Parmi les diverses propriétés en CSS on en retrouve deux qu’on peut facilement confondre si on débute avec le langage CSS.
Ces deux propriétés sont la propriété « margin » et « padding » ; bien qu’on les retrouve dans le même concept de modèle de boîte CSS, ces deux propriétés n’ont pas la même utilité.
Lorsque vous devrez réaliser la mise en forme d’une page HTML, vous serez à coup sûr amené à modifier les propriétés margin et padding d’éléments HTML.
C’est pourquoi dans cet article nous allons approfondir le sujet et vous expliquer comment faire la différence entre ces propriétés et comment les utiliser.
Qu’est-ce que le modèle de boîte en CSS ?
Si vous ne le saviez pas encore, les éléments en CSS sont tous contenus dans une « boîte ». Bien assimiler le fonctionnement de ces boîtes est essentiel pour parvenir à maîtriser le langage CSS.
Chaque boîte, de chaque élément, est composée de quatre zones : margin, border, padding, content.
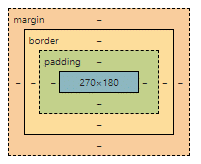
Les boîtes sont construites de la manière suivante avec la zone « margin » ou « marge extérieure » englobant l’ensemble des zones, on y retrouve ensuite la zone « border » ou « bordure », puis la zone « padding » ou « marge intérieure » et enfin le contenu principal « content ».
Dans la représentation ci-dessous, la zone « margin » se trouve en orange, la zone « border » en jaune, la zone « padding » en vert et le contenu « content » en bleu » :
Le contenu en bleu est donc notre élément HTML qui se trouve à l’intérieur de 3 autres zones « padding », « border » et « margin ».
La zone « border » de l’élément HTML permet de créer une bordure visible en CSS à cet élément. Les zones « margin » et « padding » sont des marges invisibles, qui permettent de créer un espace.
Ainsi, modifier la zone « padding » permettra de créer un espace entre le contenu et la bordure (border) et la zone « margin » permettra de créer un espace entre la boîte CSS de l’élément donné et les autres éléments HTML (ou boîtes CSS).
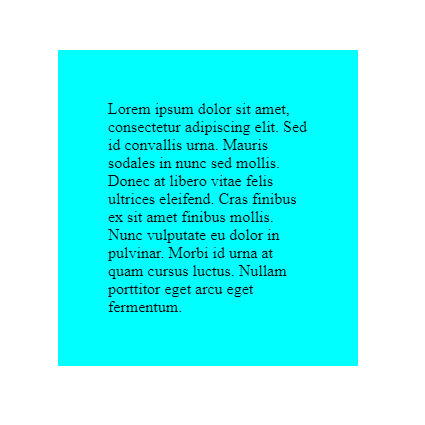
Dans l’exemple suivant, il y a un texte (en bleu) avec une marge extérieure au-dessus (margin en orange) et deux marges intérieures sur chaque côté (padding en vert) :
Quelles sont les différences entre margin et padding ?
Comme nous l’avons vu précédemment, l’une d’une différence majeure entre « margin » et « padding » est que margin contrôle l’espace entre l’élément actuel et les autres éléments de la page alors que padding contrôle l’espace entre le contenu et la bordure de l’élément.
Mais ce ne sont pas les seules différences. En effet, il existe quelques spécificités à chacune de ces propriétés que vous allez découvrir dans la suite de cet article.
Padding prend en compte la couleur de fond d’un élément
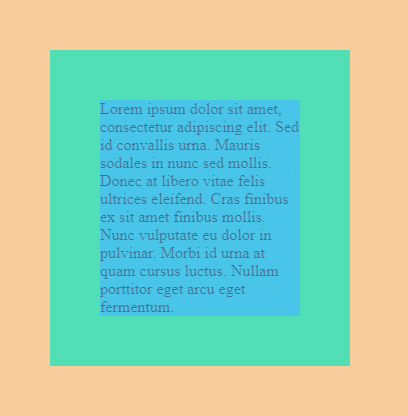
Lorsque vous ajoutez un fond de couleur et une marge intérieure avec padding, votre marge prendra la couleur de fond de l’élément HTML.
C’est un moyen de rendre visible la marge intérieure « padding » ou d’agrandir votre fond de couleur.
Ce n’est cependant pas le cas avec la propriété « margin » qui reste invisible.
Voici un exemple d’un texte avec des marges padding et margin ; où on voit qu’il y a une marge bleue au-dessus du texte, mais on ne dissocie pas forcément la marge extérieure s’il n’y a pas d’autres éléments autour.
Pourtant en inspectant l’élément HTML avec l’inspecteur de code du navigateur, on voit très clairement qu’il y a bien deux marges (extérieure et intérieur) représentées en orange pour la propriété margin et en vert pour padding :
margin:auto
La propriété « margin » peut prendre une valeur « auto » que la propriété ne peut pas avoir.
Cette valeur associée à margin permettra entre autres à centrer l’élément horizontalement (ou verticalement si vous utilisez une flexbox).
C’est une technique très pratique pour centrer un élément qui s’avère parfois compliqué.
