Vous étiez fasciné par les incroyables capacités de Chat-GPT ? Vous serez ébloui par celles d’Auto-GPT ! Cette technologie est prête à simplifier et à accélérer vos tâches de travail en exploitant les dernières avancées de l’intelligence artificielle (IA).
Si après la lecture de ce tuto vous envisagez d’intégrer AutoGPT dans vos applications, nous vous invitons à faire appel à un développeur freelance sur Codeur.com pour trouver un développeur spécialisé sur AutoGPT.
Dans le but de satisfaire votre curiosité et afin de vous aider à y voir plus clair concernant AutoGPT, nous allons apprendre comment accéder à cet outil et nous allons détailler un exemple concret de son utilisation.
À quoi sert AutoGPT ?
Les récentes avancées dans les capacités de l’IA générative : ChatGPT (Lancé le 30 novembre 2022 par OpenAI) et AutoGPT (Publié le 30 mars 2023 par Significant Gravatas sur GitHub) ont été à l’origine de l’attention grandissante portée à l’intelligence artificielle.
Même si ChatGPT est un chatbot très performant, les capacités d’Auto-GPT vont bien au-delà. En effet, cet outil open source piloté par GPT et connecté à internet, peut effectuer des tâches en utilisant son propre processus de raisonnement avec peu d’interventions humaines pour atteindre l’objectif que vous avez fixé. Il est capable de réaliser des actions en ligne telles que des recherches sur le Web, le remplissage de formulaires et l’interaction avec les API pour accéder aux informations nécessaires.
Pour utiliser AutoGPT, vous pouvez soit le télécharger sur votre ordinateur et l’utiliser en local, soit l’utiliser en ligne via une plateforme telle que Godmode.space.
Comment installer AutoGPT ?
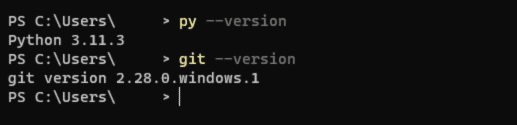
Pour utiliser AutoGPT en local, assurez-vous que le logiciel de gestion de versions Git et le langage de programmation Python v3.10 (ou version ultérieure) ont installés sur votre système d’exploitation (OS). Pour ce faire, ouvrez le terminal ou Windows Powershell et tapez « git –version » : s’il est bien installé, la version sera affichée dans la ligne qui suit. Sinon, vous recevrez un message disant que le logiciel est introuvable. Dans ce cas de figure, installez Git et rendez-vous sur la page d’installation de Git pour démarrer la procédure après avoir choisi votre OS.
Puis, de la même façon, vérifiez l’installation et la version du Python en tapant cette commande « py –version » dans le terminal. Sinon, vous pouvez vous rendre sur le site officiel de python et installer la dernière version.
Par la suite, clonez le répertoire du Auto-GPT en tapant cette ligne de commande dans le terminal :
« git clone -b stable https://github.com/Significant-Gravitas/Auto-GPT.git »
Le téléchargement et l’installation des dépendances vont démarrer. Une fois la mise en place terminée et pour lancer AutoGPT, naviguez jusqu’au répertoire : « cd Auto-GPT » et lancez le script de démarrage dans votre terminal : « ./run.sh » pour Linux/MacOS et « .\run.bat » pour Windows.
Si vous ne recevez pas d’erreur, cela signifie que vous avez installé AutoGPT avec succès et que vous pouvez maintenant l’utiliser !
Il est possible de consulter la documentation officielle pour obtenir les instructions complètes sur l’installation et les options de configuration.
Comment utiliser AutoGPT en ligne avec Godmode.space ?
Si vous souhaitez utiliser AutoGPT rapidement sans avoir à installer quoi que ce soit sur votre ordinateur et sans avoir besoin de notions de code, vous pouvez l’utiliser directement depuis votre navigateur via Godmode.space. C’est une plateforme en ligne qui offre un environnement d’exécution pour AutoGPT. Pour l’utilisation de cet outil, vous devez activer JavaScript dans votre navigateur.
