Si vous êtes un utilisateur de Google Chrome, vous possédez sans doute des extensions : ce sont des programmes que vous pouvez installer pour en modifier les fonctionnalités.
Les extensions Chrome peuvent par exemple vous aider à automatiser certaines tâches de votre navigateur, à modifier des comportements existants ou encore à améliorer le confort d’utilisation de votre logiciel. Il existe même des extensions pour Chrome qui peuvent vous aider à améliorer le référencement de votre site internet.
Comment ça marche, une extension Chrome ?
Les extensions Chrome sont construites à l’aide de scripts HTML, JavaScript et CSS et sont comme de petits sites internet, téléchargés depuis le magasin d’applications Chrome.
La seule différence entre une extension Chrome et un site Web ordinaire, c’est que les extensions contiennent un fichier « manifeste », qui leur donne une fonction spécifique à exécuter.
Comment créer une extension Google Chrome
Cela peut sembler évident, mais tout le monde n’utilise pas Chrome comme navigateur : si vous n’êtes pas un utilisateur de Chrome, veillez à l’installer avant de poursuivre.
[epcl_box type= »error »]Tout au long du processus, veillez à vérifier fréquemment votre travail. Il sera plus facile de corriger d’éventuelles erreurs de codage au fur et à mesure, plutôt qu’à la fin. [/epcl_box]
C’est parti !
Étape 1 : Déterminez les besoins de votre extension Chrome
La première étape de la création de votre extension Chrome consiste à définir une fonctionnalité.
Que fera-t-elle ? À quoi ressemblera-t-elle ?
Une icône est également nécessaire afin d’apparaître dans la boutique Google Chrome. Toutes les icônes doivent être carrées, sinon elles risquent d’être déformées. Si vous ne fournissez pas d’icône, Chrome en ajoutera une par défaut pour vous.
[epcl_box type= »information »]Vous pouvez faire réaliser votre icône personnalisée par un graphiste freelance inscrit sur Codeur.com.[/epcl_box]
Partons du principe que si vous lisez cet article, vous avez déjà votre application et le service qu’elle doit rendre en tête, et continuons.
Étape 2 : Créez un répertoire pour votre extension Chrome
A chaque projet, son dossier ! Pour commencer, vous devez donc créer un nouveau répertoire qui accueillera tous les fichiers de votre extension.
C’est important car, pour que Chrome charge votre plugin, il doit être dirigé vers un dossier unique, contenant tous les fichiers de votre extension. Vous ajouterez tous les fichiers dont vous aurez besoin pour votre extension dans ce répertoire.
Étape 3 : Créez le fichier manifest.json de votre extension
L’étape suivante consiste à créer le fichier manifeste de votre extension : c’est ce fichier qui indique à Chrome comment charger correctement l’extension, c’est très important ! Sans lui, le bouton permettant d’installer l’extension est absent.
Créez un fichier appelé « manifest.json » et ajoutez-le à votre répertoire, puis ajoutez le code dont vous avez besoin, ce qui indiquera au navigateur le nom, les icônes, et dans quel fichier trouver les fonctionnalités de votre extension.
