Vous souhaitez savoir comment intégrer une carte Google Maps sur votre site internet afin que vos clients puissent vous localiser ? Vous voulez personnaliser cette dernière pour lui donner les couleurs de votre marque ? Dans ces deux cas, vous êtes sur le bon tutoriel !
[epcl_box type= »information »]
Pour des raisons d’API facturée, ce tutoriel ne contiendra pas de lien testable
[/epcl_box]
Il existe deux moyens d’insérer une carte Google Maps sur un site internet.
Ajouter une carte Google Maps dans un iframe
La première solution, gratuite et illimitée, consiste à insérer un « embed » en intégrant un iframe sur votre site.
[epcl_box type= »error »]
Cette méthode ne permettra pas de placer plusieurs repères ni de personnaliser la carte.
[/epcl_box]
Pour intégrer le embed, il n’y a rien de plus simple, cela se fait en quelques étapes.
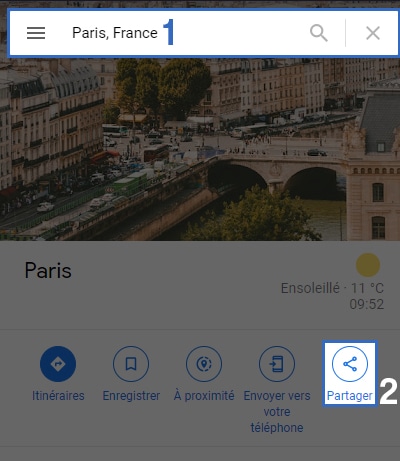
- Rendez-vous sur le site de Google Maps, et effectuez une recherche du lieu à cibler. Par exemple, l’adresse de votre bureau, siège social ou entrepôt.
- Cliquez sur le bouton « Partager ».
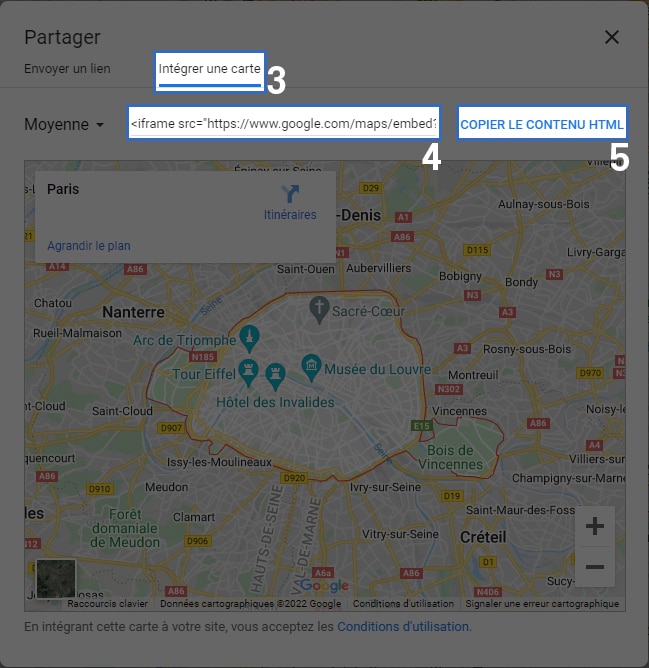
- Une fenêtre s’ouvre. Rendez-vous dans l’onglet « Intégrer une carte ».
- Constatez un morceau de code HTML généré.
- Cliquez sur « Copier le contenu HTML ».
