Les blocs de citation, ou « blockquotes » n’ont de base pas réellement de design : il s’agit d’un élément avec beaucoup de margin.
Dans cet article nous allons voir quatre exemples de blockquotes designs réalisés avec du CSS afin de vous donner quelques idées.
Transformer vos blockquotes en Boîtes d’informations colorées
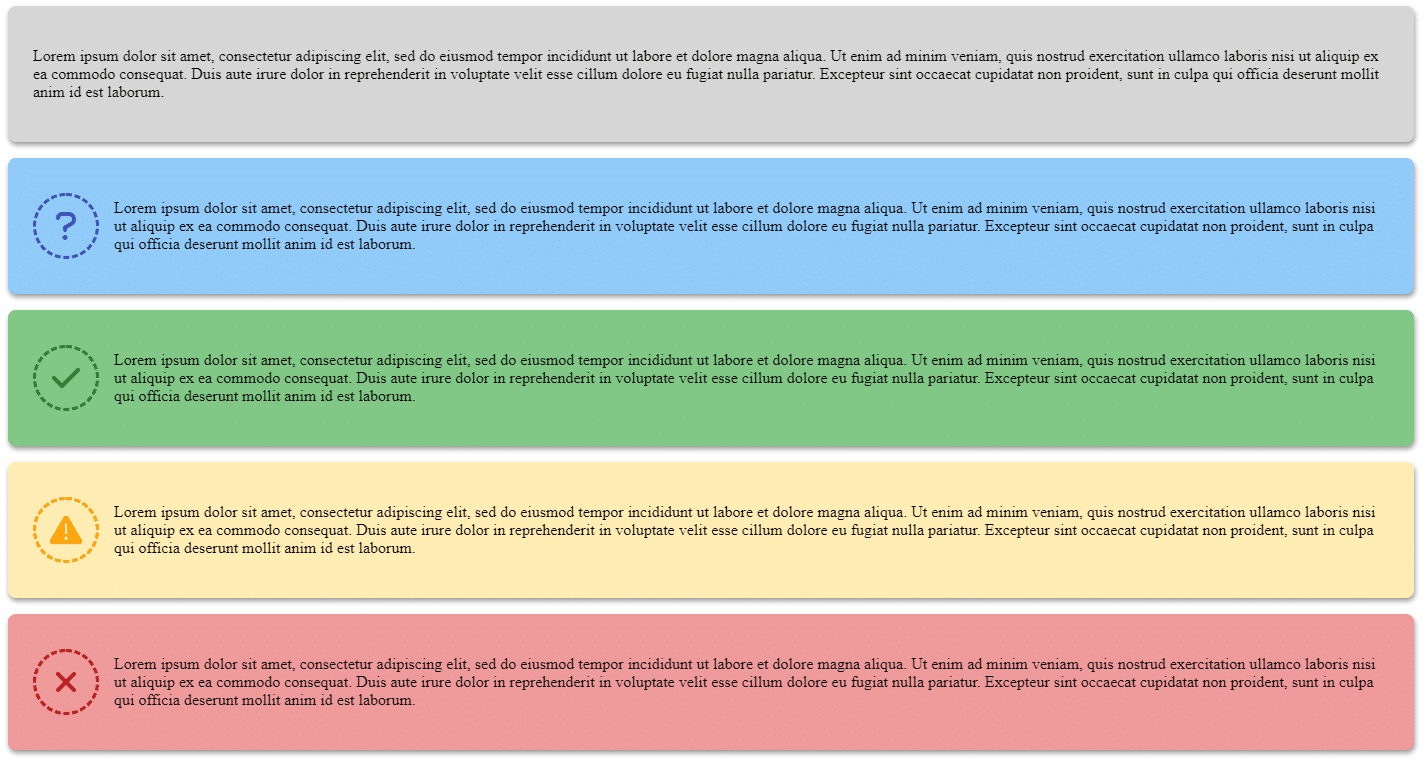
Dans ce premier exemple, il s’agit surtout de boîtes d’alertes pour donner des informations. Utilisable surtout dans des articles ou page de services complets.