Étape 4 : Chargez votre extension dans Chrome et vérifiez l’absence d’erreurs
Il est maintenant temps de tester votre extension pour vous assurer que Chrome l’exécute correctement :
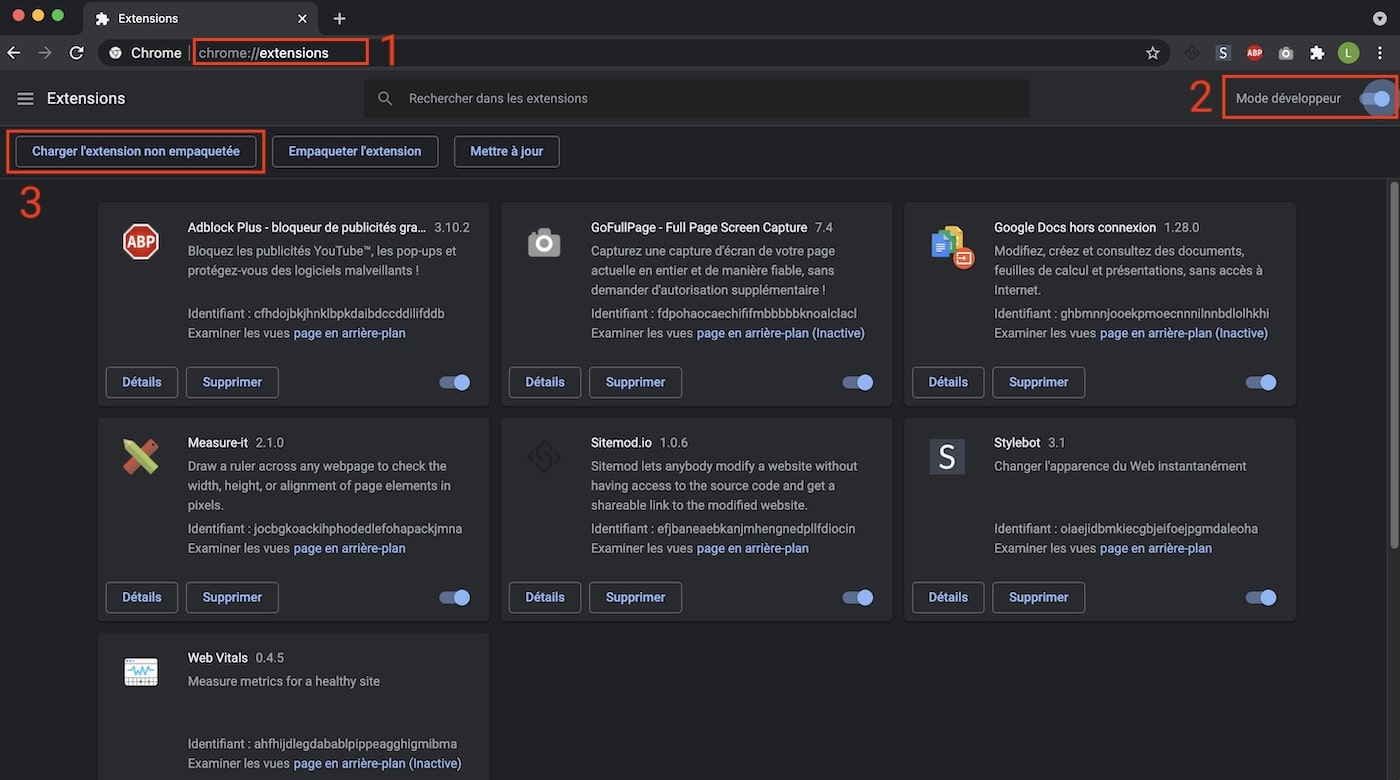
- Accédez à chrome://extensions dans votre navigateur Google Chrome.
- Cochez la case « Mode développeur » dans le coin supérieur droit.
- Cliquez sur « Charger l’extension non empaquetée » qui affichera une boîte de dialogue de sélection de fichiers.
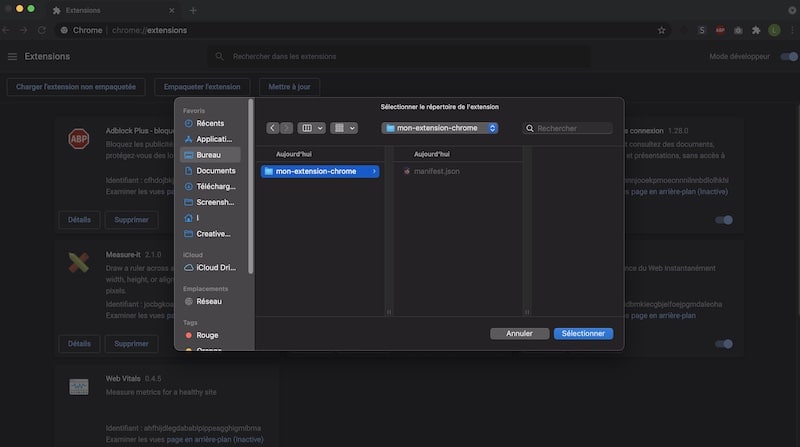
- Sélectionnez le répertoire de votre extension
- Si votre extension est valide, elle devrait se charger immédiatement. Si elle n’est pas valide, vous verrez un message d’erreur en haut de votre page. Dans ce cas, recherchez les erreurs, corrigez-les et essayez de charger à nouveau votre extension.
