Si vous cherchez à créer un menu joli et efficace pour votre site web, vous n’êtes pas obligé d’utiliser une application externe ou de coder votre menu avec autre chose que du HTML et du CSS.
En effet, vous avez tous les outils pour créer un menu déroulant complet en HTML et CSS sans avoir à utiliser du Javascript par exemple. Il est important de se passer au maximum de Javascript pour ne par surcharger votre site web de scripts qui pourraient ralentir le chargement votre site et donc impacter l’expérience utilisateur.
Dans cet article, nous vous accompagnerons à travers la création d’un menu déroulant en CSS qui s’adaptera à la taille de vos écrans (responsive).
Prérequis pour créer le menu déroulant
Avant de vous lancer dans le code de votre menu, vous aurez besoin de créer ou de modifier deux fichiers.
Ces fichiers à modifier (ou créer) sont le fichier HTML où votre menu sera créé et un fichier CSS lié au fichier HTML où vous définirez l’apparence et le comportement de votre menu déroulant.
Pour relier votre fichier CSS au fichier HTML, vous devrez ajouter entre les balises « <head> » le code suivant en remplaçant « monfichier.css » par le chemin menant à votre fichier CSS :
<link rel="stylesheet" href="monfichier.css">Vous pouvez aussi écrire tout le code CSS dans le fichier HTML entre des balises « <style> </style> », mais par soucis de visibilité et d’organisation, il est préférable de séparer ces deux codes dans deux fichiers distincts.
Lorsque vos fichiers seront prêts, vous pourrez passer à l’étape suivante, c’est-à-dire la création du menu en HTML.
[epcl_box type= »information »]À lire aussi : Comment faire un mega menu responsive en HTML CSS ?[/epcl_box]
1. Créer la structure du menu en HTML
Dans un premier temps, vous allez devoir créer la structure de votre menu en HTML. Le menu sera composé d’un menu principal contenant des éléments et des sous-menus qui apparaîtront lorsque l’utilisateur passera sa souris sur un élément parent du menu principal :
<nav>
<ul>
<li class="menu-deroulant">
<a href="#">Services</a>
<ul class="sous-menu">
<li><a href="#">Graphisme</a></li>
<li><a href="#">Web & App</a></li>
<li><a href="#">Marketing</a></li>
</ul>
</li>
<li class="menu-deroulant">
<a href="#">Réalisations</a>
<ul class="sous-menu">
<li><a href="#">SpaceX</a></li>
<li><a href="#">Codeur.com</a></li>
</ul>
</li>
<li><a href="#">À propos</a></li>
<li><a href="#">Contactez-nous</a></li>
</ul>
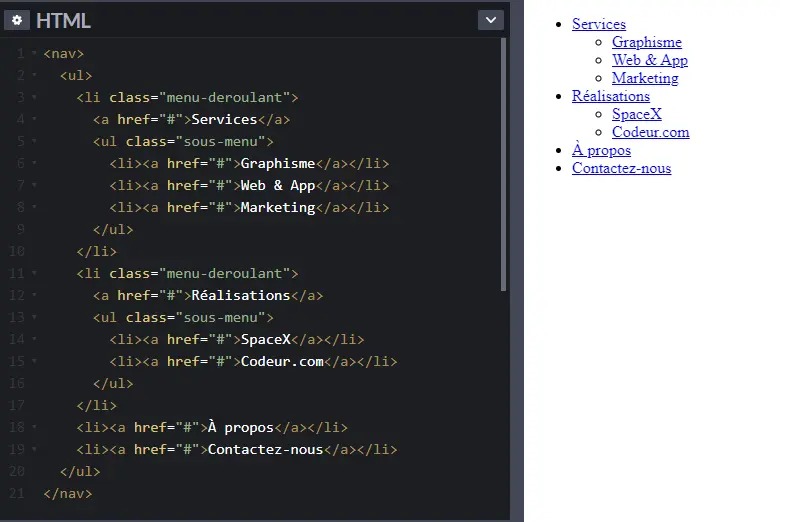
</nav>Voici ci-dessus le code HTML représentant la structure du menu que vous allez créer et que vous devez copier/coller dans votre fichier HTML.
Dans ce code se trouve un élément « nav » qui est un élément HTML de section de navigation. Concrètement cet élément représente une section d’une page contenant des liens vers d’autres pages ou des fragments de la page en question.
Ensuite, nous avons un premier élément « ul » qui est un élément HTML de liste. C’est cet élément qui sera notre menu principal, il contient d’ailleurs des sous-éléments « li » qui seront les éléments de notre menu principal.
Certains sont dotés d’un attribut « class » ayant pour valeur « menu-deroulant », pour indiquer que ces éléments de notre menu principal auront un sous-menu.
