Aimeriez-vous avoir des images rondes sur votre site au lieu du format « carré » ou rectangulaire qu’on a l’habitude de voir sur les sites web ?
Cela est tout à fait possible, grâce à quelques lignes de codes en CSS vous pouvez modifier vos images qui ne sont pas rondes à l’origine pour les arrondir avec du CSS.
Dans ce tutoriel, vous découvrirez 2 méthodes très simples pour afficher vos images dans un rond parfait ou plutôt ovale selon vos préférences.
Arrondir des images avec border-radius
Commençons avec une méthode rapide, simple, mais efficace, celle où il faut utiliser la propriété CSS « border-radius » pour créer une image ronde.
L’astuce de cette méthode est de définir une valeur de 50% de rayon de la propriété « border-radius » pour obtenir une image en forme de cercle.
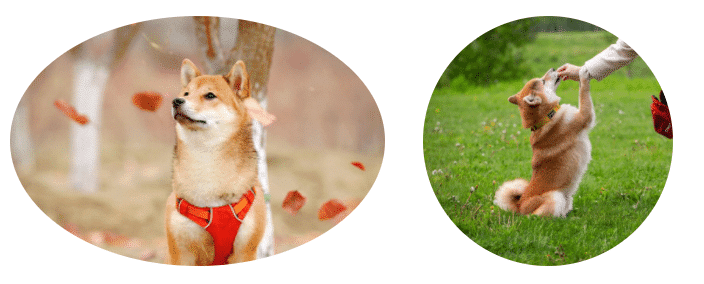
Selon le format de base de votre image, celle-ci sera plutôt ovale si votre image était rectangulaire ou alors elle deviendra un cercle parfait, rond, si l’image d’origine était de forme carrée.
img {
border-radius: 50%;
}[epcl_box type= »information »]Avec le code présenté ci-dessus, les images qui étaient respectivement, de la gauche vers la droite, rectangulaire et carrée sont donc devenues ovale et ronde parfaitement.[/epcl_box]
[adinserter block= »8″]
Afficher des images parfaitement rondes
La seconde solution pour afficher des images rondes qui initialement ne l’étaient pas est d’utiliser la propriété CSS « clip-path ».
Cette propriété est utile pour empêcher une portion d’un élément d’être affichée tout cela en définissant une zone de rognage.
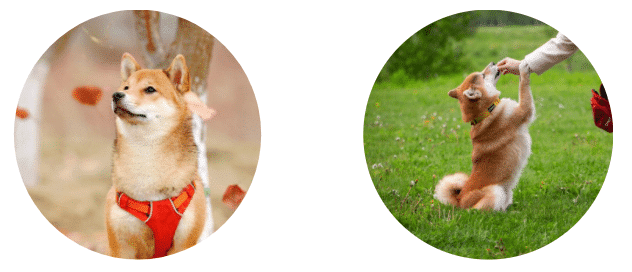
Grâce à « clip-path », vous pouvez définir une région de rognage en forme d’ellipse avec des valeurs adaptables en fonction du format initial pour que la forme restante soit totalement ronde.
Les avantages de cette méthode sont que vous pouvez afficher une image ronde qu’importe son format initial, mais aussi que vous pouvez décentrer le cercle ou modifier le rayon de ce dernier.
Pour finir, « clip-path » vous permettra de créer d’autres formes pour vos images, ainsi avec un peu d’entraînement vous pourrez afficher des images en forme de triangle, polygone ou toute autre forme imaginable.
.img-rectangle {
clip-path:ellipse(33% 50%);
}
.img-carree {
clip-path:ellipse(50% 50%);
}[epcl_box type= »information »]Avec le code présenté ci-dessus, les images qui étaient respectivement, de la gauche vers la droite, rectangulaire et carrée sont donc devenues toutes les deux rondes.[/epcl_box]
[epcl_box type= »notice »]Retrouvez les différents codes présentés dans ce tutoriel sur le CodePen suivant : https://codepen.io/codeur-com/pen/GRxzqKo[/epcl_box]
Conclusion
Afficher une image ronde lorsque l’image originale est carrée peut se faire très facilement grâce à la première méthode présentée dans ce tutoriel.
Lorsque vous souhaitez arrondir une image n’ayant pas un format 1:1, cela se complique légèrement puisque vous devez alors utiliser une propriété un peu plus complexe qui est « clip-path ».
Néanmoins afficher une image ronde reste une tâche assez simple que vous pouvez faire par vous-même. Si vous n’arrivez pas à afficher vos images comme vous le souhaitez sur votre page web, vous pouvez faire appel à un intégrateur CSS freelance. Décrivez votre besoin sur Codeur.com pour trouver rapidement et gratuitement un professionnel du web.
Apprenez aussi à centrer votre image en CSS, à redimensionner une image ou à créer un effet de zoom sur l’image en suivant nos tutoriels.




Bonjour,
j’ai essayé le premier code (border radius), cela ne change rien…
Je travaille sur Elementor et m’y suis prise comme suis : Selection de l’image -> Paramètres avancés -> CSS personnalisé -> et je colle.
Je me trompe quelque part peut-être..?
TM