Les formulaires sont des éléments importants d’un site internet. Ils sont les interfaces par lesquelles les visiteurs de votre site peuvent entrer en contact avec vous ou envoyer des données à votre site.
Un formulaire HTML sera au centre de toutes multiples actions. Que ce soit dans l’objectif de mettre à disposition un formulaire pour que vos visiteurs puissent envoyer un message au support technique de votre entreprise, s’inscrire à votre newsletter ou renseigner leur besoin pour un devis.
Dans cet article, vous allez voir comment créer un formulaire à partir de zéro.
Le HTML permet de créer la structure du formulaire qui sera l’interface avec laquelle les visiteurs pourront renseigner des informations. Le traitement de ces informations et de la réponse renvoyée au visiteur est une tout autre partie de la création d’un formulaire qui ne sera pas liée au HTML.
Si vous ne savez pas comment extraire et envoyer des données au formulaire, n’hésitez pas à faire appel à un développeur web en postant une annonce gratuite sur Codeur.com pour trouver rapidement de l’aide.
Connaître les éléments de base d’un formulaire
Un formulaire se déclare avec l’élément « form » en HTML, c’est à l’intérieur des balises ouvrantes et fermantes d’un élément « form » que vous intégrerez le contenu de votre formulaire.
Le contenu de votre formulaire sera constitué de champs (ou zones de saisies), de labels et d’un bouton de validation du formulaire.
Voyons en détail les éléments que constituent un formulaire, et comment les utiliser.
Élément « form »
L’élément « form » correspond à un formulaire HTML, celui-ci contient d’autres éléments dont certains assez spécifiques aux formulaires comme « input » ou « label », que verrez par la suite.
Vous devez, dans la balise ouvrante de l’élément « form », ajouter deux attributs essentiels à un formulaire qui sont « action » et « method ».
Dans l’attribut « action », vous devrez renseigner l’URI du script ou programme qui traitera les données envoyées par le formulaire lors de sa soumission, par exemple, avec l’appui d’un bouton d’envoi.
Le second attribut « method » définit quant à lui le protocole HTTP d’envoi des données vers le serveur. Il prend généralement l’une des deux valeurs suivantes :
- get: pour envoyer les données à la suite de l’URI indiqué dans l’attribut « action ». L’URI et les données seront séparés par un caractère « ? »
- post: permet d’envoyer les données au serveur en les incluant dans le corps du formulaire.
Par défaut, l’attribut « method » aura pour valeur « get ».
Élément « input »
Les éléments « input » représentent les champs de saisie du formulaire. Ces champs peuvent prendre plusieurs formes et récupérer différents types de données.
Par défaut, un élément « input » sera un champ de saisie de texte simple sur une seule ligne, mais son type de donné peut-être changé avec l’attribut « type ».
Cet attribut « type » prend de nombreuses valeurs, voici les types de champs les plus couramment utilisés :
- text: c’est le type de base d’un élément « input » permettant de renseigner tout type de texte
- email: permet de saisir une adresse mail.
- password: transforme le champ de saisie en champ pour mot de passe qui cache le texte qu’on y renseigne.
- radio : crée un bouton radio qui permet de sélectionner une seule valeur parmi une liste de valeurs différentes.
[adinserter block= »8″]
Élément « label »
Les éléments « label » sont des légendes associées à un autre élément de l’interface. Un « label » peut être associé à un autre élément grâce à l’attribut « for ».
Dans le cas d’un formulaire, on associera un label avec un autre élément du formulaire pour indiquer l’action à réaliser avec l’élément lié, son utilité ou indiquer sa valeur.
Pour lier un élément « label » à un élément « input » il faudra renseigner un « id » à l’élément « input » et indiquer la valeur de l’identifiant du champ « input » dans l’attribut « for » de l’élément « label » comme ceci :
<label for="nom">Quel est votre nom ?</label>
<input type="text" id="nom">Ou bien, il sera aussi possible d’imbriquer l’élément « input » directement entre les balises ouvrantes et fermantes de l’élément « label » comme dans l’exemple suivant :
<label>Quel est votre nom ?
<input type="text">
</label>Élément avec l’attribut « type= »submit » »
À la fin d’un formulaire, on ajoute dans la plupart des cas un élément « button » avec un attribut type qui a une valeur particulière qui est « submit ».
