Vous souhaitez améliorer l’esthétique de vos pages web tout en gagnant du temps ? Avec Materialize CSS, vous détenez un framework capable de répondre à ces besoins !
Pour vraiment gagner du temps, vous pouvez aussi confier le CSS de votre projet à un développeur web freelance pour vous aider dans le développement de vos pages.
Au fil de cet article, plongez dans l’exploration des fondations de Materialize CSS, sa palette de fonctionnalités avancées, et apprenez les subtilités pour maximiser son potentiel. Cette immersion vous dévoilera les secrets d’un design inspiré du Material Design.
Qu’est-ce que Materialize CSS ?
Materialize CSS est un framework CSS fondé sur les principes du Material Design, un langage de conception élaboré par Google. Ce framework tire parti des concepts clés du Material Design pour fournir des interfaces Web à la fois esthétiques et fonctionnelles.
En effet, au cœur de Materialize se trouvent des éléments qui ne visent pas uniquement l’esthétique, mais servent également à établir une hiérarchie, à donner du sens et à orienter les utilisateurs au sein des interfaces créées.
Une autre caractéristique essentielle de Material Design réside dans l’importance accordée au mouvement. Cela permet une connexion intuitive entre les éléments affichés à l’écran et les expériences réelles des utilisateurs, garantissant ainsi une expérience utilisateur fluide et intuitive.
Comment installer Materialize CSS ?
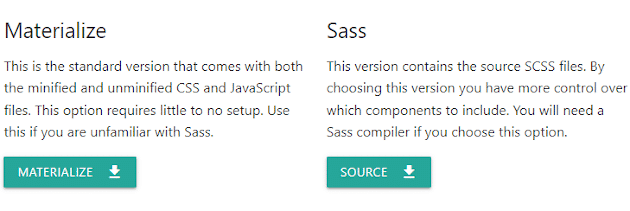
Pour installer Materialize CSS, vous avez le choix entre deux versions, selon vos compétences et vos besoins spécifiques : la version standard et la version Sass.
La version standard offre à la fois les fichiers minifiés et non minifiés de CSS et de JavaScript. Elle est idéale si vous préférez une installation simple, nécessitant peu, voire aucune configuration, surtout si vous n’êtes pas familier avec Sass.
D’autre part, la version Sass contient les fichiers source SCSS. En optant pour cette variante, vous obtenez plus de contrôle sur les composants à inclure dans votre projet Web. Cependant, pour utiliser la version Sass, vous aurez besoin d’un compilateur Sass afin de transformer les fichiers source en CSS pour une utilisation effective dans votre application.
De plus, outre ces méthodes de téléchargement direct, il est possible d’obtenir Materialize CSS via le gestionnaire de paquet npm ou en utilisant des liens de CDN (Content Delivery Network).
L’utilisation de npm vous permet d’installer aisément le package Materialize CSS de votre choix. Pour ce faire, commencez par installer Node.js. Ensuite, accédez à votre projet via le terminal et saisissez la commande suivante pour installer la dernière version standard de Materialize :
npm install materialize-css@next
Par ailleurs, l’utilisation des CDNs permet d’obtenir Materialize CSS en intégrant directement la version la plus récente hébergée sur ces réseaux externes. Il vous suffit d’ajouter ces deux lignes de code à votre page Web pour pouvoir utiliser ce framework :
Les composants essentiels de Materialize CSS
Nous allons explorer, maintenant, les éléments clés de Materialize CSS pour découvrir comment ce framework offre une variété d’outils pour concevoir des pages Web modernes et dynamiques.
1. Grille (Grid System) :
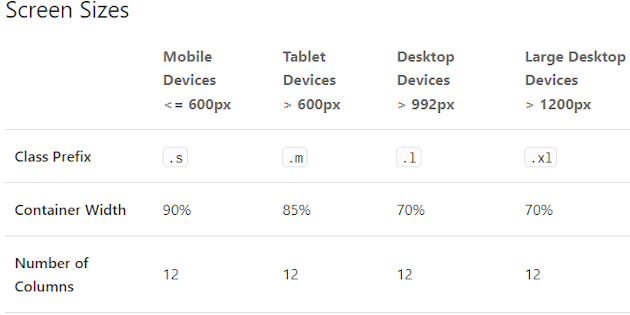
Le système de grille de Materialize CSS intègre une configuration de 12 colonnes, toutes de largeurs identiques. Ce système de grille est réactif, s’ajuste dynamiquement aux différentes tailles d’écran. Les lettres s, m, l et lx: indiquent le préfixe de la classe d’écran.
