Vous aspirez à créer des pages web élégantes et réactives sans vous noyer dans la complexité du CSS personnalisé ? Tailwind CSS est là pour vous aider.
Toutefois, si vous préférez déléguer le travail technique ou souhaitez une expertise supplémentaire pour donner vie à votre vision, envisagez de collaborer avec un développeur web freelance. Les développeurs freelances peuvent être des partenaires précieux pour transformer vos idées en réalité en un temps record.
Dans ce tutoriel, nous vous guiderons dans l’utilisation de Tailwind CSS pour construire une page Web à partir de zéro.
Qu’est-ce que Tailwind CSS ?
Tailwind CSS est un framework CSS qui simplifie la création d’interfaces utilisateur en utilisant des classes utilitaires. Plutôt que d’écrire du CSS personnalisé, vous ajoutez des classes directement à vos éléments HTML pour styliser votre page.
Tailwind CSS trouve sa place dans une variété de projets, que ce soit pour créer des pages Web from scratch ou dans des projets frontend avec des frameworks tels que React.js, Vue.js, etc.
Avantages de Tailwind CSS
Tailwind CSS se distingue par sa facilité d’accès, ce qui en fait un choix idéal pour les débutants en CSS. Vous n’avez pas besoin d’une connaissance approfondie du langage pour créer des designs attrayants. De plus, l’abondance de ressources disponibles, alimentée par une communauté active et collaborative, vous offre un soutien inestimable pour résoudre d’éventuels problèmes et affiner vos compétences avec Tailwind CSS.
Par ailleurs, ce framework simplifie considérablement le processus de développement grâce à ses classes utilitaires. Ces classes permettent une stylisation et une mise en page rapide des éléments, réduisant ainsi considérablement le temps nécessaire à la création du site web. Cependant, cette simplicité n’entrave en rien votre capacité à personnaliser le framework en modifiant le fichier de configuration. Vous pouvez ainsi définir des couleurs, des polices et d’autres propriétés pour correspondre parfaitement à l’identité visuelle de votre projet.
Inconvénients de Tailwind CSS
Pour des projets de plus grande envergure, la gestion d’un grand nombre de classes dans les fichiers HTML peut devenir complexe.
En plus, un inconvénient à prendre en compte est que, lors de l’utilisation de Tailwind CSS, vous êtes tenu de créer entièrement vos éléments d’interface utilisateur, y compris les éléments de saisie, à partir de zéro.
Comment installer Tailwind CSS ?
Pour utiliser Tailwind CSS, il est essentiel de vérifier que vous avez correctement configuré votre environnement de développement avec Node.js et son gestionnaire de paquets, npm. Voici les étapes pour vous assurer que Node.js est correctement installé :
- Ouvrez votre terminal ou Windows PowerShell.
- Tapez la commande suivante : « node –version ». Si Node.js est installé, la version sera affichée en réponse. Cependant, si vous obtenez un message indiquant que le terme est introuvable, cela signifie que Node.js n’est pas encore installé sur votre système
- Dans ce cas, vous devrez installer Node.js. Pour ce faire, rendez-vous sur la page d’installation officielle de Node.js. Assurez-vous de choisir la version appropriée pour votre système d’exploitation, car chaque OS a sa méthode d’installation spécifique. Il est important de noter que le programme d’installation de Node.js inclut également le gestionnaire de paquets npm, qui est indispensable pour l’utilisation de Tailwind CSS.
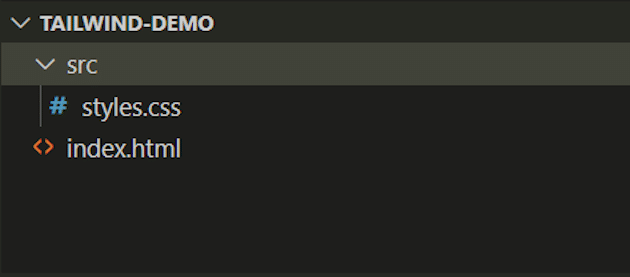
Après avoir achevé l’installation, vous serez prêt à vous lancer dans l’utilisation de Tailwind CSS. Pour illustrer le processus, nous allons démarrer par la création d’un exemple de projet. Commençons par la création d’un nouveau répertoire vide dédié à notre projet « tailwind-demo ». À l’intérieur de ce répertoire, nous initialisons un fichier HTML de base nommé « index.html ». De plus, créez un dossier « src » contenant un fichier nommé « styles.css ».