L’élément « button » est souvent utilisé hors des formulaires, mais dans ce cas précis il sert à déclencher l’envoi des données vers le serveur par l’action d’un clic sur le bouton après que l’utilisateur ait le formulaire.
<button type="submit" >Envoyer</button>L’attribut « type= »submit » » peut être aussi utilisé avec un élément « input » dans ce cas le champ de saisie sera transformé en un élément cliquable qui déclenchera l’envoi des données du formulaire vers le serveur.
L’attribut « value » permet d’afficher un texte sur le bouton, dans le cas où vous utilisiez « type= »submit » » avec un élément « input ».
<input type="submit" value="Envoyer">
Réfléchir à son formulaire
Avant de commencer à coder votre formulaire, vous devez réfléchir à ce que vous souhaitez y mettre dedans. Quels seront les champs disponibles que l’utilisateur pourra renseigner, quels seront les labels associés et sous quelle forme lui seront demandées les informations (choix multiples, champ à renseigner, case à cocher, etc…).
Pour cela, vous pouvez faire un croquis à la main en dessinant au crayon ou au stylo le formulaire souhaité. Sinon vous pouvez utiliser un logiciel pour le design d’interface tel que Sketch, Adobe XD ou Figma qui vous permettra de créer une maquette digitale de votre site.
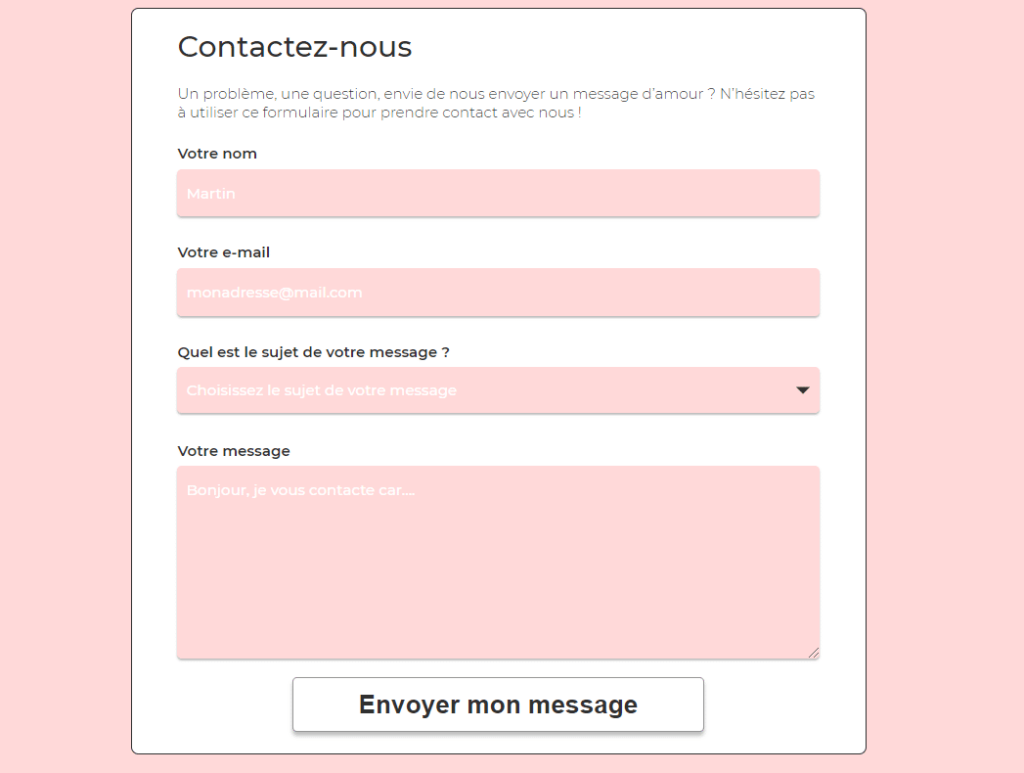
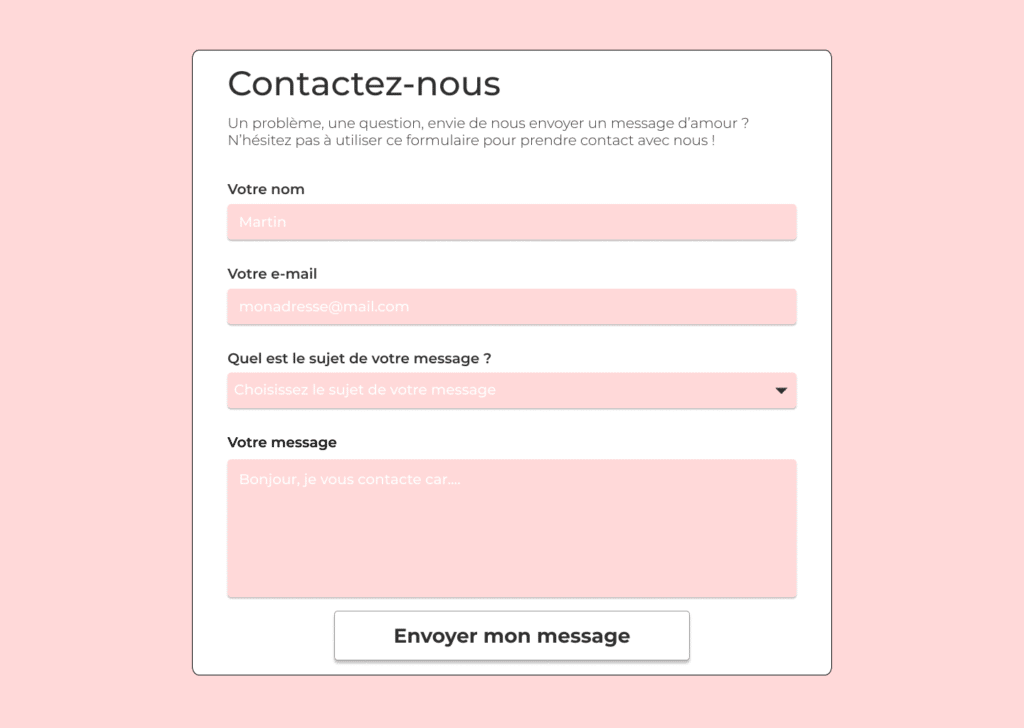
Pour cet article, nous avons utilisé le logiciel Figma pour créer le rendu final du formulaire que vous apprendrez à créer dans ce tutoriel.
Créer la structure du formulaire
Lorsque le croquis ou la maquette web de votre formulaire est terminé, vous pouvez vous lancer dans le code de votre formulaire.