À l’intérieur de chaque élément « li » de notre menu principal, nous avons un élément HTML « a » qui est un lien vers la page à rediriger et qui contient aussi le nom l’élément du menu.
La cible de la redirection de ces éléments est indiquée par l’attribut « href ». Remplacez les « # » par l’URL de la page vers laquelle vous souhaitez rediriger l’utilisateur lorsqu’il clique sur l’élément du menu.
Les éléments « li » avec une « class » nommée « menu-deroulant » contiennent aussi un autre menu « ul » qui est le sous-menu du menu déroulant. Ces nouveaux menus « ul » ont d’ailleurs un attribut « class » qui se nomme « sous-menu » pour mieux les repérer.
Dans ces sous-menus, nous retrouvons la même structure que précédemment, c’est-à-dire un ou plusieurs éléments « li » du sous-menu contenant chacun un élément HTML « a » pour rediriger l’utilisateur au clic de cet élément.
Pour le moment, avec seulement le code HTML, le menu ressemble à une simple liste comme ceci :

[adinserter block= »8″]
2. Ajouter le code CSS pour modifier l’apparence du menu
Maintenant que nous avons la structure HTML du menu, il va falloir le rendre un peu plus joli grâce à du CSS. Voici les différents bouts de code CSS à mettre les uns à la suite des autres dans votre fichier CSS ou vos balises « <style> </style> ».
Nous détaillerons les points importants de ces différents codes pour que vous puissiez bien comprendre comment le menu est créé.
Pour commencer, vous allez définir les propriétés CSS de base de votre fichier CSS et du menu.
- Créez une variable « hauteur-menu » de 60px qui sera utile pour indiquer ou redéfinir la hauteur du menu à n’importe quel moment (–hauteur-menu: 60px)
- Pour tous les éléments, remettez à 0 les marges internes et externes puis définissez une police pour votre menu, ici nous choisirons la police « Montserrat », mais vous pouvez choisir celle que vous souhaitez.
- Pour l’élément « nav », indiquez au menu de prendre toute la largeur de l’écran (width : 100%) et de rester collé (position : sticky) en haut de l’écran (top : 0) même si vous scrollez sur la page.
:root{
--hauteur-menu: 60px;
}
* {
margin: 0px;
padding: 0px;
font-family: Montserrat, sans-serif;
}
nav {
width: 100%;
font-size: 18px;
position: sticky;
top: 0;
}Ensuite, vous allez devoir organiser et modifier l’apparence du menu principal « ul » et de ses éléments « li ».
- Pour l’élément « ul » suivant « nav » (nav > ul), vous allez gérer l’organisation des éléments du menu avec une flexbox (display : flex).
Centrez les textes des éléments du menu (text-align : center). Ajoutez une ombre au menu principal (box-shadow: 0px 1px 2px 1px rgba(0,0,0,0.3)) ainsi qu’une hauteur grâce à la variable « hauteur-menu » définie plus tôt dans le fichier CSS (height: var(–hauteur-menu)) - Retirez toute décoration de liste aux éléments « ul » (list-style-type: none)
- Définissez une position relative aux éléments du menu principal (position : relative), une hauteur égale à celle de son parent (height: 100%) ainsi que la propriété « flex-grow » sur 1 (flex: 1) pour que la largeur s’adapte équitablement entre chaque élément « li ».
nav > ul {
display: flex;
text-align: center;
box-shadow: 0px 1px 2px 1px rgba(0,0,0,0.3);
height: var(--hauteur-menu);
}
nav ul {
list-style-type: none;
}
nav > ul > li {
background-color: white;
position: relative;
height: 100%;
flex: 1;
}Lorsque les éléments du menu principal seront correctement organisés, vous pourrez mettre en forme les liens « a » se trouvant dans chaque élément « li » du menu principal « ul ».
- Commencez par aligner verticalement les textes des menus.Pour cela, il faudra modifier la propriété « position » pour « absolute », donner une valeur de 50% aux propriétés « top » et « left » et effectuer un déplacement de -50% sur l’axe X et Y (transform: translate(-50%, -50%))
- Enlevez les décorations (texte souligné et bleu) des liens (text-decoration : none)
- Ajoutez une flèche ou un chevron après le texte avec « :after » de l’élément « a » des éléments ayant une class « menu-deroulant ».Changez le style d’affichage de cet élément pour « inline-block » (display: inline-block) ce qui permettra de lui appliquer une animation par la suite.
nav > ul > li > a {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
li a {
text-decoration: none;
color: black;
}
.menu-deroulant > a:after{
content: '❯';
font-size: 15px;
margin-left: 7px;
display: inline-block;
}Une fois le menu principal prêt, vous pouvez vous occuper des sous-menus et de leurs éléments.