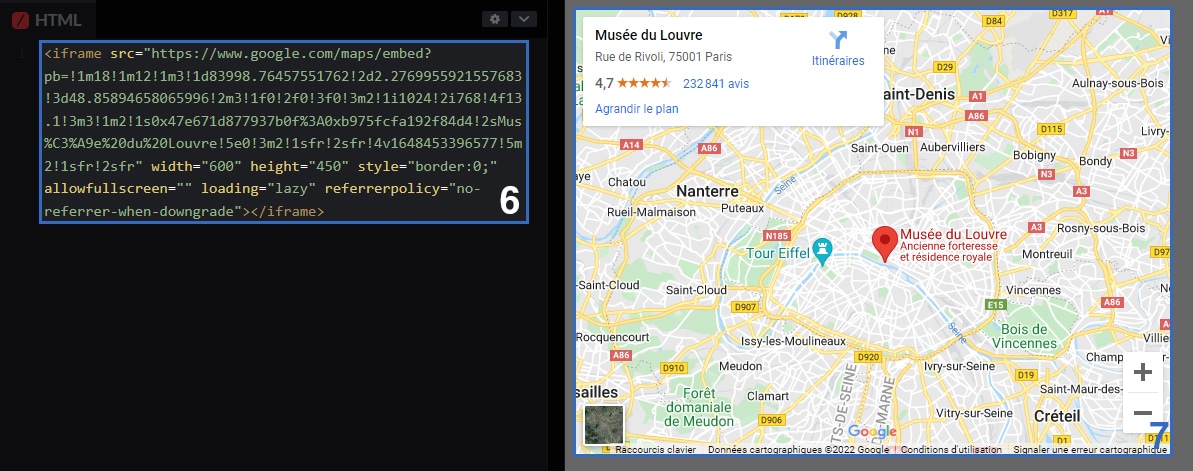
- Coller ce morceau de code dans votre si internet.
- Constatez le résultat.

Ajouter une carte Google Maps grâce à l’API
La deuxième solution est de passer l’API de Google Maps. Bien plus complexe, elle mettra plus de temps que la seconde à être mise en place. Cependant, elle permet de faire beaucoup plus de choses, comme : personnaliser les couleurs, ajouter plusieurs points de façon dynamique, afficher des zones géographiques, pop-up de description sur les points.
[epcl_box type= »information »]
Cette solution n’est pas entièrement gratuite. Il vous faudra créer un compte google et un projet, sur lequel sera activé une API google maps (nous reviendrons sur ces étapes). Les 200 premiers dollars sont offerts, puis l’option est payante. Pour en savoir plus, rendez-vous sur la page des tarifs. Ce qu’il faut retenir, c’est que vous avez le droit à 30 000 requêtes « remboursées » par mois, puis l’utilisation devient payante. Notez qu’un affichage vaut une requête.
[/epcl_box]
Si au moins une des étapes ci-dessous vous pose un problème, vous pouvez déposer gratuitement une annonce sur Codeur.com afin de demander l’intervention d’un freelance spécialisé.
Créer un projet Google Cloud Platform
Pour commencer, nous allons créer un projet et une clé API. Pour ce faire, assurez-vous d’avoir un compte Google (dans le cas contraire, il faut en créer un) puis rendez-vous sur le tableau de bord Google Cloud Platform.
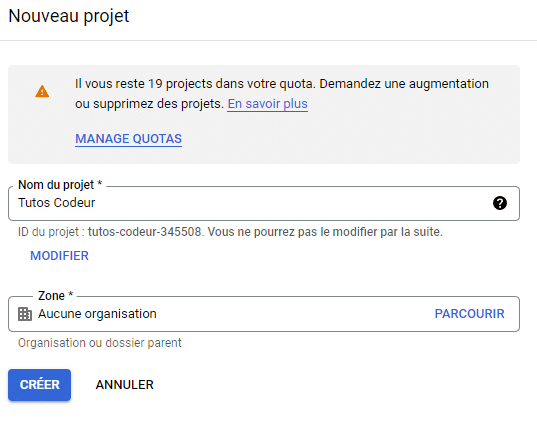
Si vous n’avez pas encore de « projet » Google Cloud Platform qui correspond à votre site internet, vous pouvez en créer un nouveau.