Pour le moment, l’objectif est de créer toute la structure HTML du formulaire sans mise en page, sans modification de son apparence. Il va vous falloir créer tous les champs, labels et autres éléments de votre formulaire.
Avec le formulaire donné en exemple dans ce tutoriel et d’après la maquette réalisée précédemment, nous aurons le code HTML suivant :
<div class="contactez-nous">
<h1>Contactez-nous</h1>
<p>Un problème, une question, envie de nous envoyer un message d’amour ? N’hésitez pas à utiliser ce formulaire pour prendre contact avec nous !</p>
<form action="/page-traitement-donnees" method="post">
<div>
<label for="nom">Votre nom</label>
<input type="text" id="nom" name="nom" placeholder="Martin" required>
</div>
<div>
<label for="email">Votre e-mail</label>
<input type="email" id="email" name="email" placeholder="monadresse@mail.com" required>
</div>
<div>
<label for="sujet">Quel est le sujet de votre message ?</label>
<select name="sujet" id="sujet" required>
<option value="" disabled selected hidden>Choisissez le sujet de votre message</option>
<option value="probleme-compte">Problème avec mon compte</option>
<option value="question-produit">Question à propos d’un produit</option>
<option value="suivi-commande">Suivi de ma commande</option>
<option value="autre">Autre...</option>
</select>
</div>
<div>
<label for="message">Votre message</label>
<textarea id="message" name="message" placeholder="Bonjour, je vous contacte car...." required></textarea>
</div>
<div>
<button type="submit">Envoyer mon message</button>
</div>
</form>
</div>Le formulaire HTML se trouve entre les balises <form> et </form>, chaque élément accompagné de son « label » (excepté « button ») sera entre deux balises « div » ce qui permettra de structurer à l’identique chaque groupe d’éléments.
