HTML5 est la dernière version du langage de balises hypertexte HTML qui permet aux développeurs de créer des sites web en écrivant de l’hypertexte.
Les balises HTML sont nécessaires pour structurer le contenu d’une page web, mais certaines balises HTML5 sont essentielles pour optimiser l’ensemble du site notamment au niveau de l’accessibilité et du référencement pour les moteurs de recherche.
Si vous n’êtes pas familier avec les langages web pour créer votre site, vous pouvez faire appel à un développeur web pour concevoir un site unique sur mesure.
Dans ce tutoriel, nous vous guiderons à travers les différentes balises HTML5 qui sont utiles pour créer un site web efficace, avec une bonne structure et qui respecte les normes actuelles.
Utiliser les balises HTML5 pour structurer la page
L’utilisation des balises HTML5 pour structurer vos pages web permet d’avoir une navigation efficace et une meilleure compréhension du contenu des pages. Cela est notamment un atout dans le référencement des pages de votre site sur les moteurs de recherche qui arriveront mieux à analyser et comprendre votre site.
Structurer les zones d’une page web avec les balises HTML5
Les pages d’un site web sont organisées en plusieurs zones grâce aux balises sémantiques. Ces balises ajoutées dans HTML5 permettent d’avoir une structure de page plus claire.
Avec une meilleure structure de page, l’expérience utilisateur en sera améliorée et les moteurs de recherche auront une bonne compréhension de la page ce qui optimisera le référencement du site.
Balise <header> pour l’entête du site
La partie supérieure d’un site web, à savoir l’entête qui se nomme aussi « header », est délimitée par la balise « <header> ».
Dans cette zone du site, on retrouve généralement la navigation principale, le logo et éventuellement quelques fonctionnalités importantes comme « Rechercher » ou l’accès au panier pour les sites e-commerce.
Bien qu’il soit possible d’utiliser plusieurs balises <header> sur une page, il est conseillé de n’utiliser qu’une seule balise <header> pour délimiter l’entête général du site web.
Balise <nav> pour définir un menu de navigation
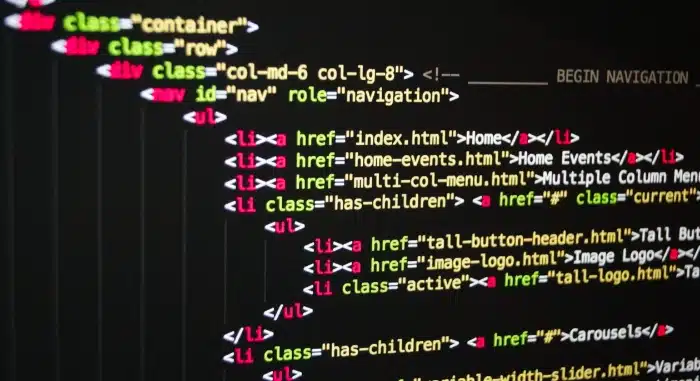
Les menus de navigation que l’on retrouve notamment dans la zone du « header », du « footer » ou dans une barre latérale est définie par la balise <nav>.
La balise <nav> peut être placée n’importe où sur une page et être utilisée plusieurs fois, mais les emplacements les plus courants sont ceux évoqués précédemment.
Balise <main> pour le contenu principal
Le contenu principal des pages de votre site devra se trouver entre les balises « <main> » de HTML5. Il est possible d’utiliser plusieurs balises « <main> » sur une page à condition qu’une seule ne soit affichée cependant nous vous recommandons d’en utiliser qu’une seule à la fois par page.
C’est à l’intérieur de ces balises qu’une grande partie de votre contenu sera présent et dans le meilleur des cas, celui-ci devrait être unique à la page sur laquelle il se trouve.
Balise <article> pour les contenus éditoriaux
La balise <article> permet de baliser le contenu éditorial de votre site ce qui est particulièrement important pour les sites d’actualité et les blogs.
Tous les éléments en rapport avec le contenu tels que le titre, l’auteur, la catégorie de l’article ou le corps du texte peuvent être inclus dans la balise <article>.
