » met du texte en gras, et « em » en italique.
Le résultat
Votre fichier HTML, dans bloc-notes, doit ressembler à ça :
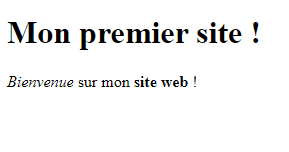
Vous pouvez voir le résultat de votre page en ouvrant votre fichier HTML dans un navigateur web :
Et voilà, votre premier site web ! Il existe évidemment beaucoup d’autres sortes de balises HTML, et d’autres outils pour styler votre site, afin de le rendre élégant et agréable pour vos utilisateurs.
Si vous avez besoin d’aide pour créer votre site web, n’oubliez pas que vous pouvez trouver des freelances sur Codeur.com.