[epcl_box type= »notice »]En regardant plus en détail la balise ouvrante « form », vous remarquerez les deux attributs et leur valeur « action= »/page-traitement-donnees » » et « method= »post » ». Ils indiquent que les données du formulaire seront redirigées vers la page « /page-traitement-donnees » en utilisant le protocole HTTP « post ».[/epcl_box]
Dans l’ordre, nous retrouverons donc les éléments suivants dans le formulaire :
- Un champ de texte « <input type= »text »> »
- Un champ pour saisir une adresse mail « <input type= »email »> »
- Un élément « select » permettant de choisir une option parmi une liste d’options listées entre les balises de l’élément « select ».
Chaque élément « option » a un attribut « value » correspondant à la valeur retournée lors de la validation du formulaire. - Un champ de saisie multiligne « textarea »
- Un élément de validation « <button type= »submit »> » pour valider et envoyer le formulaire
Dans ce formulaire, il y aura trois choses intéressantes à relever qui sont :
- L’attribut « required »: cet attribut permet de rendre obligatoire le champ auquel il est associé. Si le champ n’est pas renseigné ou n’a pas de valeur de sélectionnée, alors le formulaire ne pourra pas être validé et affichera un message d’erreur demandant à l’utilisateur de renseigner une valeur pour le champ vide.
- L’attribut « placeholder » : la valeur donnée à l’attribut « placeholder » permet de donner un bref indice illustrant la valeur attendue dans le champ en question. Le texte affiché par le « placeholder », dans le champ, s’efface dès lors que l’utilisateur commence à écrire ou sélectionne une nouvelle valeur le champ.
- L’élément « option » avec les attributs « disabled », « selected » et « hidden » : cet élément « option » a été ajouté parmi les autres éléments « option » pour jouer le rôle de « placeholder ». En effet, l’élément « select » ne prend pas en compte l’attribut « placeholder », il faut donc créer un « faux » choix qui sera le choix par défaut, mais qui sera caché et désactivé grâce aux attributs : selected, hidden et disabled.
La structure HTML du formulaire est écrite et fonctionnelle, cependant pour le moment le formulaire n’a aucune mise en page et ne ressemble pas encore au résultat attendu.
[epcl_box type= »information »]À lire aussi : Comment faire un CV en HTML ?[/epcl_box]
Modifier l’apparence du formulaire
La dernière étape pour créer votre formulaire, et lui donner une apparence professionnelle, est de lui appliquer quelques règles de styles CSS.
Vous pouvez ajouter ces règles à votre formulaire via un fichier externe CSS ou directement dans votre fichier HTML entre les balises <style> et </style>.
Voici le code CSS du formulaire pour que celui-ci soit similaire à la maquette réalisée lors de la première étape de création du formulaire :
body {
background: #FFD9D9;
font-family: Montserrat, "sans-serif";
display: flex;
justify-content: center;
color: #303030;
}
.contactez-nous {
width: 700px;
border: 1px solid;
border-radius: 8px;
padding: 0 50px 0 50px;
background: white;
}
.contactez-nous > h1 {
font-weight: 500;
}
.contactez-nous > p {
font-weight: 300;
}
form div {
width: 100%;
display: flex;
flex-direction: column;
min-height: 83px;
margin-top: 25px;
}
form div > label {
margin-bottom: 7px;
font-weight: 600;
}
form div > input, form div > select, form div > textarea {
background: #FFD9D9;
border: none;
border-radius: 5px;
font-size: 16px;
font-weight: 500;
font-family: Montserrat, "sans-serif";
box-shadow: 0px 2px 2px 0px rgba(0,0,0,0.25);
}
form div > input, form div > select {
height: 50px;
padding-left: 10px;
}
form div > select {
appearance: none;
background-size: 15px;