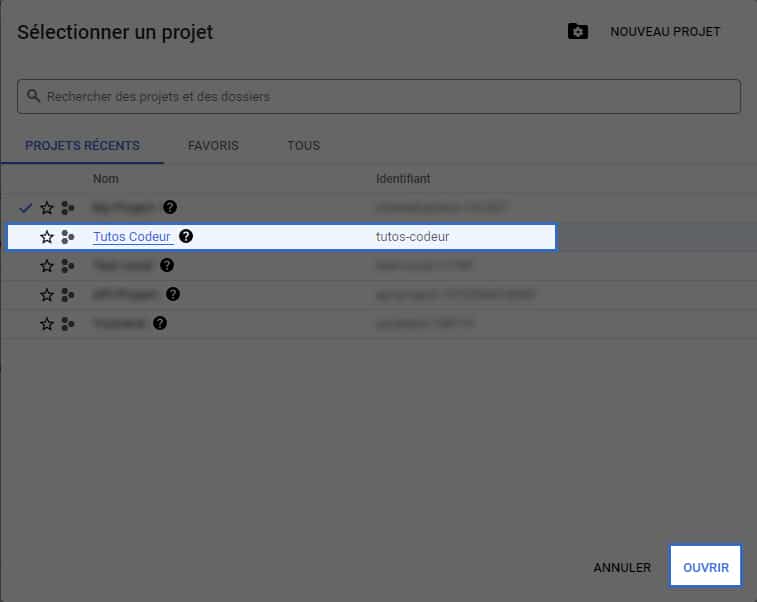
Une fois que c’est fait, vous allez être redirigé sur le tableau de bord. Mais attention, créer un nouveau projet ne vous permet ps d’y accéder instamment. Il faut le faire manuellement. Dans la zone gauche de l’en-tête du tableau de bord, constatez un bouton après « Google Cloud Platform », portant le nom du projet en cours.
Cliquez dessus, puis, dans la fenêtre qui s’ouvre, choisissez votre nouveau projet, puis cliquez sur « Ouvrir ».
Vous voilà dans le tableau de bord de votre projet !
Saisir ses informations de facturation
Maintenant que le projet est créé, il va falloir y renseigner les informations, facturation.
Rendez-vous sur la page de facturation et suivez les différentes étapes qui sont demandées.
Pour des exemples de remplissage des informations, un article en parle dans sa partie « Créer le compte de facture sur Google Maps Platform », vous pouvez vous y référer.
Activer l’API « Maps JavaScript API »
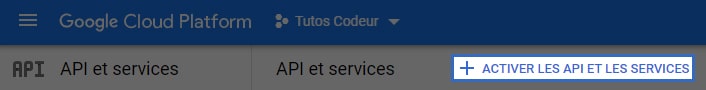
Rendez-vous dans la section « API et services » de Google Cloud Platform. Assurez-vous de toujours bien être sur le bon projet.
À côté du titre, vous avez un bouton « Activer les API et les services ».
Cliquez sur ce bouton pour être redirigé sur la page, où sont listées toutes les API mises à disposition par Google.
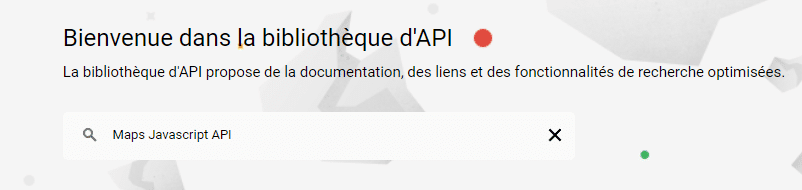
Recherchez parmi toutes les propositions depuis le moteur de recherche en haut de la page « Maps JavaScript API »
Rendez-vous à présent dans le service « Maps JavaScript API » et cliquez sur le bouton « Activer ».
Après quelques secondes d’attente, vous allez être redirigé sur la page qui liste toutes les API activées.
