Bootstrap fournit toute sorte de styles prémâchés pour alléger votre travail, dont des formulaires élégants et entièrement customisables.
Dans cet article, nous allons voir comment réaliser un formulaire Bootstrap 5 complet, et quelles seraient ses pistes d’améliorations. Rangez votre CSS, Bootstrap fait le travail pour vous !
[epcl_box type= »information »]Consultez aussi notre tutoriel pour créer un formulaire en HTML.[/epcl_box]
Input text
Le composant basique, l’input text :
<label for="inputEmail" class="form-label">Adresse email</label>
<input type="email" class="form-control" id="inputEmail" aria-describedby="emailHelp">
<div id="emailHelp" class="form-text">Votre e-mail ne sera pas diffusé.</div>
La classe .form-control est au cœur des formulaires Bootstrap. Elle apporte tous les styles à l’input.
Le label utilise .form-label.
Quand à la classe .form-text, elle permet d’apporter quelques précisions à notre form.
Mot de passe
C’est exactement pareil qu’un input text, il n’y a que le type qui change.
<label class="form-label" for="inputMdp">Mot de passe</label>
<input id="inputMdp" class="form-control" type="password" />
Textarea
Toujours la classe .form-control pour les textarea ! A noter que vous pouvez adapter la hauteur via l’attribut style.
<label for="commentaire">Commentaire</label>
<textarea class="form-control" placeholder="Laissez-nous un commentaire !" id="commentaire" style="height: 100px"></textarea>
[adinserter block= »8″]
Checkbox
Une checkbox diffère des 3 autres éléments, elle a besoin d’une classe .form-check englobante :
<input type="checkbox" class="form-check-input" id="check">
<label class="form-check-label" for="check">Se souvenir de moi</label>
Switch
Le switch, une version plus esthétique de la checkbox !
Il suffit juste de rajouter la classe .form-switch à la classe .form-check :
<input class="form-check-input" type="checkbox" id="switch">
<label class="form-check-label" for="switch">Switch</label>
Radios
Les radios, proches des checkbox, mais dont on ne peut en sélectionner qu’un à la fois. Les classes sont pareilles que pour la checkbox, mais il faut bien préciser le type radio.
<div class="form-check">
<input class="form-check-input" type="radio" name="radios" id="radio1" value="option1" checked>
<label class="form-check-label" for="radio1">
Radio 1
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="radios" id="radio2" value="option2">
<label class="form-check-label" for="radio2">
Radio 2
</label>
</div>
Range
Un élément de formulaire plus esthétique que de taper un chiffre ou une autre valeur.
<label for="range1" class="form-label">Exemple range</label>
<input type="range" class="form-range" id="range1">
Submit
Et, très important, le bouton de submit de form. Pensez bien à lire la documentation Bootstrap sur les boutons, ils ont de multiples possibilités de customisation.
<button type="submit" class="btn btn-primary">Envoyer</button>
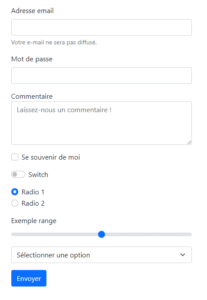
Formulaire complet
Utilisons maintenant tous les composants appris pour créer un formulaire complet :
<form>
<div class="mb-3">
<label for="inputEmail" class="form-label">Adresse email</label>
<input type="email" class="form-control" id="inputEmail" aria-describedby="emailHelp">
<div id="emailHelp" class="form-text">Votre e-mail ne sera pas diffusé.</div>
</div>
<div class="mb-3">
<label for="inputMdp" class="form-label">Mot de passe</label>
<input type="password" class="form-control" id="inputMdp">
</div>
<div class="mb-3">
<label for="commentaire">Commentaire</label>
<textarea class="form-control" placeholder="Laissez-nous un commentaire !" id="commentaire" style="height: 100px"></textarea>
</div>
<div class="mb-3 form-check">
<input type="checkbox" class="form-check-input" id="check">
<label class="form-check-label" for="check">Se souvenir de moi</label>
</div>
<div class="mb-3 form-check form-switch">
<input class="form-check-input" type="checkbox" id="switch">
<label class="form-check-label" for="switch">Switch</label>
</div>
<div class="mb-3">
<div class="form-check">
<input class="form-check-input" type="radio" name="radios" id="radio1" value="option1" checked>
<label class="form-check-label" for="radio1">
Radio 1
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="radios" id="radio2" value="option2">
<label class="form-check-label" for="radio2">
Radio 2
</label>
</div>
</div>
<div class="mb-3">
<label for="range1" class="form-label">Exemple range</label>
<input type="range" class="form-range" id="range1">
</div>
<div class="mb-3">
<select class="form-select" aria-label="Exemple select">
<option selected>Sélectionner une option</option>
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
</select>
</div>
<button type="submit" class="btn btn-primary">Envoyer</button>
</form>
On utilise la classe .mb-3 pour espacer proprement nos composants.