Valeurs négatives pour la propriété margin
Encore une fois, la propriété margin peut avoir des valeurs qui n’existent pas pour padding.
Ces valeurs sont des valeurs négatives, c’est-à-dire que vous pouvez indiquer un nombre inférieur à 0 dans l’unité que vous souhaitez pour créer une marge extérieure qui fonctionnera à l’inverse d’une marge positive.
En résumé, l’élément HTML se rapprochera des autres éléments au lieu de s’en éloigner avec une marge extérieure « classique », ce qui peut être très utile pour superposer des éléments HTML comme dans l’exemple suivant où un margin de -20px a été appliqué sur le bloc rouge :
[adinserter block= »8″]
Quand et comment utiliser margin ?
Il existe plusieurs raisons d’utiliser la propriété « margin » plutôt que « padding » en voici quelques-unes :
- Changer un élément de position sur la page comme avec « margin: auto »
- Séparer plusieurs éléments proches pour une meilleure lecture de chaque élément
- Superposer des éléments avec une valeur négative pour donner un effet particulier
La propriété CSS margin comprend 4 directions différentes : top (haut), right (droite), bottom (bas), left (gauche).
Ces 4 directions permettent de déterminer où la marge sera créée et chaque direction peut être définie séparément par une propriété spécifique ou directement via la propriété « margin ».
Les propriétés représentant chaque direction sont les suivantes :
- margin-top
- margin-right
- margin-bottom
- margin-left
Ainsi pour ajouter une margin au-dessus d’un élément HTML, on ajoutera une valeur à la propriété « margin-top » comme dans cet exemple où on crée une marge extérieure vers le haut de 20 pixels :
margin-top : 20px ;
Si vous souhaitez ajouter une valeur de même distance à toutes les directions en une seule propriété, vous pourrez alors utiliser la propriété « margin » en ajoutant la valeur désirée.
Par exemple, une marge extérieure de 20 pixels sera ajoutée en haut, à droite, en bas et à gauche de l’élément HTML cible avec ce code :
margin-top : 20px ;
Dans le cas où vous voulez ajouter une marge de différente valeur à plusieurs directions en même temps, au lieu d’utiliser chaque propriété spécifique à chaque direction, vous pouvez utiliser la propriété « margin » en y ajoutant autant de valeur que de direction.
[epcl_box type= »information »]Pour utiliser la propriété « margin » de cette manière, il faut cependant savoir que la première valeur correspond à la marge du haut, la seconde à la marge de droite, la troisième valeur à la marge d’en dessous de l’élément et la quatrième et dernière valeur sera celle de la marge de gauche.[/epcl_box]
Dans l’exemple suivant, on ajoutera donc une marge de 10 pixels en haut, 20pixels à droite, 0 pixel en bas et 15 pixels à gauche :
margin : 10px 20px 0 15px;
Comme dans l’exemple ci-dessus, si vous souhaitez ajouter une valeur à une direction, mais que la direction précédente ne doit pas être renseignée, vous devez ajouter un 0 (ou 0 + une unité) pour que le navigateur ne prenne pas en compte cette direction précédente et n’y ajoute pas de marge.
La propriété CSS « margin » peut donc prendre plusieurs valeurs qui seront des nombres positifs ou négatifs avec l’unité que vous souhaitez, la valeur « auto » ou une valeur globale.
Quand et comment utiliser padding ?
Tout comme la propriété « margin », vous pouvez utiliser « padding » indépendamment pour chaque direction.
On retrouvera donc les mêmes directions « top », « right », « bottom », « left » que vous pouvez utiliser ensemble de la même manière que « margin » avec la propriété « padding ».
Si vous souhaitez définir chaque direction par sa propriété spécifique, voici les différentes propriétés existantes pour padding :
- padding-top
- padding-right
- padding-bottom
- padding-left
La seule différence avec la propriété margin est que les seules valeurs que vous pouvez attribuer aux propriétés de padding sont des nombres positifs ou des valeurs globales.
[epcl_box type= »information »]Les valeurs négatives et « auto » n’existent pas pour les propriétés de « padding ».[/epcl_box]
Pour ce qui est de l’utilisation du padding, il existe aussi plusieurs cas où il vous sera utile de faire appel à la propriété « padding » :
- Ajouter un espace entre le contenu et la bordure
- Changer les dimensions d’un élément tout en conservant la même taille pour son contenu
- Ajouter une marge entre un élément parent et les éléments enfants contenus dedans
- Agrandir le fond d’un élément
Conclusion
Les deux propriétés « margin » et « padding » sont très utiles pour la mise en page des éléments lorsque vous vous créez une page HTML.
Ces éléments permettent de donner plus de clarté à l’ensemble de la page en créant des espaces entre eux ou bien même de créer des effets particuliers comme une superposition des éléments.
Il n’est pas toujours évidemment de maîtriser rapidement les propriétés CSS. Pour gagner du temps et éviter les sueurs froides, n’hésitez pas à faire appel à un développeur web freelance pour la mise en forme de votre site internet.