Balise <section> pour différentes zones thématiques
La balise <section> permet de sectionner le contenu d’une page en plusieurs zones thématiques pour indiquer aux robots des moteurs de recherche que la page contient une variété de contenus différents.
En utilisant les balises génériques <div> et <span> à l’intérieur des différentes sections de votre page, vous pouvez créer un découpage bien plus précis pour aider à mieux comprendre le contenu de la page.
Balise <aside> pour le contenu annexe
Si sur votre page, vous avez un contenu qui n’est pas lié directement au contenu principal, vous pouvez l’entourer des balises « <aside> » pour signaler que c’est un contenu différent.
Ces balises peuvent être utilisées n’importe où et le sont généralement pour marquer une barre latérale (sidebar) ou d’autres éléments qui viennent en complément du contenu principal.
Le pied de page avec <footer>
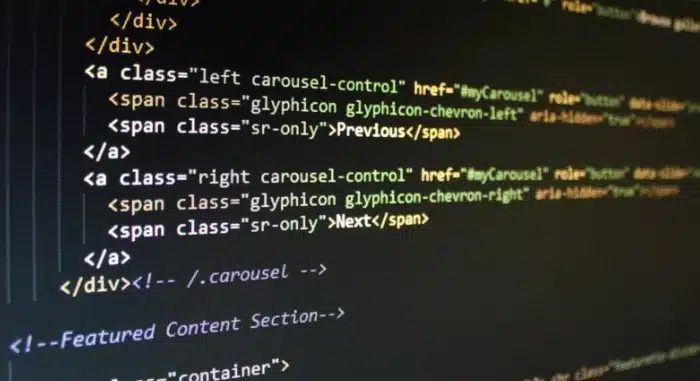
Enfin, la balise <footer> sert à délimiter le pied de page qui est la zone en bas d’une page d’un site et qui contient généralement des éléments de navigations, une courte description du site, les réseaux sociaux du site ou des informations légales.
Balises de structure de contenu
Maintenant que nous avons passé en revue les balises de délimitations de zone, explorons les balises sémantiques de contenu qui aident à structurer et organiser le contenu à l’intérieur des différentes zones de la page.
Balises <h1> à <h6> pour les titres et sous-titres
Les balises de titre de <h1> à <h6> permettent de structurer le contenu en créant une hiérarchie dans les titres et sous-titres de la page.
La balise <h1> est à utiliser pour le titre principal de la page et ne doit apparaître qu’une seule fois puis les balises <h2> à <h6> sont pour les sous-titres et peuvent être utilisés plusieurs fois.
Balise <p> pour définir les paragraphes
La balise <p> est utilisée pour délimiter un paragraphe de texte où chaque paragraphe doit être encadré par des balises <p> pour indiquer aux moteurs de recherche et aux navigateurs que le contenu appartient à un bloc distinct.
Balises <ul>, <ol> et <li> pour les listes
Si vous avez besoin de lister des éléments dans le contenu de votre page, vous utiliserez alors les balises <ul> et <ol> qui permettent de créer respectivement des listes non ordonnées (à puces) et ordonnées (numérotées). Ensuite, la balise <li> servira à définir chaque élément des listes ordonnées ou non ordonnées.
Balise <address> pour définir une adresse
La balise <address> sert à baliser une adresse physique que ce soit pour donner un repère de localisation ou informer les visiteurs d’un site d’une adresse d’entreprise ou d’un individu.
Balise <time> pour indiquer une temporalité
Utilisez la balise <time> pour communiquer sur des dates et des heures. Cette balise possède un attribut datetime qui doit être rempli avec la date ou l’heure dans un format numérique pour être compréhensible par les robots des moteurs de recherche.
Notre astuce pour bien vous servir des balises HTML5
Créer un site en suivant toutes les bonnes pratiques HTML5 demande de l’expérience, n’hésitez donc pas à poster une annonce gratuite sur Codeur.com pour trouver rapidement l’aide d’un développeur HTML qui pourra vous aider à concevoir votre site web.