Prêt à créer votre première page web en HTML ? Nous allons découvrir pas à pas comment démarrer avec le langage de base du web et visualiser le résultat directement sur votre navigateur web favori !
[epcl_box type= »information »]Si vous n’avez pas encore décidé quel éditeur de texte vous allez utiliser pour écrire votre code HTML, n’hésitez pas à faire un tour sur notre guide pour faire votre choix entre 5 éditeurs de texte gratuits pour commencer à développer en toute tranquillité ![/epcl_box]
Dans ce tutoriel, nous utiliserons l’éditeur « Visual Studio Code » pour écrire notre code en HTML, le choix de l’éditeur n’a que peu d’importance mais ne soyez donc pas surpris si vous n’avez pas la même interface sur l’éditeur que vous utiliserez.
Créer son premier fichier HTML
Pour démarrer, la première étape va être de créer le fichier HTML qui contiendra votre code HTML.
Ce fichier devra avoir l’extension .html pour définir que c’est un fichier HTML. Dans notre cas, nous le nommerons « index.html » mais pour débuter vous pouvez le nommer comme vous le souhaitez tant que l’extension est .html : « test.html » ou « main.html » par exemple.
[epcl_box type= »error »]Nommer notre fichier « index.html » n’est pas anodin ! Lorsque votre site sera hébergé sur un serveur web, la page d’accueil de votre site devra être nommée « index ». Vous pouvez considérer ce fichier comme le fichier principal de votre site et il pourra avoir les extensions « .html », « .htm » pour les pages HTML. Parfois, vous verrez des sites avec une page d’accueil en « index.php ». La différence provient du langage utilisé pour construire la page d’accueil, ici c’est le PHP qui est un autre langage web.[/epcl_box]
Vous pouvez créer votre fichier HTML de la manière que vous souhaitez :
1ère méthode :
- Ouvrez votre éditeur de texte
- Créez un nouveau fichier
- Enregistrez-le avec le nom que vous voulez, de préférence dans un dossier qui contiendra tous les fichiers de votre projet (un projet de site web par exemple).
2ème méthode :
Rendez-vous à l’emplacement sur votre ordinateur où vous souhaitez créer le fichier, comme pour la méthode 1, de préférence dans un dossier qui contiendra le reste de votre projet.
[epcl_box type= »notice »]Si vous êtes sous Windows, il se peut qu’un message d’avertissement apparaisse si vous renommez un fichier déjà existant. Ne vous inquiétez pas c’est normal, continuez en validant par « Oui » que vous souhaitez bien modifier l’extension du fichier.[/epcl_box]