Dans ce cas, rendez-vous sur le site web de Godmode.space. Ensuite, cliquez sur le bouton « Settings » pour vous connecter à la plateforme. Une fois que vous êtes connecté, vous pouvez commencer à écrire votre requête (objectif final) et par la suite lancer l’exécution en cliquant sur le bouton «Launch». Si jamais le bouton est désactivé, vous devez fournir votre propre clé OpenAI pour pouvoir accéder à l’exécution.
L’application produira elle-même toutes les tâches nécessaires à l’accomplissement de votre objectif. Vous pouvez en choisir quelques-unes et en proposer d’autres pour mieux guider l’agent. Enfin, vous devez valider les plans d’actions.
Il est important de noter que la qualité des résultats dépendra de la qualité des tâches fournies lors de l’entraînement du modèle. Plus les exemples sont pertinents pour votre objectif final, meilleurs seront les résultats obtenus.
Que peut-on faire avec AutoGPT ?
Voici quelques exemples de ce que vous pouvez faire avec AutoGPT :
- Générer de contenu pour les réseaux sociaux ;
- Écrire et exécuter des scripts ;
- Effectuer une étude de marché ;
- Créer un site internet de A à Z ;
- Traduire des textes.
Et bien plus encore !
Comment intégrer AutoGPT dans un site WordPress ?
Avec AutoGPT, vous pouvez automatiser différentes tâches de génération de texte, telles que la rédaction automatique d’articles de blog. Dans cette section, nous allons détailler un exemple concret. Imaginons que vous gériez un blog et que vous souhaitiez créer ses articles. Au lieu de les écrire manuellement, vous pouvez utiliser AutoGPT pour les générer automatiquement.
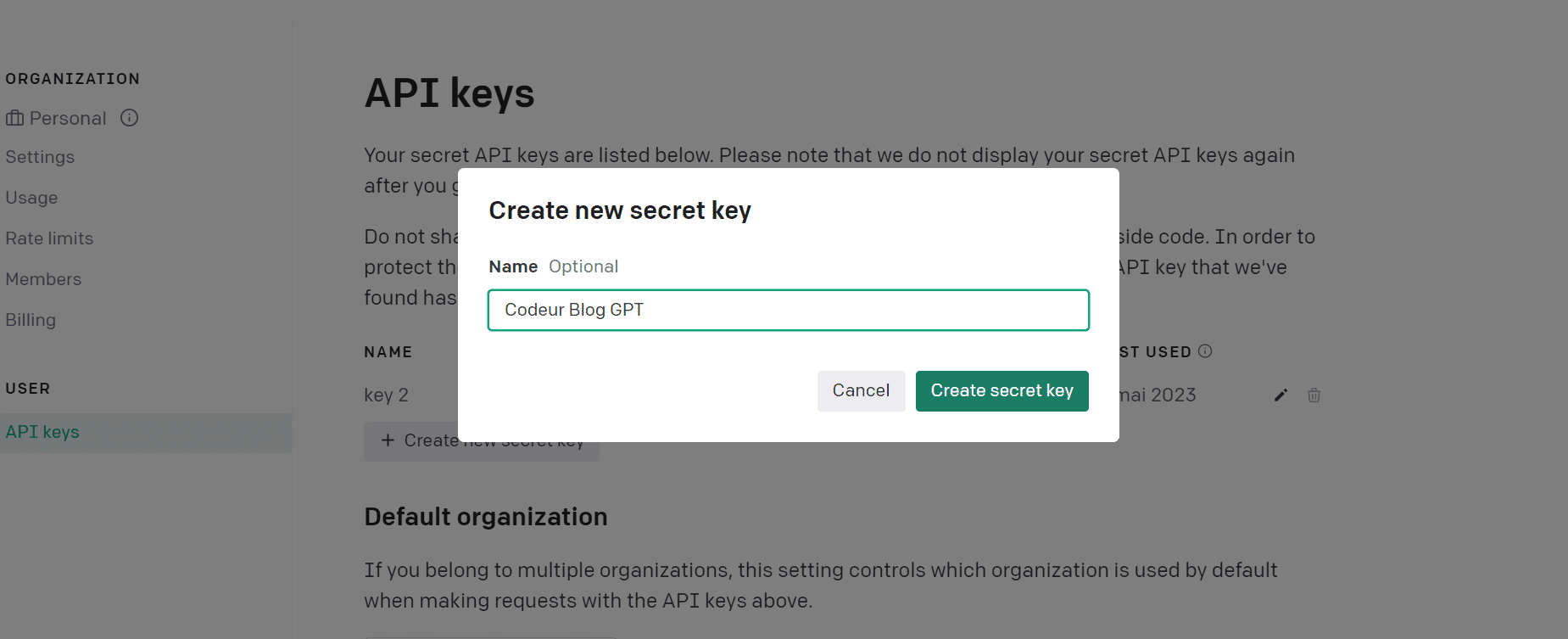
Avant de vous plonger dans le code, vous devez vous inscrire à la plateforme OpenAI. Ensuite, allez créer une clé API que vous utiliserez par la suite.