Pour des mises en page plus complexes, le système de grille propose des fonctionnalités d’offset tel que offset-s2, ces classes permettent de décaler les colonnes d’un nombre spécifique. De plus, les fonctionnalités push et pull offrent la possibilité de réorganiser l’ordre des colonnes à l’aide de classes telles que push-s2 ou pull-s2.
Parallèlement à la grille, la classe container a un rôle essentiel dans l’organisation du contenu. Elle centre le contenu, établi à environ 70% à 90% de la largeur de la fenêtre. Pour l’utiliser, le contenu doit être dans une balise <div class=`container`> portant cette classe.
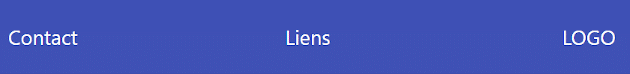
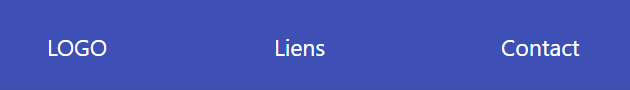
Pour illustrer cela, prenons l’exemple de ce footer avec ces trois éléments, où chacun est configuré avec une largeur de 4 colonnes. Lorsque nous passons aux écrans de taille moyenne, l’ordre d’apparition des colonnes est modifié : la dernière colonne est présentée en premier, suivie de la deuxième colonne, puis enfin la première colonne. En revanche, sur les écrans de petite taille, les trois sections sont empilées les unes au-dessus des autres.
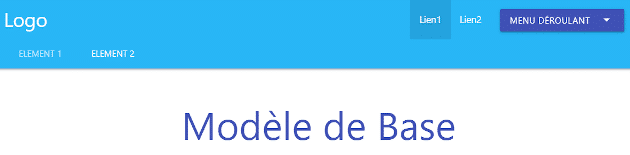
2. Barres de Navigation (Navbar) :
Reprenons le cas d’une barre de navigation <nav>, composée principalement d’un logo et de liens de navigation.
Materialize permet d’aligner ces liens soit à gauche, soit à droite en utilisant respectivement les classes left ou right dans la balise <ul> qui les contient. De plus, vous pouvez marquer visuellement la page actuelle, en ajoutant la classe active aux balises <li>.
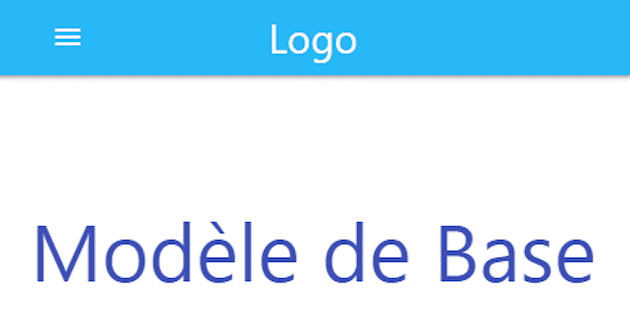
Afin de garantir la réactivité de votre interface, vous pouvez transformer les liens de navigation en un menu d’icônes hamburger dédié aux appareils mobiles. Pour ce faire, il vous suffit d’intégrer la balise <a> avec la classe sidenav-trigger, en plus de l’élément <ul> qui renferme vos éléments de menu, dans votre code. Ensuite, activez la fonction sidenav() dans votre fichier JavaScript :
Il est important de noter que les scripts JavaScript de ce tutoriel sont rédigés en utilisant jQuery pour assurer une gestion efficace et simplifiée dans l’environnement Materialize CSS. N’oubliez donc pas de charger la bibliothèque jQuery pour garantir le bon fonctionnement de ces scripts.
En outre, plusieurs fonctionnalités sont disponibles :
- Vous pouvez étendre la barre de navigation, en ajoutant l’élément Materialize de type onglets (tabs).
