Vous venez d’apprendre le HTML, avez réalisé une petite structure de page web mais trouvez que celle-ci n’est pas très « jolie » ?
C’est tout à fait normal et c’est là qu’intervient les CSS ou les feuilles de style en cascade (Cascading Style Sheets) !
Dans ce premier guide, nous allons voir ensemble comment débuter avec les CSS, à quoi servent-elles réellement et quelles sont les bases à avoir.
CSS, qu’est-ce que c’est ?
Les feuilles de style sont des fichiers où vous allez pouvoir définir des propriétés « esthétiques » à vos éléments HTML. Une CSS va donc vous permettre de mettre en forme vos pages web HTML.
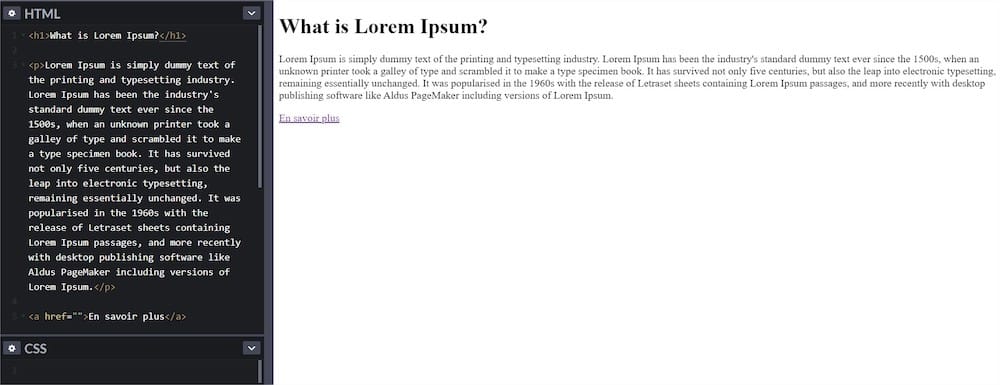
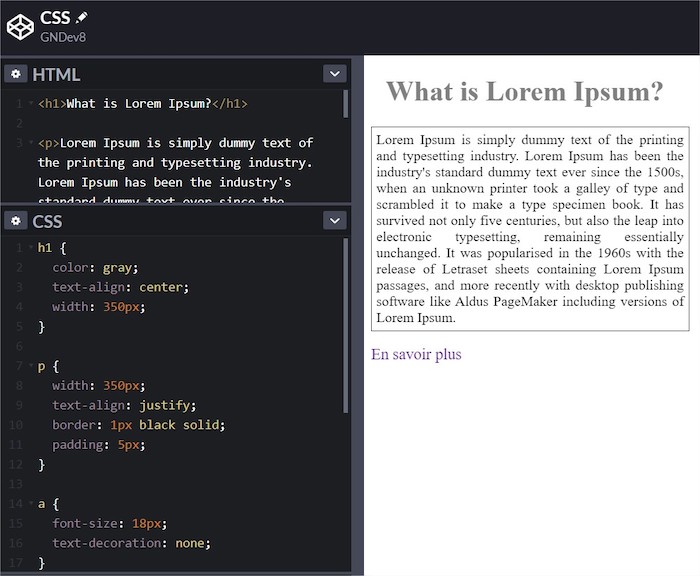
Voici un exemple d’une page web sans CSS et ensuite la même page web mise en forme avec un petit peu de code CSS :
Page web sans CSS
Page web avec CSS
Dans sa forme la plus complexe, le CSS ne sert pas seulement à mettre en forme une page web mais permet d’améliorer les performances de votre site, de créer des effets avancés pour vos images (ou simplement les centrer) ou même de créer des animations 3D.
L’utilisation du CSS peut paraître simple voire simpliste si on ne se sert que de ses « fonctionnalités » de base mais peut devenir très complexe si on connait tous ses secrets ! Le CSS peut vous amener à créer des designs innovants, impressionnants et performants de sites web.
Ne vous inquiétez pas, pour le moment nous allons seulement voir les bases !
Comment débuter avec le CSS ?
Pour débuter en CSS il va vous falloir créer votre première feuille de style.
[epcl_box type= »notice »]Vous pouvez créer autant de feuilles de style que vous souhaitez dans votre projet, mais commençons avec une seule.[/epcl_box]
Cette feuille de style pourra être nommée comme ceci : style.css que vous pourrez ranger dans un dossier « styles » où vous rangerez toutes vos feuilles de style (CSS).