Ce seront les fichiers de base de notre projet. Ensuite, ouvrez un terminal dans le répertoire de votre projet et exécutez la commande suivante pour démarrer le processus d’installation :
npm install -D tailwindcss
Ensuite, créez le fichier de configuration Tailwind CSS en exécutant la commande ci-dessous :
npx tailwindcss init
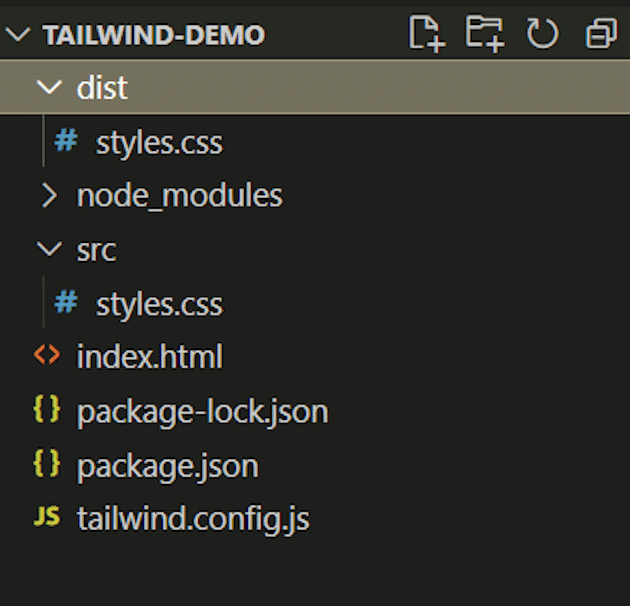
Après avoir créé le fichier de configuration « tailwind.config.js », vous devrez configurer les chemins de vos modèles en spécifiant à Tailwind CSS où se trouvent tous vos fichiers de modèle. Cette configuration s’effectue en ajoutant ces chemins dans le tableau de contenu (content) dans votre fichier « tailwind.config.js ».
La prochaine étape consiste à incorporer les directives @tailwind dans votre fichier CSS principal situé dans le dossier src.
La dernière étape consiste à démarrer le processus de génération du fichier de sortie avec l’interface en ligne de commande de Tailwind, pour analyser votre fichier de modèles à la recherche de classes et générer le fichier de sortie dans le dossier dist, en exécutant cette commande dans votre terminal :
npx tailwindcss -i ./src/styles.css -o ./dist/styles.css –watch
L’option « –watch » permet à Tailwind de surveiller automatiquement les modifications apportées à votre fichier source. Ainsi, chaque fois que vous modifiez votre code, Tailwind met à jour le fichier de sortie en conséquence.
Si vous omettez l’option « –watch », vous devrez lancer manuellement cette commande chaque fois que vous souhaitez construire votre code et observer les résultats.
Comment créer votre première page Web avec Tailwind CSS ?
Dans la continuité de notre exploration de Tailwind CSS, après avoir configuré l’environnement et installé le framework, passons maintenant à l’étape de création de votre première page Web. Nous allons commencer par établir la structure de base de la page, un processus que nous avons préparé après avoir configuré notre environnement. Ensuite, nous plongerons dans l’utilisation des classes utilitaires de Tailwind pour styliser notre contenu.
Structure de base HTML
Commencez par définir une structure de page HTML de base dans votre fichier « index.html » et n’oubliez pas d’ajouter votre fichier CSS compilé dans la balise <head> comme suit :
Utilisation de classes utilitaires
Maintenant, nous allons nous focaliser sur l’univers des classes utilitaires de Tailwind CSS en utilisant un exemple concret. Nous prendrons comme point de départ le code suivant :
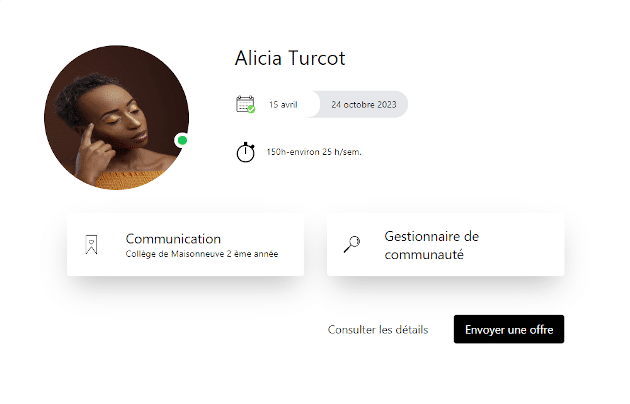
Il définit la structure d’une carte de profil.
Nous allons examiner en détail chaque classe utilisée et expliquer sa fonctionnalité pour que vous compreniez comment Tailwind CSS simplifie le processus de stylisation :
bg-gray-200 : Cette classe définit la couleur de fond de l’élément en gris clair avec un indice de 200 dans la palette de couleurs de Tailwind CSS. En effet, les couleurs sont généralement définies par un nom de couleur suivi d’un indice numérique qui représente l’intensité de cette couleur.
grid : Cette classe est utilisée pour activer un affichage en grille.
place-items-center : Elle est utilisée pour centrer les éléments horizontalement et verticalement dans la grille.
p-10 : Cette classe ajoute une marge intérieure de 10 unités.
w-full : Elle permet à l’élément d’occuper toute la largeur disponible.
px-20 et py-20 : Ces classes ajoutent des marges horizontales (px-20) et verticales (py-20) de 20 unités.
bg-white : Cette classe définit la couleur de fond de l’élément en blanc.
rounded-md : Elle ajoute un arrondi aux coins de l’élément.
flex : Cette classe crée un conteneur flexible (flexbox) pour organiser les éléments enfants.
