Les colonnes sont le cœur du système de grid de Bootstrap : elles permettent l’agencement rapide du contenu d’une page web, et d’en organiser très facilement le comportement responsive.
Avec l’introduction de la Flexbox Grid dans ses colonnes, Bootstrap a rendu son système encore plus adaptatif.
Dans cet article, nous allons voir comment en exploiter pleinement le potentiel.
Vos premières colonnes
Voici un premier exemple très simple de trois colonnes :
<div class="container">
<div class="row">
<div class="col">
Première colonne
</div>
<div class="col">
Deuxième colonne
</div>
<div class="col">
Troisième colonne
</div>
</div>
</div>Cela donne une organisation telle que celle-ci :
On peut y voit 3 classes :
- .container, la classe qui va contenir tout le système de grille
- .row, qui représente une ligne dans la grille. Elle doit toujours être le parent direct d’une .col, il ne peut rien avoir entre les deux.
- .col, une classe de colonne très basique. Toutes les .col contenues dans une .row s’aligneront toujours côte à côte, quel que soit leur nombre. C’est dans les .col que l’on insère son contenu, pas dans la .row. Si du contenu doit prendre 100% de la largeur, on préfèrera le mettre directement dans le .container. Une .col seule prendra 100% de la largeur de son parent.
Voyons plus en profondeur comment utiliser les .col.
[adinserter block= »8″]
La taille des colonnes
Il arrive souvent qu’une colonne doive prendre plus de largeur que les autres, par exemple une grosse colonne de texte et une petite colonne d’illustrations à côté.
Il est possible de préciser la taille d’une colonne dans la classe même, comme ceci : .col-* (* étant sa taille)
Exemple :
<div class="container">
<div class="row">
<div class="col-4">
Première colonne
</div>
<div class="col-4">
Deuxième colonne
</div>
<div class="col-4">
Troisième colonne
</div>
</div>
</div>Cet exemple aura exactement la même apparence que le premier. En fait, une largeur Bootstrap est divisée en 12 colonnes, et trois .col de taille 4 prendront donc toute la largeur.
Autre exemple :
<div class="container">
<div class="row">
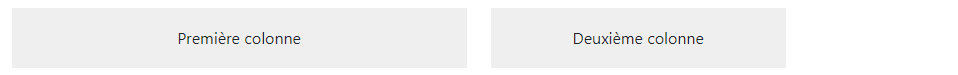
<div class="col-6">
Première colonne
</div>
<div class="col-4">
Deuxième colonne
</div>
</div>
</div>
Ici, .col-6 et .col-4 ne font pas 100% de la largeur de leur parent, car ensemble elles ont une taille de 10 colonnes.
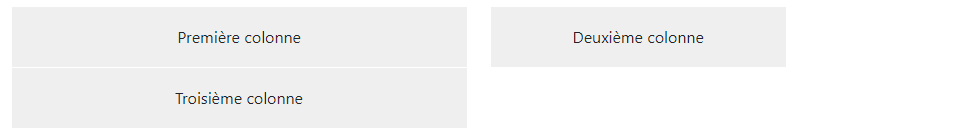
Inversement, si la taille totale des colonnes excède 12, les .col dépassant passeront à la ligne suivante. Exemple :
<div class="container">
<div class="row">
<div class="col-6">
Première colonne
</div>
<div class="col-4">
Deuxième colonne
</div>
<div class="col-6">
Troisième colonne
</div>
</div>
</div>Vous pouvez aussi forcer le break par une div avec classe .w-100 :
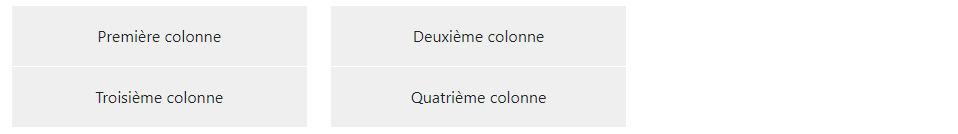
<div class="container"> <div class="row"> <div class="col-4"> Première colonne </div> <div class="col-4"> Deuxième colonne </div> <div class="w-100"></div> <div class="col-4"> Troisième colonne </div> <div class="col-4"> Quatrième colonne </div> </div> </div>Ou tout simplement en rajoutant une .row, ce qui est plus conseillé, comme ceci :
<code<div class="container">
<div class="row">
<div class="col-4">
Première colonne
</div>
<div class="col-4">
Deuxième colonne
</div>
</div>
<div class="row">
<div class="col-4">
Troisième colonne
</div>
<div class="col-4">
Quatrième colonne
</div>
</div>
</div>Si elle ne vous convient pas, il est possible de modifier la division de 12 via le fichier _variables.scss
Les breakpoints
Ils permettent la réorganisation des .col en fonction de la taille d’écran. Bootstrap répertorie 6 tailles :
| Nom | Infixe | Taille |
| X-Small | xs | <576px |
| Small | sm | ≥576px |
| Medium | md | ≥768px |
| Large | lg | ≥992px |
| Extra large | xl | ≥1200px |
| Extra extra large | xxl | ≥1400px |
Ces breakpoints sont customisables via SASS, dans le fichier _variables.scss
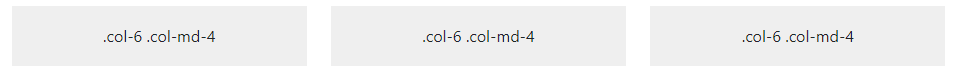
Comme la plupart des classes Bootstrap, il est possible d’insérer l’infixe dans les .col comme ceci :
<div class="container">
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
</div>Au-dessus du breakpoint md :
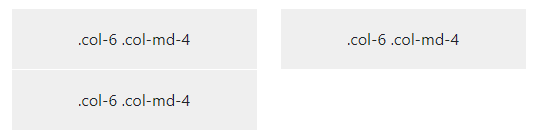
En dessous du breakpoint md :
Dans cet exemple, .col-6 est la taille par défaut. On peut imaginer rajouter une classe .col-sm-2 pour qu’il y ait un changement de taille supplémentaire, entre la taille md et la taille sm.