Une fois créée, vous devez déclarer votre feuille de style dans votre code HTML. Pour cela, ajoutez la balise link entre les balises <head> et </head> de votre fichier HTML principal, index.html par exemple.
Cette balise link nécessite 3 attributs :
href: Indiquez dedans le chemin vers votre feuille de style. Dans notre cas nous avons rangé notre feuille de style style.css dans un dossier nommé styles, notre chemin à partir de notre fichier index.html sera donc :styles/style.cssrel: Précisez que c’est une feuille de style en écrivantstylesheettype: Finissez en indiquant que c’est un fichier CSS avectext/css
Notre balise link contenu entre nos balises <head> et </head> ressemblera donc à cela :
<link href="styles/style.css" rel="stylesheet" type="text/css">
Vous rencontrez des difficultés à lier votre feuille de style à votre site ? Un développeur web peut vous aider rapidement. Postez votre projet gratuitement sur Codeur.com et recevez vos premiers devis sous 15 minutes.
Le principe de règle CSS
Maintenant que vous avez relié votre fichier HTML à votre fichier CSS vous allez pouvoir écrire votre premier code en CSS. Mais comment écrire du code CSS ?
Dans un code CSS vous allez avoir 3 éléments importants et 1 notion à retenir. Ces éléments sont :
- le sélecteur,
- la propriété
- et la valeur
La propriété couplée à une valeur induit la notion de règle (ou déclaration) qui détermine la modification apportée à un élément HTML déterminé par un sélecteur.
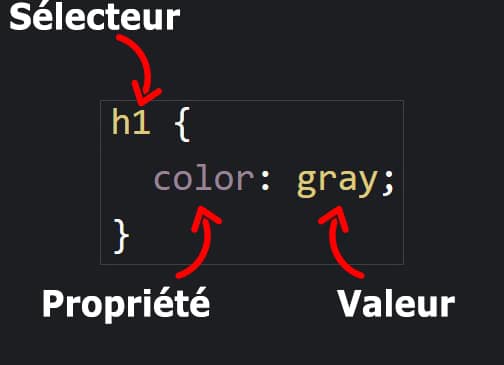
Pour reprendre l’exemple donné au début de ce guide, nous avions dans notre code CSS notre titre (h1) qui a subit un changement de couleur :
[epcl_box type= »notice »]Le code CSS est un ensemble de règles défini pour un ou plusieurs sélecteurs.[/epcl_box]
Sélecteur
C’est une définition de l’élément HTML qui sera affecté par l’ensemble de règles contenu entre les accolades {} suivants le sélecteur. Le sélecteur peut être défini par le nom de la balise (h1, h2, p, div, …) ou par une annotation spécifique à un attribut renseigné dans l’élément HTML tel que les attributs class ou id.
[epcl_box type= »error »]N’oubliez pas après votre sélecteur de créer 2 accolades (une ouvrante et une fermante) et de définir vos règles de style (propriété + valeur) entre ces accolades.[/epcl_box]
Propriété
À chaque élément HTML, il existe différentes propriétés CSS possiblement redéfinissable ainsi que de multiples valeurs (au moins 2) pour chaque propriété.
Par exemple, pour un paragraphe HTML (balise <p> </p>) on va pouvoir modifier sa couleur (color), sa taille (font-size) ou son alignement (text-align) qui sont des propriétés de style de l’élément HTML « paragraphe ».
Valeur
La valeur suit la propriété après deux points :, c’est la nouvelle mise en forme qui sera attribué à la propriété de l’élément HTML. Pour chaque propriété il existe plusieurs valeurs définies possibles. Parfois une propriété pourra avoir une valeur variable non définie.
Exemples :
La propriété text-align qui détermine l’alignement d’un texte peut prendre les valeurs définies suivantes : left, right, center ou justify.
Alors que la propriété font-size permettant de définir la taille de police d’un texte peut avoir une valeur variable en pixel sans limite de taille (théoriquement).
font-size: 10px;font-size : 99999px;
[epcl_box type= »information »]px, %, em, rem… quelle unité de mesure utiliser en CSS ?[/epcl_box]
Règle
La règle (ou déclaration) est l’association d’une propriété et de sa valeur. Elle cible un ou plusieurs éléments HTML à travers un sélecteur et se termine tout le temps par un ;.
Vous pouvez ajouter plusieurs règles à la suite (toujours entre les accolades d’un sélecteur) pour créer un ensemble de règles et chaque règle devra sera définie comme ceci propriété: valeur;.