Créer une clé API
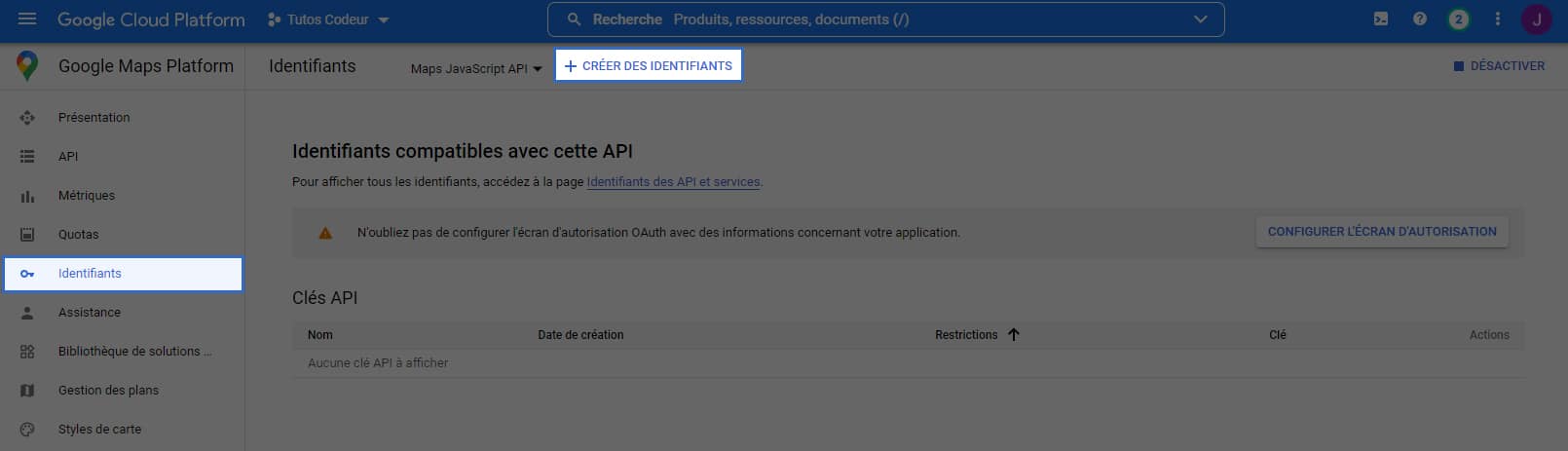
À présent, rendez-vous dans la section « Identifiants ». À côté du titre, cliquez sur le bouton « Créer des identifiants » et dans le menu qui s’ouvre, choisissez « Clé API ».
Une petite modale va s’ouvrir avec une clé. Vous pouvez la copier avant de fermer le fenêtre ou fermer directement la fenêtre : la clé est récupérable directement dans le tableau des identifiants.
Maintenant que vous avez votre projet, votre clé et que la facturation est activée, nous allons pouvoir passer à l’affichage de la map.
[adinserter block= »8″]
Insertion de la carte Google Maps
Pour ajouter la carte Google Maps sur le site internet, nous allons utiliser l’API JavaScript. Les fonctionnalités de base ne sont pas très compliquées à prendre en main.
Créer l’emplacement de la carte avec HTML et CSS
Pour commencer, nous allons créer un emplacement pour y insérer notre carte.
<div id="map"></div>[epcl_box type= »success »]
Pensez à bien nommer la zone pour la rendre identifiable pour le JavaScript. Le plus simple est de mettre un id.
[/epcl_box]
Puis, nous allons insérer une balise script qui va permettre d’insérer la carte.
<script async src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"></script>[epcl_box type= »success »]
Deux éléments sont à prendre en compte dans l’url du script appelé :
?key=YOUR_API_KEY: il faut remplacer ici « YOUR_API_KEY » par la clé API générée précédemment et récupérable dans le tableau de bord de Google Cloud Platform.&callback=initMap: « initMap » est le nom de la fonction appelée une fois que le script sera chargé. Vous pouvez le modifier, mais attention de bien modifier également le nom de la fonction que nous allons créer dans les prochaines étapes.
[/epcl_box]
Il est important de définir les dimensions de la zone de la map avec un peu de CSS. Par défaut, la carte aura une hauteur de zéro pixel. Autrement dit, elle sera invisible.
#map {
width: 100%;
height: 400px;
background: #d6d6d6;
}
Quand l’emplacement et la taille de la zone vous convient, vous allez pouvoir passer à la suite.
Intégrer la carte Google Maps
[epcl_box type= »error »]
Tout le reste du cours va demander de bonnes connaissances en JavaScript.
Si ce n’est pas le cas, vous pouvez demander l’intervention d’un freelance spécialisé sur Codeur.com. Le dépôt d’offre est gratuit. Vous trouverez de l’assistance très rapidement.
[/epcl_box]
Dans un premier temps, nous allons créer une fonction initMap (vous pouvez lui donner le nom que vous souhaitez). Dans celle-ci, nous commencerons par aller récupérer l’emplacement de la carte (ici l’id map), lui donner un centre à l’aide de coordonnées, ainsi qu’un zoom.
