Les sélecteurs CSS sont assez puissants. Ils permettent de sélectionner avec précision ou grossièrement un élément HTML. On peut également choisir un élément qui est à l’intérieur, après ou au même niveau qu’un autre élément. N’hésitez pas à parcourir notre article sur les sélecteurs de classes pour les redécouvrir. Mais connaissez-vous pseudo-classes ?
Ce sont des compléments de sélecteurs, qui permettent d’aller encore plus loin dans la puissance du CSS. Ils permettent généralement de modifier un élément par rapport à son état : Son positionnement par rapport une liste d’éléments, l’état pour un champ de formulaire, l’interaction avec l’utilisateur, etc.
À noter que toutes les pseudo-classes commencent par « : » et collés après le sélecteur de l’élément.
Nous allons voir dans ce tuto quelques-unes des pseudo-classes les plus utilisées.
Les interactions : hover, active
Il existe des pseudo-classes qui permettent de rajouter des effets visuels lors d’une interaction avec l’utilisateur. Les deux plus connues sont over et active. La première permet de faire réagir l’élément lorsque l’utilisateur le survol, alors que la deuxième réagi au clic (lorsque les éléments sont activés).
Imaginons un span en HTML qui se fera office de bouton.
<span class="button">Survolez-moi et cliquez-moi</span>Appliquons un peu de design à ce bouton. Il sera bleu, encadré en bleu, avec un peu de padding.
.button {
display: inline-block;
padding: 15px 25px;
border: 1px #346abf solid;
color: #346abf;
cursor: pointer;
}Au survol : hover
Maintenant, on souhaite qu’au survol, il devienne bleu et son texte blanc. Pour cela, nous utiliser la pseudo-classe :hover comme ceci.
.button:hover {
background: #346abf;
color: white;
}Au clic : active
Maintenant, on veut que le bouton réagissent au clic. Pour faire au plus simple, le texte deviendra noir. Afin d’aller un peu plus loin dans le CSS, nous allons ajouter un petit texte à côté du bouton, qui ne sera visible que lorsque le bouton est actif. Pour cela plaçons le texte dans le HTML.
<div class="activated">lâcher ou cliquer à côté</div>Pour que le texte du bouton deviennent noir au clic, il faudrait utiliser la pseudo-classe :active.
.button:active {
color: black;
}Et pour afficher le texte, il nous faut d’abord le masquer.
.activated {
display: none;
}Puis, afficher ce texte lorsque le bouton est :active avec le sélecteur +.
.button:active + .activated {
display: block;
}Voici le lien de l’exemple complet.
Formulaires : focus, required, valid, invalid, checked
Incroyable mais vrai, les pseudo-classes peuvent également servir au niveau des formulaires. Plus précisément, des champs.
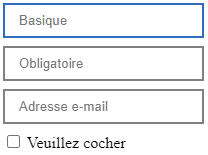
Pour la démonstration, nous allons créer trois champs. En premier champ tout à fait basique qui n’aura rien de particulier. Un deuxième qui sera obligatoire. Le suivant sera de type email. Enfin, une case à cocher. Voici le HTML.
<input type="text" placeholder="Basique">
<br />
<input type="text" placeholder="Obligatoire" required>
<br />
<input type="email" placeholder="Adresse e-mail" required>
<br />
<input type="checkbox" id="major">
<span>Veuillez cocher</span>Afin que le tu sois un peu plus lisible, un peu de CSS.
input {
margin-bottom: 8px;
padding: 8px 14px;
border: 2px grey solid;
outline: none;
}Être dans un champ : focus
Première petite interaction : nous allons changer la couleur du champ lorsque l’utilisateur sera à l’intérieur de celui-ci. Rien de très compliqué avec la pseudo-classe :focus
input:focus {
border-color: #346abf !important;
}Champ obligatoire : required
Maintenant nous allons voir la pseudo-classe :required qui s’active seulement quand on est dans un champ en required. Afin de ne pas interférer avec la suite de la démonstration, nous allons nous contenter d’élargir la bordure droite des champs.