- Pour que les éléments avec la classe « sous-menu » soient bien mis en forme et qu’ils disparaissent comme souhaité, suivez les étapes suivantes :
- Définissez une marge supérieure externe de la même hauteur que celle du menu (margin-top: var(–hauteur-menu)) pour que les sous-menus apparaissent juste en dessous.
- Donnez la même largeur à votre sous-menu qu’à l’élément auquel il est lié (width : 100%)
- Alignez les textes à gauche, ajoutez une couleur de fond aux sous-menus et arrondissez les bords des sous-menus.
- Modifiez la propriété « overflow » pour « hidden ». Cela permettra de cacher tout élément qui dépasse hors du sous-menu, ainsi lorsque la hauteur maximale du sous-menu sera définie sur « 0 » alors celui-ci et ses éléments seront masqués.
- Réduisez la hauteur maximale du sous-menu jusqu’à 0 (max-height: 0) pour le faire disparaître en réduisant la taille de sa boîte et ainsi cacher les éléments qui en sortent grâce au « overflow: hidden »
- Les liens cliquables des éléments des sous-menus ont une hauteur de 50px (height: 50px), un retrait sur la gauche de 20px (padding-left: 20px), une largeur égale à l’élément dans lequel ils se trouvent (width : 100%) pour que toute la ligne soit cliquable.Pour finir, ils sont alignés verticalement grâce au système de flexbox (align-items: center; display: flex;).
.sous-menu {
margin-top: var(--hauteur-menu);
width: 100%;
text-align: left;
background-color: white;
border-radius: 2px;
overflow: hidden;
max-height: 0;
}
.sous-menu > li > a {
height: 50px;
padding-left: 20px;
width: 100%;
align-items: center;
display: flex;
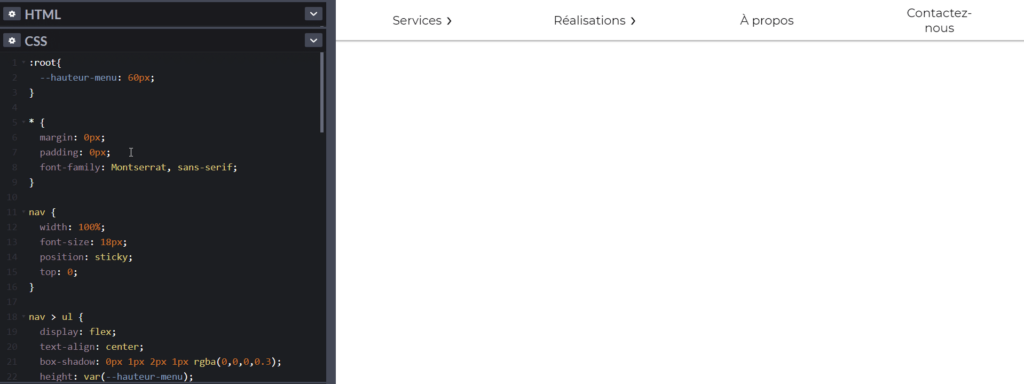
}Après avoir ajouté le code CSS à votre structure HTML, vous devriez avoir un menu semblable à celui-ci :
Les sous-menus n’apparaissent pas, car ils sont actuellement cachés par la propriété « overflow :hidden » et « max-height : 0 ».
Dans la prochaine partie de cet article, vous verrez comment faire apparaître les sous-menus lorsque vous survolez les menus déroulants, mais aussi comment ajouter quelques animations pour avoir un menu avec un rendu professionnel.
[epcl_box type= »information »]À lire aussi : Sélecteurs CSS : bien les utiliser[/epcl_box]
3. Animer le menu déroulant
C’est dans cette dernière partie que le menu déroulant prendra vie. Grâce à la pseudo-classe « :hover » et à la règle « @keyframes » vous allez pouvoir créer un menu professionnel.
Donner de la couleur aux éléments
La première étape pour donner vie à votre menu est de donner un peu de couleurs aux éléments du menu principal et à ceux des sous-menus.
Ces couleurs permettront d’avoir des indicateurs visuels sur les éléments sélectionnés.
- Ajoutez une couleur aux liens des éléments du menu principal (color: #2169EC) lorsque ceux-ci sont survolés (nav > ul > li:hover > a):
nav > ul > li:hover > a{
color: #2169EC;
}
- Faites de même pour les liens des éléments des sous-menus (color: white) et attribuez-leur une couleur de fond (background-color: rgba(33, 105, 236, 0.3)) pour mieux les distinguer lorsqu’ils sont survolés (.sous-menu > li:hover):
.sous-menu > li:hover {
background-color: rgba(33, 105, 236, 0.3);
}
.sous-menu > li:hover > a {
color: white;
}
Animer la flèche des éléments du menu principal
Pour indiquer qu’un élément du menu principal est en train d’être survolé et que son sous-menu est apparu, vous pouvez animer la flèche située à sa droite.