[adinserter block= »8″]
Les principaux sélecteurs
Comme nous venons de le voir précédemment, une règle ou un ensemble de règles dépendent d’un sélecteur. Les sélecteurs peuvent être de différents types et formés de différentes manières.
Ici, nous allons simplement nous intéresser aux principaux types de sélecteurs qui sont les suivants :
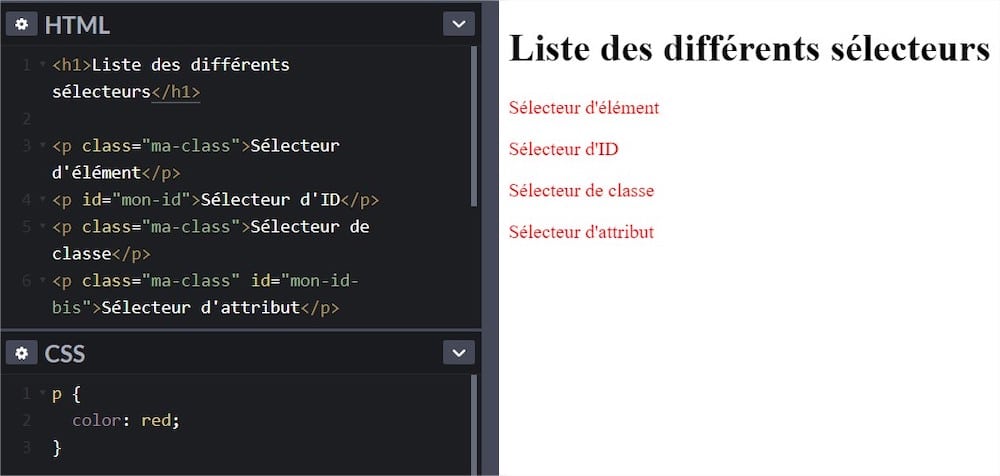
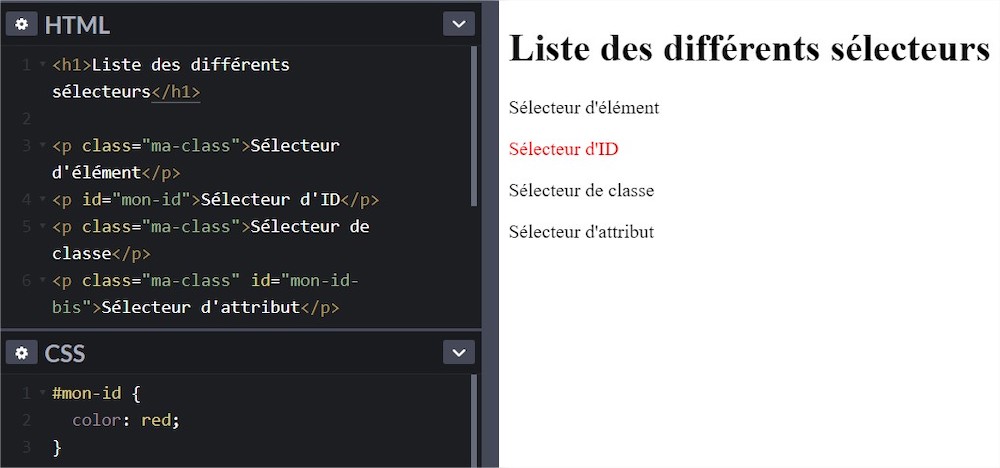
Sélecteur d’élément (ou sélecteur de balise)
Sélectionne l’ensemble d’un même élément HTML. On cible les éléments en indiquant seulement le nom de la balise à cibler en tant que sélecteur :
Sélecteur d’ID
Sélectionne l’élément HTML avec l’ID qui est ciblé par le sélecteur. Le sélecteur est formé d’un # suivi de la valeur de l’ID cible :
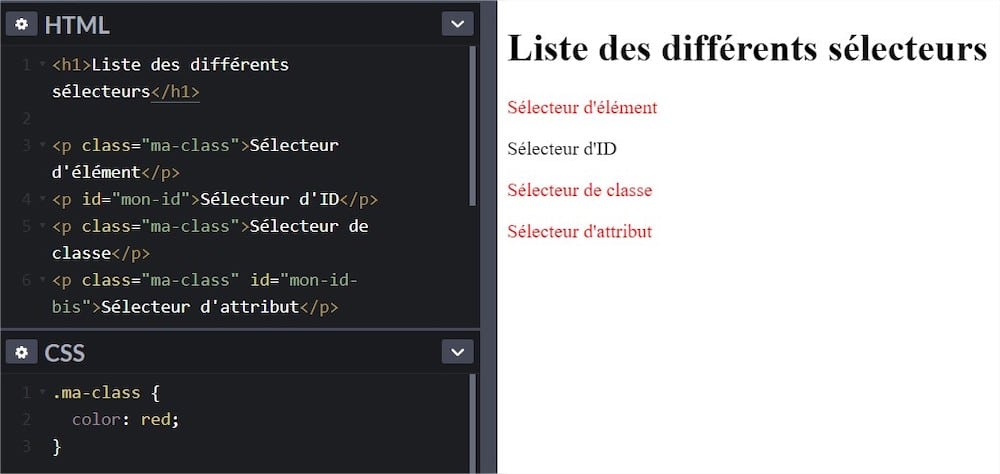