Offset
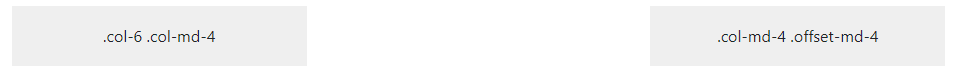
Il est possible de décaler des colonnes avec l’offset. Pour ce faire, rajoutez simplement une classe type .offset-* à votre colonne, * étant le nombre de colonnes décalées. Il est possible de lui rajouter un breakpoint en infixe.
<div class="container">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
</div>
Margin auto
Vous pouvez aussi utiliser les classes .ms-auto et .me-auto pour placer automatiquement une colonne sur la gauche ou sur la droite (« ms » pour « margin start », « me » pour « margin-end »).
Il est tout à fait possible d’y rajouter les infixes de breakpoint.
<div class="container">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 ms-auto">.col-md-4 .ms-auto</div>
</div>
<div class="row">
<div class="col-md-4 me-auto">.col-md-4 .me-auto</div>
<div class="col-md-4">.col-md-4</div>
</div>
</div>
[epcl_box type= »information »]À lire aussi : Comment créer un menu de navigation avec Bootstrap ?[/epcl_box]
Ordre
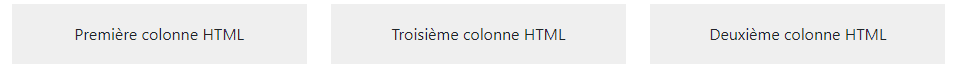
Les classes .order-* permettent de contrôler l’ordre visuel des colonnes, avec ou sans infixes de breakpoint.
Cela permet de changer l’ordre des colonnes de manière responsive, sans devoir changer le HTML. Le chiffre indiqué dans la classe doit se trouver entre 1 et 5.
<div class="container">
<div class="row">
<div class="col">Première colonne HTML</div>
<div class="col order-2">Deuxième colonne HTML</div>
<div class="col order-1">Troisième colonne HTML</div>
</div>
</div>
Les classes .order-first et .order-last donnent respectivement une valeur de –1 et de 6 à la propriété CSS order de leur colonne.
Cela garantit à .order-first d’être toujours la première, et .order-last la dernière.
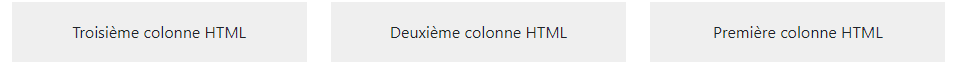
<div class="container">
<div class="row">
<div class="col order-last">Première colonne HTML</div>
<div class="col">Deuxième colonne HTML</div>
<div class="col order-first">Troisième colonne HTML</div>
</div>
</div>
Toutes les classes .order-* sont compatibles avec les infixes de breakpoint.
Alignement vertical
Flexbox oblige, les colonnes Bootstrap peuvent s’aligner verticalement à l’aide de la classe .align-items-*.
Elle utilise la propriété align-items des Flexbox. On place cette classe sur la .row, afin d’appliquer l’alignement sur toutes les colonnes enfants. La classe prend les valeurs « start », « center » et « end » pour les aligner en haut, au centre ou en bas de la .row.