Dans votre exemple, cette fonction sera appelée une fois que la page a été chargée.
function initMap() {
const selector = document.getElementById("map")
const center = { lat: 48.8589466, lng: 2.2769956 }
const options = {
center: center,
zoom : 8,
}
const map = new google.maps.Map(selector, options);
}
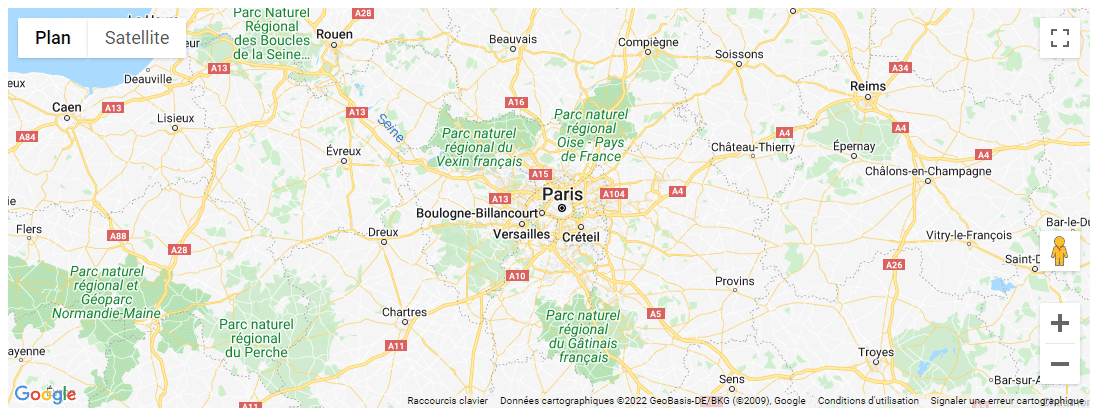
La carte est en place !
[epcl_box type= »information »]À lire aussi : Comment créer une zone de glisser/déposer pour uploader des documents[/epcl_box]
Ajouter un point
Ok, la carte est présente, mais vide. Nous allons très simplement rajouter un point pour indiquer le lieu que l’on cible.
function initMap() {
const selector = document.getElementById("map")
const center = { lat: 48.8589466, lng: 2.2769956 }
const options = {
center: center,
zoom : 8,
}
const map = new google.maps.Map(selector, options);
const marker = new google.maps.Marker({
position: center,
map: map,
});
}
Personnaliser les couleurs
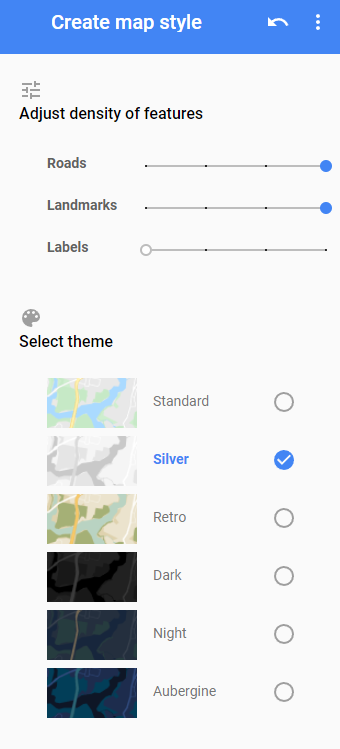
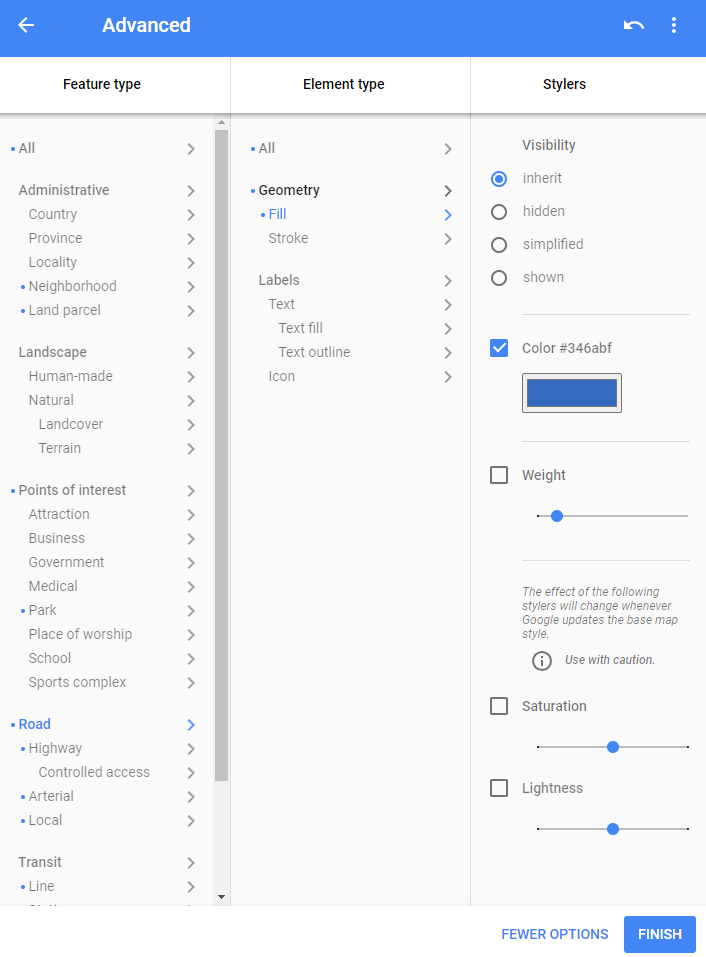
Au lieu de retenir de voir toutes les références de personnalisations possible, nous allons utiliser un outil que nous propose google : Styling Wizard.
En plus de contenir des styles de map déjà pré-définis, vous avez en bouton en bas du menu « More options » qui permet de personnaliser avec précision chaque élément pouvant être affiché sur la carte.
Pour l’exemple qui va suivre, j’ai pris le thème prédéfini « Silver », et masqué les noms des routes (« Label »). Puis j’ai indiqué que je voulais que les routes apparaissent aux couleurs de Codeur.com.
Une fois que vous avez créé votre style de map, cliquez sur le bouton « Finish ». Une fenêtre va s’ouvrir avec du code JSON que vous pouvez récupérer. Copiez-le.
Retournez dans le code JavaScript. Dans l’objet d’options de la map, rajoutez un élément styles, et en valeur, collez le JSON récupéré.