Ouvrez ce fichier avec votre éditeur de texte s’il n’est pas déjà ouvert et écrivez du texte, n’importe quoi pour commencer cela n’a pas d’importance.
[epcl_box type= »information »]Vous pouvez utiliser un générateur de texte Lorem Ipsum pour remplir vos pages web lorsque vous n’avez pas encore le contenu texte à ajouter à votre site.[/epcl_box]
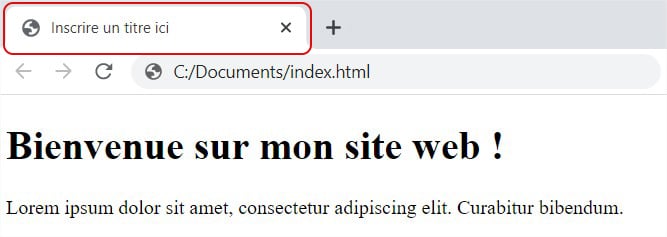
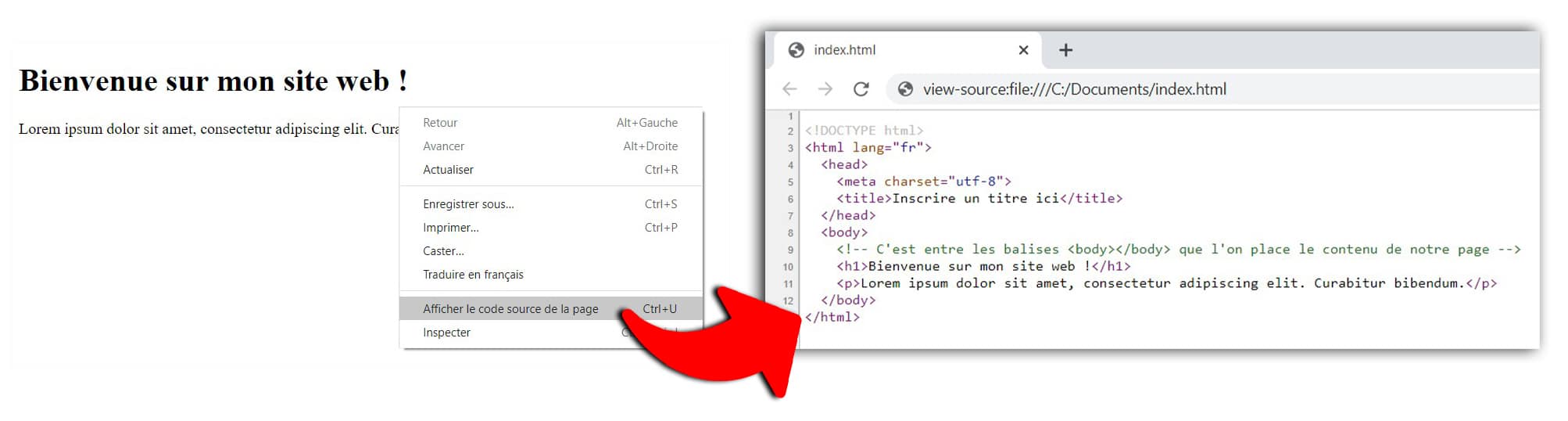
Ensuite, visualisez le résultat de votre page web directement sur votre navigateur web en réalisant un double-clic sur votre fichier .html ou bien par la fonction « Ouvrir avec » de votre ordinateur :
Votre texte apparaîtra sur votre navigateur sans mise en forme et sera tout à la ligne même si vous avez réalisé un retour à la ligne sur votre éditeur de texte.
Pour structurer votre page HTML, il va falloir utiliser des balises pour encadrer le contenu de la page et lui donner une forme.
Cette tâche vous semble trop ardue pour créer votre site web simplement ? Les développeurs de Codeur.com sont à votre disponibilité pour créer votre site web rapidement. Déposez votre projet sur Codeur.com et recevez les premiers devis de professionnels freelances en 15 minutes.
Les balises HTML
Les balises sont au cœur du langage HTML, se sont elles qui vont vous permettre de structurer vos pages. Ces balises se composent toutes de 2 éléments au minimum :
- 2 chevrons (un ouvrant et un fermant)
- un nom.
Une balise se définit ainsi, où « balise » est le nom de la balise : <balise>
Il existe cependant 2 types distincts de balises, les balises qui fonctionnent par paire et celles qui sont « orphelines ».
Les balises en paire
Ces balises sont utilisées par paire car elles encadrent un contenu (texte, d’autres balises,…). Voici comment les utiliser :
<titre>Bienvenue sur mon site web !</titre>
La deuxième balise a une spécificité, elle contiendra toujours un / après le chevron ouvrant. Cela permet d’indiquer la fin de l’encadrement. Dans notre cas, notre titre est ce qui est contenu entre les deux balises <titre></titre>, mais tout ce qui sera avant ou après ces balises ne sera pas un titre.
ceci est un texte qui n'est pas un titre <titre>Bienvenue sur mon site web !</titre> Ce texte n'est pas un titre non plus
Les balises orphelines
Les balises orphelines sont seules et n’encadrent pas de contenu. Elles définissent généralement un élément HTML qui sera intégré à un endroit précis sur la page web.
Comme toutes les balises elles sont composées d’un nom et de 2 chevrons mais aussi d’un / avant le chevron fermant.