flex-col : Cette classe définit une disposition de type colonne à l’intérieur d’un conteneur qui utilise la disposition flexbox.
items-center : Elle est utilisée pour aligner verticalement les éléments à l’intérieur d’un conteneur. Elle les centre en alignant leurs axes verticaux au centre du conteneur.
relative : Cette classe est utilisée pour positionner un élément de manière relative par rapport à sa position initiale.
mr-20 : Elle ajoute une marge à droite de 20 unités.
h-4 et w-4 : Ces classes définissent respectivement la hauteur et la largeur à 4 unités.
absolute : Cette classe permet de positionner l’élément de manière absolue par rapport à son parent.
bottom-20 et right-1 : Ces classes positionnent l’élément 20 unités en bas et 1 unité à droite de sa position initiale.
rounded-full : Cette classe rend l’élément avec un aspect de forme circulaire.
ring-2, ring-white, et ring-offset-4 : Ces classes ajoutent un anneau extérieur de 2 unités en épaisseur, en blanc, avec une bordure de 4 unités de largeur en arrière-plan.
shadow-2xl : Elle permet d’ajouter une ombre à un élément. Le 2xl dans le nom de la classe fait référence au niveau d’ombre et à son intensité.
text-2xl : Cette classe permet de définir la taille de texte d’un élément à 2xl. Tailwind CSS utilise une échelle de tailles de texte basée sur des valeurs prédéfinies.
text-right : Elle est utilisée pour aligner le texte à droite à l’intérieur d’un élément.
text-white : Elle est utilisée pour définir la couleur du texte en blanc.
Tailwind CSS offre un grand nombre de classes utilitaires prédéfinies qui couvrent divers aspects de la conception Web, allant de la typographie à la mise en page en passant par la couleur. Vous pouvez trouver une liste complète de ces classes dans la documentation officielle de Tailwind CSS.
Comment gérer la responsivité avec Tailwind CSS ?
Chaque classe utilitaire de Tailwind peut être utilisée de manière conditionnelle en fonction de divers points de rupture (breakpoints), ce qui simplifie grandement la création d’interfaces utilisateur responsives, le tout directement depuis votre code HTML. Le framework propose par défaut cinq breakpoints qui s’inspirent des résolutions courantes des appareils :
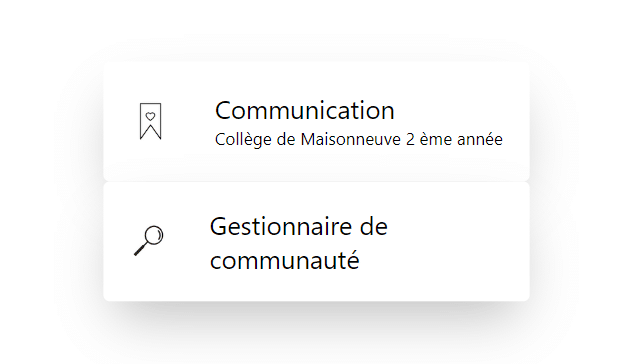
Revenons à notre carte de profil, pour les petits écrans, dont la largeur est inférieure à 1024 pixels, elle s’affiche comme suit :
Cependant, sur les écrans dont la largeur est supérieure à 1024 pixels, son comportement change, grâce à l’ajout du préfixe utilitaire lg: à la classe flex.
De plus, pour distancer ces deux éléments, nous avons employé l’utilitaire non préfixé mt-10 pour s’appliquer aux appareils mobiles, et nous l’avons remplacé par mt-0 aux points de rupture plus larges en utilisant l’utilitaire préfixé lg:mt-0.
Il convient de mettre en avant qu’une méthode répandue pour le responsive design est de commencer par développer la mise en page mobile d’une conception, puis d’intégrer graduellement les adaptations appropriées pour les écrans sm (petits), puis pour les écrans md (moyens), et ainsi de suite.
Comment personnaliser Tailwind CSS ?
Tailwind CSS est un framework flexible qui permet de personnaliser ses configurations pour s’adapter aux besoins spécifiques de votre projet. Vous pouvez personnaliser la typographie, les couleurs, les espacements, et bien plus encore en ajoutant vos personnalisations à la section theme de votre fichier tailwind.config.js.
Par exemple, utilisez la clé spacing pour personnaliser l’échelle d’espacement par défaut de Tailwind.
En plus, si vous pouvez étendre aussi l’échelle d’espacement par défaut, vous pouvez le faire en utilisant les clés extend et spacing comme suit :
Cela générera des classes telles que p-13 et m-150 en plus de tous les utilitaires par défaut de Tailwind.
Notre astuce pour utiliser Tailwind CSS sur votre site
Vous avez maintenant une base solide pour créer des pages Web avec Tailwind CSS. Vous pouvez explorer davantage les classes utilitaires, pratiquer en créant d’autres éléments de votre page et personnaliser le framework selon vos besoins.
Si vous cherchez à aller plus loin ou avez besoin d’une expertise supplémentaire, envisagez de collaborer avec un développeur Web freelance sur la plateforme de freelance Codeur.com pour réaliser votre projet Web.