[epcl_box type= »notice »]Les erreurs les plus courantes sont des erreurs de syntaxe. Vérifiez toutes vos virgules et parenthèses et assurez-vous qu’elles sont correctement formatées. Si vous ne trouvez pas les erreurs présentes dans votre fichier, vous pouvez faire appel à un développeur pour créer votre extension Google Chrome en postant votre projet sur Codeur.com.[/epcl_box]
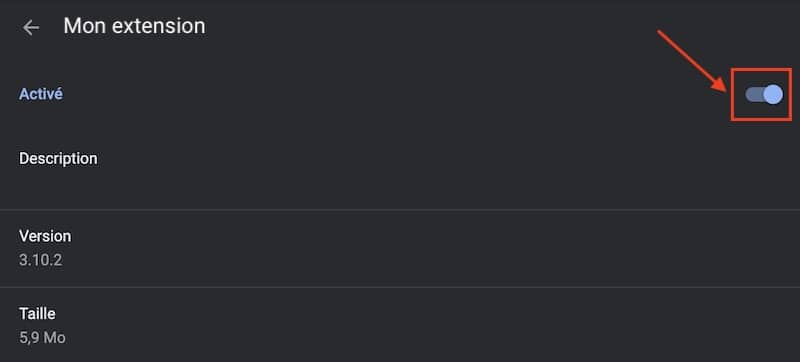
Vérifiez que la case « Activé », située à côté de votre extension, est bien cochée afin de pouvoir la voir fonctionner en direct.
Étape 5 : Développez votre script
Ensuite, vous devrez ajouter un script pour indiquer à votre extension ce qu’elle doit faire.
Tout d’abord, créez un fichier nommé background.js dans votre répertoire d’extensions, et mettez-y votre script.
Ensuite, retournez à la page de gestion de votre extension et cliquez sur « recharger ».
Veillez à ajouter les scripts dans votre fichier manifeste.
Étape 6 : Créez votre interface utilisateur
Votre extension peut avoir plusieurs types d’interfaces utilisateur, de la fenêtre pop-up aux infobulles, et bien d’autres choses.
Là encore, vous devrez déclarer ce code dans votre manifeste pour qu’il soit pris en compte.
[epcl_box type= »error »]Lorsque vous concevez l’interface utilisateur de votre extension Chrome, veillez à ce qu’elle soit simple et conviviale, car selon Google, toutes les extensions doivent enrichir l’expérience de navigation, et non la perturber.[/epcl_box]
Avant de poursuivre, rechargez votre extension et vérifiez que tout semble correct.
Étape 7 : Utilisez les API Chrome
Dans cette étape, nous allons plonger dans l’outil le plus utile dans votre processus de développement: les API Chrome.
Ces API vous permettent :
- de demander des autorisations utilisateur,
- d’écouter et de réagir aux événements,
- de stocker des données utilisateur,
- d’interagir avec le navigateur
- d’accéder à des fonctionnalités spéciales telles que Bluetooth, l’audio et les notifications.
Vous pouvez parcourir la Documentation sur l’API de Chrome et trouver les API qui peuvent être pertinentes pour votre extension.
Étape 8 : Testez votre extension Chrome
Tout comme les tests A/B en marketing, il est important de tester continuellement votre extension pour s’assurer que tout fonctionne.
Testez-la d’abord vous-même, bien sûr. Ensuite, demandez à une autre personne de le faire, et faites-le sans lui donner d’instructions particulière, pour vous assurer que l’utilisation est intuitive.
Apportez les modifications nécessaires, puis testez à nouveau votre extension.
Même après avoir lancé votre extension, vous pouvez l’optimiser et l’améliorer en permanence.
Conclusion
S’il est relativement simple de créer une extension pour Google Chrome, cela dépend de plusieurs facteurs, à compter par la complexité de la tâche qu’elle devra accomplir. Cela demande bien sûr des connaissances en développement.
Des développeurs sont à votre disposition sur Codeur.com pour vous aider à créer l’extension qui vous manque !