- Vous pouvez figer la barre de navigation en haut de la page, en utilisant la classe navbar-fixed.
- Vous pouvez ajouter un menu déroulant à la barre de navigation. Vous devez initialiser la fonction dropdown() dans votre fichier JavaScript, comme indiqué dans le code de cet exemple.
- Vous pouvez également intégrer des icônes dans les liens. Pour ce faire vous devrez les charger depuis Google Font en ajoutant cette ligne de code :
Pour des liens comportant uniquement des icônes, il vous suffit d’insérer la balise <i>, par contre si vous l’ajouter à un lien textuel, vous devrez ajouter la classe left ou right à l’icône selon l’emplacement souhaité. De plus, vous pouvez mettre vos liens sous forme de boutons sans avoir besoin de classe supplémentaire, il vous suffit d’ajouter la classe btn à la balise <a>. Ainsi, vous pouvez la personnaliser en choisissant sa taille, sa forme ainsi que sa couleur.
- Vous pouvez intégrer une barre de recherche à la barre de navigation.
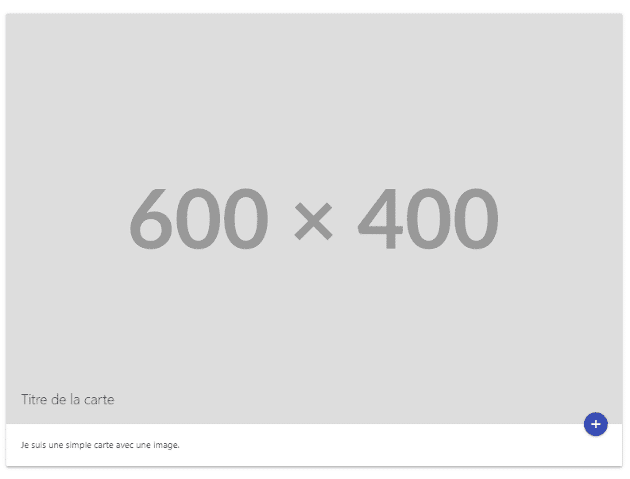
3. Cartes (Cards) :
Materialize CSS met à votre disposition plusieurs types de cartes : la carte de base, la carte avec image miniature, la carte avec un bouton d’action flottant (FAB) et plein d’autres types…
Pour des cartes plus simples, la carte panel offre une alternative avec moins de balisage, en fournissant simplement un espace avec un effet d’ombrage.
Il est possible de contrôler l’apparence de ces cartes, en utilisant des classes Materialize prédéfinies.
4. Modales (Modals) :
Les modales sont des éléments interactifs permettant d’afficher des boîtes de dialogue, des messages de confirmation ou tout autre contenu à solliciter.
Pour activer un modal avec Materialize, vous devez attribuer l’identifiant du modal à votre élément déclencheur, généralement un lien ou un bouton. De plus, vous pouvez ajouter un bouton de fermeture en appliquant la classe modal-close à votre bouton.
L’ouverture d’un modal avec Materialize CSS nécessite des modifications dans votre fichier JavaScript. Vous devrez incorporer une fonction spécifique pour activer cette fonctionnalité :
Materialize CSS offre également divers paramètres personnalisables, comme la gestion de l’opacité du recouvrement modal, les durées de transition pour l’ouverture et la fermeture, ainsi que des fonctions de rappel avant et après l’action d’ouverture ou de fermeture du modal.
Pour des cas spécifiques, Materialize CSS propose des options de personnalisation avancées. Par exemple, la classe modal-fixed-footer permet de maintenir les boutons d’action visibles, même avec un contenu très long.
5. Carrousels (Carousels) :
Le carrousel de Materialize est conçu pour offrir une expérience tactile optimale, garantissant une navigation fluide, particulièrement agréable sur les appareils mobiles.
Ce composant de Materialize propose une large gamme de paramètres de personnalisation tels que la durée des transitions, l’effet de perspective lors du zoom, la configuration du centre de l’élément, l’espacement entre les éléments non centraux, le nombre d’éléments visibles, et bien d’autres options.