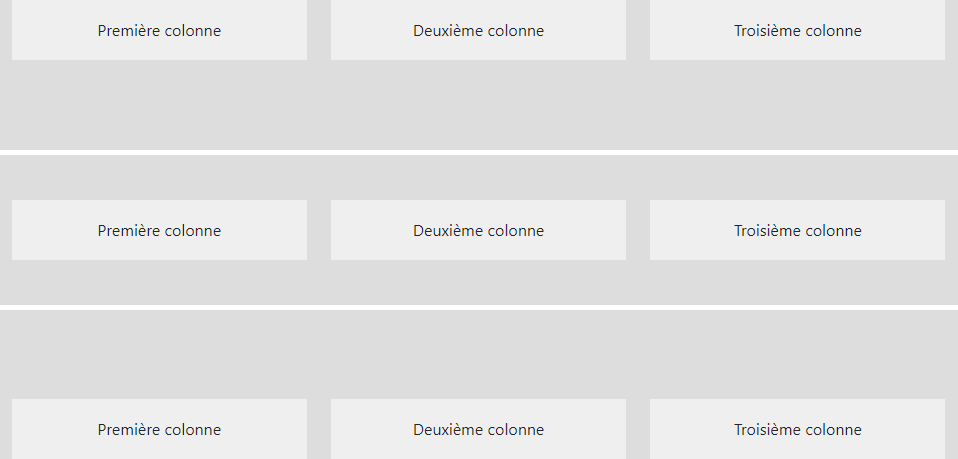
<div class="container">
<div class="row align-items-start">
<div class="col">Première colonne</div>
<div class="col">Deuxième colonne</div>
<div class="col">Troisième colonne</div>
</div>
<div class="row align-items-center">
<div class="col">Première colonne</div>
<div class="col">Deuxième colonne</div>
<div class="col">Troisième colonne</div>
</div>
<div class="row align-items-end">
<div class="col">Première colonne</div>
<div class="col">Deuxième colonne</div>
<div class="col">Troisième colonne</div>
</div>
</div>
Il est possible d’utiliser la propriété Flexbox align-self pour appliquer l’alignement sur une colonne spécifique, de la même manière que .align-items-* :
<div class="container">
<div class="row">
<div class="col align-self-start">Première colonne</div>
<div class="col align-self-center">Deuxième colonne</div>
<div class="col align-seld-end">Troisième colonne</div>
</div>
</div>
Alignement horizontal
Si Bootstrap utilise la propriété align-items, il y a forcément justify-content : la classe .justify-content-* permet d’aligner horizontalement les colonnes :
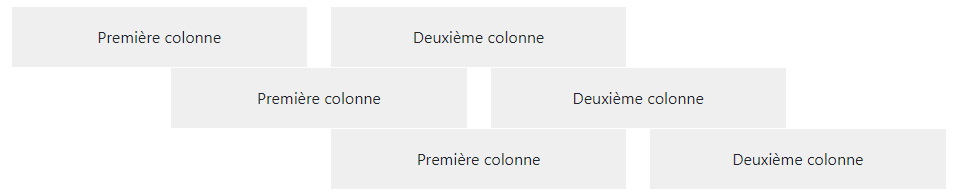
<div class="container">
<div class="row justify-content-start">
<div class="col-4">Première colonne</div>
<div class="col-4">Deuxième colonne</div>
</div>
<div class="row justify-content-center">
<div class="col-4">Première colonne</div>
<div class="col-4">Deuxième colonne</div>
</div>
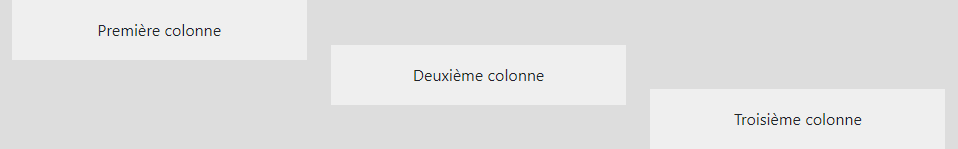
<div class="row justify-content-end">
<div class="col-4">Première colonne</div>
<div class="col-4">Deuxième colonne</div>
</div>
</div>
Comme pour la propriété CSS, il existe aussi .justify-content-around, .justify-content-between, .justify-content-evenly.
[epcl_box type= »information »]À lire aussi : Comment intégrer Bootstrap à WordPress ?[/epcl_box]
Gutters
Dans tous les exemples précédents, on peut voir qu’il y a du padding entre les colonnes.
On appelle communément ces espaces des « gutters », ou gouttières. Il est possible de retirer cet espacement grâce à la classe .g-0, à mettre sur la .row.
<div class="container">
<div class="row g-0">
<div class="col">Première colonne</div>
<div class="col">Deuxième colonne</div>
</div>
</div>
[epcl_box type= »information »]À lire aussi : Comment gérer la pagination avec Bootstrap ?[/epcl_box]
Colonnes sans .row
Rien ne vous empêche aussi d’utiliser les .col sans .row comme parent direct : les colonnes vont s’adapter à la bonne taille, mais il n’y aura plus de gutters.
Sans la présence d’un parent ayant la propriété « display: flex » (comme la .row par exemple), les 2 colonnes ne se placeront pas côte à côte.
<div class="col-4">Première colonne</div>
<div class="col-md-8">Deuxième colonne</div>
Découvrez dans notre tuto comment installer Bootstrap 5.
Ou comment créer un formulaire Bootstrap ?
Vous n’arrivez pas à mettre en page votre site Boostrap comme vous le souhaitez ? Trouvez un développeur web freelance rapidement pour vous aider sur Codeur.com !




 Ou tout simplement en rajoutant une .row, ce qui est plus conseillé, comme ceci :
Ou tout simplement en rajoutant une .row, ce qui est plus conseillé, comme ceci :