Grâce aux API GPT, vous pouvez intégrer AutoGPT dans votre site web WordPress. Ils permettent à votre site internet de communiquer avec un serveur distant exécutant AutoGPT.
Pour ce faire, nous allons développer un plugin WordPress à partir de zéro. Dans un premier temps, nous allons créer un dossier « codeur-blog-gpt » dans le répertoire « plugins » de votre projet WordPress (chemin : wp-content/plugins) dans lequel nous allons créer un fichier « codeur-blog-gpt.php ». Ajoutez le code suivant à votre nouveau fichier :
Dans cet exemple, nous avons créé d’abord notre plugin, en définissant ces paramètres (Nom, URI, Description, Version, Auteur…). Puis, nous avons ajouté un shortcode « codeur-blog-gpt » qui va nous permettre d’intégrer le contenu généré en faisant appel à la fonction « codeur_blog_gpt_shortcode » dans laquelle on définit principalement deux paramètres :
« $prompt » : Représente la phrase de départ qui décrit l’article. Il est important de définir clairement le sujet de l’article que vous souhaitez générer.
« $output » : Représente la fonction « codeur_blog_ask_gpt($prompt) » qui prend en paramètre « $prompt » et qui va nous permettre d’envoyer la tâche à l’API GPT et d’obtenir une réponse.
En ce qui concerne la fonction « codeur_blog_ask_gpt($prompt) » :
« $url » : Représente ‘endpoint’ qui fournit une interface simple pour générer une réponse complète en fonction du ‘prompt’ et du modèle choisi ‘model’. Pour cet exemple, on a choisi le modèle ‘text-davinci-003’. C’est un modèle GPT-3.5 qui peut effectuer n’importe quelle tâche linguistique avec une excellente qualité.
En fonction du modèle que vous choisissez, vous devrez peut-être payer des frais d’abonnement. Dans notre exemple, nous n’avons utilisé que des libres sources.
L’entier ‘max_tokens’ représente le nombre maximal de tokens à générer dans l’exécution.
La valeur de ‘temperature’ à fixer, entre 0 et 2. Une valeur élevée comme 0,8 rend le résultat plus aléatoire, tandis qu’une valeur faible comme 0,2 le rend plus ciblé.
« $apikey » : Représente la clé API que vous avez créée précédemment et que vous définirez dans le fichier « wp-config.php » dans la racine de votre projet WordPress.
On vous invite à consulter la documentation sur les API pour voir la liste de modèles disponibles ainsi que les paramètres qui agissent sur les caractéristiques du texte produit (qualité, longueur, etc.).