Pour faire fonctionner pleinement le carrousel avec Materialize, vous devrez initialiser la fonction carousel() dans votre fichier JavaScript :
Une des fonctionnalités distinctives de Materialize consiste à offrir une option de présentation en plein écran pour le carrousel, permettant ainsi une mise en valeur élégante des images avec des indicateurs visuels.
De plus, avec le carrousel de Materialize, vous pouvez présenter une variété de contenus, non seulement des images, et vous avez la possibilité d’intégrer des éléments statiques via la classe carousel-fixed-item.
6. Formulaires (Forms) :
Plongeons maintenant dans l’exploration des éléments de formulaire proposés par Materialize :
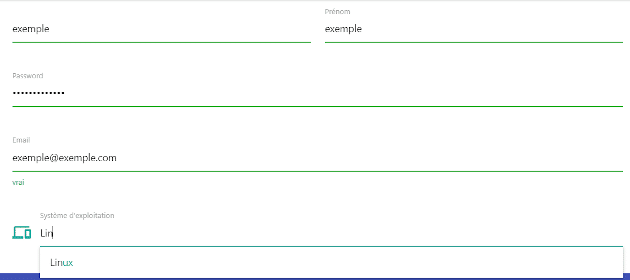
Commençons par les champs de saisie de texte Input et Textarea, où la bordure est habilement mise en lumière pour indiquer clairement quel champ l’utilisateur modifie. Materialize permet une personnalisation aisée des couleurs de ces champs, offrant ainsi une expérience visuelle unique.
Pour exploiter pleinement ces deux éléments de formulaire avec Materialize, il est nécessaire d’utiliser une balise <div class=`input-field`> pour envelopper votre saisie et son étiquette.
Materialize tire parti de la validation HTML5 via la classe validate, permettant d’ajouter dynamiquement les classes valide ou invalide selon le contenu saisi. La personnalisation des messages de validation est également envisageable en intégrant les attributs data-error ou data-success dans votre élément d’aide textuelle.
La bibliothèque Materialize propose également la fonctionnalité de saisie semi-automatique, présentant une liste déroulante de suggestions en dessous de la zone de saisie pour faciliter l’entrée des valeurs possibles dans le formulaire. De plus, vous pouvez dynamiquement peupler cette liste de suggestions en définissant les données sous forme d’objet JSON, offrant une polyvalence supplémentaire dans la personnalisation de vos formulaires :
Vous pouvez enrichir l’étiquette de votre champ de saisie avec un préfixe d’icône par la simple addition d’une icône en utilisant la classe préfixe avant votre saisie et son étiquette.
Quelques classes utiles
Materialize CSS met à disposition une variété de classes pour gérer la typographie et les couleurs au sein de votre interface. Les classes de typographie, par exemple, flow-text, permettent de manipuler la taille du texte, offrant ainsi une approche simple pour adapter dynamiquement la dimension du texte en fonction des besoins de votre mise en page.
La catégorie des classes de couleur propose un éventail de choix pour définir la couleur du texte ou du fond. Ces classes permettent de styliser rapidement et facilement le texte ou les éléments en ajustant la couleur selon des palettes Materialize prédéfinies.
En outre, Materialize CSS offre un ensemble varié de classes d’animation pour ajouter des effets visuels dynamiques à différents éléments de votre interface sans avoir à écrire de code JavaScript.
Par exemple, la classe fade-in permet d’animer en douceur l’apparition d’un élément, tandis que slide-in donne l’effet d’un défilement à un composant lors de son affichage.
Pour des animations de mise à l’échelle, la classe scale-in offre la possibilité d’agrandir progressivement un élément.
Les animations de survol sont également disponibles. C’est le cas de hoverable, qui permet d’ajouter des effets interactifs à des boutons, des liens ou des icônes lorsque l’utilisateur survole ces éléments.
Notre astuce pour utiliser Materialize CSS sur vos pages
Désormais armé de connaissances approfondies sur les potentialités de Materialize CSS, il est temps d’insuffler cette élégance et cette puissance à vos projets Web. Faites de l’excellence graphique une réalité pour vos interfaces digitales en explorant la richesse de ce framework.
Pour une mise en œuvre sans compromis et un résultat à la hauteur de vos attentes, n’hésitez pas à solliciter l’expertise d’un développeur Web freelance en déposant gratuitement un projet sur Codeur.com.