Sélecteur de classe
Sélectionne tous les éléments HTML qui sont représentés par la classe définie. Le sélecteur est formé d’un . suivi de la valeur de la classe à cibler :
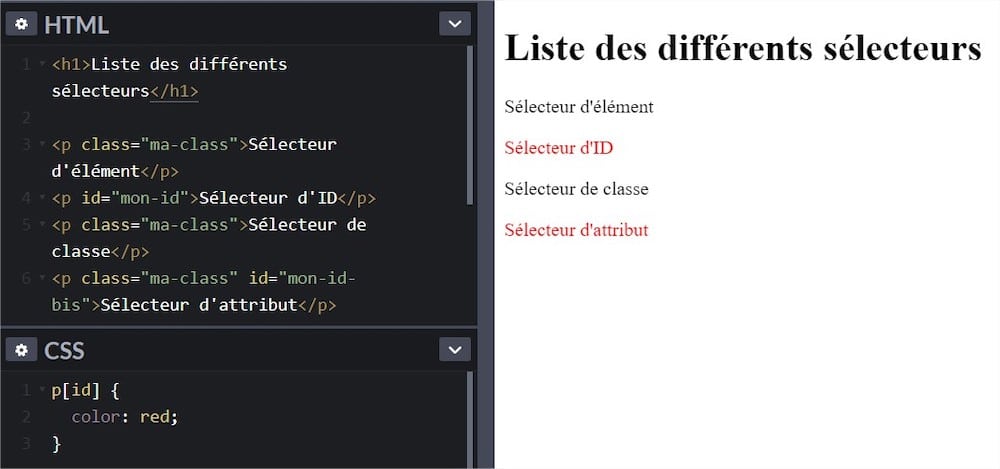
Sélecteur d’attribut
Sélectionne les éléments qui possèdent l’attribut donné. Le sélecteur est formé du nom de la balise suivi entre [ ] du nom de l’attribut cible :
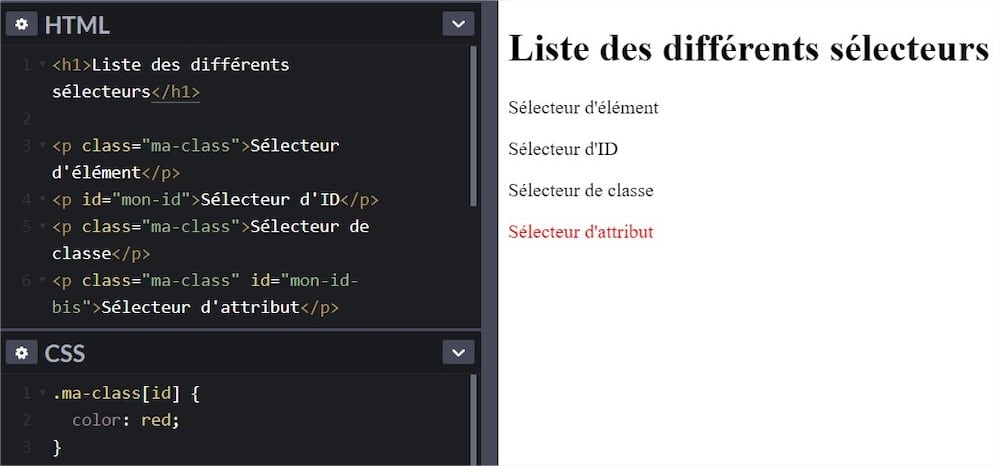
Les sélecteurs d’attribut peuvent être plus complexes en combinant le sélecteur d’attribut avec un autre type de sélecteur. Par exemple, en sélectionnant un élément contenant une classe et un attribut précis :
[epcl_box type= »information »]Retrouvez l’ensemble des principaux sélecteurs en action sur https://codepen.io/codeur-com/pen/wvmNMgY[/epcl_box]
Des boîtes en CSS ?