input:required {
border-right-width: 8px;
}Mauvaise réponse ! : valid et invalid
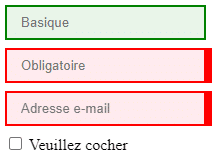
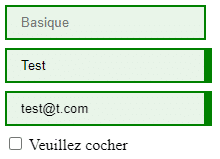
Ce qui est bien dans un formulaire, c’est de pouvoir rapidement indiquer à l’utilisateur si ce qu’il saisit est bon ou mauvais. Ce que nous souhaitons ici, c’est mettre le champ en rouge quand son contenu n’est pas conforme et en vert quand tout est bon. Cela va concerner notre champ en required et le champ de type email. Vous l’aurez compris avec le titre, qu’il s’agit des pseudo-classes :valid et :invalid.
input:invalid {
border-color: red;
background: #FFEBEE;
}
input:valid {
border-color: green;
background: #E8F5E9;
}C’est coché ! :checked
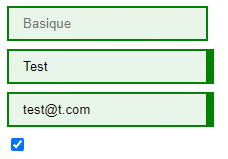
Pour terminer sur les formulaires, il reste un type de champ que nous n’avons pas traité : les cases à cocher. Il existe une pseudo-classe pour ce dernier servant à réagir quand la case a été cochée. Il s’agit de :checked.
Dans notre exemple, au lieu de s’amuser à modifier la case à cocher, nous allons tout simplement masquer le texte qui se trouve à côté « Veuillez cocher ».
Un peu de CSS et un sélecteur + et le tour est joué.
input[type="checkbox"]:checked + span {
display: none;
}Cette pseudo-classe et également utilisée pour créer des Toggle Switch. Veuillez vous référer à cet article.
Vous trouverez l’exemple complet de formulaires sur ce lien.
Positionnement : first-child, last-child, nth-child, empty, not
Un peu plus complexe, mais plus utile, les pseudo-classes qui arrivent vont permettre de réagir en fonction de la position de l’élément par rapport à ses voisins ou ses parents ou encore à son contenu. Et vous verrez que ce n’est pas limité qu’à quelques règles.
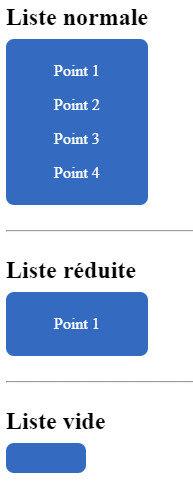
Plaçons le contexte. Ici, nous allons avoir 3 listes. La première comportera 4 éléments, alors que la seconde mon aura qu’un et la dernière sera vide.
Commençons par le HTML et le CSS de base.
<h2>Liste normale</h2>
<ul>
<li>Point 1</li>
<li>Point 2</li>
<li>Point 3</li>
<li>Point 4</li>
</ul>
<hr />
<h2>Liste réduite</h2>
<ul>
<li>Point 1</li>
</ul>
<hr />
<h2>Liste vide</h2>
<ul></ul>
<hr />h2 {
margin: 0 0 8px 0;
}
hr {
margin: 25px 0;
}
ul {
display: inline-block;
margin: 0;
padding: 15px 40px;
border-radius: 8px;
background: #346abf;
color: white;
}
li {
list-style: none;
padding: 8px;
}L’objectif est simple. Dans toutes les listes, les différents points seront séparés par un trait. Le premier sera toujours en gras, le troisième en italique et le dernier partiellement transparent. De plus, quand liste est vide, elle ne s’affiche pas.
Le cahier des charges est posé, nous allons maintenant pouvoir faire tout ça uniquement avec des pseudo-classes. C’est parti.
Masquer la liste vide : empty
Vous l’aurez remarqué, la troisième liste est vide. À l’intérieur. Nous serions tentés de la retirer via le HTML, mais le butici est d’apprendre à utiliser à pseudo-classe :empty. Cette dernière va s’appliquer quand l’élément est complètement vide.