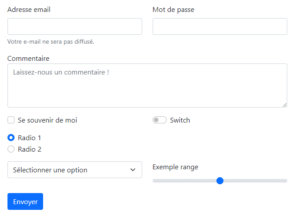
Et si on combine notre formulaire avec des colonnes Bootstrap, ça donne ça :
<form>
<div class="row">
<div class="col-6">
<div class="mb-3">
<label for="inputEmail" class="form-label">Adresse email</label>
<input type="email" class="form-control" id="inputEmail" aria-describedby="emailHelp">
<div id="emailHelp" class="form-text">Votre e-mail ne sera pas diffusé.</div>
</div>
</div>
<div class="col-6">
<div class="mb-3">
<label for="inputMdp" class="form-label">Mot de passe</label>
<input type="password" class="form-control" id="inputMdp">
</div>
</div>
</div>
<div class="mb-3">
<label for="commentaire">Commentaire</label>
<textarea class="form-control" placeholder="Laissez-nous un commentaire !" id="commentaire" style="height: 100px"></textarea>
</div>
<div class="row">
<div class="col-6">
<div class="mb-3 form-check">
<input type="checkbox" class="form-check-input" id="check">
<label class="form-check-label" for="check">Se souvenir de moi</label>
</div>
</div>
<div class="col-6">
<div class="mb-3 form-check form-switch">
<input class="form-check-input" type="checkbox" id="switch">
<label class="form-check-label" for="switch">Switch</label>
</div>
</div>
</div>
<div class="mb-3">
<div class="form-check">
<input class="form-check-input" type="radio" name="radios" id="radio1" value="option1" checked>
<label class="form-check-label" for="radio1">
Radio 1
</label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="radios" id="radio2" value="option2">
<label class="form-check-label" for="radio2">
Radio 2
</label>
</div>
</div>
<div class="row">
<div class="col-6">
<div class="mb-3">
<select class="form-select" aria-label="Exemple select">
<option selected>Sélectionner une option</option>
<option value="1">Option 1</option>
<option value="2">Option 2</option>
<option value="3">Option 3</option>
</select>
</div>
</div>
<div class="col-6">
<div class="mb-3">
<label for="range1" class="form-label">Exemple range</label>
<input type="range" class="form-range" id="range1">
</div>
</div>
</div>
<button type="submit" class="btn btn-primary">Envoyer</button>
</form>
Ça ressemble déjà plus à un vrai formulaire !
D’autres options pour customiser vos formulaires existent (disable un composant, changer la taille des inputs,…), mais tout détailler ici serait beaucoup trop lourd. N’hésitez pas à lire la documentation officielle de Bootstrap 5 pour en savoir plus ! Il y a vraiment de quoi faire.
Vous n’arrivez pas à créer ou mettre en forme un formulaire fonctionnel sur votre site Bootstrap ? Postez une annonce gratuitement sur Codeur.com et recevez une dizaine de devis de développeurs web prêts à vous aider, dans l’heure qui suit !