Vous connaissez sûrement déjà GitHub, la plateforme qui vous permet d’héberger le code source d’un site web, d’une application PHP ou autre et de pouvoir conserver les différentes versions de votre travail.
Il vous reste ensuite à déployer vos projets en ligne sur une solution d’hébergement, c’est à ce moment où Ionos intervient avec son outil Deploy Now.
Cette solution permet d’automatiser vos déploiements pour développer plus rapidement. Alors regardons en détail son fonctionnement dans ce tuto.
Sommaire :
Déposez gratuitement votre projet sur Codeur.com, recevez une quinzaine de devis et sélectionnez le développeur web idéal.
Trouver un développeur webPremiers pas avec Deploy Now
Pour commencer, il faut activer la fonction Deploy Now sur le site Ionos. Vous pouvez créer un compte gratuitement ou utiliser votre compte actuel.

À noter : Vous avez 15 jours d’essai pour tester gratuitement l’outil.
Une fois sur votre espace Ionos, cliquez sur le bouton « Deploy Now » pour vous rendre sur l’outil. Vous devez lier votre compte GitHub pour avoir accès à vos dépôts.
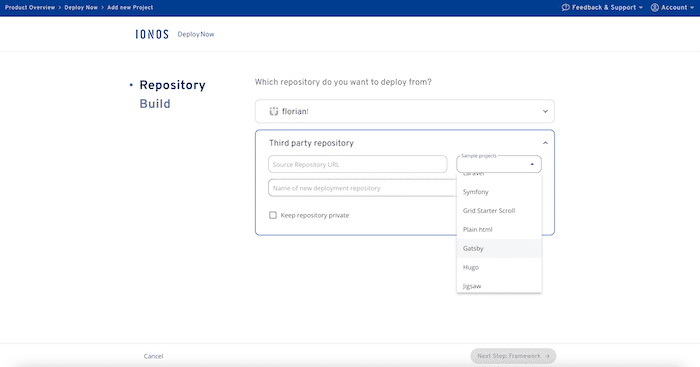
Après cette étape, vous avez alors deux possibilités :
- Utiliser un de vos dépôts privés ou publics actuels sur votre compte GitHub lié précédemment.
- Utiliser un template de projet proposé par Ionos suivant les différents frameworks (Laravel, Symphony, Gatsby, Hugo, Next, etc…), et un dépôt GitHub sera créé sur votre espace.

Le dépôt est analysé automatiquement pour détecter le framework que vous utilisez, puis le workflow est configuré avec GitHub Actions.
Par exemple, avec le framework Gatsby qui est détecté, le build est configuré automatiquement avec NodeJS ainsi que les bonnes commandes et variables pour vous faciliter la tâche.

Il ne vous reste plus qu’à vérifier les informations et cliquer sur « créer » pour lancer la construction de votre projet web.
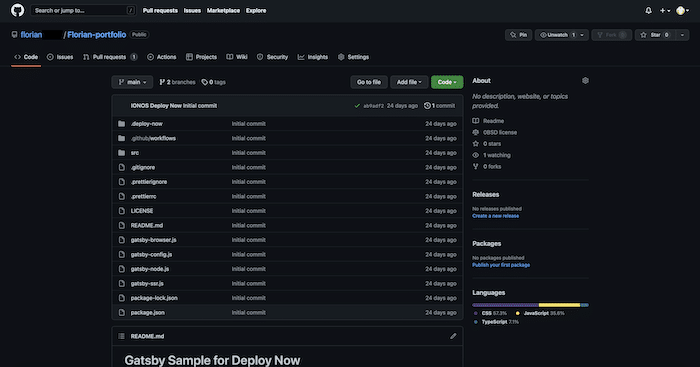
Dépôt GitHub avec Deploy Now
La plateforme GitHub est une référence dans le domaine du développement web. Cet outil de gestion de code héberge des millions de projets open source dans plusieurs langages de programmation différents.
Les millions d’utilisateurs bénéficient de nombreuses fonctionnalités : collaboration avec d’autres développeurs, vérification du code, création d’une documentation, suivi et gestion du projet, workflow avec des automatisations comme ici avec Deploy Now, etc.

Une fois que le déploiement de votre projet est lancé, il apparaît au sein de votre espace GitHub dans un nouveau dépôt créé automatiquement, Deploy Now mettra en place un workflow GitHub Actions qui sera déclenché par chaque nouvelle validation de code
C’est ici que vous pourrez gérer les versions de votre site ou application, voir les actions, les push, les branches par exemple.
C’est à partir de ce dépôt GitHub que nous allons pouvoir cloner notre code sur notre PC grâce à Git, nous verrons cela juste après.
Déploiement du site principal
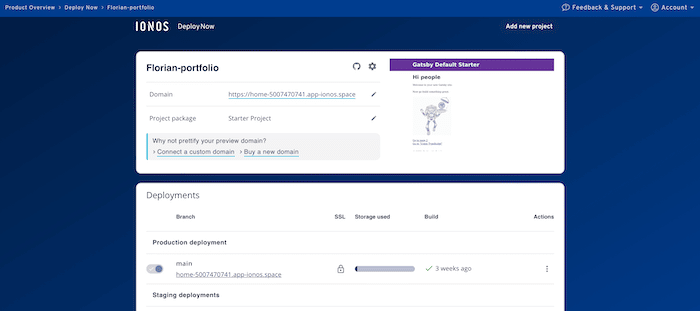
Après quelques secondes ou minutes le résultats du build sont automatiquement déployés sur l’infrastructure IONOS. Les projets sont mis en ligne sous une URL d’aperçu, mais vous pouvez la remplacer par un domaine personnalisé à tout moment en connectant votre domaine ou alors en achetant un nouveau nom de domaine pour un usage plus professionnel.
Pour visualiser le site ou l’application en ligne il vous suffit de cliquer sur le domaine actuel. Vous avez également un aperçu visuel rapide dans l’encadré sur la droite.