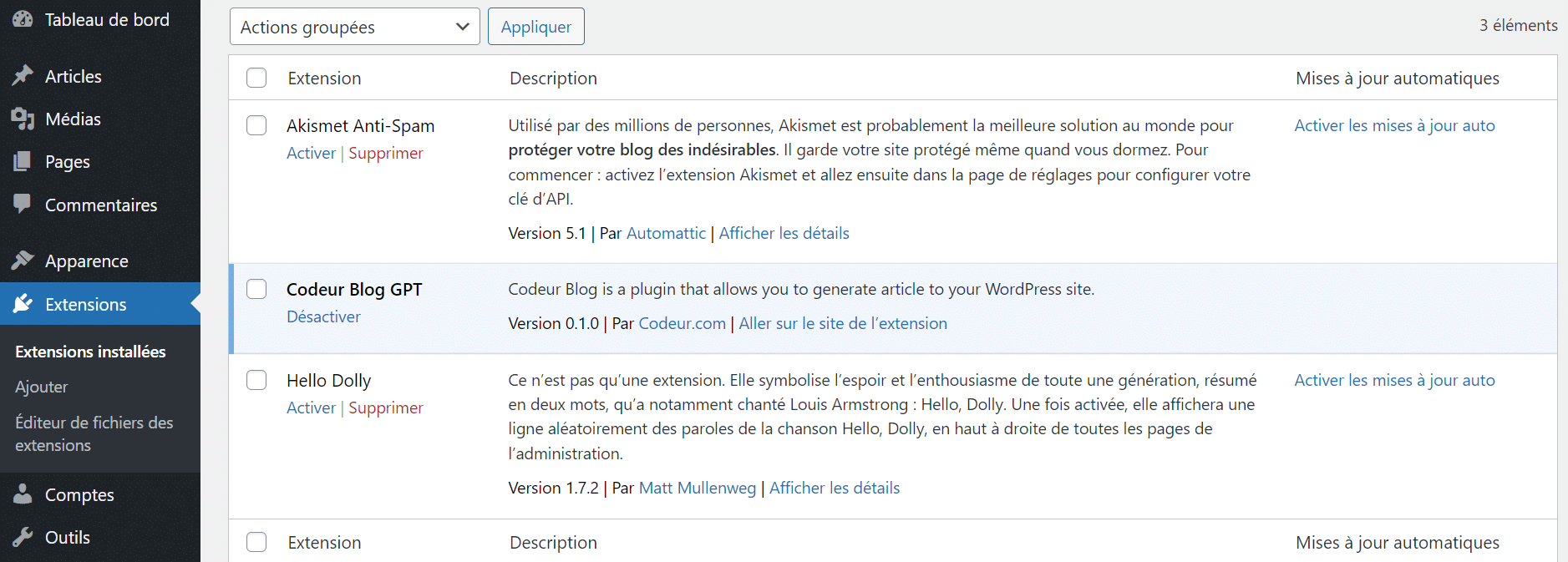
Vous pouvez maintenant tester le code. Sauvegardez les modifications et rendez-vous dans votre interface d’administration WordPress. Notre plugin « Codeur Blog GPT » apparaît dans la liste des extensions et vous pouvez l’activer pour procéder à l’étape suivante.