Ici, rien de plus simple, une simple balise blockquote en flex avec une icône et un paragraphe. Le tout accompagné d’une classe pour chaque couleur.
Voir l’exemple complet « Blockquotes : couleurs ».
Ajouter des guillemets
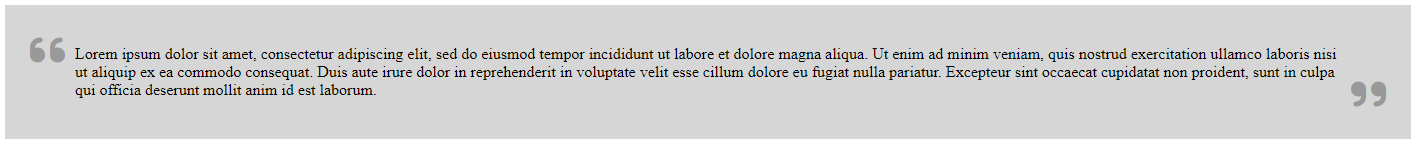
Cette fois, pas question de couleurs ni d’alertes. Il s’agit dans ce cas de rendre le visuel d’une citation. Pour ce faire, nous allons ajouter des guillemets à gauche et à droite grâce à du positionnement absolu, des speudo-sélécteurs :before et :after et font-awesome.
Voir l’exemple complet « Blockquotes : guillemets »
Nom de l’auteur
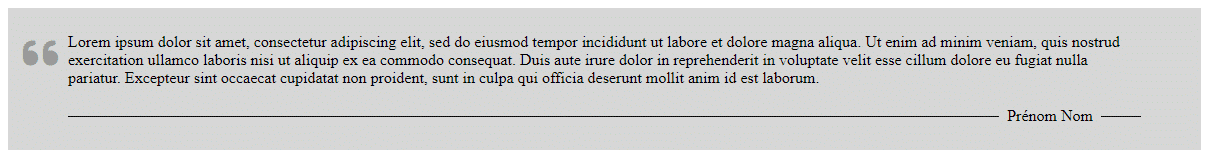
De la même façon que l’exemple précédent, nous allons donner un nouveau rendu citation, avec cette fois-ci son auteur en plus.
Pour avec un effet de trait qui ne chevauche pas le nom, c’est assez simple : le trait est en réalité continu, le nom passe par-dessus avec un fond identique à la zone grise. C’est un tour de magie passe-partout.
Voir l’exemple complet « Blockquotes : signature »
Style Final Fantasy
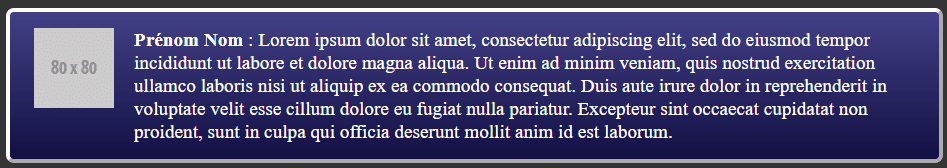
En bonus, on peut aussi afficher une citation façon jeu vidéo (tout dépend du thème de votre site internet).
Ici, la méthode est la même que le premier exemple : un peu de flex et le tour est joué.
Voir l’exemple complet « Blockquotes : Final Fantasy »
Notre astuce pour créer des blockquotes designs en CSS
Au travers de ces quatre exemples, nous avons vu des astuces en termes de code CSS et des idées de rendus pour vous permettre d’avoir des blockquotes designs sur votre site internet.
Une difficulté pour créer un rendu ? Une panne d’idées ? Faites appel à de vrais experts ! Déposez une annonce gratuitement sur Codeur.com afin de trouver un développeur CSS freelance qui pourra vous aider à améliorer le rendu visuel de votre site internet !