Attention on a bien dit complètement. Cela signifie qu’il ne doit absolument rien y avoir dedans, pas même un espace ni saut de ligne.
ul:empty {
display: none;
}Et voilà, une liste vide ne s’affiche pas.
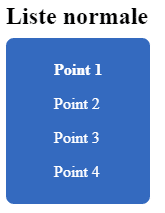
Premier élément en gras : first-child
Il existe une pseudo-classe :first-child qui va sélectionner le premier élément dans la branche DOM. C’est-à-dire si on cible les li, c’est à chaque fois le premier dans chaque ul qui va être concerné. C’est grâce à ça que nous pourrons à chaque fois mettre notre premier élément en gras.
li:first-child {
font-weight: bold;
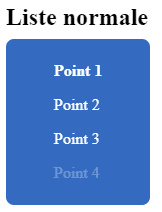
}Dernier élément en transparent : last-child
Tout comme :first-child, il existe :last-child qui ciblera le dernier élément dans l’arbre DOM.
li:last-child {
opacity: .3;
}Troisième élément en italique : nth-child
Alors certes, j’ai :first-child pour le premier élément et :last-child pour le dernier élément. Mais comment faire si je veux sélectionner un élément qui est entre les deux ?
Tout simplement en utilisant :nth-child(n). Cette pseudo-classe est un peu plus complexe. Elle demande des parenthèses pour renseigner le numéro ou la formule de l’élément que l’on veut cibler. Dans notre exemple, nous voulons le troisième élément, nous allons donc renseigner :nth-child(3). Mais il est également possible d’appliquer des formules ou de cibler des éléments paire et impaire avec even et odd.
Nous en parlons dans le tuto sur les timeline.
li:nth-child(3) {
font-style: italic;
}Mettre des séparateurs : not
Ce que l’on va faire ici, c’est mettre un séparateur entre les li. Ça se fera avec des border-bottom. Le problème, c’est que le dernier élément aura lui aussi un trait, alors que l’on en veut pas. C’est là qu’intervient la pseudo-classe :not(). Elle permet de cibler les éléments qui ne correspondent pas à ce qui est entre les parenthèses de :not. Un peu flou ? Pas de souci, nous allons voir un exemple.
Nous voulons appliquer une bordure à tous les éléments sauf le dernier ! Du coup, nous allons utiliser la pseudo-classe :not() et indiquer entre parenthèses ce que nous ne voulons pas, c’est-à-dire la pseudo-classe :last-child.
li:not(:last-child) {
border-bottom: 1px #d3d3d3 solid;
}Ainsi, tous les éléments sauf le dernier auront une bordure.
Que s’est-il passé avec ma seconde liste ?
La première liste s’affichent normalement, comme nous l’avons construite. La troisième est masquée car elle est vide. Mais la deuxième qui ne contient qu’un seul élément, ce dernier est à la fois gras et transparent pourquoi ?
La réponse est simple, les pseudo-classes s’accumulent.
L’élément étant unique, il est à la fois le premier et le dernier, d’où le fait qu’il soit en même temps gras et transparent. Il est le premier élément et non pas le troisième, donc il n’est pas en italique et n’a donc pas de trait de séparation non plus.
Pour l’exemple complet, c’est ici.
Notre astuce pour utiliser les pseudo-classes en CSS
Nous avons vu durant ce tuto une liste non exhaustive de pseudo-classes. Nous avons vu comment fonctionnent plusieurs d’entre elles. Il en existe pendant encore bien d’autres.
Si l’utilisation de ces pseudo-classes vous pose problème, vous pouvez déposer une annonce sur Codeur.com pour trouver un développeur CSS qui pourra vous assister dans vos projets web.


















De préférence, il vaut mieux utiliser « nth-of-type » plutôt que les « nth-of-child », qui sont bien trop restrictifs et souvent mal interpréter lors de la création du code.