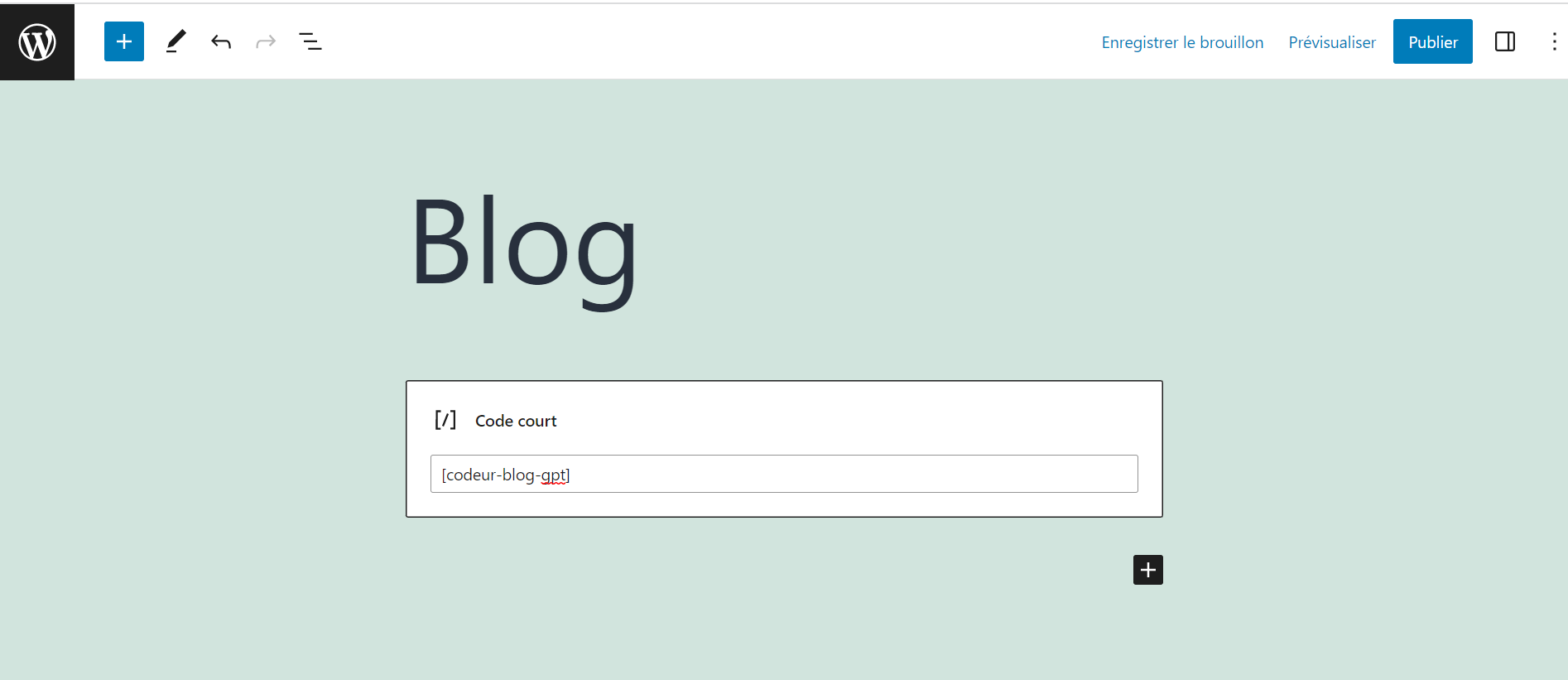
En utilisant l’éditeur de bloc WordPress, vous pouvez insérer le shortcode « [codeur-blog-gpt] » directement dans la page de l’article.
Cela affichera le contenu suivant pour les utilisateurs de notre page web :
Notez que le code fourni dans ce tutoriel constitue une base pour intégrer AutoGPT dans un site WP. Cependant, pour obtenir un plugin complet, vous devez développer davantage le code proposé. En effet, dans cet exemple, chaque actualisation de la page web entraîne la création d’un nouvel article. Via l’API : chaque actualisation vous coûtera donc de l’argent. Pensez à adapter le plugin pour enregistrer le contenu généré dans la base de données. N’hésitez pas à ajouter d’autres fonctionnalités, comme par exemple, développer une interface d’administration pour fournir le sujet et le titre, ou encore rédiger des articles en lien avec votre région en fournissant les informations de localisation détectées par votre navigateur.
Notre astuce pour automatiser vos tâches avec AutoGPT
En résumé, AutoGPT est un outil performant. Cependant, il cible principalement les experts de la technologie, vu que son intégration nécessite des connaissances de base en programmation.
Quel que soit votre objectif, qu’il s’agisse ou non d’ajouter des fonctionnalités supplémentaires à un site web ou à un logiciel en utilisant AutoGPT, nous vous invitons à faire appel à un freelance, en postant une annonce gratuite sur Codeur.com pour vous aider à effectuer cette intégration.