En plus d’apporter un rendu terminé et professionnel au menu, cela améliorera légèrement l’expérience utilisateur.
- Dans un premier temps vous allez devoir créer l’animation de la flèche. Pour cela, vous pouvez utiliser une « @keyframes » qui est une règle qui définit les étapes d’une animation CSS. L’objectif est de tourner la flèche à 90° pour qu’elle pointe vers le bas et ainsi indiquer qu’un menu est ouvert. Utilisez la propriété « transform » pour effectuer la rotation de 90 degrés :
@keyframes rotationFleche {
0% {
transform: rotate(0deg);
}
100%{
transform: rotate(90deg);
}
}- Ensuite, lorsque l’animation est définie vous devez l’attribuer au contenu ajouté après les liens (a:after) des éléments principaux ayant pour classe « menu-deroulant » lorsque ceux-ci sont survolés. Pour cela, utilisez la propriété « animation » à laquelle vous donnerez pour valeur le nom de la @keyframes créée, une durée et une méthode d’apparition. Terminez par le mot-clé « forwards » qui permet de conserver le dernier état de l’animation, sans quoi la flèche reviendra à son état initial.
.menu-deroulant:hover > a:after{
animation: rotationFleche 0.2s linear forwards;
}Faire apparaître les sous-menus
Vous voici à la dernière étape de cet article pour terminer la création du menu déroulant. Le menu est mis en forme, en partie animé, il ne reste plus qu’à faire apparaître le sous-menu d’un élément principal lorsque celui-ci est survolé par un utilisateur.
- Comme pour l’animation de la flèche vue précédemment, ici aussi il vous faudra créer une règle d’animation CSS grâce à « @keyframes ».Cette règle d’animation fera apparaître une ombre au sous-menu, une bordure supérieure de couleur et augmentera la taille maximale du sous-menu pour que les éléments du sous-menu ne soient plus cachés par le « overflow: hidden ».
[epcl_box type= »notice »]Vous n’êtes pas obligé de créer une animation pour cela, cependant ajouter une animation à l’apparition d’un sous-menu rendra l’apparition plus douce et moins soudaine.[/epcl_box]
@keyframes apparitionSousMenu {
0% {
box-shadow: 0px 3px 3px 1px rgba(0,0,0,0);
border-top: 3px solid #2169EC;
}
30% {
box-shadow: 0px 3px 3px 1px rgba(0,0,0,0.3);
}
100% {
max-height: 50em;
border-top: 3px solid #2169EC;
box-shadow: 0px 3px 3px 1px rgba(0,0,0,0.3);
}
}- Une fois l’animation définie, vous pouvez ajouter la condition d’apparition d’un sous-menu, c’est-à-dire lorsqu’un élément avec la classe « menu-deroulant » est survolé. Utilisez la propriété « animation » pour déclencher l’animation en indiquant le nom de la règle d’animation à activer, la durée d’animation et le mot-clé « forwards » pour conserver l’état final de l’animation (le sous-menu ouvert).
.menu-deroulant:hover > .sous-menu {
animation: apparitionSousMenu 1s forwards;
}Après avoir suivi toutes les étapes de cette dernière partie de l’article, votre menu n’aura pas changé d’apparence, mais il sera cependant interactif.
Essayez de passer votre souris sur un élément du menu déroulant pour déclencher les animations définies et faire apparaître le sous-menu lié.
[epcl_box type= »notice »]Si vous souhaitez tester le menu terminé et voir son code dans son intégralité, vous pouvez retrouver le menu déroulant et le code expliqué dans ce tutoriel sur le CodePen suivant : https://codepen.io/codeur-com/pen/bGvzErz[/epcl_box]
Conclusion
Comme vous venez de le voir dans cet article, il est tout à fait possible de créer un menu déroulant professionnel avec seulement du HTML et du CSS.
Il est important de se passer de langage de programmation de scripts tel que le JavaScript lorsqu’il existe une alternative avec les seules technologies HTML et CSS pour ne pas surcharger votre site web.
Bien que le code du menu déroulant soit détaillé et expliqué dans cet article, créer un élément entier d’un site web requiert quelques connaissances techniques de base. Sans ces connaissances il se peut que vous ayez tout du même du mal à mettre en place le code de cet article et à créer le menu déroulant comme souhaité.
N’hésitez donc pas à poster une annonce gratuite sur Codeur.com pour trouver rapidement un freelance qui pourra vous aider à créer un menu professionnel pour votre site web.



Ce menu déroulant n’est pas responsive design.
Bonjour,
Ce menu est top, en revanche quand on a qu’un seul item dans le menu comment faire pour qu’il soit aligner la droite et non au centre de la page ?
(car changer pour les ul text-align: center par right ne change rien)