[epcl_box type= »information »]L’ajout de cette barre oblique (ou slash) est purement esthétique et permet de ne pas confondre une balise orpheline d’une balise ouvrante provenant d’une paire de balises. Vous pouvez donc former une balise orpheline sans / si vous le souhaitez, mais on ne vous le recommande pas pour que votre code soit bien lisible et compréhensible facilement par tous.[/epcl_box]
Voici à quoi ressemble une balise orpheline : <image />
[epcl_box type= »information »]Apprenez à utiliser la balise <table> pour construire des tableaux en HTML.[/epcl_box]
Les attributs de balise HTML
Les attributs de balise sont les caractéristiques (ou options) des balises, ils permettent de définir le fonctionnement d’une balise. Les attributs se placent après le nom de la balise et avant le chevron fermant de celle-ci et sont associés à une valeur :
<balise attribut="valeur">contenu de la balise</balise>
Chaque type de balise a des attributs communs avec d’autres balises, certaines balises ont des attributs qui leurs sont uniques. Les attributs peuvent être facultatifs ou obligatoire au bon fonctionnement de la balise.
Par exemple, dans la balise qui vous permettra d’ajouter une image à votre page, vous allez devoir indiquer l’emplacement de l’image, que vous souhaitez afficher, dans un attribut dédié à cette fonction.
<image source="C:/Documents/mon-image.jpg"/>
Les attributs de balise peuvent servir comme vu ci-dessus à indiquer un élément important au bon fonctionnement de la balise mais peu aussi servir à simplement ajouter une information complémentaire à la balise.
Dans le cas des balises fonctionnant par paire, les attributs ne sont à mettre que dans la première balise (balise ouvrante). Vous ne devez pas écrire d’attributs dans la balise fermante, sinon ils ne seront pas pris en compte par le navigateur :
<titre nom="Mon titre" langue="fr">Bienvenue sur mon site web !</titre>
[adinserter block= »8″]
La structure de base d’une page web HTML
Nous avons vu le fonctionnement des balises, désormais nous allons voir les balises essentielles pour créer la structure de base de votre page. Cette structure est identique à chaque fichier HTML.
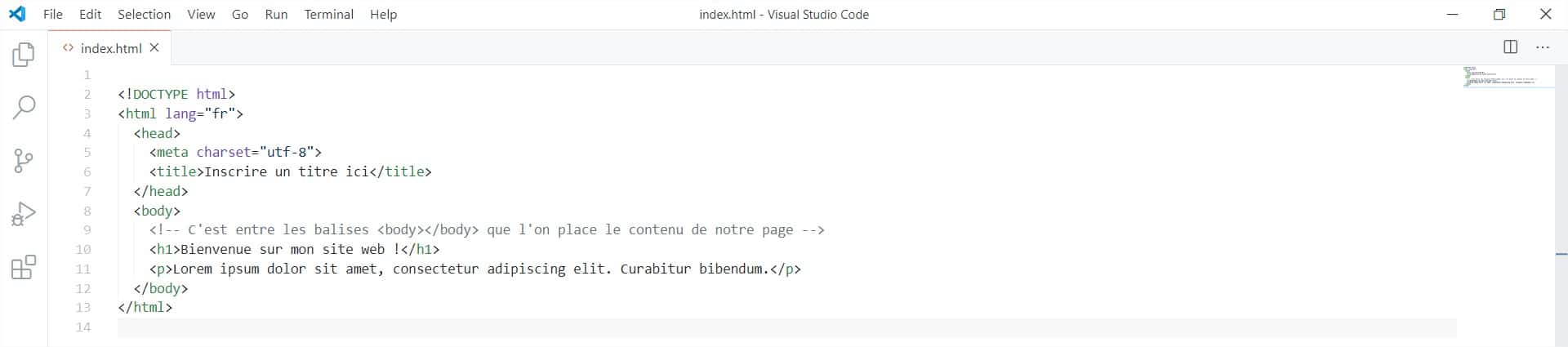
Voyons de suite à quoi ressemblerait notre fichier « index.html » et son texte, avec les structures de base d’une page web :
Examinons ensemble cette structure.
Dans un premier temps, nous pouvons voir que les balises respectent un ordre d’ouverture et de fermeture.
Par exemple, la balise <html> qui est ouverte avant la balise <head> se ferme avec </html> seulement après que la balise </head> ne soit écrite. Cet ordre est important à respecter, si vous fermez une balise avant que toutes les balises contenues dans cette première balise ne soient fermées votre site ne fonctionne pas.