En HTML, presque tous les éléments sont des sortes de boîtes (ou « conteneur » nommé « container » en anglais) positionnées les unes au-dessus des autres ou même imbriquées entre-elles. Grâce au CSS on va pouvoir agir sur ces boîtes pour définir leurs dimensions, couleurs, bordures, positions et plus encore !
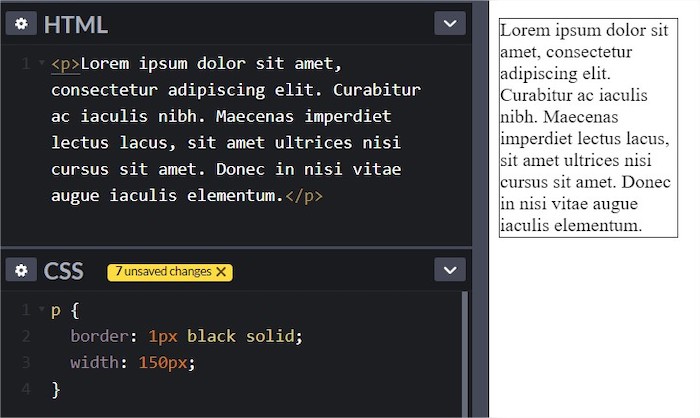
Il est facile de se rendre compte qu’un élément HTML comme un paragraphe <p></p> est seulement une « boîte » contenant du texte. Vous pouvez définir une bordure à un élément HTML pour vous rendre compte des limites de ce conteneur :
Élément HTML <p></p> contenant du texte avec une bordure (border) et une largeur (width) définie en CSS
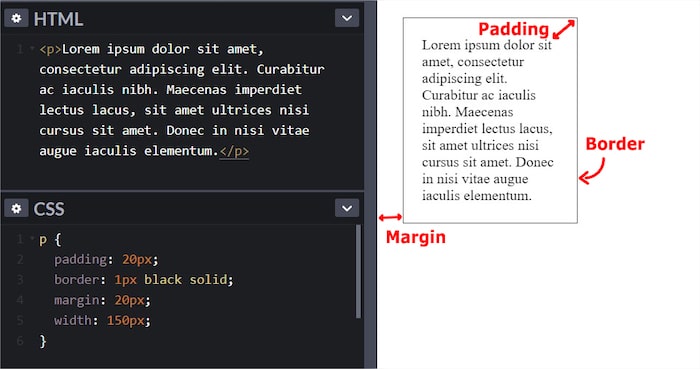
Ces boîtes ou conteneurs permettent en CSS d’agencer la structure HTML de votre site comme vous le désirez. Chaque boîte a 3 propriétés « basiques » permettant de se définir dans un espace défini :
padding: Cette propriété permet de définir une marge entre le contenu d’une boîte et sa limite (marge intérieure ou « remplissage »)border: Cette propriété agit sur la bordure ou « limite » de la boîte.margin: Cette propriété sert à créer une marge entre la bordure de la boîte et les autres boîtes (marge extérieure).
Retrouvez cet exemple sur CodePen
Plein d’autres propriétés sont accessibles en CSS pour manipuler ces boîtes, voici un petit panel des possibilités :
widthetheight: respectivement permet de manipuler la largeur et la hauteur de la boîte.background-color: ajoute un fond de couleur au conteneur.text-shadow: permet d’ajouter un ombrage à la boîte.position: pour définir le type de positionnement du conteneur.
Conclusion
Le code CSS est indispensable à l’HTML si vous désirez avoir un site web digne de ce nom. C’est un tout nouveau code à apprendre et à maitriser qui peut paraître simple aux premiers abords mais qui renferme d’immenses possibilités en termes de design et même de performance web.
Pour maitriser le CSS et créer un « joli » site web, il est nécessaire de se plonger entièrement dans ce nouveau langage pour créer un design au moins convenable à vous et aux autres utilisateurs. Pour cela, il existe des sites de formation gratuites !
Si vous n’arrivez pas reproduire en CSS le résultat attendu sur votre maquette de site ou que vous n’avez pas le temps de créer par vous-même l’esthétique de votre site web, n’hésitez pas à poster une annonce gratuite sur Codeur.com pour trouver rapidement un développeur web qui pourra vous aider.
[epcl_box type= »information »]A lire aussi : Comment créer un menu déroulant en CSS ?[/epcl_box]