background-image: url('data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZlcnNpb249IjEuMSIgeG1sbnM6eGxpbms9Imh0dHA6Ly93d3cudzMub3JnLzE5OTkveGxpbmsiIHhtbG5zOnN2Z2pzPSJodHRwOi8vc3ZnanMuY29tL3N2Z2pzIiB3aWR0aD0iNTEyIiBoZWlnaHQ9IjUxMiIgeD0iMCIgeT0iMCIgdmlld0JveD0iMCAwIDIxMy4zMzMgMjEzLjMzMyIgc3R5bGU9ImVuYWJsZS1iYWNrZ3JvdW5kOm5ldyAwIDAgNTEyIDUxMiIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSIgY2xhc3M9IiI+PGc+CjxnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+Cgk8Zz4KCQk8cG9seWdvbiBwb2ludHM9IjAsNTMuMzMzIDEwNi42NjcsMTYwIDIxMy4zMzMsNTMuMzMzICAgIiBmaWxsPSIjMzAzMDMwIiBkYXRhLW9yaWdpbmFsPSIjMDAwMDAwIiBzdHlsZT0iIiBjbGFzcz0iIj48L3BvbHlnb24+Cgk8L2c+CjwvZz4KPGcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj4KPC9nPgo8ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPgo8L2c+CjxnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+CjwvZz4KPGcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj4KPC9nPgo8ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPgo8L2c+CjxnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+CjwvZz4KPGcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj4KPC9nPgo8ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPgo8L2c+CjxnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+CjwvZz4KPGcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj4KPC9nPgo8ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPgo8L2c+CjxnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+CjwvZz4KPGcgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIj4KPC9nPgo8ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciPgo8L2c+CjxnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+CjwvZz4KPC9nPjwvc3ZnPg==');
background-position: right 10px top 50%;
background-repeat: no-repeat;
}
form div > textarea {
height: 195px;
padding: 15px 0px 0px 10px;
}
form div > input::placeholder, form div > textarea::placeholder {
color: white;
}
form div > select:invalid {
color: white;
}
form div > select option {
background: white;
color: #303030;
}
form div:last-child {
align-items:center;
margin-top: 20px;
}
form button {
width: 450px;
max-width: 500px;
height: 60px;
font-weight: 700;
font-size: 28px;
background: white;
border: rgba(48, 48, 48, 0.5) solid 1px;
border-radius: 5px;
box-shadow: 0px 4px 4px 0px rgba(0,0,0,0.25);
color: #303030;
}Nous ne nous attarderons pas sur le code CSS dans ce tutoriel, puisque l’objectif principal est de savoir créer un formulaire fonctionnel.
Seuls deux points, en rapport avec la création de formulaires, seront mis en avant :
- L’icône de base de l’élément « select » a été remplacée par une image de fond qui jouera le rôle de la nouvelle icône.Pour faire disparaître l’icône initiale, nous changé la valeur de la propriété « appearance » par « none » de l’élément « select ».Puis nous avons ajouté un fond d’image avec « background-image » que nous avons ensuite positionné, redimensionné et empêché la répétition avec :
background-size: 15px; background-position: right 10px top 50%; background-repeat: no-repeat;
- En CSS, il est possible d’appliquer des règles de styles aux valeurs des attributs « placeholder » en utilisant le pseudo-élément « ::placeholder » comme ce qui a été utilisé dans le CSS du formulaire :
input::placeholder { color: white; }De même pour le « placeholder » particulier de l’élément « select » en utilisant la pseudo-classe « :invalid » :
select:invalid { color: white; }
Le rendu final du formulaire créé en HTML et CSS est le suivant :
[epcl_box type= »notice »]Retrouvez l’ensemble du code du formulaire ici[/epcl_box]
Conclusion
Les formulaires sont des outils essentiels à un site internet, ils permettent de créer de l’interaction entre vos visiteurs et votre site web.
Pour créer un formulaire fonctionnel et modifier son apparence, vous aurez besoin des connaissances de base de la programmation web à savoir le HTML et le CSS. Cependant pour pouvoir traiter les données envoyées au serveur, il sera nécessaire d’avoir d’autres compétences techniques.
Si vous n’avez pas les compétences requises pour traiter les données de votre formulaire, n’hésitez pas à poster une annonce gratuite sur Codeur.com expliquant votre besoin. Vous recevrez alors les devis de développeurs web compétents pour gérer les données envoyées dans votre formulaire.
[epcl_box type= »information »]Apprenez aussi à éviter les spams sur vos formulaires et à ajouter un reCaptcha en suivant nos tutos WordPress ![/epcl_box]




merci pour le conseil
excellent, merci!
petite question, comment etre au courant si quelqu’un a rempli un formulaire?
Y a t-il une notification quelque part?
Merci du commentaire