Modification du code
Si vous avez utilisé le template d’un framework comme dans notre exemple, vous avez sûrement besoin de personnaliser votre code.
Pour cela, il faut utiliser un logiciel de gestion de versions, le plus connu étant Git. Après avoir installé Git sur votre machine, nous allons utiliser le terminal (sur mac) ou l’invite de commandes (sur windows). Il existe de très bons tutoriels à propos de Git sur YouTube pour apprendre à l’utiliser.

- Il faut d’abord initier git avec la commande :
git init
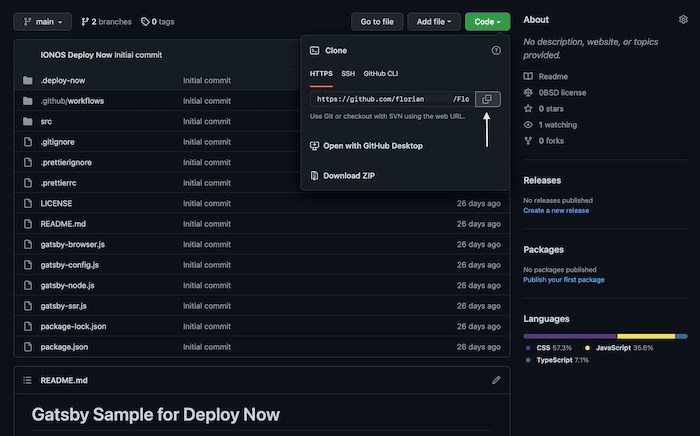
- Il faut ensuite cloner le contenu de votre repository GitHub dans un dossier local sur votre machine avec la commande :
git clone https://url-de-votre-depot-github

Votre code est alors sur votre ordinateur, vous pouvez effectuer les modifications de celui-ci avec un éditeur de code comme par exemple Visual Studio Code.
Après un commit Git qui contient vos modifications, Deploy Now va détecter automatiquement les changements et mettre instantanément en ligne la nouvelle version de votre application ou site web.
Cependant, si vous souhaitez développer votre projet, tester des fonctionnalités sur un environnement de staging et non pas sur le site principal c’est également possible.
Création d’un environnement staging
L’environnement de staging proposé par Deploy Now est très utile pour garder son site ou application stable en ligne publiquement, tout en développant de nouvelles fonctionnalités, tester de nouvelles versions en toute sécurité sur le staging.
Pour utiliser le staging il suffit de créer une nouvelle branche sur votre repository GitHub, nous allons le voir avec les commandes Git:
- Création de la nouvelle branche :
git ckeckout -b nomdevotrebranche
- Pour ajouter toutes les modifications :
git add –all
- Le commit Git avant d’envoyer les modifications :
git commit -m »votremessage »
- L’envoi du commit sur votre repository GitHub :
git push –set-upstream origin nomdevotrebranche
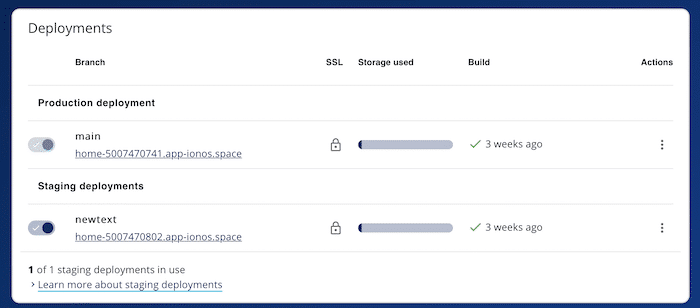
Et voilà, votre environnement staging est en cours de déploiement et sera visible dans quelques secondes dans votre espace Ionos Deploy Now.

Votre environnement principal ou de staging est déployé automatiquement après chaque commit Git sur l’hébergement sécurisé proposé par Ionos et un certificat SSL est même intégré d’office.
Notre astuce
Deplow Now proposé par Ionos est l’outil idéal pour déployer tous vos projets depuis GitHub sur une seule plateforme.
Il s’occupe de tout pour vous faciliter le travail et accélérer votre temps de développement grâce aux déploiements immédiats de vos projets après un commit Git.
N’hésitez pas à tester cette solution avec les 15 jours d’essai pour tester gratuitement l’outil.
Si vous avez besoin d’un freelance pour la création de votre application PHP ou de votre site web, de nombreux développeurs web sont disponibles sur Codeur.com, postez votre projet dès aujourd’hui pour obtenir leur aide !






