- <html><head></head><body></body></html> : Votre page s’affichera bien ?
- <html><head></head><body></html></body> : Votre page va buguer ?
Dans un second temps, voici quelques explications sur les balises utilisées dans cette structure de base :
<!DOCTYPE html>
Cette balise est indispensable pour que le navigateur comprenne que votre fichier est un document HTML. Cela doit être la première balise de votre fichier HTML, même avant tout commentaire !
<html>…</html>
Les balises <htm> et </html> sont les balises principales de votre code, elles encadrent tout le contenu de la page web.
[epcl_box type= »error »]Vous ne devrez pas ajouter plus d’un élément html par page HTML ![/epcl_box]
Les balises d’en-tête <head>..</head> et de corps <body>…</body>
L’élément html sera composé principalement de deux autres éléments head et body. Ils définissent l’en-tête et le corps de votre page qui ont chacun une fonction précise.
- L’en–tête
head: Elle contient les méta-données de votre page, ces données donnent des informations sur le document HTML. L’élémentheadn’a pas pour vocation d’accueillir du contenu à afficher à l’utilisateur. - Le corps
body: Cet élément contient le contenu à afficher à l’utilisateur, c’est la partie principale de la page où sera écrit la majorité du code de cette dernière.
La balise <meta />
Toujours contenu entre les balises <head>..</head>, cette balise permet de définir toutes les métadonnées du document qui ne pourront pas être définies par des balises semblables aux balises <title></title>.
L’attribut charset= »utf-8″
Dans notre balise <meta />, nous retrouvons un attribut charset, celui-ci permet d’indiquer l’encodage utilisé dans le fichier html.
Les balises <title></title>
Ces balises permettent de définir le titre du document. Elles seront notamment utiles pour définir le texte à afficher dans l’onglet de la page dans un navigateur web :
[epcl_box type= »error »]Le titre défini dans les balises title sera aussi le titre affiché sur Google, il est donc important de bien le définir en partie pour le référencement de votre site ![/epcl_box]
Les commentaires
Vous pouvez écrire des commentaires dans votre code qui serviront de notes pour vous ou d’autres personnes qui travailleront sur le code de la page. Il peut être intéressant de commenter les grandes parties de votre code pour comprendre l’utilité d’une section, si vous y revenez plus tard, sans avoir à analyser de nouveau la page et son code dans son entièreté.
Les commentaires sont à rédiger entre 2 balises particulières qui sont <!-- pour la balise ouvrante et --> pour la balise fermante.
[epcl_box type= »error »]Tout le monde peut voir les commentaires écrit dans un code, n’écrivez donc pas n’importe quoi et encore moins des informations confidentielles comme des mots de passe ![/epcl_box]
Les balises « h1 » et « p »
Ce sont des éléments HTML qui permettent de structurer votre contenu. Nous n’allons pas nous attarder sur ces éléments dans ce guide mais pour vous apporter une réponse rapide, l’élément h1 permet de définir un titre et p un paragraphe.
[epcl_box type= »information »]Les balises Hn (h1, h2, h3, etc.) sont importantes pour le référencement de votre page sur le web. Suivez nos tutoriels pour bien référencer vos sites WordPress, Shopify, Prestashop et Joomla.[/epcl_box]
Conclusion
Avec ces premiers éléments vous allez pouvoir créer la base de votre page web qui sera interprétable par n’importe quel navigateur web (Chrome, Safari, , Firefox, Microsoft Edge, …).
La prochaine étape sera d’apprendre à organiser le contenu de votre page grâce à des balises spécifiques telles que h1 ou p que nous avons pu découvrir rapidement en dernière partie de ce guide. Vous pourrez ensuite mettre en page vos contenus HTML, en découvrant les bases du CSS.
La création d’un site web peut être compliqué. Si la technique ne vous intéresse pas ou si vous n’avez pas le temps d’apprendre les différents langages, n’hésitez pas à poster une annonce gratuite sur Codeur.com pour trouver rapidement l’aide d’un freelance qui pourra vous aider.
[epcl_box type= »information »]A lire aussi : HTML : comment créer et personnaliser des listes ? et Comment créer un formulaire HTML ?[/epcl_box]