function initMap() {
const selector = document.getElementById("map")
const center = { lat: 48.8589466, lng: 2.2769956 }
const style = /** code copié **/
const options = {
center: center,
zoom : 8,
styles: style
}
const map = new google.maps.Map(selector, options);
const marker = new google.maps.Marker({
position: center,
map: map,
});
}
Constatez le résultat.
Laissez libre cours à votre imagination pour choisir des couleurs harmonieuses en adéquation avec le design de votre site internet.
Notre astuce pour ajouter une carte Google Maps à votre site internet et la personnaliser
Pour personnaliser les couleurs, pensez à utiliser l’outil Styling Wizard. Il vous permettra de gagner du temps et visualiser les différents affichages possible.
Découvrez ici un exemple complet d’utilisation d’une carte Google Map dans un extrait de site internet pour présenter une agence et indiquer son emplacement à l’utilisateur.
Pour afficher la carte correctement, vous devrez renseigner votre propre clé Api Google Maps.
Pour aller plus loin dans la personnalisation de la carte, vous pouvez vous référer aux tutoriels officiels en anglais de Google Maps ; ou bien déposer gratuitement une demande d’assistance sur Codeur.com afin d’obtenir de l’aider de la part d’un freelance.
Nous pouvons également vous proposer de nouveaux tutos sur le sujet, par exemple : comment ajouter plusieurs repères, créer une carte de recherche dynamique, calculer des distances, personnaliser les marqueurs, divers exemples d’utilisation de cartes, etc. N’hésitez pas à faire des propositions ou des demandes dans l’espace commentaires.














Pourquoi toujours faire la promotion de Google ??? Surtout lorsqu’il y a des alternatives de meilleurs qualités.
Openstreetmap permet d’intégrer des cartes avec bien plus de fonctionnalité et c’est entièrement gratuit.